目录
- 1 创建页面
- 2 页面布局
- 3 页面跳转
- 总结
上一篇我们介绍了应用的基本操作,掌握了应用的概念后接着我们需要掌握页面的常见操作。
1 创建页面
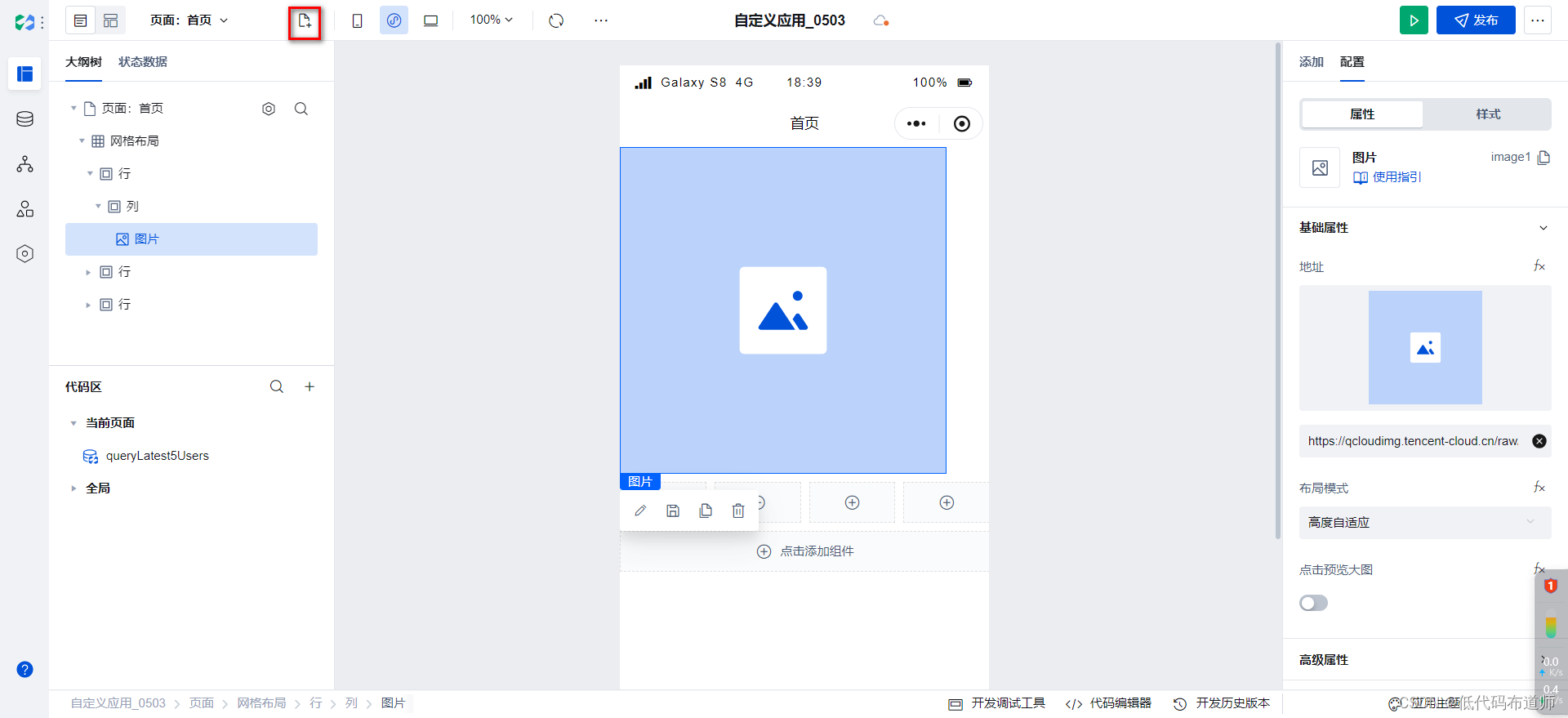
打开应用的编辑器,在顶部导航条点击创建页面图标

