1.Axios的使用

Axios中文文档 | Axios中文网Axios 是一个基于 promise 的网络请求库,可以用于浏览器和 node.js![]() https://www.axios-http.cn/
https://www.axios-http.cn/




2.与vue整合

App.vue:
<template><div id="app"><Moviev-for="movie in movies":key="movie.id":title="movie.title":rating="movie.rating"></Movie><Hello></Hello></div>
</template><script>
import Movie from "./components/Movie.vue";
import Hello from "./components/Hello.vue";
import axios from "axios";export default {name: "App",data: function () {return {movies: [{ id: 1, title: "金刚狼1", rating: 9.1 },{ id: 2, title: "金刚狼2", rating: 9.2 },{ id: 3, title: "金刚狼3", rating: 9.3 },],};},created: function () {axios.get("http://localhost:8088/user/findAll").then((res) => {console.log(res.data);});},mounted: function () {console.log("App被挂载完毕");},components: {Movie,Hello,},
};
</script><style>
#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>
Movie.vue:
<template><div><h1>{{ title }}</h1><span>{{ rating }}</span><button @click="funSc">点击收藏</button></div>
</template>
<script>
export default {name: "Movie",props: ["title", "rating"],data: function () {return {};},created: function () {console.log("Movie组件被创建了");},methods: {funSc() {alert("收藏成功");},},
};
</script>
测试:

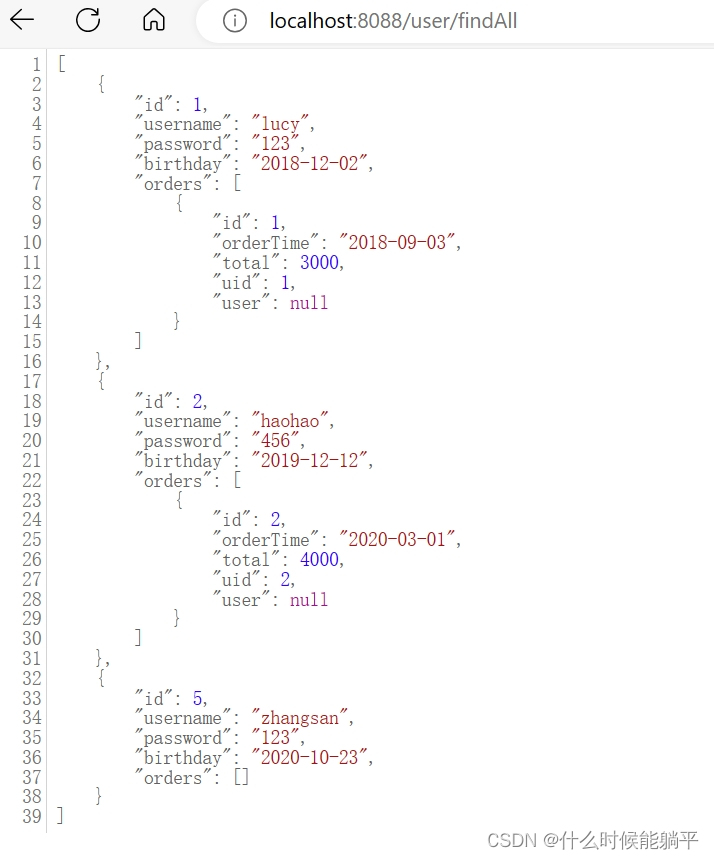
发送网络请求:
打开idea中的mpdemo,并把后端端口改为8088(因为前端已经占用了8080端口)
server.port=8088启动idea项目:

