2022年的实践为基础,2023年我再建一个组件库【ZUI】。步骤回顾:
2022年的npm组件包的发布删除教程_npm i @ant-design/pro-components 怎么删除_啥咕啦呛的博客-CSDN博客
1.在gitee上创建一个项目,相信你是会的

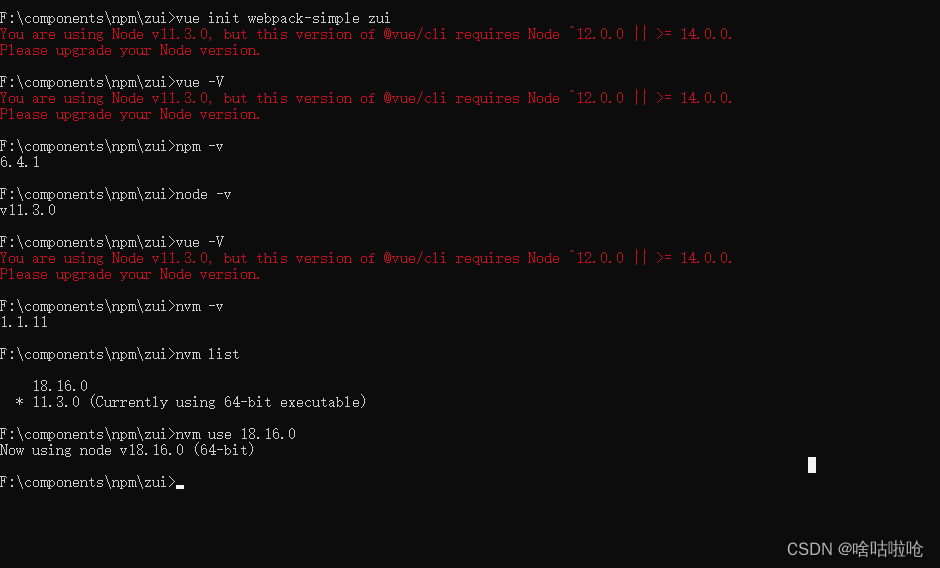
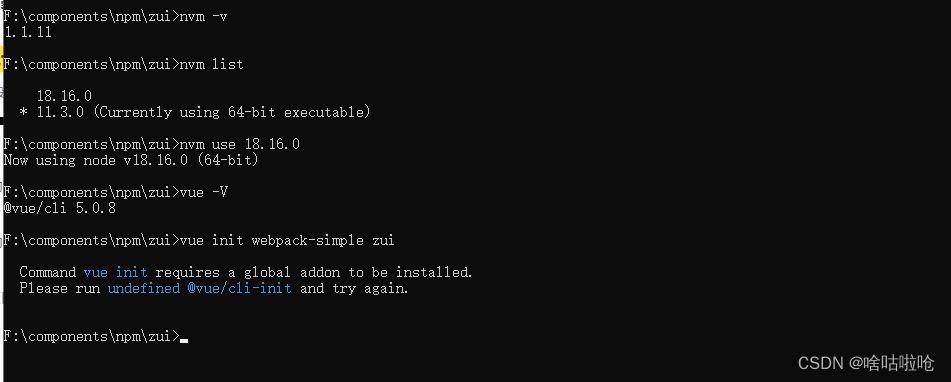
2.创建初始化项目,看吧,时隔一年坑来了,截图为证:

提示很明确,node版本低了,使用nvm切换一下,之前有说过,nvm的安装使用

报错又来了
Command vue init requires a global addon to be installed.
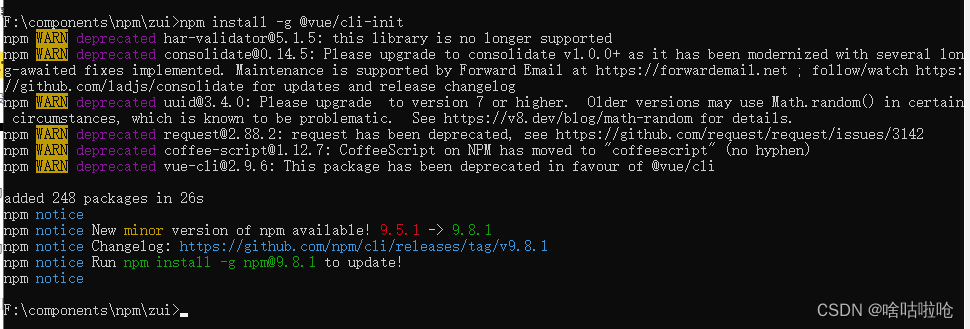
Please run yarn global add @vue/cli-init and try again.解决方法:npm install -g @vue/cli-init

额,算了自己初始化项目吧:
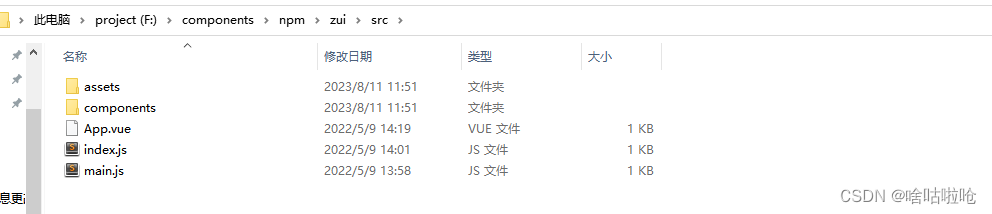
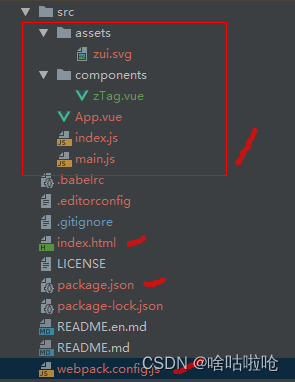
1.新建文件夹src及基础内容:

建文件夹assrts放图片资源,
放入图片zui.svg

建components放组件文件库,
在componets文件夹里新增一个zTag.vue文件,内容如下:
<script>export default {name: "zTag",props:{text:{type: String,default: 'Tag'},color:{type: String,default: '#1676FF'},bgColor:{type: String,default: '#e8f1ff'},borColor:{type: String,default: '#d0e4ff'},},render(h) {const { color, bgColor, borColor } = this;const classes = ['z-tag',];return h('span',{'class': classes,'style': { backgroundColor: bgColor,color: color,borderColor: borColor },domProps: {innerHTML: this.$slots.default[0].text},})}}
</script><style scoped>.z-tag{background-color: #e8f1ff;border-color: #d0e4ff;display: inline-block;height: 32px;padding: 0 10px;line-height: 30px;font-size: 12px;color: #1676FF;border-width: 1px;border-style: solid;border-radius: 4px;box-sizing: border-box;white-space: nowrap;}
</style>
建App.vue内容如下:
<template><div id="app"><img src="./assets/zui.svg" width="200px"><z-tag color="#E02020" bg-color="#e0202026" bor-color="#e0202033">标签</z-tag></div>
</template><script>
import zTag from './components/zTag'
export default {name: 'app',components: {zTag,},data () {return {}}
}
</script><style>
#app{text-align: center;
}
</style>
建index.js文件内容如下:
import zTag from './components/zTag'const components = [zTag,
]
const install = function (Vue) {if (install.installed) return// 遍历注册全局组件components.map(component => Vue.component(component.name, component))// 这一步判断window.Vue是否存在,因为直接引用vue.min.js, 它会把Vue绑到Window上,我们直接引用打包好的js才能正常跑起来。if (typeof window !== 'undefined' && window.Vue) {install(window.Vue)}
}
export default install建main.js内容如下:
import Vue from 'vue'
import App from './App.vue'import zTag from '../src/components/zTag'const components = [zTag,
]
const install = function (Vue) {if (install.installed) return// 遍历注册全局组件components.map(component => Vue.component(component.name, component))// 这一步判断window.Vue是否存在,因为直接引用vue.min.js, 它会把Vue绑到Window上,我们直接引用打包好的js才能正常跑起来。if (typeof window !== 'undefined' && window.Vue) {install(window.Vue)}
}new Vue({el: '#app',render: h => h(App)
})
export default install;
2.新建index.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="utf-8"><title>zui</title></head><body><div id="app"></div><script src="/dist/zui.js"></script></body>
</html>
3.新建package.json
{"name": "zui-vue2","description": "vue2.0 components","version": "0.0.1","author": "zhouzhenhan <1659725767@qq.com>","license": "MIT","private": false,"main": "dist/zui.js","scripts": {"dev": "cross-env NODE_ENV=development webpack-dev-server --open --hot","build": "cross-env NODE_ENV=production webpack --progress --hide-modules"},"dependencies": {"vue": "^2.5.11"},"browserslist": ["> 1%","last 2 versions","not ie <= 8"],"devDependencies": {"babel-core": "^6.26.0","babel-loader": "^7.1.2","babel-preset-env": "^1.6.0","babel-preset-stage-3": "^6.24.1","cross-env": "^5.0.5","css-loader": "^0.28.7","file-loader": "^1.1.4","vue-loader": "^13.0.5","vue-template-compiler": "^2.4.4","webpack": "^3.6.0","webpack-dev-server": "^2.9.1"}
}
4.新建webpack.config.js
var path = require("path");
var webpack = require("webpack");
const NODE_ENV = process.env.NODE_ENV;module.exports = {entry: NODE_ENV==='development'?"./src/main.js":"./src/index.js" ,output: {path: path.resolve(__dirname, "./dist"),publicPath: "/dist/",filename: "zui.js", // npm run build生成的文件名library: "zui", // 指定的就是你使用require时的模块名libraryTarget: "umd", // 指定输出格式// umdNamedDefine: true // 会对 UMD 的构建过程中的 AMD 模块进行命名。否则就使用匿名的 define},module: {rules: [{test: /\.css$/,use: ["vue-style-loader", "css-loader"]},{test: /\.vue$/,loader: "vue-loader",options: {loaders: {less: ["vue-style-loader", "css-loader", "less-loader"]}}},{test: /\.less$/,use: ["vue-style-loader", "css-loader", "less-loader"]},{test: /\.js$/,loader: "babel-loader",exclude: /node_modules/},{test: /\.(png|jpg|gif|svg)$/,loader: "file-loader",options: {name: "[name].[ext]?[hash]"}}]},resolve: {alias: {vue$: "vue/dist/vue.esm.js"},extensions: ["*", ".js", ".vue", ".json"]},devServer: {historyApiFallback: true,noInfo: true,overlay: true},performance: {hints: false},
};if (process.env.NODE_ENV === "production") {module.exports.plugins = (module.exports.plugins || []).concat([new webpack.DefinePlugin({"process.env": {NODE_ENV: '"production"'}}),new webpack.optimize.UglifyJsPlugin({sourceMap: false,compress: {warnings: false}}),new webpack.LoaderOptionsPlugin({minimize: true})]);
}
然后npm install,npm run dev ,npm run build.
看到运行后显示如下,代表成功了:

3.发布组件库
npm whoami 查看是否有npm登录
npm login 登录
输入name,输入passwod,然后输入邮箱,后续升级版本邮件都会有通知,最后输入邮箱的一次性密码。
登录成功后,就可以npm publish --otp=XXXXXX

可以看到发布成功!~