Vue-router使用(配置路径、路由跳转、相关API、多级路由、路由守卫,两种工作模式)
目录
- Vue-router使用(配置路径、路由跳转、相关API、多级路由、路由守卫,两种工作模式)
- 安装
- 配置路径
- 路由跳转
- 不携带参数跳转
- 携带参数跳转
- ?形式携带参数
- 地址中直接携带参数
- 相关API
- 多级路由
- 路由守卫
- 两种工作模式
- hash
- history
- 配置
安装
cnpm install -S vue-router
配置路径
创建文件:src/router/index.js
// index.js
import VueRouter from 'vue-router' // 导入router
import LoginView from '@/views/Login.vue' // 导入组件Vue.use(VueRouter) // 使用插件// 创建路由
const routes = [{path: '/login', // 组件路径name: 'login', // 组件名component: LoginView // 组件实例},
]// 创建router实例 以及设置配置
const router = new VueRouter({mode: 'history', // 路由模式 history不带#,hash带#base: process.env.BASE_URL, // 基础url为BASH_URLroutes // 引入routes变量存放路由信息
})
main.js 中使用
// main.js
import router from './router' // 引入new Vue({router, // 装载routerstore,render: h => h(App)
}).$mount('#app')
路由跳转
路由跳转参数根据组件配置的路由而定:

不携带参数跳转
// js跳转
this.$router.push('/login') // 根据路径
this.$router.push('login') // 根据组件名
// 对象写法
this.$router.push({name:'login'})
this.$router.push({path:'/login'})// html跳转
<router-link to="/login"><button>跳转到login</button>
</router-link>
<router-link to="login"><button>跳转到login</button>
</router-link>
// 对象写法
<router-link :to="{name:'login'}"><button>跳转到login</button>
</router-link>
<router-link :to="{path:'/login'}"><button>跳转到login</button>
</router-link>
携带参数跳转
?形式携带参数
// js跳转
this.$router.push('/login?id=3') // 根据路径
// 对象写法
this.$router.push({path:'/home',query:{'id':'3'}})// html跳转
<router-link to="/home?id=3"><button>跳转到home</button>
</router-link>
// 对象写法
<router-link :to="{name:'home',query:{'id':'3'}}"><button>跳转到home</button>
</router-link>
地址中直接携带参数
// 在路由配置中添加:id,id可以是任何参数
const routes = [{path: '/home/:id',name: 'home',component: HomeView},
]
// js跳转
this.$router.push('/home/3') // 根据路径
// 对象写法
this.$router.push({name:'home',params:{'id':'3'}})// html跳转
<router-link to="/home/3"><button>跳转到home</button>
</router-link>
// 对象写法
<router-link :to="{name:'home',params:{'id':'3'}}"><button>跳转到home</button>
</router-link>
相关API
this.$router.push(path): 相当于点击路由链接(可以返回到当前路由界面)this.$router.replace(path): 用新路由替换当前路由(不可以返回到当前路由界面)this.$router.back(): 请求(返回)上一个记录路由this.$router.go(-1): 请求(返回)上一个记录路由this.$router.go(1): 请求下一个记录路由
多级路由
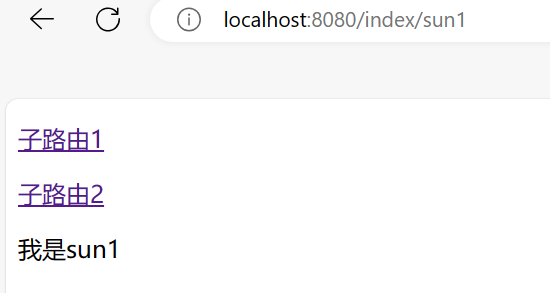
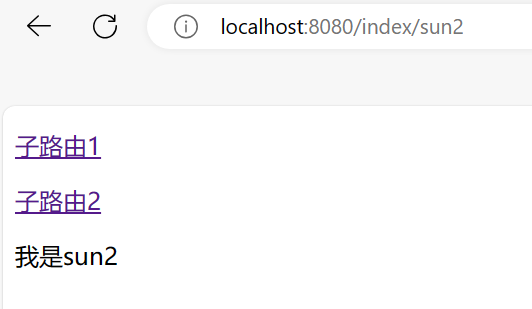
需求:在同一个html页面中,左边有两个跳转链接负责切换组件,右边展示不同的组件,仅以切换路由为示例
// 子组件1
<script>
export default {name:'sun1'
}
</script><template>
<div>我是sun1
</div>
</template>// 子组件2
<script>
export default {name:'sun1'
}
</script><template>
<div>我是sun2
</div>
</template>
<script>
export default {name: 'Index',
}
</script><template><div>// 切换组件<div class="left"><router-link to="/index/sun1"><p>子路由1</p></router-link><router-link to="/index/sun2"><p>子路由2</p></router-link></div>// 展示区<div class="right"><router-view></router-view></div></div>
</template>
// 注册路由
import Index from '@/components/index.vue'
import sun1 from '@/components/sun1.vue'
import sun2 from '@/components/sun2.vue'const routes = [{path: '/index',name: 'index',component: Index,children:[{path:'sun1',component:sun1},{path:'sun2',component:sun2}]
},]