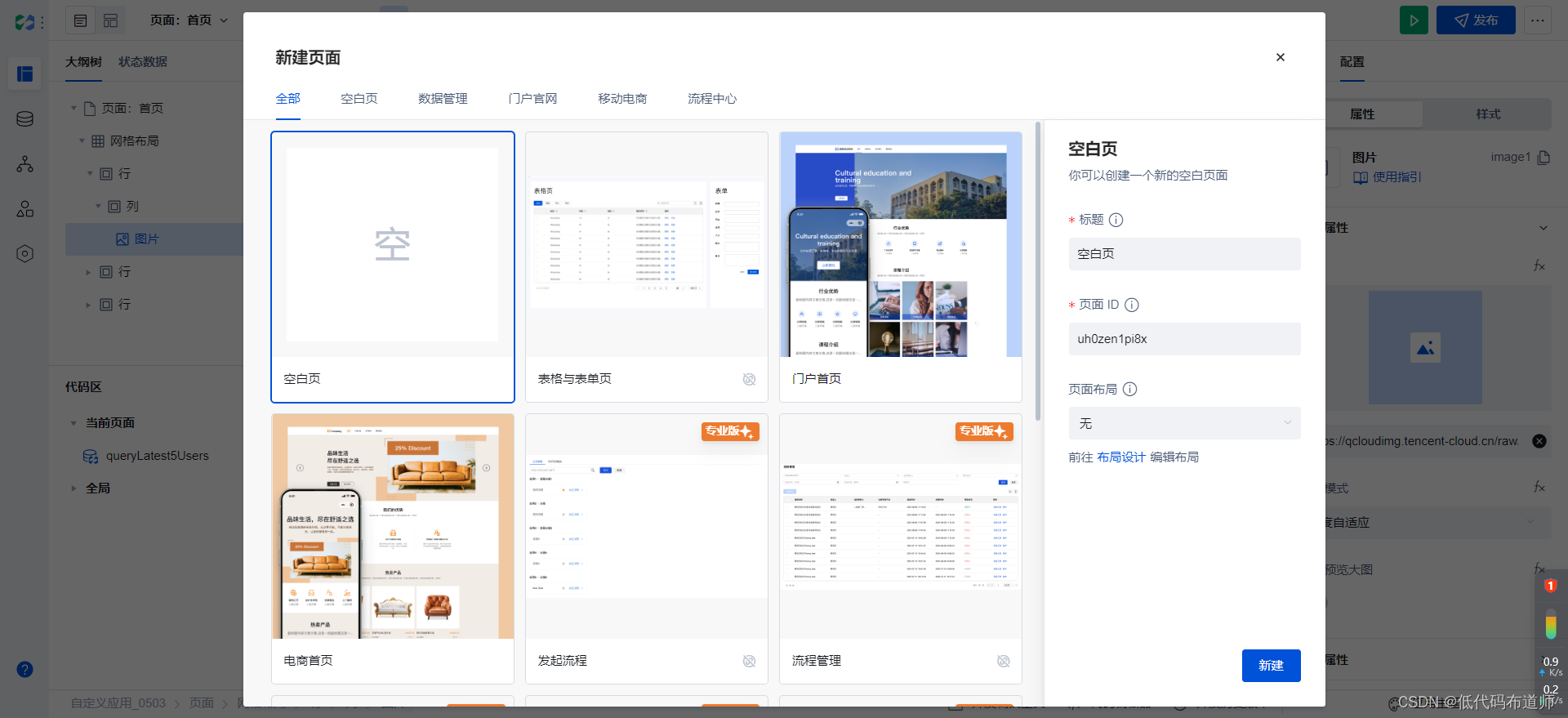
在创建页面的时候可以从空白新建,也可以使用模板

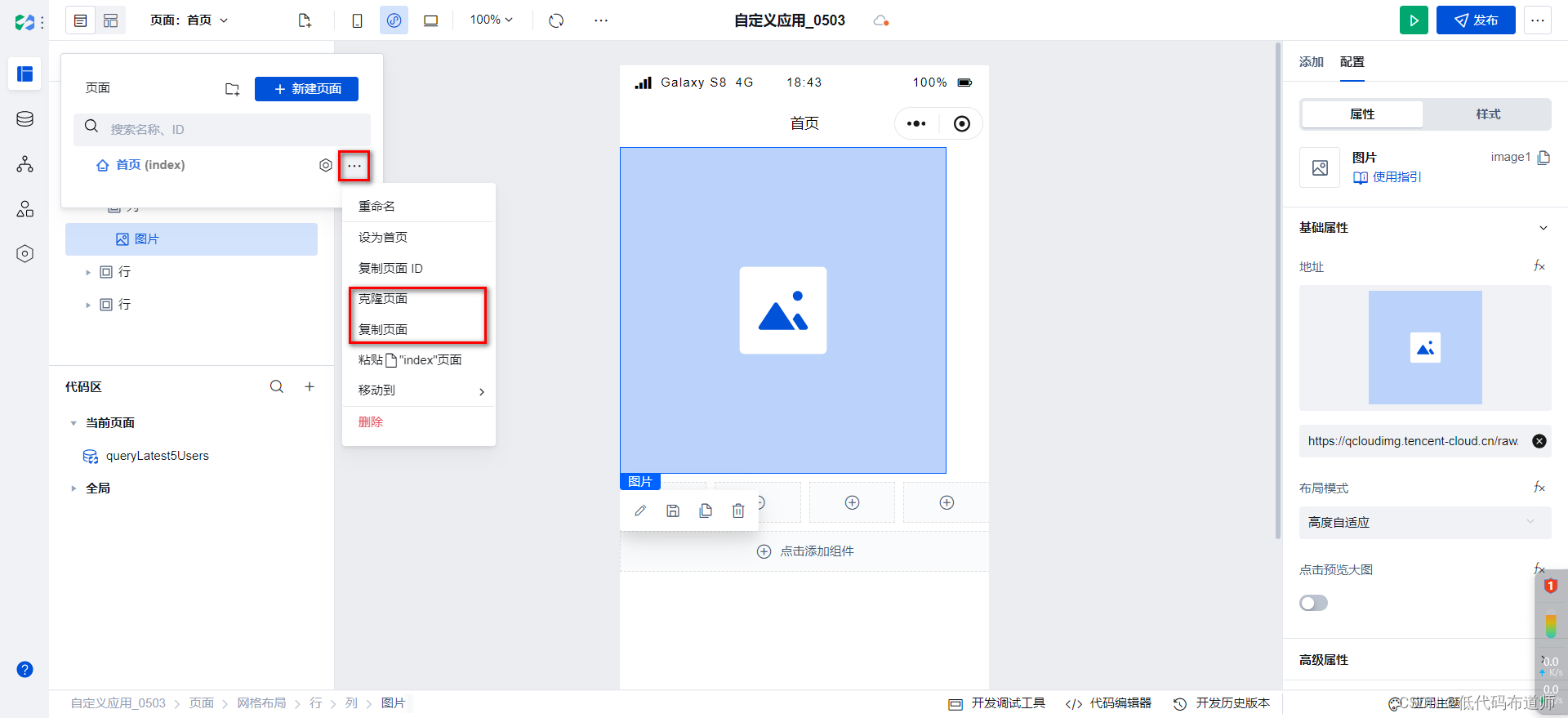
除了新建外,如果我们需要复用已经创建的页面的,可以点击页面的三个点,进行克隆和复制

