一、HTML
HTML(Hypertext Markup Language)是一种用于创建网页的标准标记语言。
标记语言是一套标记标签。
HTML文档也叫做web页面。
HTML标签
HTML标签是由尖括号<>包围的关键词,通常成对出现。
标签对中的第一个标签是开始标签,第二个标签是结束标签,开始和结束标签也被称为开放标签和闭合标签。
HTML元素
一个元素包含开始、结束标签及其中的内容。
具有空内容的标签如<br/>需要在开始标签中进行关闭。
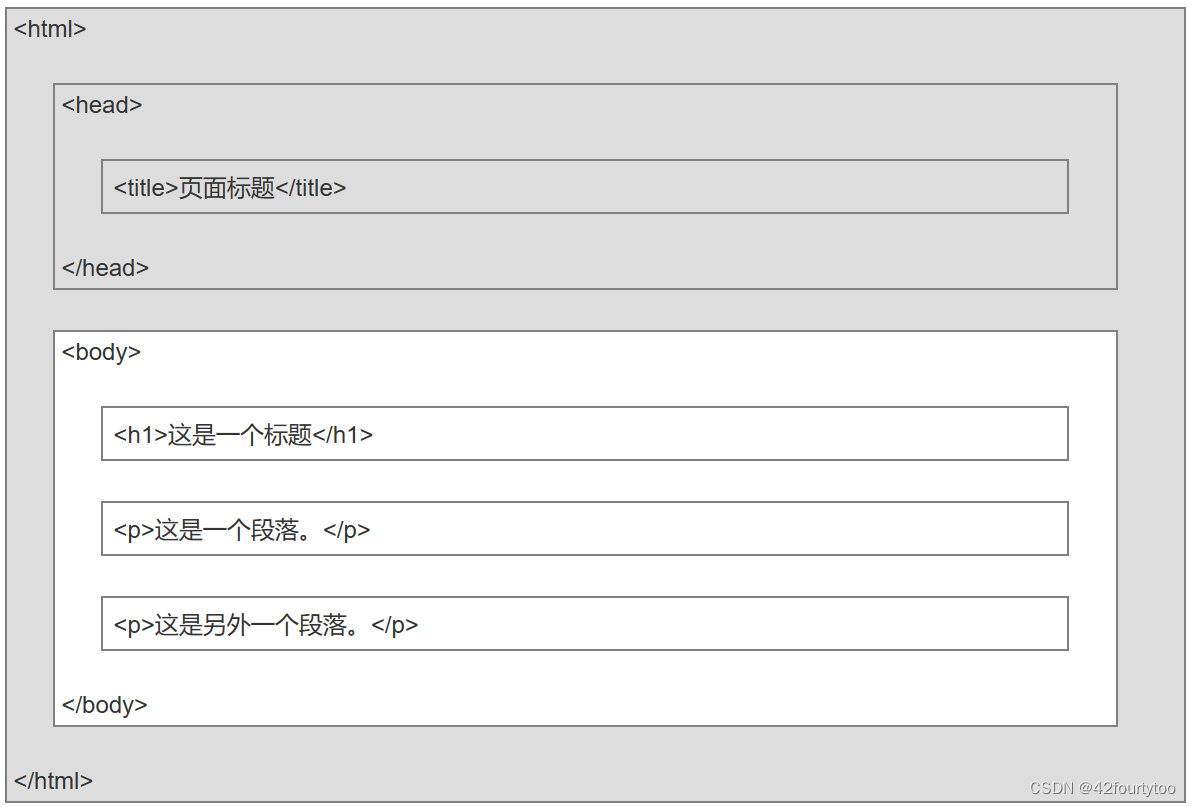
HTML网页结构

只有白色部分会在浏览器中显示。
HTML属性
属性是HTML元素提供的附加信息,一般写在开始标签里,以 名称=“值” 的形式出现。
二、HTML标签
DOCTYPE
<!DOCTYPE HTML> 文档类型声明标签,告诉浏览器本页面为HTML5显示。
lang
<html lang="en"> lang告诉浏览器本页面是什么语言,en英文,zh中文。
中文编码
在头部将字符声明为 UTF-8 或 GBK。
<head><meta charset="utf-8" />
</head>
头部
头部<head> </head>包含了所有的头部标签元素,可以添加在头部区域的元素标签为: <title>, <style>, <meta>, <link>, <script>, <noscript>和 <base>。
<title>
<title> </title> 定义了不同文档的标题,也是浏览器打开页面的名称。
还可以在最左侧显示图标,需要放入<link>标签。
<head><link rel="shortcut icon" href="图片url"><title>标题</title>
</head>
<base>
<base> 标签定义了页面链接标签的默认链接地址;该标签还指定了一些行为。
<head><base href="https://www.runoob.com/images/" target="_blank">
</head><body><img src="logo.png"><!--注意这里我们设置了图片的相对地址。能正常显示是因为我们在 head 部分设置了 base 标签,该标签指定了页面上所有链接的默认 URL,所以该图片的访问地址为 "https://www.runoob.com/images/logo.png"--><a href="https://www.runoob.com">菜鸟教程</a><!--注意这个链接会在新窗口打开,即便它没有 target="_blank" 属性。因为在 base 标签里我们已经设置了 target 属性的值为 "_blank"。--></body>
<link>
<link> 标签定义了文档与外部资源之间的关系,通常用于链接到样式表。
<head><link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
<style>
<style>标签定义了HTML文档的样式文件引用地址,在<style>元素中你也可以直接添加样式来渲染 HTML 文档。
<head><style type="text/css">body {background-color:yellow;}p {color:blue}</style>
</head>
<!--背景全变为黄色,<p>中文字全变为蓝色-->
<meta>
<meta>标签描述了一些基本的元数据。元数据不显示在页面上,但会被浏览器解析。
<meta>元素通常用于网页的描述,关键词,文件的最后修改时间,作者,和其他元数据。
元数据可以使用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他Web服务。
<meta> 一般放置于 <head> 区域。
