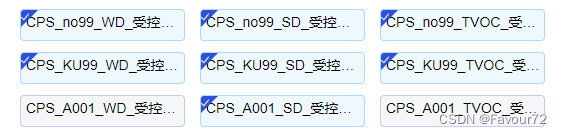
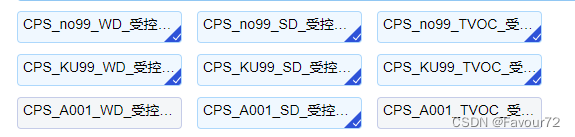
🍥左上角
🍥右上角
🍥左下角
🍥右下角:
🍥左上角:
.blueBackground {position: relative;border: 1px solid #91c7f3;background: #F0F8FF !important;&:after {content: "";position: absolute;top: 0;left: 0;border-top: 17px solid #2D52D8FF;border-right: 17px solid transparent;}&:before {content: "";position: absolute;width: 8px;height: 4px;background: transparent;top: 4px;left: 0px;border: 1.5px solid white;border-top: none;border-right: none;-webkit-transform: rotate(-50deg);-ms-transform: rotate(-50deg);transform: rotate(-50deg);z-index: 9;} }
🍥 右上角:
.blueBackground {position: relative;border: 1px solid #91c7f3;background: #F0F8FF !important;&:after {content: "";position: absolute;top: 0;right: 0;border-top: 17px solid #2D52D8FF;border-left: 17px solid transparent;}&:before {content: "";position: absolute;width: 8px;height: 4px;background: transparent;top: 4px;right: 0px;border: 1.5px solid white;border-top: none;border-right: none;-webkit-transform: rotate(-50deg);-ms-transform: rotate(-50deg);transform: rotate(-50deg);z-index: 9;}}🍥左下角:
.blueBackground {position: relative;border: 1px solid #91c7f3;background: #F0F8FF !important;&:after {content: "";position: absolute;bottom: 0;left: 0;border-bottom: 17px solid #2D52D8FF;border-right: 17px solid transparent;}&:before {content: "";position: absolute;width: 8px;height: 4px;background: transparent;bottom: 4px;left: 0px;border: 1.5px solid white;border-top: none;border-right: none;-webkit-transform: rotate(-50deg);-ms-transform: rotate(-50deg);transform: rotate(-50deg);z-index: 9;}}🍥右下角:
.blueBackground {position: relative;border: 1px solid #91c7f3;background: #F0F8FF !important;&:after {content: "";position: absolute;bottom: 0;right: 0;border-bottom: 17px solid #2D52D8FF;border-left: 17px solid transparent;}&:before {content: "";position: absolute;width: 8px;height: 4px;background: transparent;bottom: 4px;right: 0px;border: 1.5px solid white;border-top: none;border-right: none;-webkit-transform: rotate(-50deg);-ms-transform: rotate(-50deg);transform: rotate(-50deg);z-index: 9;}}