需求
点击新增,跳转到添加品牌的页面,从后一个页面提交品牌数据:


1、BrandMapper接口添加add()方法
/**
* 添加品牌
*/
void add(Brand brand);2、BrandMapper.xml中添加sql方法
<insert id="add">insert into brand values (null,#{brandName},#{brandIntro},#{ordered},#{status});
</insert>
3、BrandService类中添加add()方法
/**
* 添加品牌
*/
public void add(Brand brand){//获取SqlSessionSqlSession sqlSession=factory.openSession();//获取BrandMapperBrandMapper mapper=sqlSession.getMapper(BrandMapper.class);mapper.add(brand);//提交事务sqlSession.commit();//释放资源sqlSession.close();
}
4、新建addServlet
web文件夹中创建
思路分析:
- 获取请求参数
- 将获取到的请求参数(JSON格式的数据)转换为 Brand 对象
- 调用service的add()方法进行添加数据的逻辑处理
- 将JSON数据响应回给浏览器。
前端提交的数据格式是JSON:后端要用 request 对象获取输入流,再通过输入流读取数据。不能使用 request.getParameter() 方法获取请求参数(如果提交的数据格式是 username=Sheldon&age=23 ,后端可以使用 request.getParameter() 方法获取)
@WebServlet("/add")
public class addServlet extends HttpServlet {private BrandService brandService=new BrandService();@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {}@Overrideprotected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//接收数据 获取请求体数据BufferedReader br=request.getReader();String params=br.readLine();//将JSON字符串转为Java对象Brand brand= JSON.parseObject(params, Brand.class);//调用service添加brandService.add(brand);//响应成功response.getWriter().write("success");}}5、新建addBrand.html
webapp中创建
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>添加品牌</title>
</head>
<body>
<h3>添加品牌</h3>
<form action="" method="post">品牌名称:<input id="brandName" name="brandName"><br>简介:<input id="companyName" name="companyName"><br>排序:<input id="ordered" name="ordered"><br>状态:<input type="radio" name="status" value="0">禁用<input type="radio" name="status" value="1">启用<br><input type="button" id="btn" value="提交">
</form></body>
</html>6、加入JavaScript部分
思路分析:
- 给addBrand.html页面中的提交按钮绑定点击事件,并在绑定的匿名函数中发送异步请求。
- 怎样获取页面上用户输入的数据?
- 定义一个js对象,用于封装页面上输入的数据,并将这个对象作为发送异步请求时data属性的值。
- 获取输入框输入的数据,并将获取到的数据赋值给formData对象指定的属性。比如获取品牌名的输入框数据,就把这个数据赋值给formData对象的brandName属性。
- 状态数据比较特殊:需要判断哪个被选中,再将选中的单选框数据赋值给formData对象的 status属性。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>添加品牌</title>
</head>
<body>
<h3>添加品牌</h3>
<form action="" method="post">品牌名称:<input id="brandName" name="brandName"><br>简介:<input id="companyName" name="companyName"><br>排序:<input id="ordered" name="ordered"><br>状态:<input type="radio" name="status" value="0">禁用<input type="radio" name="status" value="1">启用<br><input type="button" id="btn" value="提交">
</form><!--引入axios的js-->
<script src="js/axios-0.18.0.js"></script><script>//1.给页面的提交按钮绑定单击事件document.getElementById("btn").onclick=function (){//将表单数据转为JSONvar formData={brandName:"",brandIntro:"",ordered:"",status:"",};//获取表单数据let brandName=document.getElementById("brandName").value;//设置数据formData.brandName=brandName;let brandIntro=document.getElementById("brandIntro").value;formData.brandIntro=brandIntro;let ordered=document.getElementById("ordered").value;formData.ordered=ordered;//状态属性let status=document.getElementsByName("status");for (let i = 0; i < status.length; i++) {if (status[i].checked){formData.status=status[i].value;}}//2.发送ajax异步请求axios({method:"post",url:"http://localhost:8080/understandTomcat/add",data:formData}).then(function(resp){//判断响应数据是否为successif (resp.data==success){location.href="http://localhost:8080/understandTomcat/brand.html";}})}
</script></body>
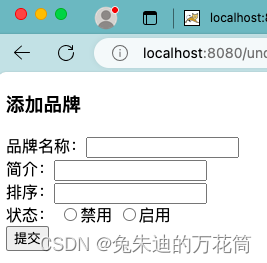
</html>7、启动访问
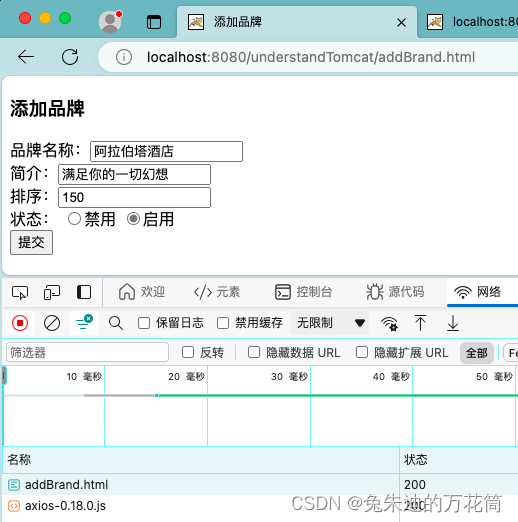
输入数据:

点击提交:

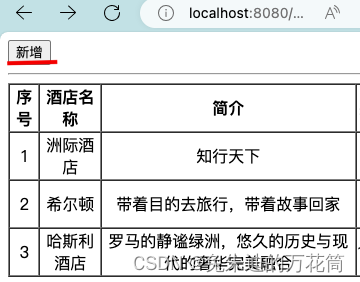
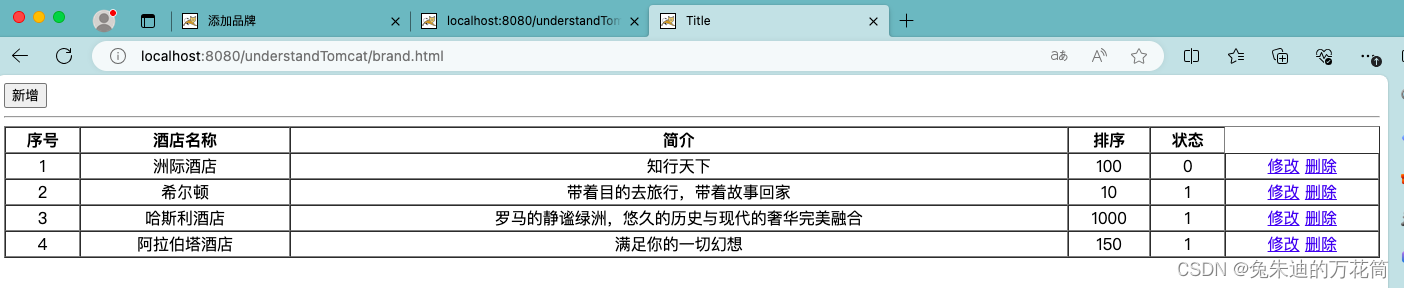
已经成功添加,打开brand.html页面验证:

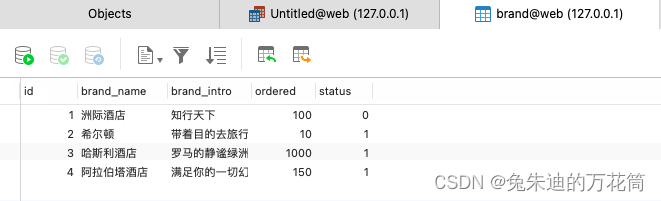
查看数据表中的数据:
 已成功添加
已成功添加