测试网速指令
在Debian系统中,测网速的指令主要有以下几种方法:
- 使用speedtest-cli工具:
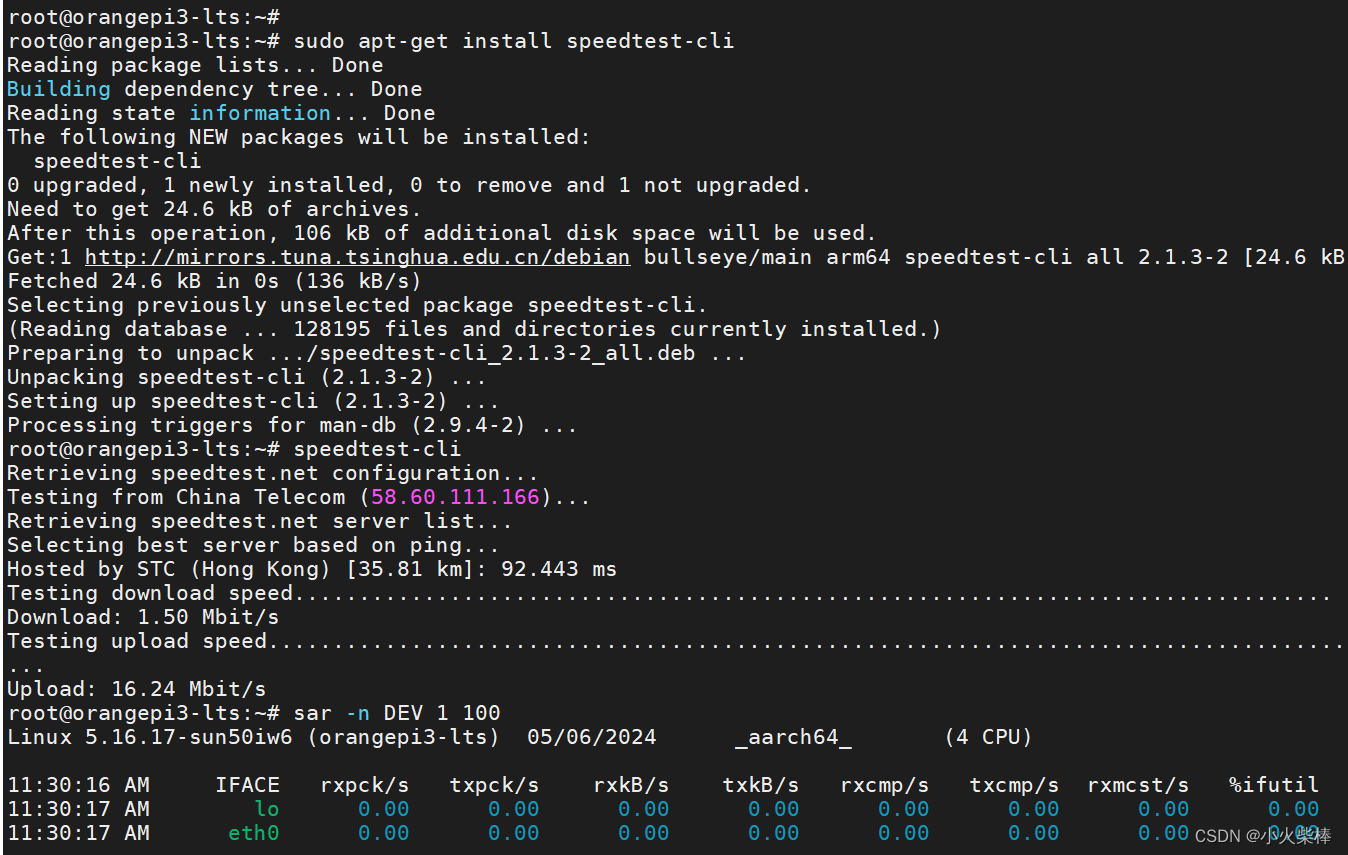
speedtest-cli是一个常用的网络速度测试工具,可以通过命令行进行安装和运行。首先,需要安装speedtest-cli:
sudo apt-get update
sudo apt-get install speedtest-cli安装完成后,运行以下命令进行网速测试:
speedtest-cli这将自动选择最近的测试服务器进行下载和上传速度测试,并显示结果。
- 查看实时网速:
Debian系统中,可以使用sar命令来查看实时的网络速度。首先,确保安装了sysstat包,然后使用以下命令:
sar -n DEV 1 100这个命令会每秒统计并显示一次网络设备的流量情况,统计100次后停止。
另外,还可以使用nload、nethogs等工具来查看实时的网络速度,这些工具提供了图形化的界面,可以更方便地查看每个网络接口的流量情况。

查看是否千兆网卡
在Debian系统中,要检查网络接口是否运行在千兆(1000Mb/s)速度,你可以使用ethtool命令。ethtool是一个用于查询和控制网络接口驱动程序和硬件设置的Linux命令行工具。