此时,一个是8080端口,一个是8088端口,会出现跨域问题
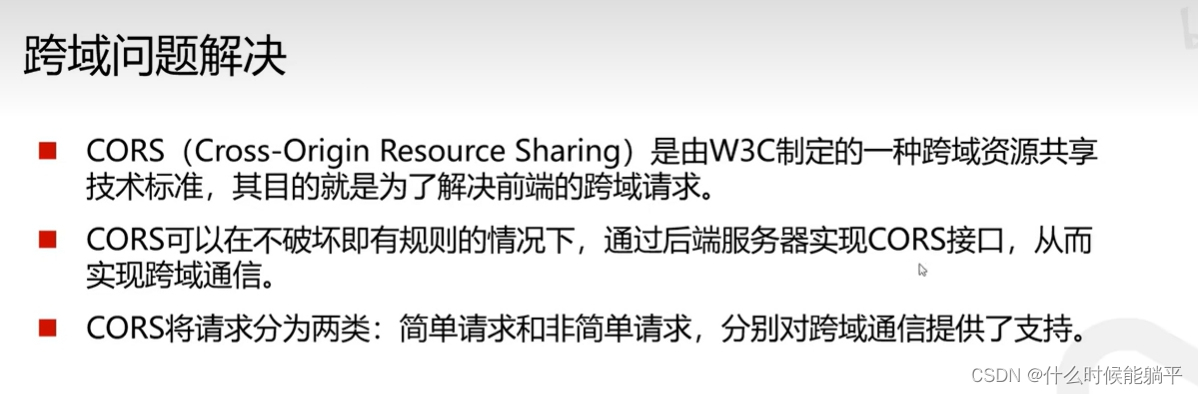
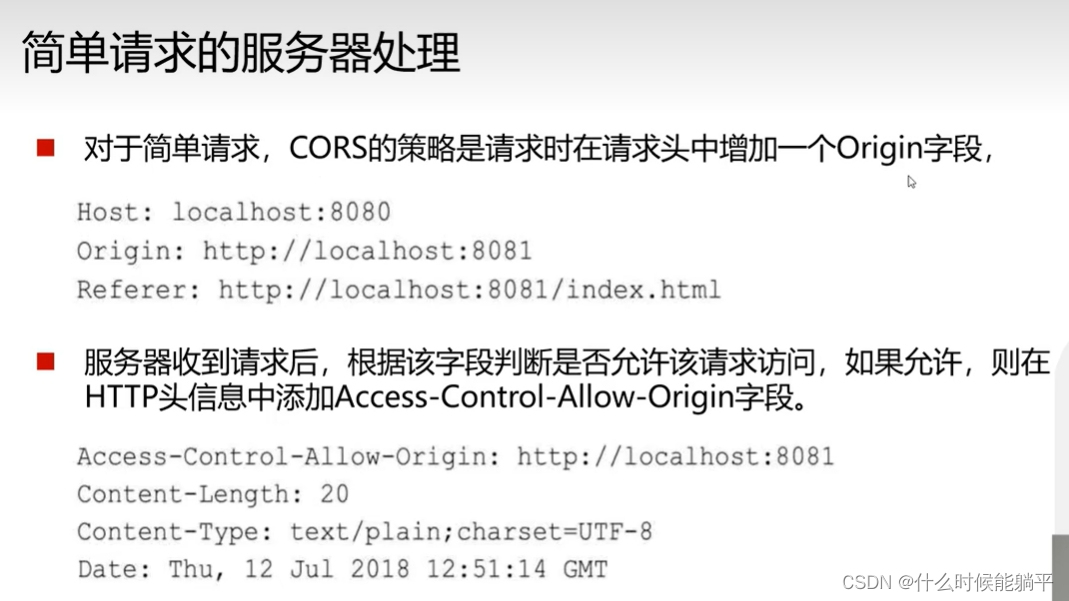
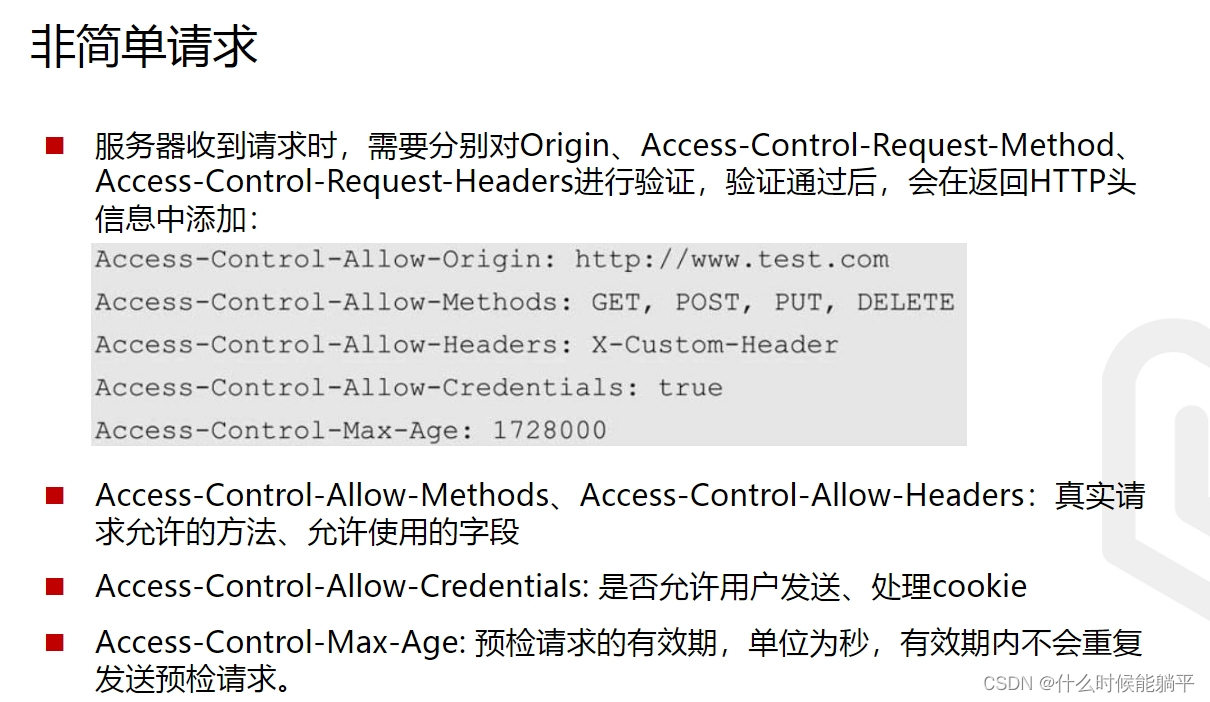
3.跨域