克隆和复制的区别是,克隆是在当前应用里复制一份,而复制可以跨应用
2 页面布局
当我们创建了很多的页面时,需要对页面进行一定的组织。比如我们在PC视图下,通常是提供菜单导航来引导用户使用软件的不同的功能。而在小程序或者H5下,需要通过底部的tab栏导航来引导用户进行页面的切换。
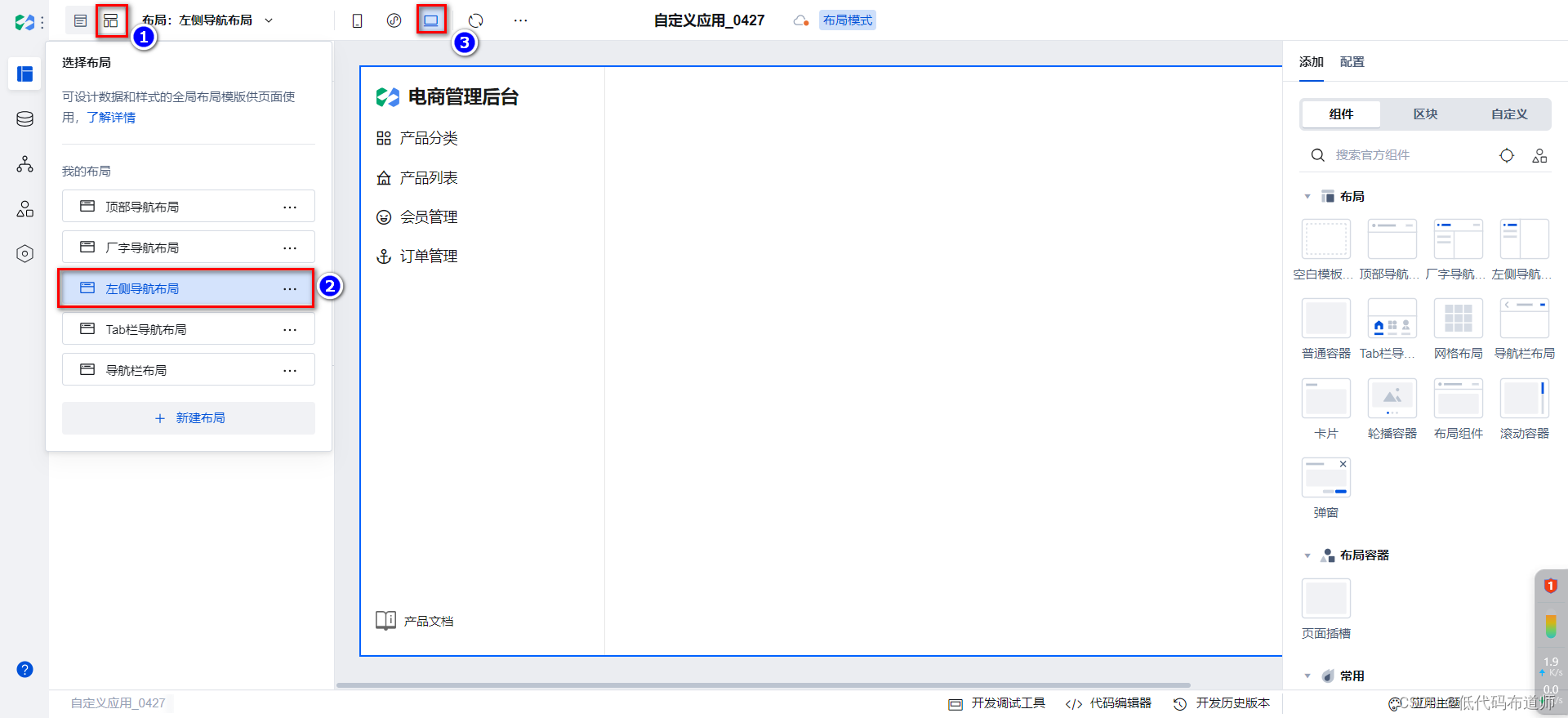
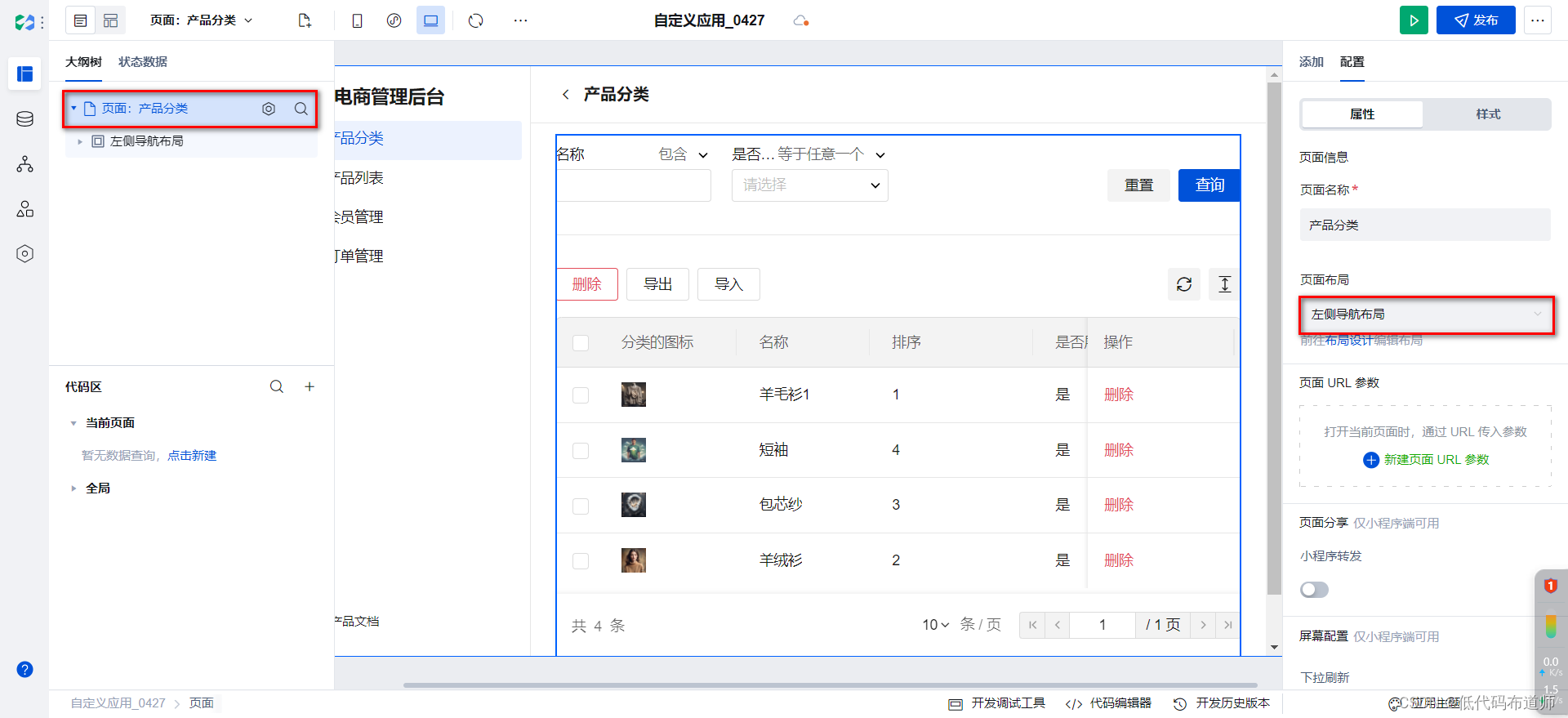
这个时候,我们就要进入到页面布局的设置界面

