前端css中径向渐变的使用
- 一、前言
- 二、主要内容说明
- (一)、径向渐变的形状
- 1.椭圆形渐变(ellipse),源码1
- 2.源码1运行效果
- 3.圆形渐变(circle),源码2
- 4.源码2运行效果
- (二)、径向渐变的大小
- 1.具体长度值渐变尺寸大小,源码3-1
- 2.源码3-1运行效果如下:
- 3.关键字渐变尺寸大小,源码3-2
- 4.源码3-2的运行效果
- (三)、径向渐变的中心位置
- 1.关键词定渐变中心
- 2.具体双值设置渐变中心,源码4
- 3.源码4运行效果
- (五)、径向渐变的颜色断点
- 1.多颜色断点,源码5
- 2.源码5运行效果
- 三、结语
- 四、定位日期
一、前言
radial-gradient径向渐变可以在网页的元素上创建一个从中心点往外的圆形或椭圆形的颜色渐变。常配合背景图片background-image进行使用。基本上能添加背景图片效果的元素组件,如按钮、标签、模型背景、文字等都可以添加径向渐变的效果。
径向渐变可以理解为给背景添加图片的效果,图片不能够直接使用动画效果animation进行动画效果过渡转变的。
二、主要内容说明
常用语法:
background-image: radial-gradient(A B at C, D1, D2,D3,...);
也可以简单缩写背景图片background-image为background,即
background: radial-gradient(A B at C, D1, D2,D3,...);,两效果相同。
-
A ------ 渐变的形状,可选值为circle(圆形)和ellipse(椭圆),不选默认情况下为ellipse(椭圆)。
-
B ------ 渐变的大小。可以设置具体长度值,如像素px和相对长度的em。也可以使用关键字,如:
closest-side: 渐变的尺寸扩展至最近边界。
farthest-side: 渐变的尺寸扩展至最远边界。
closest-corner: 渐变的尺寸扩展至最近角。