在8080端口就可以接收到后端的信息
在UserController中加入@CrossOrigin
测试:此时在8080端口就可以接收到后端的信息了

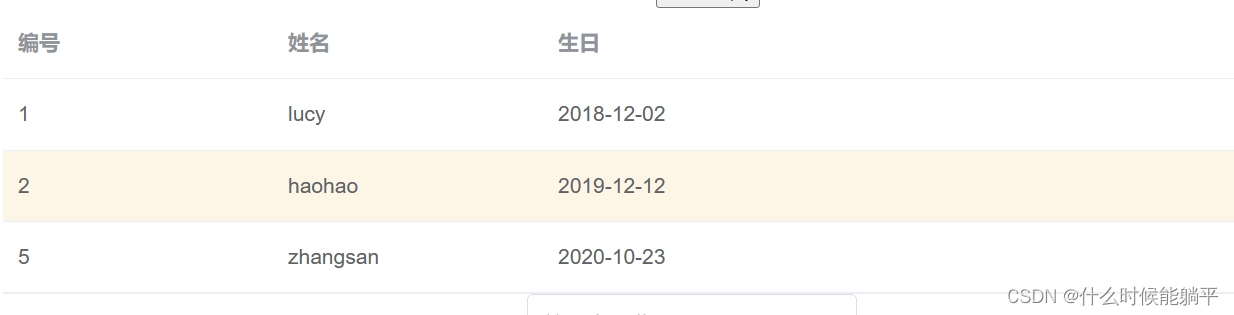
拿到后端的数据并显示在前端
Hello.vue:
<template><div><el-table:data="tableData"style="width: 100%":row-class-name="tableRowClassName"><!-- 第一列 --><el-table-column prop="id" label="编号" width="180"> </el-table-column><!-- 第二列 --><el-table-column prop="username" label="姓名" width="180"></el-table-column><el-table-column prop="birthday" label="生日"> </el-table-column></el-table><i class="fa fa-camera-retro"></i><el-date-picker v-model="value1" type="birthday" placeholder="选择日期"></el-date-picker></div>
</template><script>
import axios from "axios";
export default {methods: {tableRowClassName({ row, rowIndex }) {if (rowIndex === 1) {return "warning-row";} else if (rowIndex === 3) {return "success-row";}return "";},},// 组件被创建的时候,该函数自动调用created: function () {axios.get("http://localhost:8088/user/findAll").then((response) => {this.tableData = response.data;});},data() {return {tableData: [],value1: "",};},
};
</script><style>
.el-table .warning-row {background: oldlace;
}.el-table .success-row {background: #f0f9eb;
}
</style>
App.vue:
<template><div id="app"><Moviev-for="movie in movies":key="movie.id":title="movie.title":rating="movie.rating"></Movie><Hello></Hello></div>
</template><script>
import Movie from "./components/Movie.vue";
import Hello from "./components/Hello.vue";
import axios from "axios";export default {name: "App",data: function () {return {movies: [{ id: 1, title: "金刚狼1", rating: 9.1 },{ id: 2, title: "金刚狼2", rating: 9.2 },{ id: 3, title: "金刚狼3", rating: 9.3 },],};},created: function () {},mounted: function () {console.log("App被挂载完毕");},components: {Movie,Hello,},
};
</script><style>
#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>测试:此时可以拿到后端的数据并显示在前端了