注意:低于iOS10的系统,显示的字宽和字高比高于iOS10的系统小。
这就是iOS10系统发布时,很多app显示的内容后面出现…,因而出现很多app为了适配iOS10系统而重新发布新版本。
用PS设计的iOS效果图中,字体是以像素(px)为单位的,iOS App开发中字体以磅(pt)为单位,它们的转换关系为:pt = (px / 96) * 72。
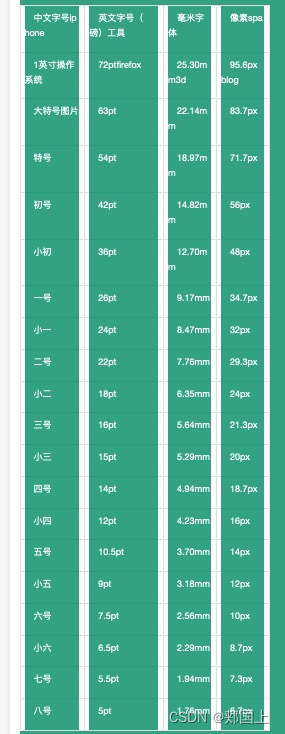
中文字号VS英文字号(磅)VS像素值的对应关系:
八号=5磅(5pt) ==(5/72)96=6.67 =6px(像素)
七号=5.5磅 ==(5.5/72)96=7.3 =7px(像素)
小六=6.5磅 ==(6.5/72)96=8.67 =8px(像素)
六号=7.5磅 ==(7.5/72)96=10px(像素)
小五=9磅 ==(9/72)96=12px(像素)
五号=10.5磅 ==(10.5/72)96=14px(像素)
小四=12磅 ==(12/72)96=16px(像素)
四号=14磅 ==(14/72)96=18.67 =18px(像素)
小三=15磅 ==(15/72)96=20px(像素)
三号=16磅 ==(16/72)96=21.3 =21px(像素)
小二=18磅 ==(18/72)96=24px(像素)
二号=22磅 ==(22/72)96=29.3 =29px(像素)
小一=24磅 ==(24/72)96=32px(像素)
一号=26磅 ==(26/72)96=34.67 =34px(像素)
30px转成磅为单位=22磅=二号
pt=(px/96)72
=(30/96)72
=22.5磅
字号“数值”越大,字就越小。 浏览器

pt即point,就是指英文中的"磅",px即pixel,就是像素。
字体的磅值大小是指从字母笔划的最顶到字母笔划的最底端
我国的活字采用以号数制为主、点数制为辅的混合制来计量。
点数制:又叫作磅数制(英文point的英译,缩写为P或PT),既不是公制,也不是英制,是印刷中专用的尺度,是欧美各国用来计算拉丁字母(西文字母)活字大小的标准的制度。因各字母的字身宽度不,其点数只能按长度来计算。我国大都使用英美点数制。
1点即1磅=0.35146毫米,1英寸=72磅=25.3毫米。。。。。。28磅大约为1cm,也就是28号字为1厘米大小。
号数制:我国用来计算汉字铅活字大小的标准的制度。以互不成倍数的几种活字为标准,加倍或减半自称体系。字号的大小能够分为四个序列:
四号序列(一号、四号、小六号);
五号序列(初号、二号、五号、七号);
小五号序列(小初号、小二号、小五号、八号);
六号序列(三号、六号)。
其中:四号为一号的一半,小六号为四号的一半;二号为初号的一半,五号为二号的一半,七号为五号的一半;小二号为小初的一半,小五号为小二号的一半,八号为小五号的一半;六号为三号的一半。一般书籍上正文多用五号字,也称老五号字。
in英寸:inch
mm毫米:millimeter
pt点:point
px像素:pixel
pc皮卡:pica(1皮卡=12点)
1英寸=72磅,那么1磅=1/72英寸,9磅=9*1/72=1/8 inch
DPI是一个比较常见的东西,在操做系统和浏览器中,在扫描仪、打印机、数码相机中都会见到。
DPI(dots per inch)原来专门指印刷中的计量单位,表示每英寸能印刷的网点数或线数,用来衡量打印机的打印精度,指输出分辨率。
PPI(pixels per inch)指图像分辨率,在图像中,每英寸能显示的像素数目。具体说是电脑操做系统和浏览器中经常使用的单位,但后来与DPI混用了。
因此,具体说,打印工具中的DPI与电子产品的屏幕分辨率DPI,是不一样的。
不管在哪一个操做系统和firefox浏览器中,默认的DPI都是96,96*1/8=12px
关于像素和磅,咱们来换算一下,在小字体的时候,分辨率是96DPI,也就是说每英寸能显示96个像素,标准说是96磅,9磅就是961/8=12像素,咱们常见的就是这种12X12点阵的字体了。在大字体的时候,分辨率是120DPI,1201/8=15,也就是说,在大字体时,9磅就是15X15点阵的字体。
苹果iphone,号称手机屏幕分辨率最高,其中3.5英寸的显示屏分辨率为960*640,分辨率就是330PPI
其实计算方法很简单,用长跟高的像素数计算出对角方向的像素数(直角三角形,计算方法就不用多说了),而后再用对角的像素数除以屏幕尺寸就是ppi了
因此分辨率就是330PPI
当图片尺寸以像素为单位时,每一厘米等于28像素,好比1515厘米长度的图片,等于420420像素的长度。