<!--为搜索引擎定义关键词:-->
<meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript"><!--为网页定义描述内容:-->
<meta name="description" content="免费 Web & 编程 教程"><!--定义网页作者:-->
<meta name="author" content="Runoob"><!--每30秒钟刷新当前页面:-->
<meta http-equiv="refresh" content="30">
<script>
用于加载脚本文件,如: JavaScript。
文本格式化
加粗<b></b> 变斜<i></i> 下划线<u></u> 删除线<s></s> 下标<sub></sub> 上标<sup></sup>
CSS
CSS (Cascading Style Sheets) 用于渲染HTML元素标签的样式。使用方法如下:
- 内联样式- 在HTML元素中使用"style" 属性
- 内部样式表 -在HTML文档头部
<head>区域使用<style>元素 来包含CSS - 外部样式表 - 使用外部 CSS 文件
内联样式
在相关标签中使用属性 style=" "。
color文字颜色
background-color背景色
font-family字体
font-size字体大小
text-align对齐方式
……
style=“名称:参数;名称:参数;……”
内部样式表
当单个文件需要特别样式时,就可以使用内部样式表。你可以在<head> 部分通过 <style> </style> 标签定义内部样式表:
<head><style type="text/css">body {background-color:yellow;}p {color:blue;}</style>
</head>
外部样式表
当样式需要被应用到很多页面的时候,外部样式表将是理想的选择。使用外部样式表,你就可以通过更改一个文件来改变整个站点的外观。
<head><link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
图像
<img>
图像标签 <img>,是单标签,只包含属性,无闭合标签。
src 是 <img> 标签的必须属性
图片链接能来自浏览器和电脑。
<img src="1.png" border="1" width="500" height="250" alt="wrong" title="i love valorant" />
src填图像url;alt定义图像无法载入时显示的文字;title为鼠标悬停时显示的文字;border边框;width宽;height高。
图像链接
把<img>包含在<a>标签中,点击图片进行跳转。
<a href="https://www.bilibili.com/"><img src="2.png" /></a>
链接
链接用于将一个网页与另一个网页或资源(文档、图像、音频文件等)相关联。
<a>
HTML使用标签 <a> 来设置超文本链接。
超链接可以是文字或图像,您可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。
当您把鼠标指针移动到网页中的某个链接上时,箭头会变为一只小手。
属性
href:指定链接目标的URLtarget:指定链接如何在浏览器中打开。_blank(在新标签或窗口中打开链接),_self(默认,在当前标签或窗口中打开链接)。title:提供链接的额外信息,鼠标悬停在链接上时显示。rel(可选):指定与链接目标的关系,如 nofollow、noopener 等。
外部链接
<a href="https://www.bilibili.com/">外部链接</a>
内部链接
<a href="HTML基础2.html">内部链接</a>