farthest-corner: 渐变的尺寸扩展至最远角(默认值)。 -
C ------ 渐变的中心位置,可以使用关键词,如居中(center)、上(top)、下(bottom)、左(left)、右(right),默认情况下为居中center。也可以用两两双值的形式,可以是百分数或长度,来具体表示位置值,如“50% 50%”、“100px 100px”。双值第一个值为纵坐标标,从上到下为正;第二个值为横坐标,从左到右为正。比如一个窗体的渐变中心位置值为“100px 200px”时表示,窗体上边框往下100像素,窗体左边框往右200像素为渐变的中心。
-
D ------ 渐变的颜色断点,至少两种颜色才有效果。各颜色值间用逗号(“,”)隔开。颜色可以指定位置,用百分比或长度设置,表示颜色变化的具体位置,如“red 50%,green 75%”。
(一)、径向渐变的形状
radial-gradient径向渐变的形状可选圆(circle)或椭圆(ellipse),不指定默认情况下为ellipse椭圆。
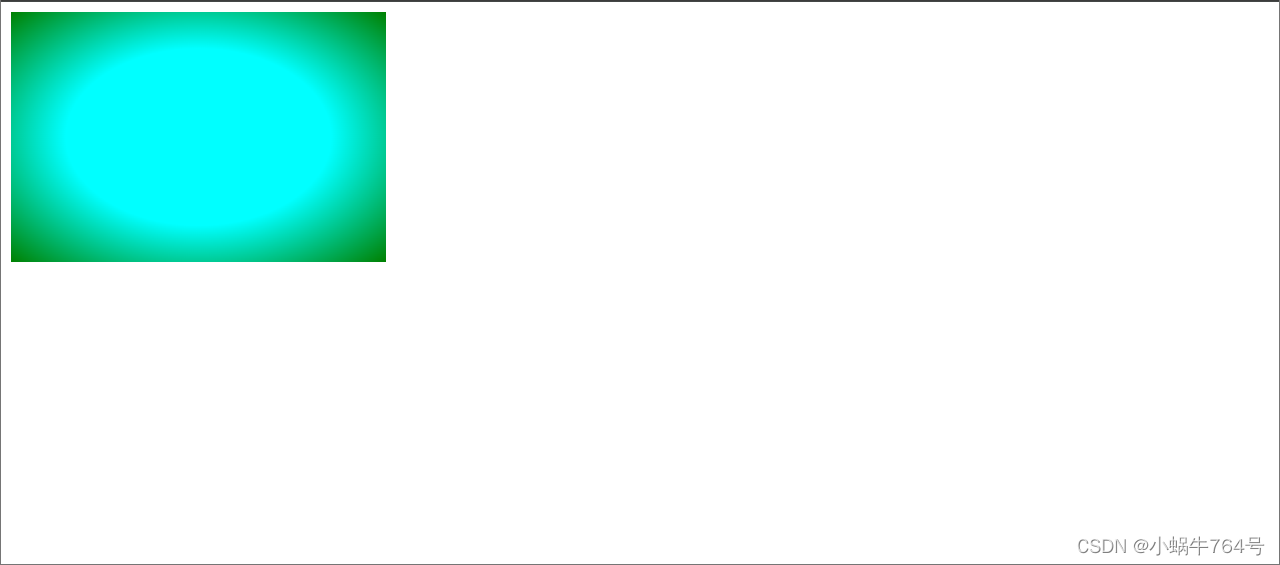
1.椭圆形渐变(ellipse),源码1
简单简单创建个盒子,宽300px,高200px,使用天蓝色和绿色设置一个颜色渐变的效果。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><!-- 设置视窗宽度等于设备宽度,缩放比例为1,以确保页面在移动设备上正确显示 --><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>径向渐变</title><style>.box-max {width: 300px; /* 设置 div 的宽度为 300 像素 */height: 200px; /* 设置 div 的高度为 200 像素 *//* 设置背景为一个径向渐变,从中心的水绿色逐渐过渡到边缘的绿色 */background-image: radial-gradient(ellipse, aqua 50%, green);}</style>
