在C#中,ListView控件是用于显示和编辑列表数据的常用控件。它可以显示数据项的列表,并允许用户对列表中的数据进行操作。
ListView控件有五种视图模式,分别是:
-
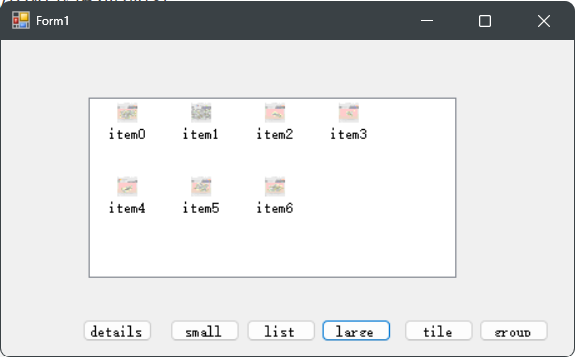
LargeIcon视图:在此视图中,每个数据项都显示为大图标,并且可以显示数据项的标题和副标题。
-
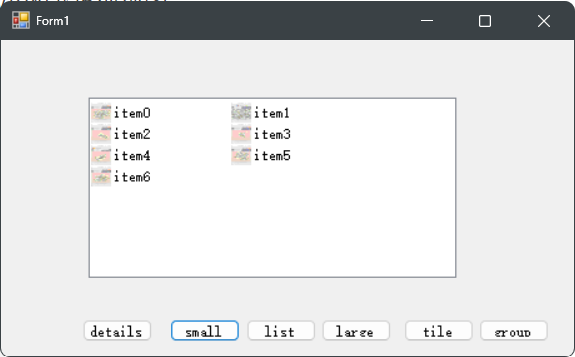
SmallIcon视图:在此视图中,每个数据项都显示为小图标,并且可以显示数据项的标题和副标题。
-
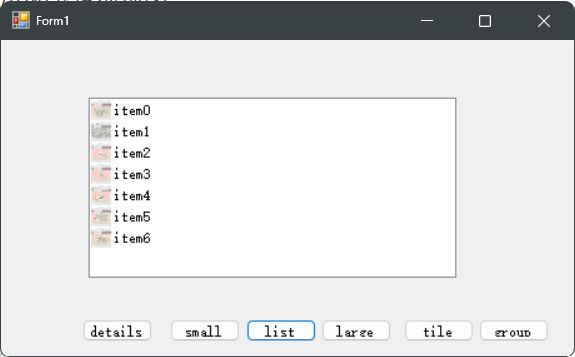
List视图:在此视图中,每个数据项都显示为列表项,并且可以显示数据项的标题和副标题。
-
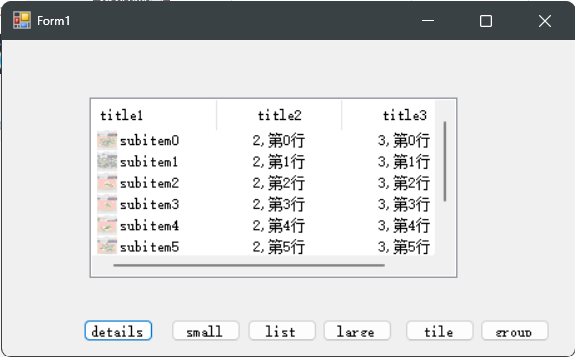
Details视图:在此视图中,每个数据项都显示为行,并且可以显示数据项的标题和多个子项。
-
Tile视图:在此视图中,每个数据项都显示为磁贴,并且可以显示数据项的标题和副标题。
这些视图可以根据应用程序的需求来选择合适的视图模式,以提供更好的用户体验和功能性。ListView控件还提供了丰富的事件和属性,可以通过编程来对列表数据进行操作和管理。
🐛Ⅰ 新建项目

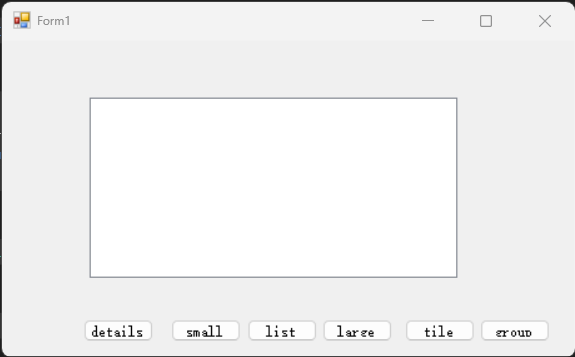
🐛Ⅱ 添加控件

一个listview和5个button和一个imagelist

再加一个分组按钮

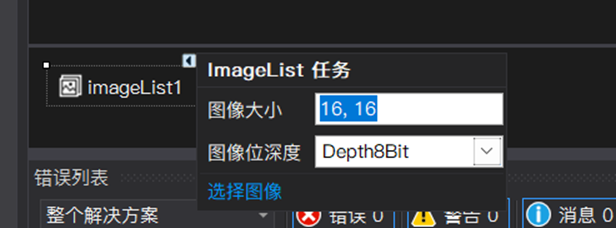
选择图像,添加
添加代码
双击按钮们,分别添加代码
🐛Ⅲ 添加代码
🐛 Details