空链接
#填入URL位置,不作跳转。
<a href="#" title="blank">空链接</a>
下载链接
下载链接,地址改为exe,zip等压缩包格式。
<a href="1.zip">下载链接</a>
图片链接
<a href="https://www.bilibili.com/"><img src="2.png" /></a>
锚点链接
从该链接跳转到指定页面的指定位置。
id 属性可用于创造一个书签。
<h3 id="ANCHOR">目标点</h3>
<!--在标签里设置名为ANCHOR的书签--><a href="#ANCHOR">点击跳转</a>
<!--在本页面创建一个跳转到该书签的链接,url为 #书签名 --><a href="https://www.runoob.com/html/html-links.html#tips">点击跳转</a>
<!--在其他页面创建链接到该书签-->
表格
HTML表格生成器:HTML 表格生成器 | 菜鸟工具
结构
<table>表示整个表格<caption></caption>表示表格名称<thead>表示表格的页眉<tr>表示表格的行<th> </th>表示列标题<th> </th>......</tr></thead><tbody>表示表格的主体部分<tr><td> </td>表示单元格内容<td> </td>......</tr>......</tbody><tfoot>表示表格页脚<tr><td> </td>......</tr></tfoot>
</table>
属性
<table> 标签常用属性:
border="1" 表格边框的宽度
bordercolor="#fff" 表格边框的颜色
cellspacing="5" 单元格之间的间距
width="500" 表格的总宽度
height="100" 表格的总高度
align="right" 表格整体对齐方式(left、center、right)
bgcolor="#fff" 表格整体的背景色
<tr> 标签的常用属性:
bgcolor="#fff" 行的颜色
align="right" 行内文字的水平对齐方式(left、center、right)
valign="top" 行内文字的垂直对齐方式(top、middle、bottom)
<td>、<th> 标签的常用属性:
width="500" 单元格的宽度,设置后对当前一列的单元格都有影响
height="100" 单元格的高度,设置后对当前一行的单元格都有影响
bgcolor="fff" 单元格的背景色
align="right" 单元格文字的水平对齐方式(left、center、right)
rowspan="3" 合并垂直水平方向的单元格
colspan="3" 合并水平方向单元格
valign="top" 单元格文字的垂直对齐方式(middle、bottom、top)
引号里的数字和颜色代码均可以更改。
列表
无序列表
<ul>无序列表使用ul标签<li>1</li>列表项使用li标签<li>2</li>
</ul>各种类型:
<ul style="list-style-type:disc">圆点列表
<ul style="list-style-type:circle">圆圈列表
<ul style="list-style-type:square">正方形列表
有序列表
<ol>有序列表使用ol标签<li>1</li><li>2</li>
</ol>各种类型:
<ol>编号列表
<ol type="A">大写字母列表
<ol type="a">小写字母列表
<ol type="I">罗马数字列表
<ol type="i">小写罗马数字列表
自定义列表
自定义列表不仅仅是一列项目,而是项目及其注释的组合。
<dl>自定义列表开始<dt>自定义列表项</dt><dd>注释</dd>......