</head>
<body><!-- div 元素用于显示径向渐变背景 --><div class="box-max"></div>
</body>
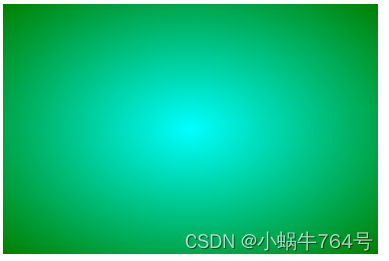
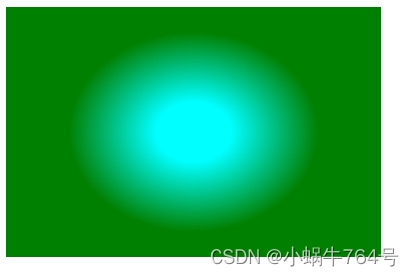
</html>2.源码1运行效果

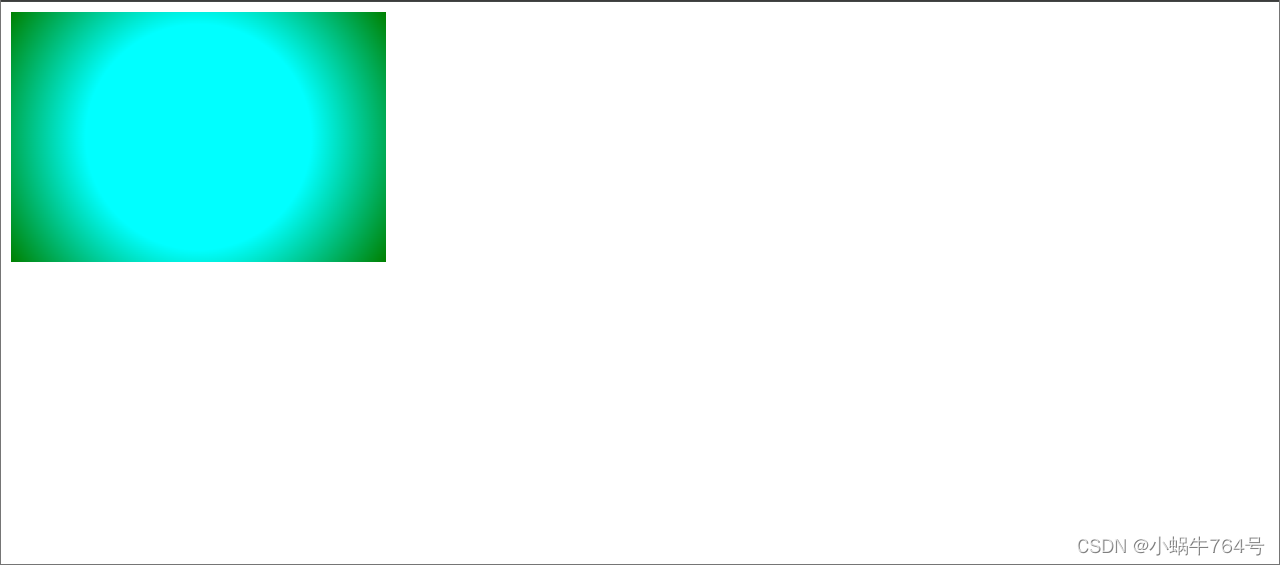
3.圆形渐变(circle),源码2
源码1的基础上,把
ackground-image: radial-gradient(ellipse, aqua 50%, green);
的椭圆ellipse改为圆circle。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><!-- 设置视窗宽度等于设备宽度,缩放比例为1,以确保页面在移动设备上正确显示 --><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>径向渐变</title><style>.box-max {width: 300px; /* 设置 div 的宽度为 300 像素 */height: 200px; /* 设置 div 的高度为 200 像素 *//* 设置背景为一个圆径向渐变,从中心的水绿色逐渐过渡到边缘的绿色 */background-image: radial-gradient(circle, aqua 50%, green);}</style>
</head>
<body><!-- div 元素用于显示径向渐变背景 --><div class="box-max"></div>
</body>
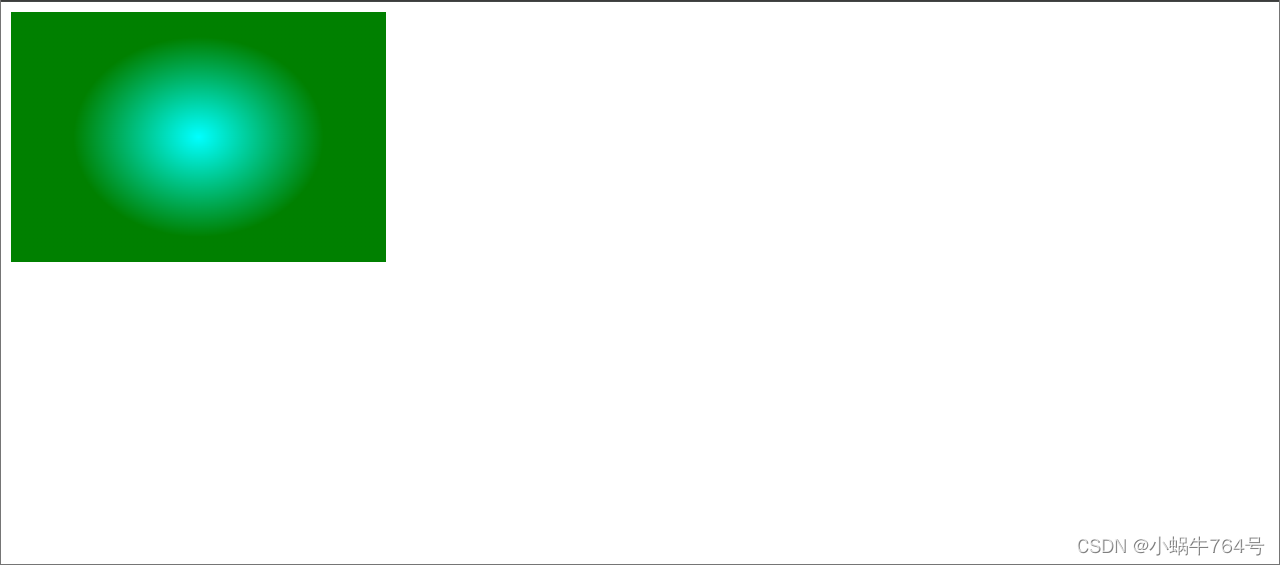
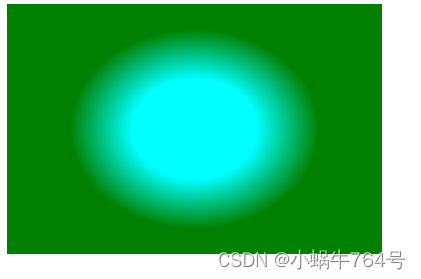
</html>4.源码2运行效果

(二)、径向渐变的大小
