说说vue2的生命周期函数?说说vue3的生命周期函数?说说vue2和vue3的生命周期函数对比?
- 一、说说vue2的生命周期函数
- 1.1 vue生命周期分为四个阶段、8个钩子
- 1.1.1 beforeCreate 和 created 初始化阶段
- 1.1.2 beforeMount 和 mounted 挂载阶段
- 1.1.3 beforeUpdate 和 updated 更新阶段
- 1.1.4 beforeDestroy 和 destroyed 销毁阶段
- 1.2 常用的生命周期钩子?(你用过哪些钩子?)
- 1.3 请问vue在第一次加载的时候,会执行哪些钩子?
- 1.4 父子组件生命周期钩子
- 二、说说vue3的生命周期函数
- 三、说说vue2和vue3的生命周期函数对比
一、说说vue2的生命周期函数
1.1 vue生命周期分为四个阶段、8个钩子
1.1.1 beforeCreate 和 created 初始化阶段
官网图示如下:

beforeCreate:创建了vue实例,但是还没有创建data。(不常用)
created:创建了data,但是还没有挂载点$el。最早可以操作data的钩子,一般用于发送ajax请求。(常用)
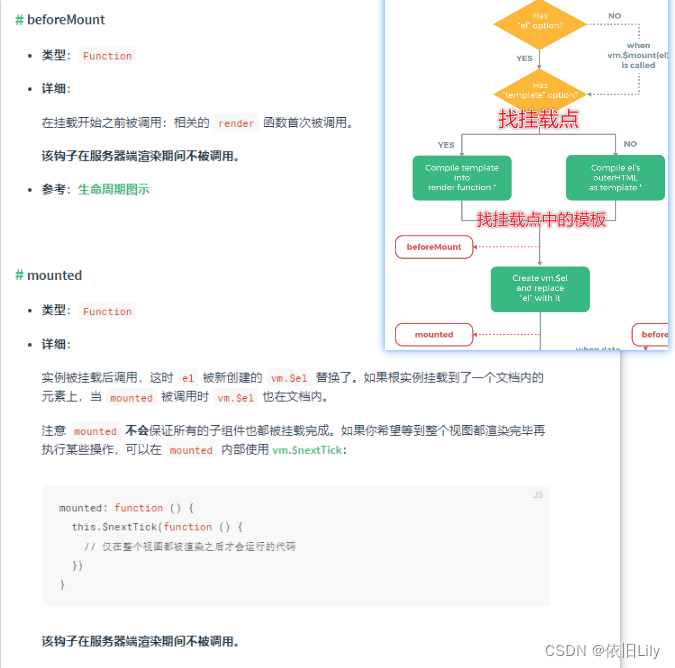
1.1.2 beforeMount 和 mounted 挂载阶段

beforeMount:创建了$ el,但是还没有完成挂载。
mounted:完成初始渲染。最早可以操作dom元素的钩子,一般用于dom操作。比如:如果我的页面有图表,echarts.init( dom元素 ),即,一进来想要渲染dom图表,最早只能在这个钩子里面做。(常用)
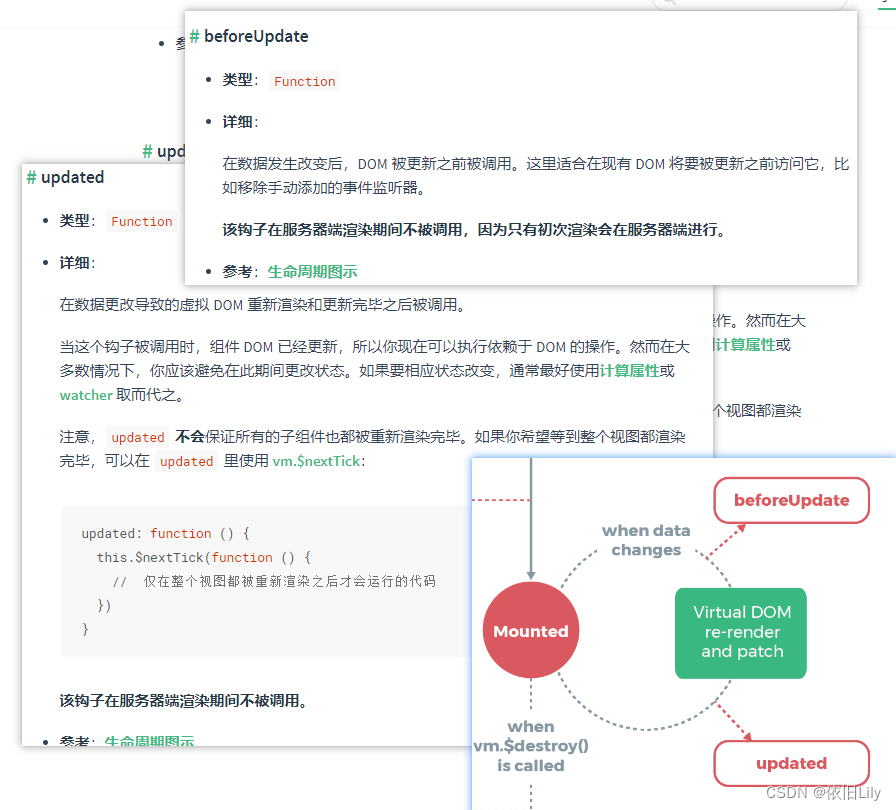
1.1.3 beforeUpdate 和 updated 更新阶段

