AI橡皮擦 - 使用网址
Magic Studio的AI橡皮擦功能非常好用,能去除图片中的杂物。但是网页版只支持低分辨率下载,想要原图就得开会员,价格不菲。

不过官网其实提供了API接入方式,并且有100次的免费试用机会
API接入网站
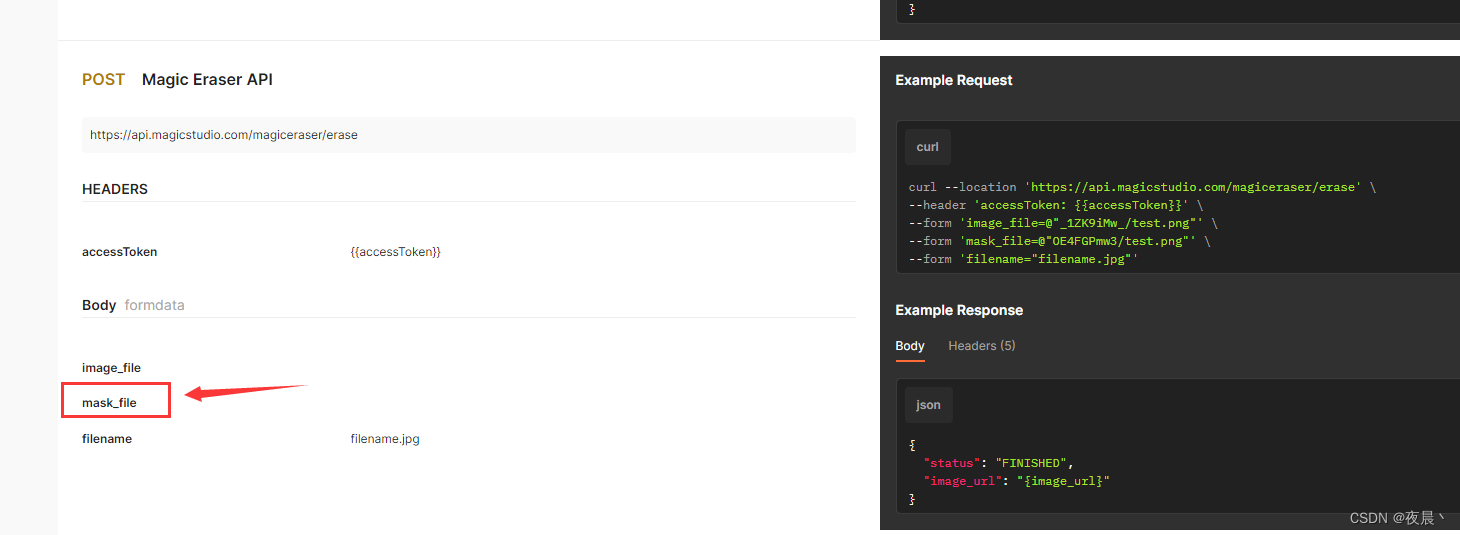
在这里可以查看AI橡皮擦的接入文档