比如我选择左侧导航,布局模式选择PC

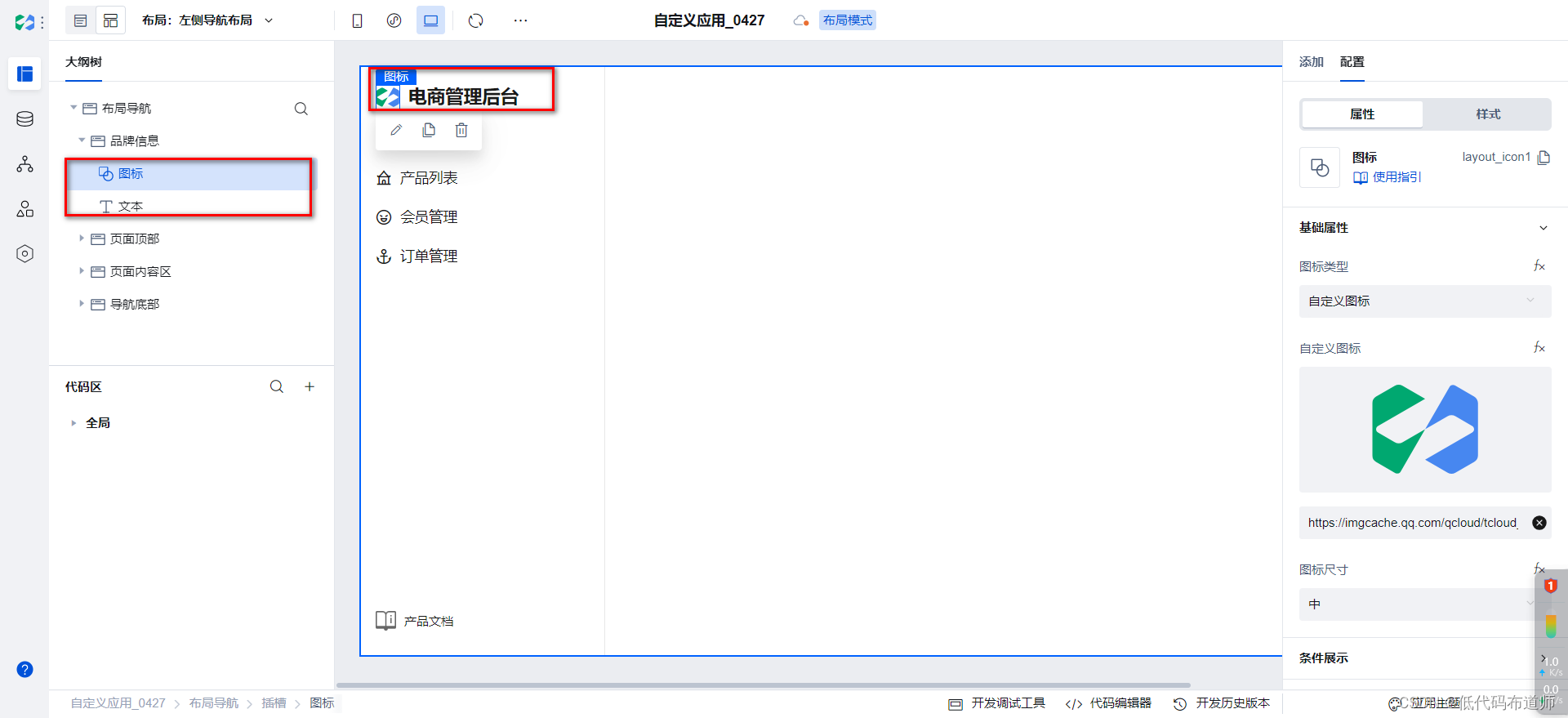
左侧导航允许你设置应用的图标、系统的名称和左侧的菜单树

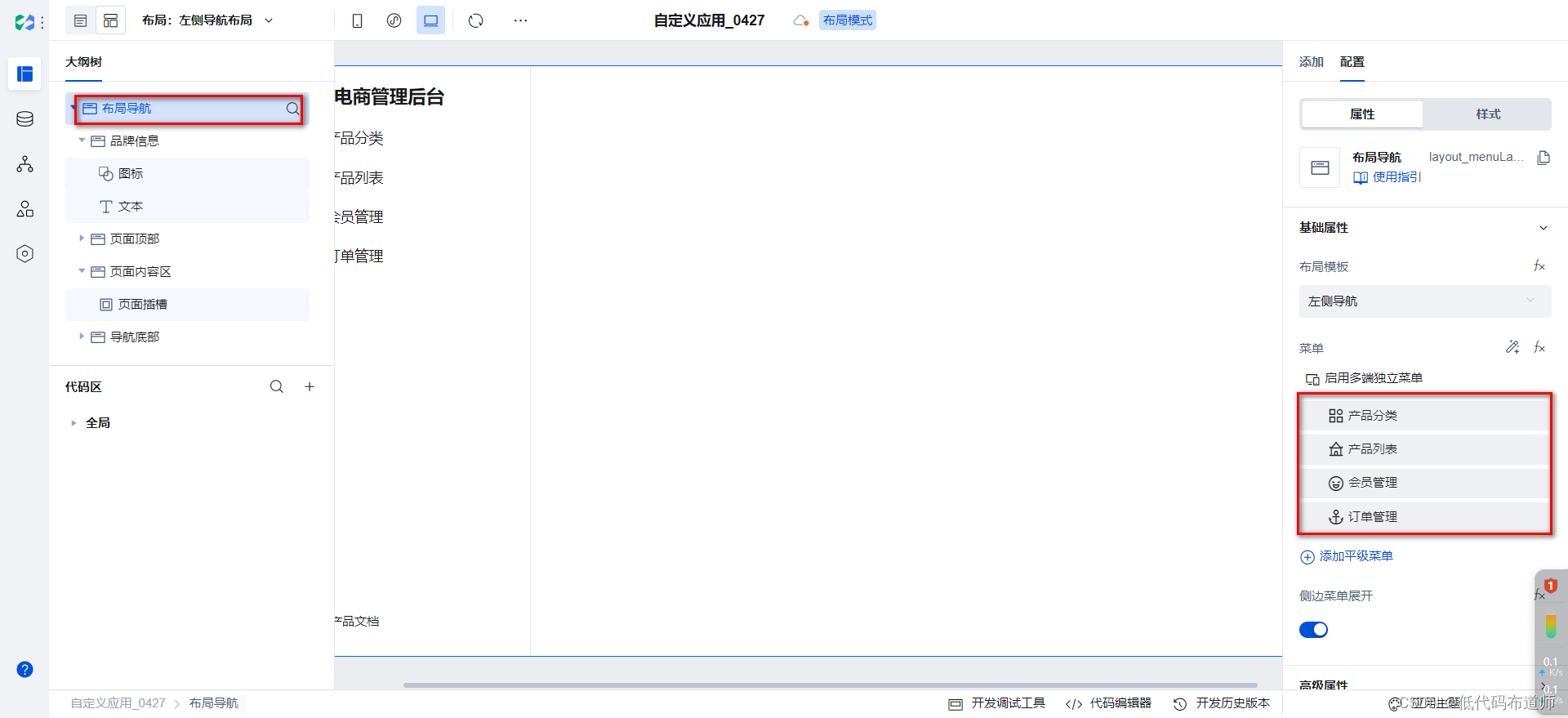
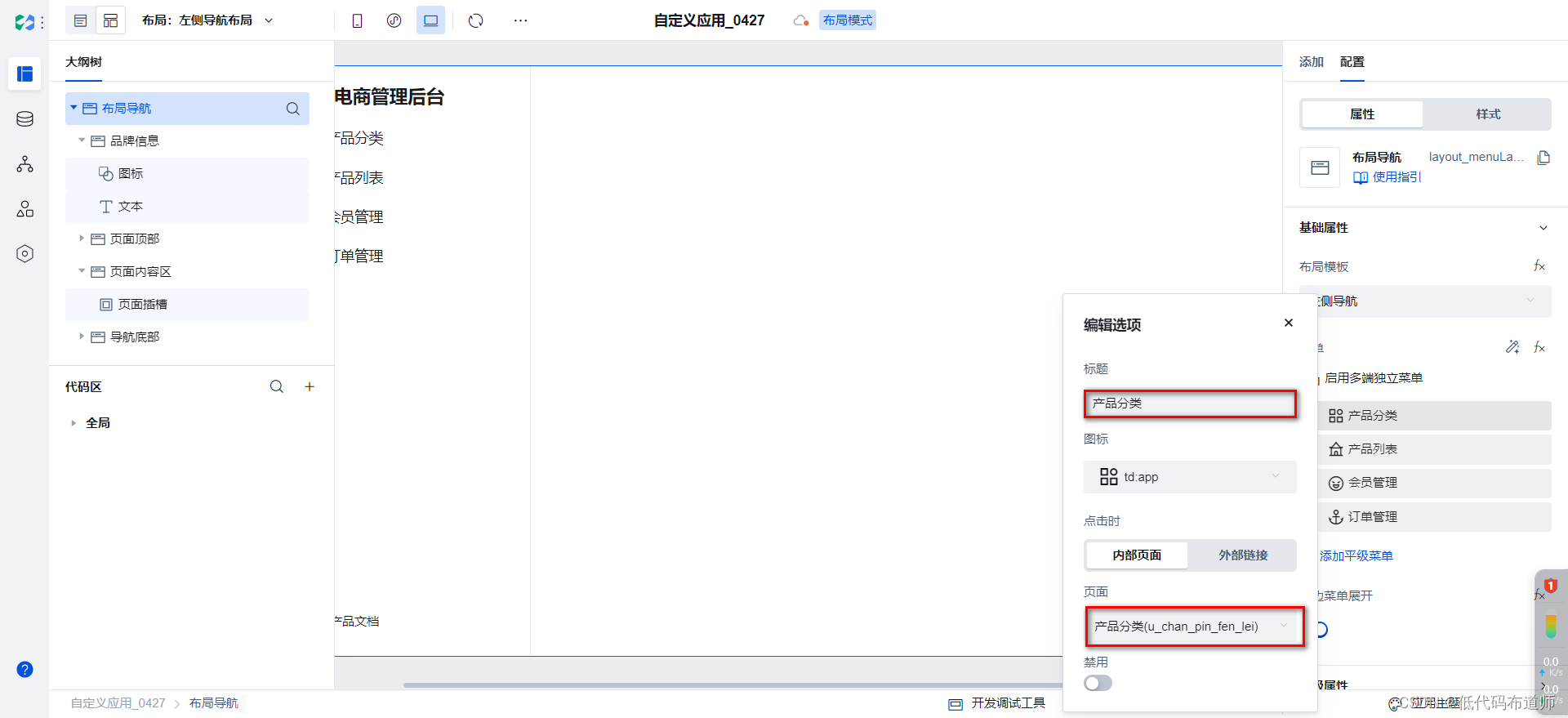
选中布局导航,在右侧的属性设置区域就可以设置具体的菜单,通常选择好页面,菜单的名称会自动的按照页面的名称进行修改,也可以自己输入内容