以下是使用ethtool检查网络接口速度的步骤:
首先,确定你的网络接口卡的名称。你可以使用ip link或ifconfig命令来查看所有的网络接口。例如:
ip link或者
ifconfig -a这些命令会列出所有的网络接口,比如eth0、eth1、wlan0等。
使用ethtool命令查看指定网络接口的状态。假设你的网络接口名称是eth0,你可以这样做:
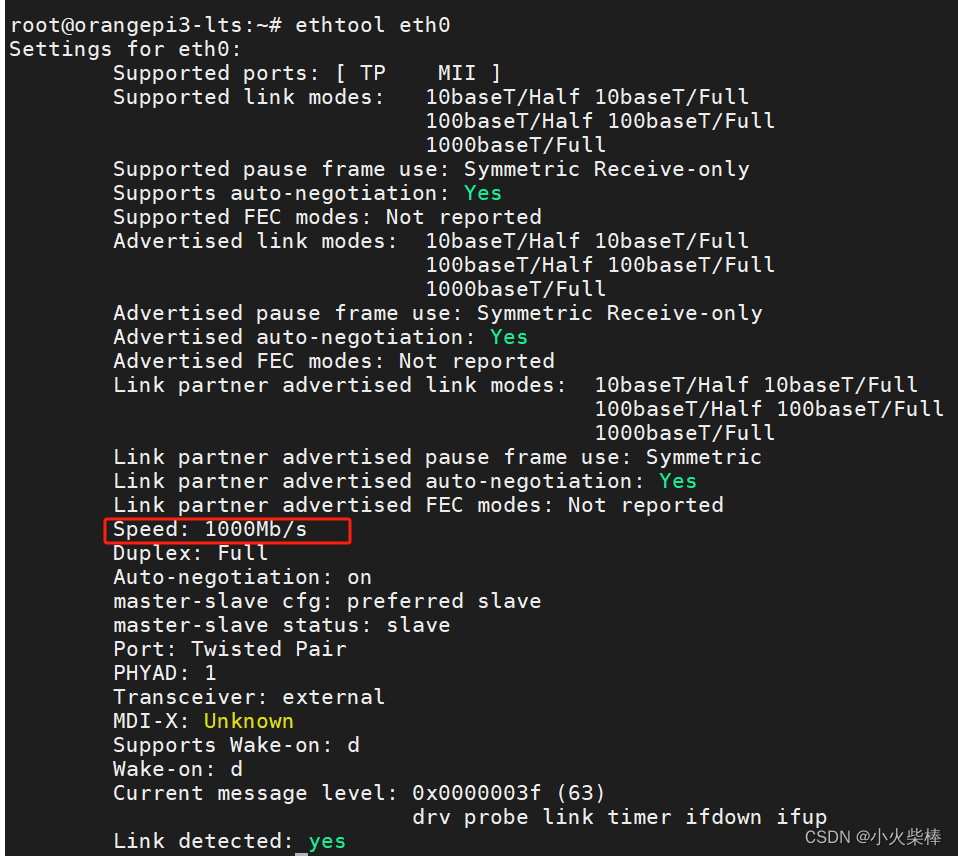
ethtool eth0这个命令的输出会包含大量信息,其中Speed行将显示当前协商的速度。例如:
Speed: 1000Mb/s这表示网卡当前协商的速度是千兆。
如果ethtool不可用,你可能需要先安装它。在基于Debian的系统(如Ubuntu)上,你可以使用以下命令来安装:
sudo apt update
sudo apt install ethtool请注意,网络速度不仅取决于网卡的速度,还取决于连接到该网卡的网络设备和电缆的速度和配置。因此,即使网卡配置为千兆速度,实际速度也可能受到其他因素的影响。
此外,ethtool显示的速度是网卡与网络设备之间协商的结果,因此它可能并不代表你的Internet连接的实际速度。