路由守卫
路由守卫会在用户访问某个路由之前提前进行判断检查和各种操作,确保用户已符合规定的方式访问路由
- 全局前置守卫
beforeEach:在路由导航前执行,用于权限验证、登录状态检查等 - 全局解析守卫
beforeResolve:在导航被确认之前,解析组件时被调用 - 全局后置守卫
afterEach:在路由导航后执行,用于页面访问记录、页面埋点等 - 路由独享守卫:在单个路由配置中定义的守卫,仅对该路由生效
- 组件内守卫:在组件内部定义的守卫,用于监视组件的生命周期和路由变化
全局前置守卫示例:
// src/router/index.js
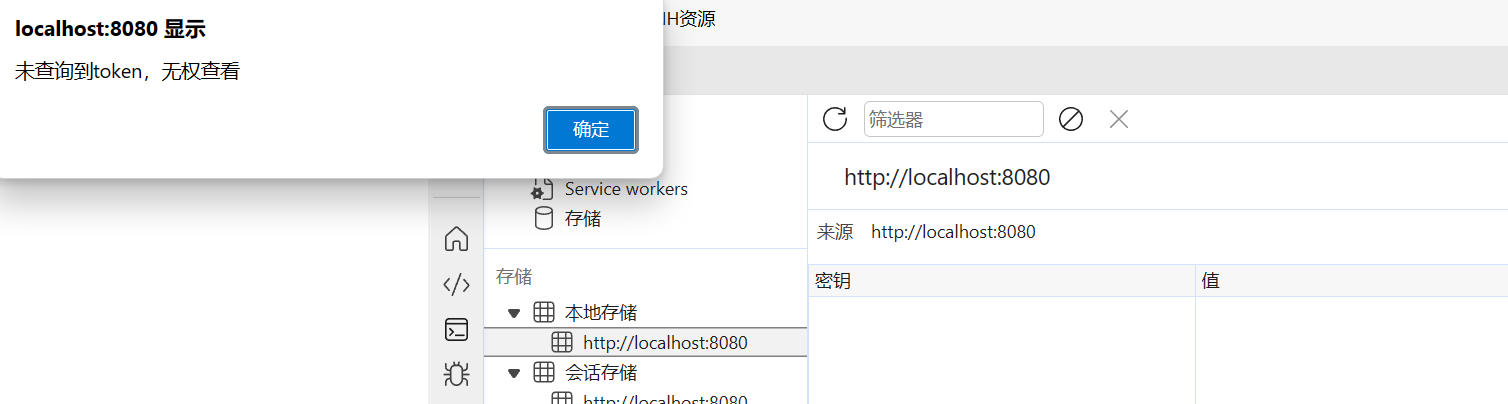
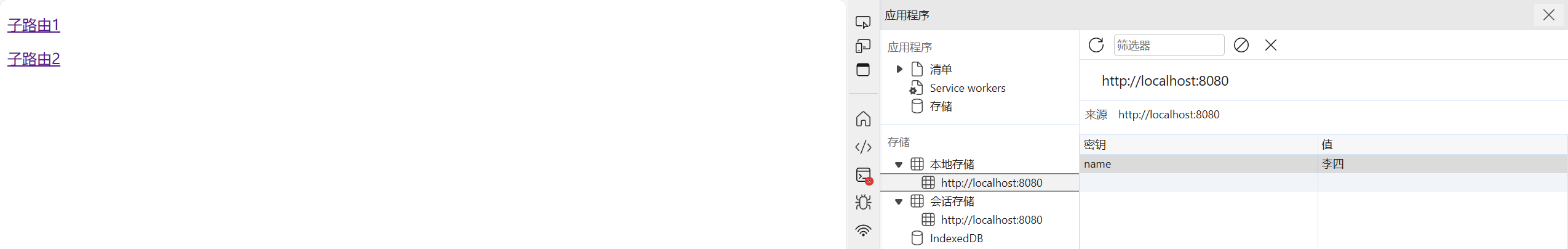
router.beforeEach((to,from,next)=>{console.log('我是前置路由',to,from)if (localStorage.getItem('name')) { //判断是否需要鉴权next()} else {alert('未查询到token,无权查看')}
})
此时访问路由不会返回任何东西,并触发函数

当添加token后便能正常访问

两种工作模式
hash
- 优势
- 兼容性好:支持所有浏览器
- 配置简单:无需服务器额外配置,只需前端配置模式
- 易于部署:可以直接部署在任何HTTP服务器上
- 劣势
- URL不美观:所有URL中都会带有
#符号 - SEO不友好:不利于网站内容被搜索引擎收录
- URL不美观:所有URL中都会带有
history
- 优势
- URL美观:URL中不带
#符号 - 历史记录管理:可以通过浏览器的 history API 进行前进后退等操作
- SEO友好:更符合搜索引擎优化的要求
- URL美观:URL中不带
- 劣势
- 服务器端配置:需要服务器进行额外配置,确保在不同路由下都返回同一个HTLM,以避免出现404错误
- 部署复杂性:相比于
hash模式,需要额外部署配置,以避免出现404错误
配置
src/router/index.js
// Vue2默认history模式
const router = new VueRouter({mode: 'hash',base: process.env.BASE_URL,routes
})
浏览器输入:http://localhost:8080/#/home/其他与history基本没有区别





![[Unity常见小问题]打包ios后无法修改模型透明度](https://img-blog.csdnimg.cn/direct/99a63fd3c84040c5ba841a02c2714f30.png)