1、先获取API Token
2、调用Magic Eraser API,传入待处理图片、待擦除部位图片(mask_file)、文件名

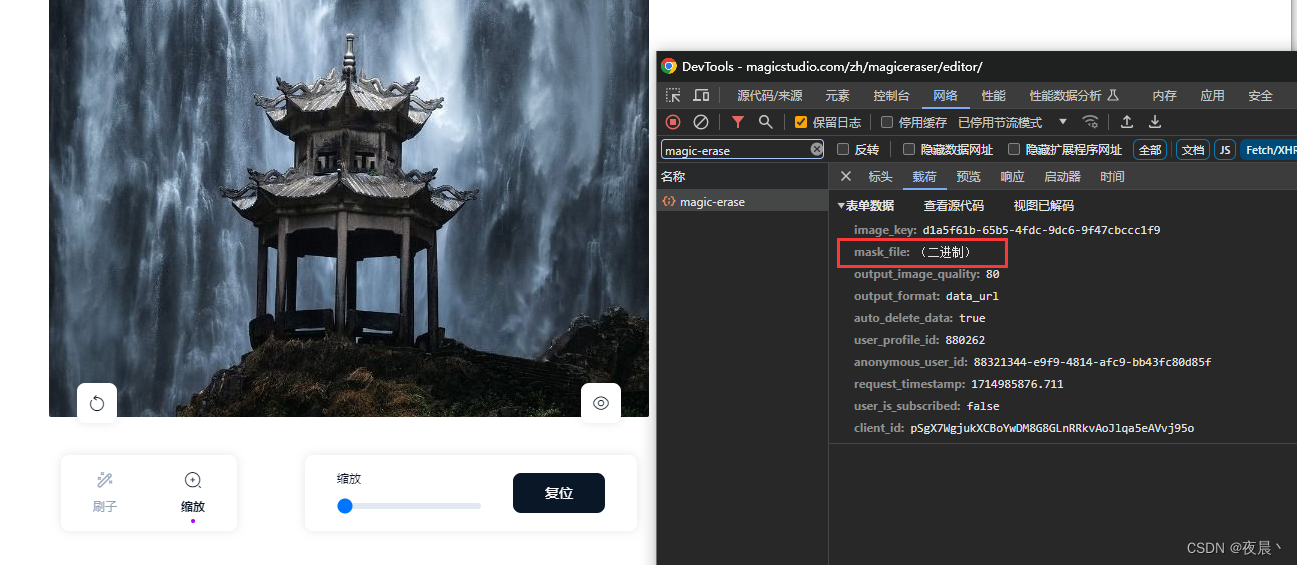
关于这个mask_file,官网并没有给出详细介绍,但是通过对网页版AI橡皮擦进行抓包可以发现,mask_file是一个二进制流文件

尝试对这个mask_file流文件进行拦截捕获,使用postman、charles、nginx均未实现,最终解决办法:安装chrome插件 Requestly
Requestly插件下载地址