beforeUpdate:当data数据发生变化的时候执行,但是数据变了,还没有更新视图。(因为vue更新是异步过程)(不常用)
updated:更新视图(将变化后的数据重新渲染)(不常用)
updated钩子不常用:因为这是data中任意数据变化都会走,如果data中有很多数据,则这个钩子就会非常频繁,会浪费内存,我们不需要侦听data中所有数据的变化。
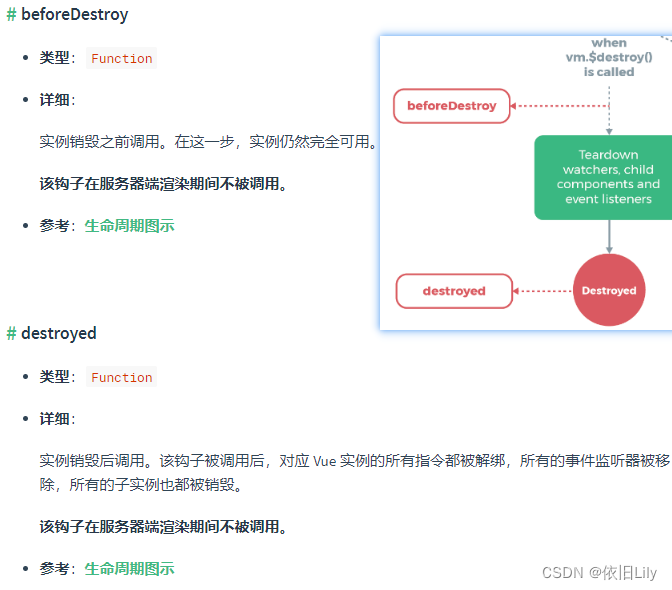
1.1.4 beforeDestroy 和 destroyed 销毁阶段

beforeDestroy:销毁前执行(还没有销毁)
执行时机:(1)组件使用v-if切换为false (2)调用vm.$destroy
应用场景:清除定时器:setInterval
destroyed:vm完成销毁(解绑侦听器、子组件、methods事件)
1.2 常用的生命周期钩子?(你用过哪些钩子?)
created:一般用于发送ajax请求;
mounted:一般用于操作dom(渲染echarts)
beforeDestroy:一般用于清除定时器
1.3 请问vue在第一次加载的时候,会执行哪些钩子?
四个钩子:beforeCreate、created、beforeMount、mounted
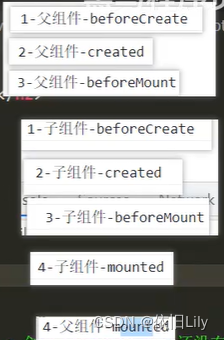
1.4 父子组件生命周期钩子
记住口诀:父子子父!!!
加载渲染过程:图片如下