radial-gradient径向渐变的大小也可以说是元素中渐变的范围。可设置具体数值或百分数,也可以使用关键字,如:
closest-side: 渐变的尺寸扩展至最近边界。
farthest-side: 渐变的尺寸扩展至最远边界。
closest-corner: 渐变的尺寸扩展至最近角。
farthest-corner: 渐变的尺寸扩展至最远角(默认值)。
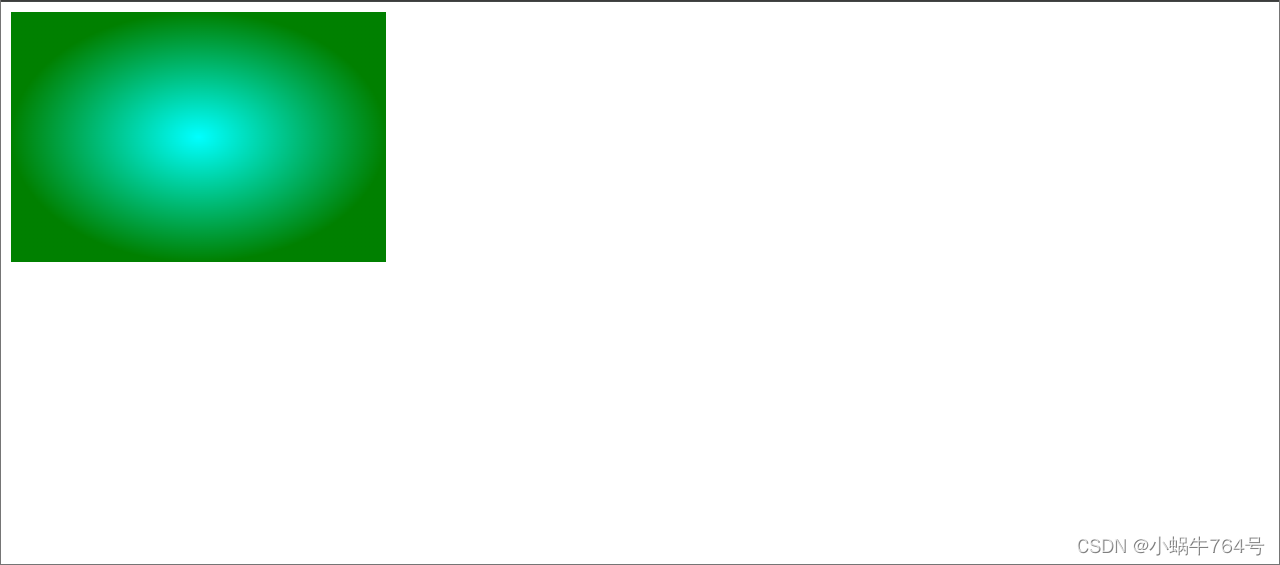
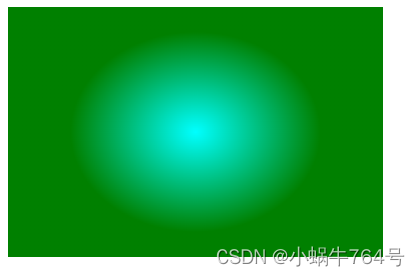
理解渐变的大小范围,可以先看固定尺寸下的大小范围,然后再来理解关键字的大小范围。若要设置具体数值,在圆的情况下单值为圆的半径,也可以设置双值来设置椭圆半径。先后边看源码3-1的运行效果图,一个天蓝色中心,外围环绕着一层渐变的光晕,光晕边范围以内就是渐变的大小。再来观察farthest-corner尺寸扩展至最远的角的默认范围效果图,如下图。默认情况是蓝色椭圆心,绿色外围的渐变的长方形。中心到四角的距离相同,渐变的范围是中心到4角的距离范围。其他关键字也以此类推便可,如果是到最近的边closest-side范围,看后面的源码3-2运行效果图,那我们所看到的便是一个光晕边界非常接近长方形近边的渐变效果图。

1.具体长度值渐变尺寸大小,源码3-1
设置一个宽300px,高200px的盒子模型,模型里的渐变大小为宽100px,高80px。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>径向渐变</title><style>.box-max {width: 300px; /* 设置 div 的宽度为 300 像素 */height: 200px; /* 设置 div 的高度为 200 像素 *//* 设置背景为一个椭圆径向渐变,椭圆的水平半径为 100px,垂直半径为 80px,从中心的水绿色逐渐过渡到边缘的绿色 */background-image: radial-gradient(ellipse 100px 80px, aqua, green);}</style>