private void button1_Click(object sender, EventArgs e)
{listView1.Clear();listView1.ShowGroups = false;this.listView1.View = View.Details;this.listView1.Columns.Add("title1", 100, HorizontalAlignment.Center);this.listView1.Columns.Add("title2", 100, HorizontalAlignment.Center);this.listView1.Columns.Add("title3", 100, HorizontalAlignment.Center);listView1.SmallImageList = imageList1;this.listView1.BeginUpdate();for (int i = 0; i < 7; i++){ListViewItem item = new ListViewItem();item.Text = "subitem" + i;item.SubItems.Add("2,第" + i + "行");item.SubItems.Add("3,第" + i + "行");item.ImageIndex = i;this.listView1.Items.Add(item);}this.listView1.EndUpdate();
}
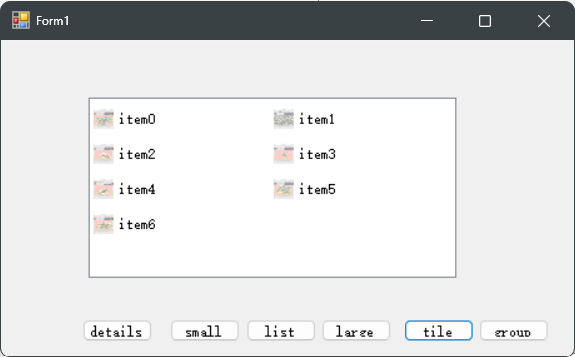
🐛 SmallIcon

private void button2_Click(object sender, EventArgs e)
{listView1.Clear();listView1.ShowGroups = false;this.listView1.View = View.SmallIcon;listView1.SmallImageList = this.imageList1;this.listView1.BeginUpdate();for (int i = 0; i < 7; i++){ListViewItem item = new ListViewItem();item.ImageIndex = i;item.Text = "item" + i;this.listView1.Items.Add(item);}this.listView1.EndUpdate();
}
🐛 List

private void button3_Click(object sender, EventArgs e)
{listView1.Clear();listView1.ShowGroups = false;this.listView1.View = View.List;listView1.SmallImageList = this.imageList1;this.listView1.BeginUpdate();for (int i = 0; i < 7; i++){ListViewItem item = new ListViewItem();item.ImageIndex = i;item.Text = "item" + i;this.listView1.Items.Add(item);}this.listView1.EndUpdate();
}🐛 LargeIcon

private void button4_Click(object sender, EventArgs e)
{listView1.Clear();listView1.ShowGroups = false;this.listView1.View = View.LargeIcon;listView1.LargeImageList = this.imageList1;this.listView1.BeginUpdate();for (int i = 0; i < 7; i++){ListViewItem item = new ListViewItem();item.ImageIndex = i;item.Text = "item" + i;this.listView1.Items.Add(item);}this.listView1.EndUpdate();
}
🐛 Tile

private void button6_Click(object sender, EventArgs e)
{listView1.Clear();listView1.ShowGroups = false;this.listView1.View = View.Tile;listView1.SmallImageList = this.imageList1;this.listView1.BeginUpdate();for (int i = 0; i < 7; i++){ListViewItem item = new ListViewItem();item.ImageIndex = i;item.Text = "item" + i;this.listView1.Items.Add(item);}this.listView1.EndUpdate();
}
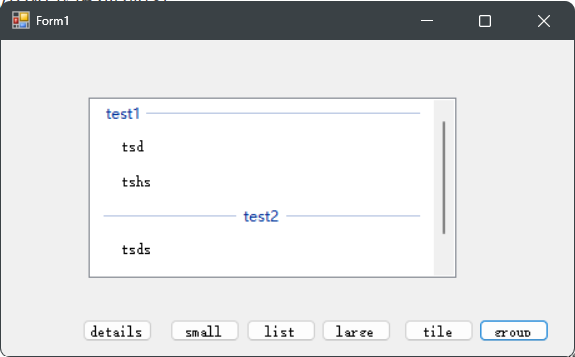
分组

private void button5_Click(object sender, EventArgs e)
{listView1.Clear();listView1.Groups.Clear();listView1.ShowGroups = true;ListViewGroup test1 = new ListViewGroup();test1.Header = "test1";test1.HeaderAlignment = HorizontalAlignment.Left;ListViewGroup test2 = new ListViewGroup();test2.Header = "test2";test2.HeaderAlignment = HorizontalAlignment.Center;listView1.Groups.Add(test1);listView1.Groups.Add(test2);listView1.Items.Add("tsd ");listView1.Items.Add("tshs ");listView1.Items.Add("tsds ");listView1.Items.Add("ths ");listView1.Items[0].Group = listView1.Groups[0];listView1.Items[1].Group = listView1.Groups[0];listView1.Items[2].Group = listView1.Groups[1];listView1.Items[3].Group = listView1.Groups[1];
}