设置好布局后,回到页面设计的视图,我们选中页面组件,就可以使用我们设计好的布局了

3 页面跳转
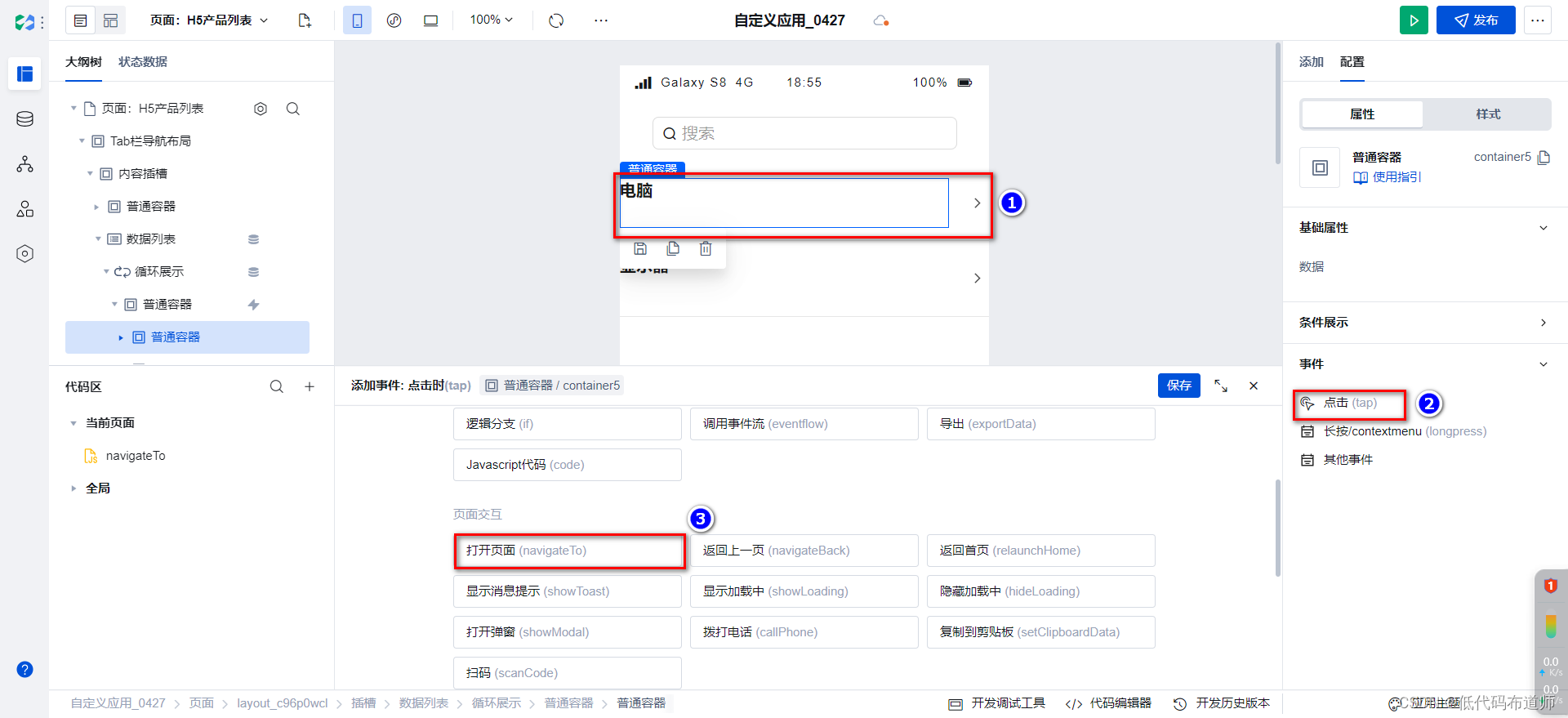
页面跳转是应用搭建很常见的一个场景,通常在小程序里我们在列表页上点击内容的时候,需要跳转到详情页,这就涉及到页面跳转的问题
我们通常给列表页,设置一个点击的事件,在动作里选择打开新页面,选择我们需要跳转的页面即可

