使用HTML和JavaScript实现一个简单的计算器。
一、绘制键盘

<!DOCTYPE html>
<html>
<head><title>Simple Calculator</title><style>.calculator {display: grid;grid-template-columns: repeat(4, 1fr);grid-gap: 5px;padding: 10px;}.calculator button {width: 100%;height: 40px;}</style>
</head>
<body><h1>Simple Calculator</h1><div class="calculator"><button onclick="clearDisplay()">C</button><button onclick="deleteLastCharacter()">←</button><button onclick="appendCharacter('/')">/</button><button onclick="appendCharacter('7')">7</button><button onclick="appendCharacter('8')">8</button><button onclick="appendCharacter('9')">9</button><button onclick="appendCharacter('*')">*</button><button onclick="appendCharacter('4')">4</button><button onclick="appendCharacter('5')">5</button><button onclick="appendCharacter('6')">6</button><button onclick="appendCharacter('-')">-</button><button onclick="appendCharacter('1')">1</button><button onclick="appendCharacter('2')">2</button><button onclick="appendCharacter('3')">3</button><button onclick="appendCharacter('+')">+</button><button onclick="appendCharacter('0')">0</button><button onclick="appendCharacter('.')">.</button><button onclick="calculateResult()">=</button></div><script>var display = "";function appendCharacter(character) {display += character;updateDisplay();}function deleteLastCharacter() {display = display.slice(0, -1);updateDisplay();}function clearDisplay() {display = "";updateDisplay();}function calculateResult() {var result;try {result = eval(display);} catch (error) {result = "Error";}display = result.toString();updateDisplay();}function updateDisplay() {var displayElement = document.getElementById("display");displayElement.textContent = display;}</script>
</body>
</html>
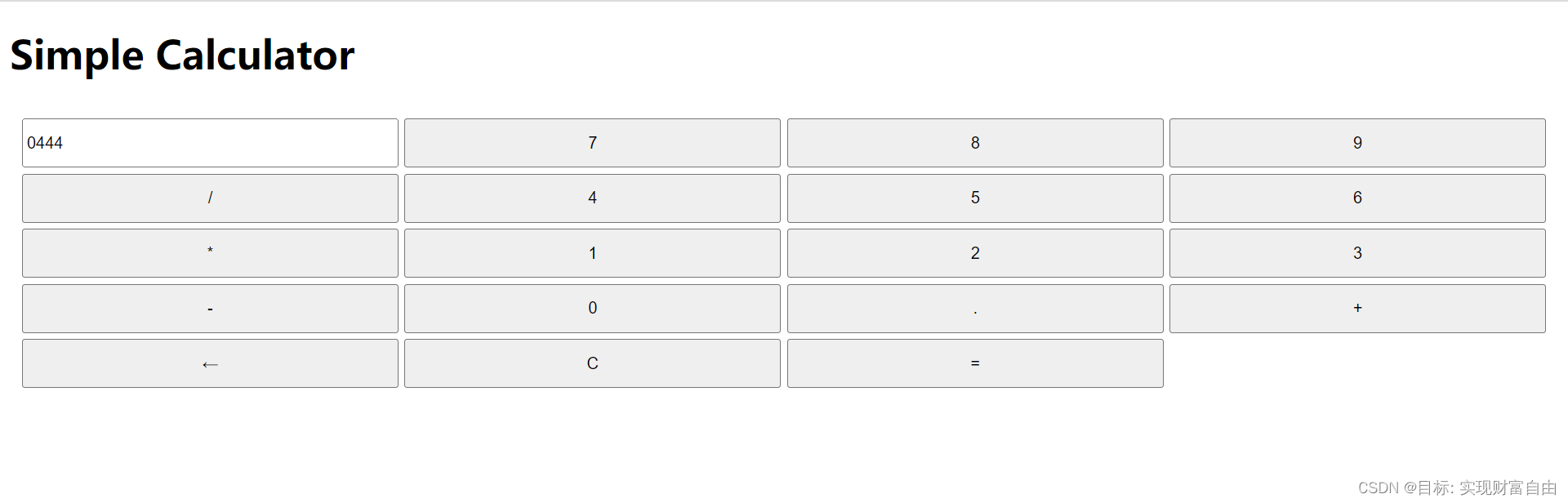
这段代码会在浏览器中创建一个标题为"Simple Calculator"的页面。页面顶部有一个 <h1> 元素,用于显示标题。计算器界面使用了CSS网格布局,将按钮排列为4列。
在JavaScript部分,定义了一些函数来处理计算器的操作。appendCharacter() 函数用于将字符添加到显示屏上;deleteLastCharacter() 函数用于删除最后一个字符;clearDisplay() 函数用于清空显示屏;calculateResult() 函数用于计算结果,并将结果显示在显示屏上;updateDisplay() 函数用于更新显示屏的内容。
二、完整代码

<!DOCTYPE html>
<html>
<head><title>Simple Calculator</title><style>.calculator {display: grid;grid-template-columns: repeat(4, 1fr);grid-gap: 5px;padding: 10px;}.calculator button {width: 100%;height: 40px;}</style>
</head>
<body><h1>Simple Calculator</h1><div class="calculator"><input type="text" id="display" readonly><button onclick="appendCharacter('7')">7</button><button onclick="appendCharacter('8')">8</button><button onclick="appendCharacter('9')">9</button><button onclick="appendCharacter('/')">/</button><button onclick="appendCharacter('4')">4</button><button onclick="appendCharacter('5')">5</button><button onclick="appendCharacter('6')">6</button><button onclick="appendCharacter('*')">*</button><button onclick="appendCharacter('1')">1</button><button onclick="appendCharacter('2')">2</button><button onclick="appendCharacter('3')">3</button><button onclick="appendCharacter('-')">-</button><button onclick="appendCharacter('0')">0</button><button onclick="appendCharacter('.')">.</button><button onclick="appendCharacter('+')">+</button><button onclick="deleteLastCharacter()">←</button><button onclick="clearDisplay()">C</button><button onclick="calculateResult()">=</button></div><script>var display = "";function appendCharacter(character) {display += character;updateDisplay();}function deleteLastCharacter() {display = display.slice(0, -1);updateDisplay();}function clearDisplay() {display = "";updateDisplay();}function calculateResult() {var result;try {result = eval(display);} catch (error) {result = "Error";}display = result.toString();updateDisplay();}function updateDisplay() {var displayElement = document.getElementById("display");displayElement.value = display;}</script>
</body>
</html>
代码在 <div class="calculator"> 中添加了一个 <input> 元素,用于显示计算器的输入和结果。这个 <input> 元素使用 readonly 属性,以防止直接编辑。
以上代码可以在浏览器中运行,可以通过点击按钮来输入数字和运算符。显示屏会实时更新,能够计算结果。