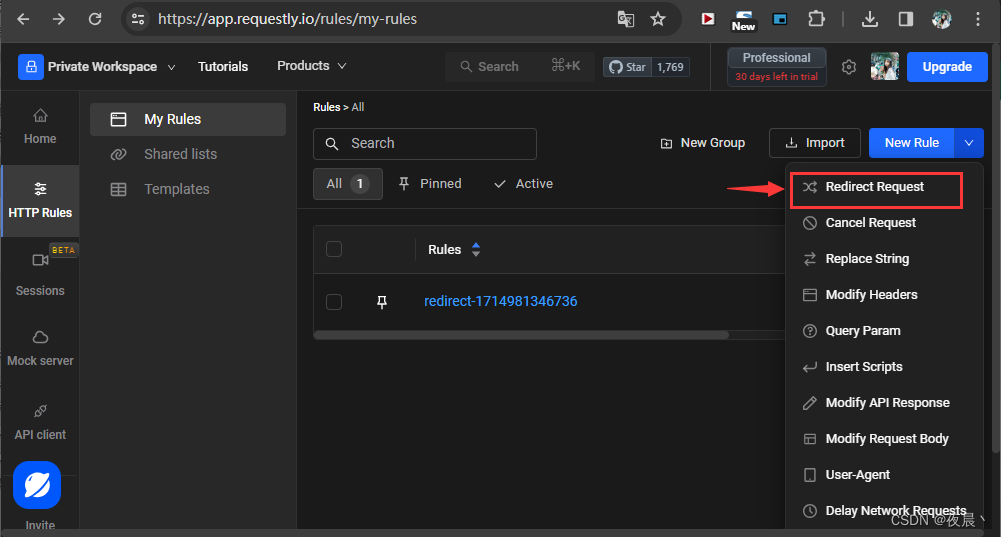
安装完毕后,在Requestly管理页面,创建一条重定向规则

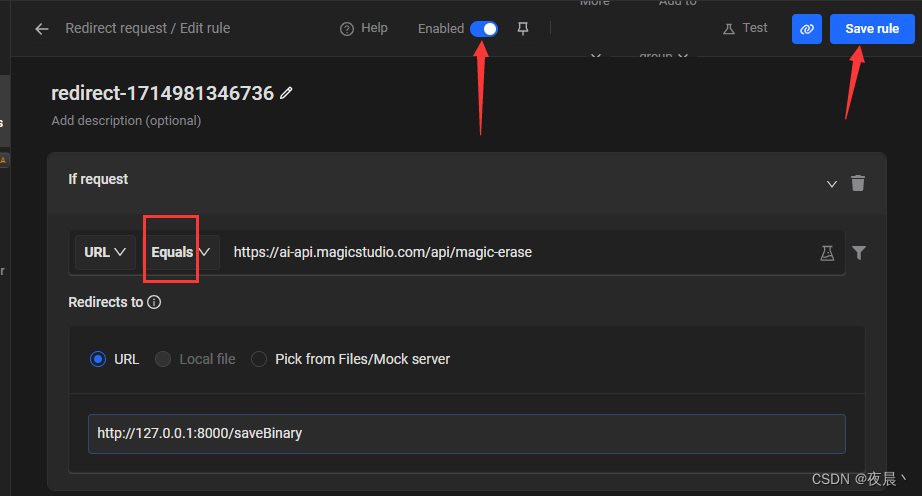
匹配规则为Equals,并将请求:https://ai-api.magicstudio.com/api/magic-erase
转发到:http://127.0.0.1:8000/saveBinary

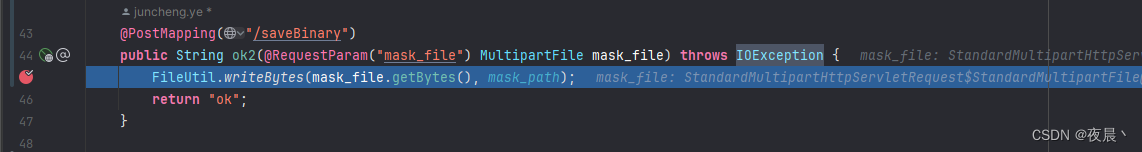
http://127.0.0.1:8000/saveBinary 是我本地启动的java服务(下面有提供代码),将页面请求转发到本地,从而捕获mask_file流文件内容,并保存到本地

存到本地后,发现其实就是橡皮擦涂抹区域的图片

这样就拿到了mask_file,接下来就可以调用官方API进行原图无损擦除了。
附完整java代码:
package com.yechen.smm.controller;import cn.hutool.core.io.FileUtil;
import cn.hutool.http.HttpRequest;
import cn.hutool.http.HttpUtil;
import cn.hutool.json.JSONObject;
import cn.hutool.json.JSONUtil;
import java.io.File;
import java.io.IOException;
import lombok.extern.slf4j.Slf4j;
import org.junit.jupiter.api.Test;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;@Slf4j
@CrossOrigin
@RestController
public class AController {/*** 图片地址*/static String pic_path = "C:\\Users\\Administrator\\Pictures\\百丈漈瀑布.jpg";/*** mask地址*/static String mask_path = "D:\\Temp\\mask.jpg";/*** 使用chrome浏览器Requestly插件,创建redirect规则,将:* https://ai-api.magicstudio.com/api/magic-erase* 转发到:* http://127.0.0.1:8000/saveBinary* 即可保存mask文件到本地** @param mask_file* @return* @throws IOException*/@PostMapping("/saveBinary")public String saveBinary(@RequestParam("mask_file") MultipartFile mask_file) throws IOException {FileUtil.writeBytes(mask_file.getBytes(), mask_path);return "ok";}@Testpublic void getToken() {JSONObject param = new JSONObject();param.set("client_id", "xxx");param.set("client_secret", "xxx");param.set("expiry_days", 4);String res = HttpUtil.post("https://api.magicstudio.com/auth/token", param.toString());JSONObject obj = JSONUtil.parseObj(res);String token = obj.getStr("token");res = HttpRequest.post("https://api.magicstudio.com/magiceraser/erase").header("accessToken", token).form("image_file", new File(pic_path)).form("mask_file", new File(mask_path)).form("filename", "filename.jpg").execute().body();System.out.println(res);}}
需要引入lombok、hutool依赖:
<dependency> <groupId>org.projectlombok</groupId><artifactId>lombok</artifactId><version>1.18.20</version>
</dependency>
<dependency><groupId>cn.hutool</groupId><artifactId>hutool-all</artifactId><version>5.8.25</version>
</dependency>只能说这个magic studio真的太坑爹了,用心做AI,用脚做API,要不是冲着100次的免费额度,真不想折腾这么大劲