布局的对齐方式
使用Modifier
内容或者子组件居中
Text(text = "Hello $name!",modifier = Modifier.fillMaxSize() //设置宽高撑满.wrapContentHeight(align = Alignment.CenterVertically) //设置竖直居中.wrapContentWidth(align = Alignment.CenterHorizontally) //设置水平居中)
Text(text = "Hello $name!",modifier = Modifier.fillMaxSize().wrapContentSize(align = Alignment.Center) //与上边代码效果一样)
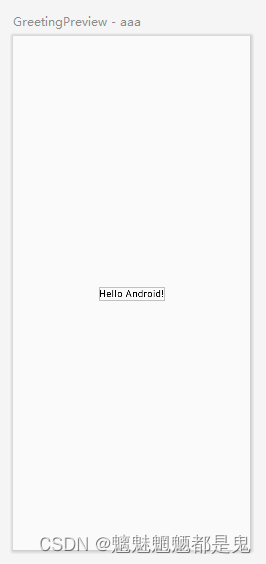
效果

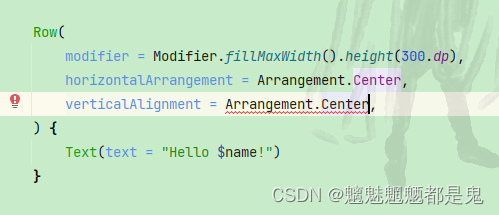
ROW
row可以用上边Modifer设置也可以使用如下方式
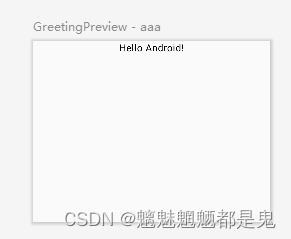
水平居中

Row不支持 vertical的位置设置 那么 Column应该不支持 horizontal的设置
效果

Column
Column(modifier = Modifier.fillMaxWidth().height(300.dp),verticalArrangement = Arrangement.Center,) {Text(text = "Hello $name!")}
结果

Alignment 派生对象