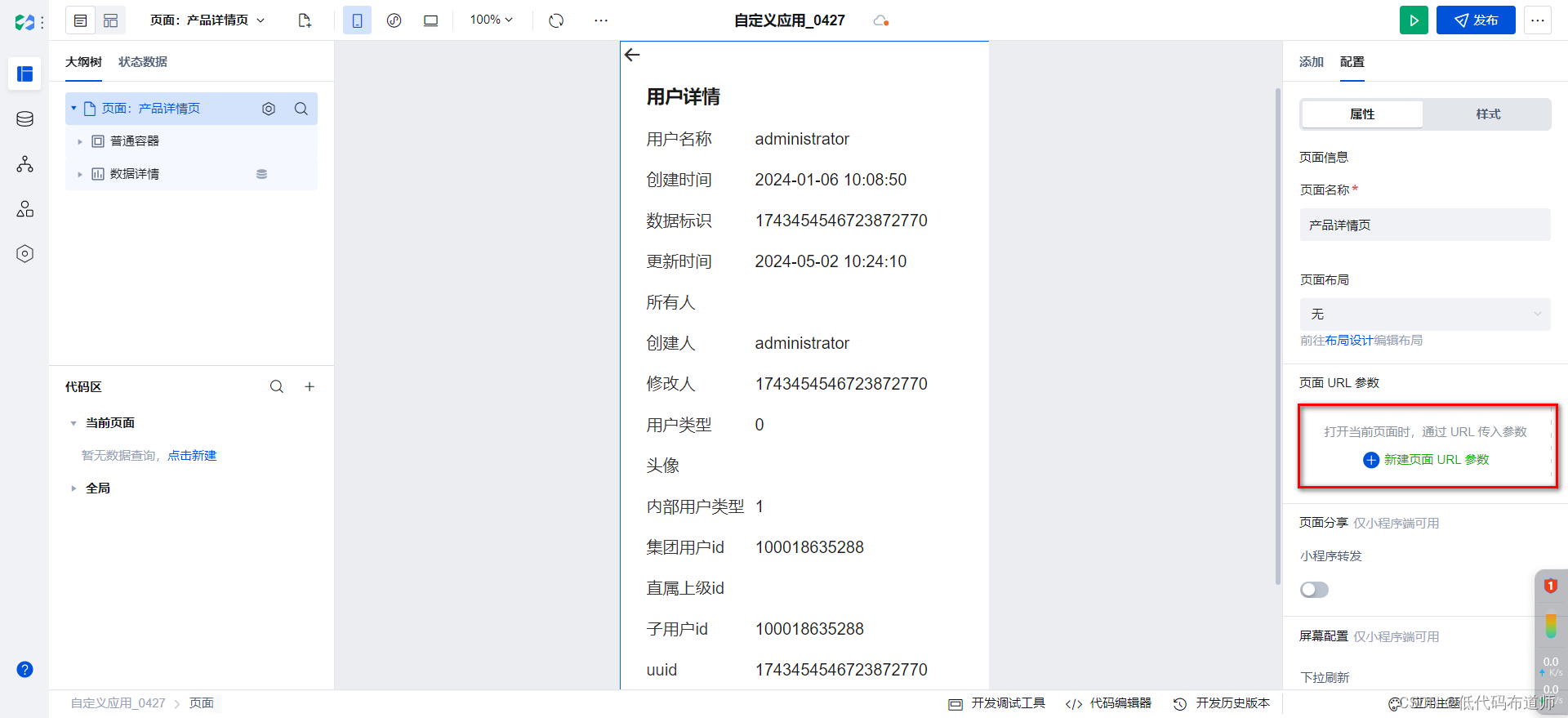
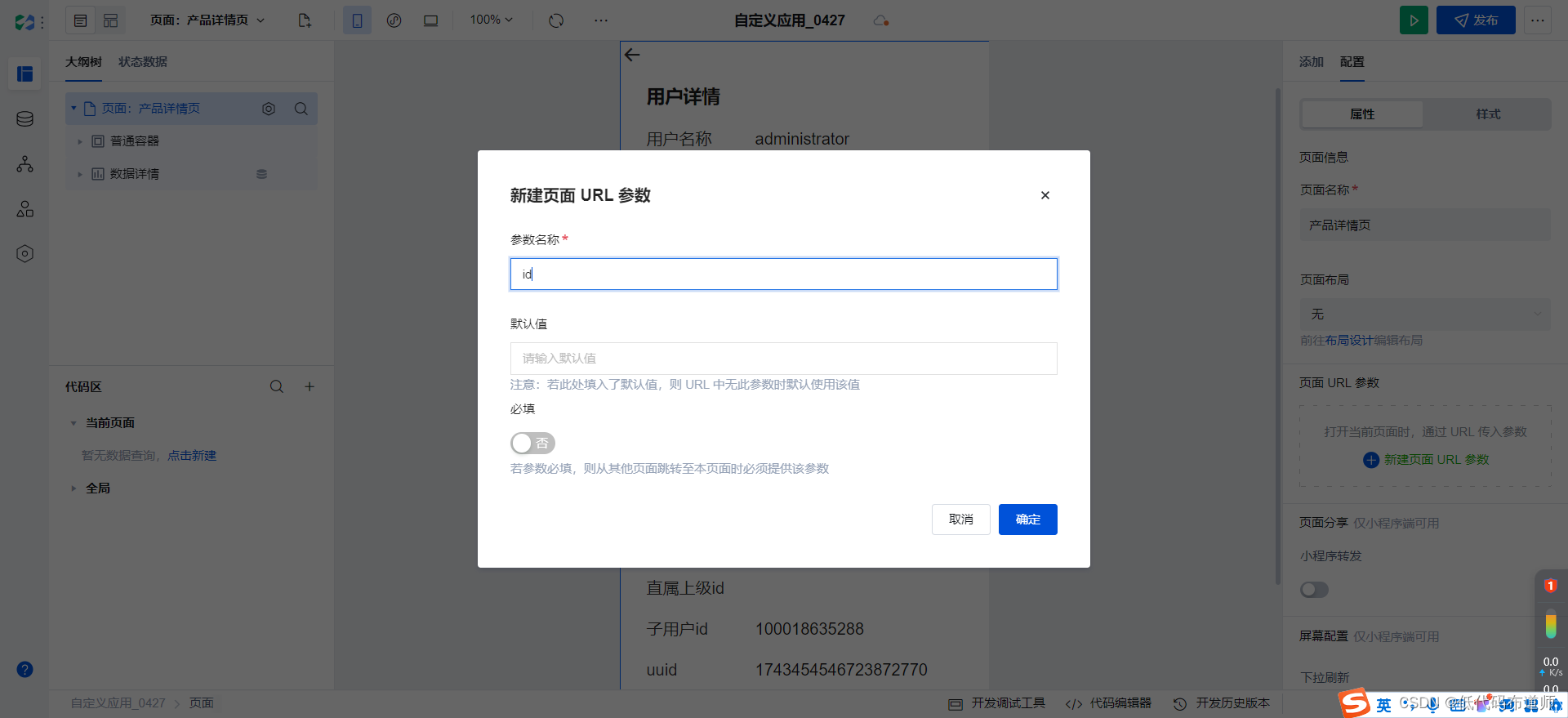
有时候在打开页面的时候还需要传入参数到下一个页面,这个时候我们要在目标页设置URL参数