</dl>
嵌套列表
在<li></li>之间加入新的列表
<ul><li>Tea<ul><li>Black tea</li><li>Green tea</li></ul></li><li>Milk</li>
</ul>
-
Tea
-
Black tea
-
Green tea
-
-
Milk
区块
<div>
块级元素,是组合其他 HTML 元素的容器。它独占一行,可以设置宽度、高度以及边距等样式属性。它适合用于创建页面的大块结构,例如页面的主体区域、容器、布局等。
对块内元素进行渲染,在标签内使用style=" "。
<span>
行内元素,它不会独占一行,宽度默认由其内容决定。它适合用于对文本或其他行内元素进行样式化、标记或包裹。
表单
表单表示文档中的一个区域,包含交互控件,用于收集用户的输入信息。
<form action="xxx.php" method="post" name="name1">
form是表单域标签,表单元素应包含在表单域内。action表示发送到的网站。name为表单名称。
method为发送方式:
post:指的是 HTTP POST 方法,表单数据会包含在表单体内然后发送给服务器,用于提交敏感数据,如用户名与密码等。
get:默认值,指的是 HTTP GET 方法,表单数据会附加在action属性的URL中,并以?作为分隔符,一般用于不敏感信息,如分页等。<input>输入表单元素,提供了诸多可输入内容的控件。
type属性指明了控输入类型。name属性给元素命名,value属性规定了元素的值。name和value每个表单元素都有,主要给后台人员使用。文本输入:<input type="text" value="请输入内容" />value为输入框内预显示的文字密码输入:<input type="password" />单选按钮:1<input type="radio" name="num" value="1" />value规定了元素的值。 2<input type="radio" name="num" value="2" />name给元素命名,当单选按钮的name一致时才只能选一个,否则可以多选。多选按钮:1<input type="checkbox" value="1" />2<input type="checkbox" value="2" />默认选中:<input type="checkbox" name="default" checked="checked" />checked属性使选项类型元素默认选中最大长度:<input type="text" maxlength="6" />最多输入六位数 maxlength属性,限制输入长度<input type="button" value="按钮" />button属性,点击后不上传数据,配合js使用<input type="file" />file属性,点击后上传文件提交:<input type="submit" value="提交表单" />submit类型,把表单域里面的表单元素的值提交到服务器,按钮上的文字通过value设定重置:<input type="reset" value="重置" />reset属性,将表单内容重置。valu的值是显示在按钮里的字。<label>用于绑定一个表单元素,当点击label中的文字时,光标将自动聚焦到表单元素,增加用户体验<label for="1">label标签1:</label> <input type="text" id="1" />label里加for,input里加对应的id<select>标签,下拉选单<select><option>1</option>select里包含至少一对option<option>2</option><option selected="selected">3</option>selected表示默认选中</select><textarea>为可输入大量文字、可换行的文本域<textarea>输入内容</textarea></form>
框架
使用<iframe>,在浏览器中显示多个页面。
<iframe src="URL" width="200" height="200" frameborder="0"></iframe>
src为目标文档或网站。
用iframe显示链接页面
<iframe src="页面1" name="iframe_a"></iframe>
<a href="页面2" target="iframe_a" rel="noopener">RUNOOB.COM</a>
为iframe指定name,a的target属性指向name,点击链接时页面会显示在 iframe框架中。
颜色
HTML 颜色由一个十六进制符号来定义。#红色绿色蓝色,每个颜色取值为00~FF。
颜色有rgba和颜色名两种命名法:
style="background-color:rgb(x x x / 不透明度)"
style="background-color:颜色名"
脚本
<script>
用 <script> </script>在html文档中插入脚本
<noscript>
<noscript> 标签提供无法使用脚本时的替代内容,比方在浏览器禁用脚本时,或浏览器不支持客户端脚本时
<noscript>元素可包含普通 HTML 页面的 body 元素中能够找到的所有元素
字符实体
字符实体用来显示html保留的字符和键盘上没有的字符
| 显示结果 | 描述 | 实体名称 | 实体编号 |
|---|---|---|---|
| 空格 | |   | |
| < | 小于号 | < | < |
| > | 大于号 | > | > |
| & | 和号 | & | & |
| " | 引号 | " | " |
| × | 乘号 | × | × |
| ÷ | 除号 | ÷ | ÷ |
URL
统一资源定位符(Uniform Resource Locator)
语法规则:scheme://host.domain:port/path/filename
Protocol/Scheme
http:超文本传输协议 以 http:// 开头的普通网页,不加密
https:安全超文本传输协议 安全网页,加密所有信息交换
ftp:文件传输协议 用于将文件下载或上传至网站
file:您计算机上的文件
host
定义域主机(http 的默认主机是 www)
domain
定义因特网域名,比如 xxx.com
port
定义主机上的端口号(http 的默认端口号是 80)
path
定义服务器上的路径(如果省略,则文档必须位于网站的根目录中)
filename
定义文档/资源的名称
URL 字符编码
URL 将部分字符替换为ASCLL码
URL 不能包含空格,URL 编码通常使用 + 来替换空格
三、HTML告一段落
2024.5.7晚