vue中有趣的几个功能
老实说,我们大多数人都不太喜欢阅读文档,但是当使用像 Vue 这样不断发展的现代前端框架时,每个新版本都会发生很多变化,我们可能会错过一些后来推出的新的、闪亮的功能。让我们来看看那些有趣但不那么受欢迎的功能。所有这些都是 Vue 官方文档的一部分。
1.处理加载状态
在大型应用程序中,我们可能需要将应用程序分成更小的块,并且仅在需要时从服务器加载组件。为了使这更容易,Vue 允许我们将组件定义为定义的工厂函数,然后异步解析组件。Vue 仅在组件需要渲染时才会触发工厂函数,并缓存结果以供将来重新渲染。从 2.3 版本开始,异步组件工厂还可以返回以下格式的对象:
const AsyncComponent = () => ({// 异步加载组件(一个promise)component: import('./MyComponent.vue'),// 加载异步组件时的中间状态组件loading: LoadingComponent,// 异步组件加载失败时展示的状态error: ErrorComponent,// 延迟多久展示loading状态delay: 200,// error组件在多久会展示 默认: Infinity.timeout: 3000
})
通过这种方法,我们可以选择加载和错误状态、组件获取延迟和超时等附加选项。
2. 带有“v-once”的廉价静态组件
在 Vue 中渲染纯 HTML 元素非常快,但有时我们可能有一个包含大量静态内容的组件。在这些情况下,我们可以确保它仅被计算一次,然后通过将指令v-once添加到根元素来缓存,如下所示:
Vue.component('terms-of-service', {template: `<div v-once><h1>标题</h1>静态文本</div>`
})
3. 递归组件
组件可以在自己的模板中递归调用自己。但是,他们只能通过name属性来做到这一点。
如果我们不小心,递归组件也可能导致无限循环:
name: 'stack-overflow',
template: '<div><stack-overflow></stack-overflow></div>'
像上面这样的组件将导致“超出最大堆栈大小”错误,因此需要确保递归调用是有条件的(即使用v-if并最终的结果时false的情况)。
4.内联模板
当子组件上存在特殊属性inline-template时,该组件将使用其内部内容作为其模板,而不是将其视为分布式内容。这允许更灵活的模板创作。
<my-component inline-template><div><p>会被编译成子组件内部的模板</p><p>而不是父组件中的内容</p></div>
</my-component>
不过内联模板是
Vue 3已弃用的功能之一,我们不应该使用它们。使用script标签或slot是替代方案。
5.动态指令参数
指令参数可以是动态的。例如,在 v-mydirective:[argument]="value"中,argument可以根据我们的组件实例中的数据属性进行更新!这使得我们的自定义指令可以在整个应用程序中灵活使用。
这是一个可以为每个组件实例更新动态参数的指令:
<div id="dynamicexample"><h3>向下滚动</h3><p v-pin:[direction]="200">在页面左侧200px</p>
</div>
Vue.directive('pin', {bind: function (el, binding, vnode) {el.style.position = 'fixed'var s = (binding.arg == 'left' ? 'left' : 'top')el.style[s] = binding.value + 'px'}
})new Vue({el: '#dynamicexample',data: function () {return {direction: 'left'}}
})
6.事件和按键修饰符
对于.passive,.capture和.once事件修饰符,Vue 提供了可与on一起使用的前缀.
| 修饰符 | 前缀 |
|---|---|
| .passive | & |
| .capture | ! |
| .once | ~ |
| .capture.once或者.once.capture | ~! |
例如:
on: {'!click': this.doThisInCapturingMode,'~keyup': this.doThisOnce,'~!mouseover': this.doThisOnceInCapturingMode
}
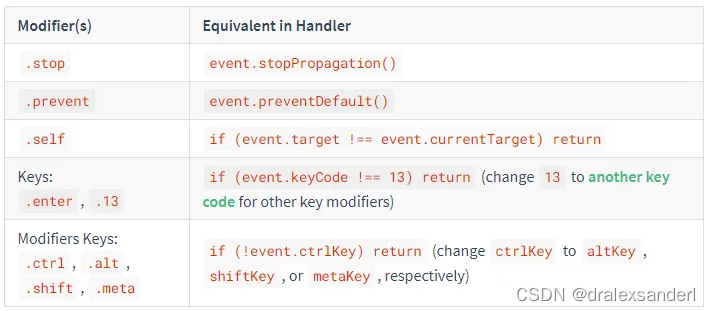
对于所有其他事件和键修饰符,不需要专有前缀,因为我们可以在处理程序中使用事件方法:

7.依赖注入(Provide/Inject)
有多种方法可以让两个组件在 Vue 中进行通信,这些方法各有利弊。2.2 版本中引入的一种新方法是通过 Provide/Inject 使用依赖注入。
这对选项一起使用,允许祖先组件充当其所有后代的依赖注入器,无论组件层次结构有多深,只要它们位于同一父链中即可。如果我们熟悉 React,这与React 的上下文功能非常相似。
// 父组件提供foo
var Provider = {provide: {foo: 'bar'},// ...
}// 子组件注入foo
var Child = {inject: ['foo'],created () {console.log(this.foo) // => "bar"}// ...
}