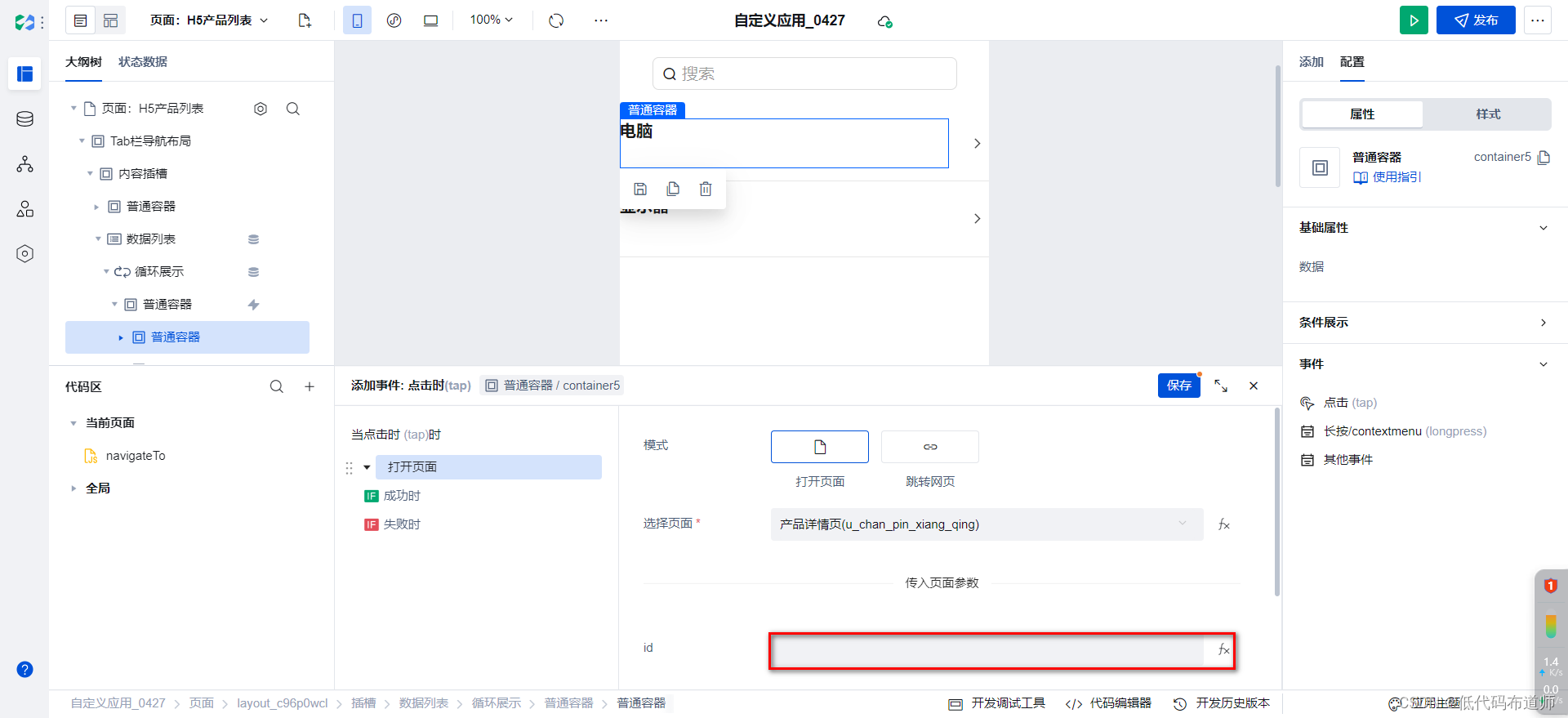
我们通常将URL参数设置为ID,表示数据的唯一标识

再次设置事件的时候,打开页面的时候就会出现我们的id,进行数据绑定就可以

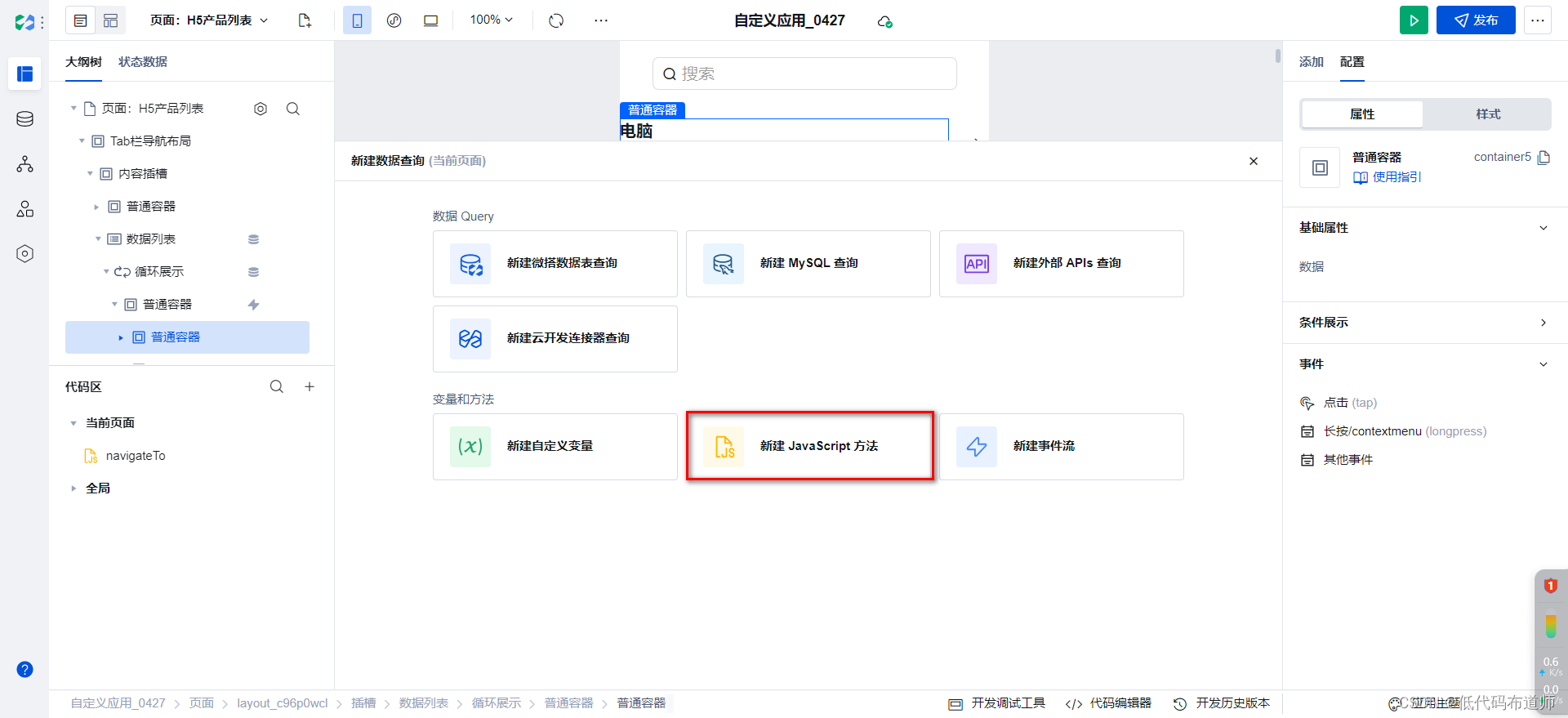
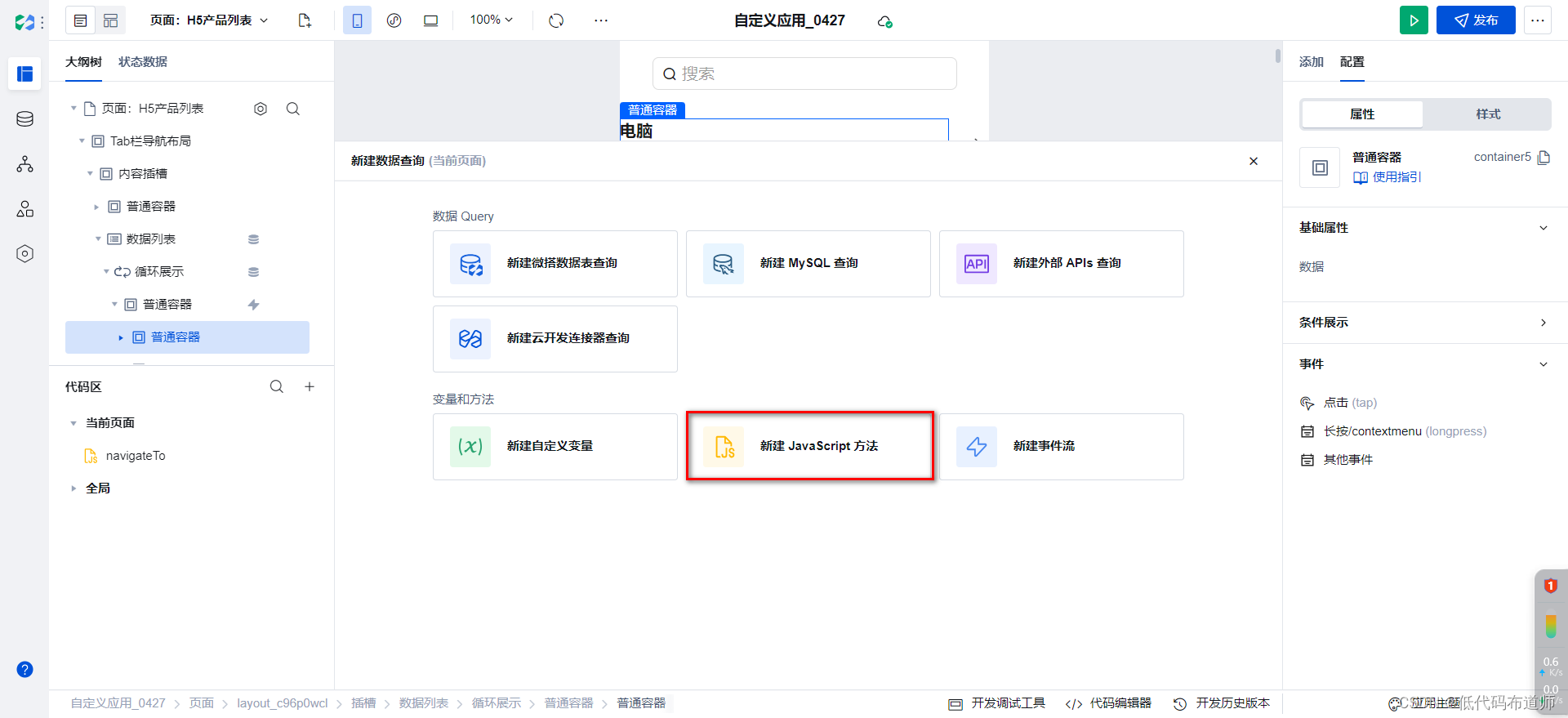
除了可视化设置页面跳转外,还可以通过前端API的方式进行设置,在代码区我们可以新建一个javascript方法

在方法里输入我们的前端API即可

export default function({event, data}) {
$w.utils.navigateTo({pageId: "u_chan_pin_xiang_qing", // 页面 Idparams: { key: "value" },
});
}
这里要注意的是做页面跳转的时候需要传入我们的页面ID,在页面管理点击复制页面ID既可以拿到

像可视化设置的时候我们是在界面上传入参数,用代码的形式我们是设置params传入参数,这里的key可以设置为id,而value可以传入具体的变量,我们在变量章节讲解如何定义变量,传入变量
总结
我们本篇介绍了页面的各种操作,介绍了如何通过事件的形式设置页面跳转,以及如何通过API的方式实现页面的跳转。页面是组成应用的基本单元,还是需要熟练掌握才可以。