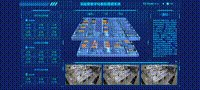
vue3-pbstar-big-screen是一款基于vue3、vite、ts的大屏可视化项目,项目已内置axios、sass,如element、echarts等需要自行安装。

屏幕适配方案
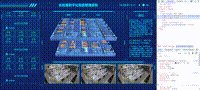
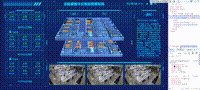
本项目主要通过transform: scale()缩放核心区域实现屏幕适配效果
//html
<div class="container-wrapper"><div ref="screenRef" class="screen">...</div>
</div>//js
scale()
window.addEventListener('resize', () => scale());
function getScale(_w: number, _h: number): number {const ww = window.innerWidth / _w;const wh = window.innerHeight / _h;return ww > wh ? wh : ww;
}
function scale() {const scale = getScale(3840, 2160);//原始dom宽高if (screenRef.value) {screenRef.value.style.transform = `scale( ${scale}) translate(-50%, -50%)`;screenRef.value.style.transition = 'all 0.5s linear';}
}//css
.container-wrapper {background-color: rgb(17, 30, 99);width: 100vw;height: 100vh;overflow: hidden;.screen {width: 3840px;height: 2160px;margin-left: 50vw;margin-top: 50vh;transform-origin: left top;}
}
项目地址
https://github.com/pbstar/vue3-pbstar-big-screen