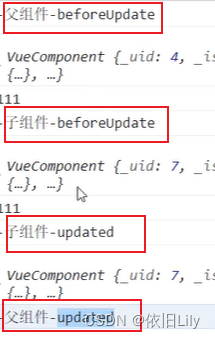
更新阶段:

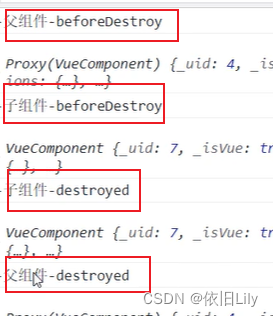
销毁阶段:

二、说说vue3的生命周期函数

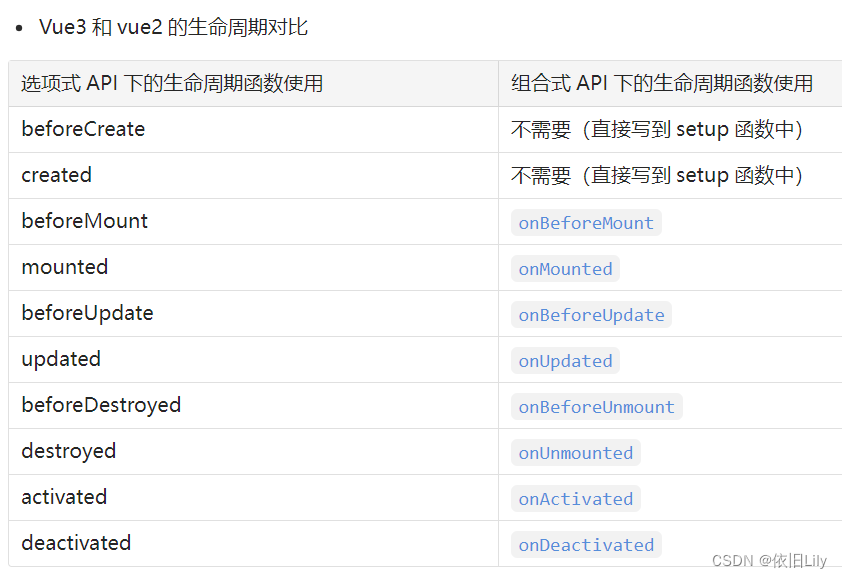
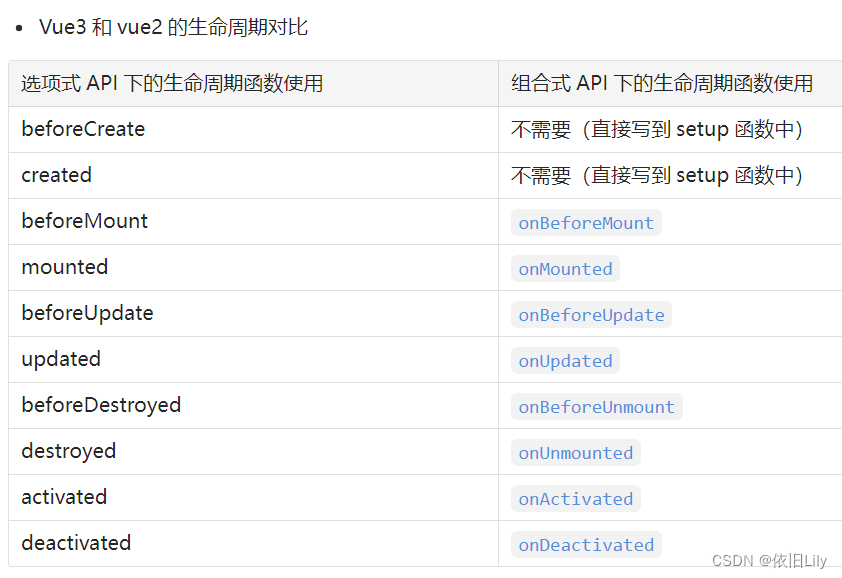
三、说说vue2和vue3的生命周期函数对比










![Vue [Day7]](https://img-blog.csdnimg.cn/2949ac45ab29493dab678e2d2757e89b.png)