</head>
<body><!-- div 元素用于显示径向渐变背景 --><div class="box-max"></div>
</body>
</html>2.源码3-1运行效果如下:

3.关键字渐变尺寸大小,源码3-2
源码3-1的基础上,修改椭圆具体数值“100px 80px”为closest-side(渐变的尺寸扩展至最近边界)。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>径向渐变</title><style>.box-max {width: 300px; /* 设置 div 的宽度为 300 像素 */height: 200px; /* 设置 div 的高度为 200 像素 *//* 设置背景为一个椭圆形径向渐变,渐变尺寸扩展到最近边缘,从中心的水绿色逐渐过渡到边缘的绿色 */background-image: radial-gradient(ellipse closest-side, aqua, green);}</style>
</head>
<body><!-- div 元素用于显示径向渐变背景,创建视觉聚焦效果 --><div class="box-max"></div>
</body>
</html>4.源码3-2的运行效果

(三)、径向渐变的中心位置
渐变的中心位置,可以使用关键词,如居中(center)、上(top)、下(bottom)、左(left)、右(right),默认情况下为居中center。也可以用两两双值的形式,可以是百分数或长度,来具体表示位置值。
1.关键词定渐变中心
默认值为center居中,通过前面的源码效果不难看出。若选其他关键词,渐变中心也会根据设置进行改变。我们在源码3-2的基础上修改,当
background-image: radial-gradient(ellipse at top, aqua, green);
-
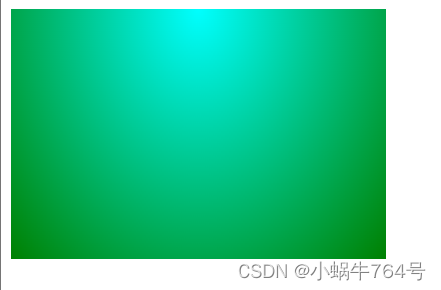
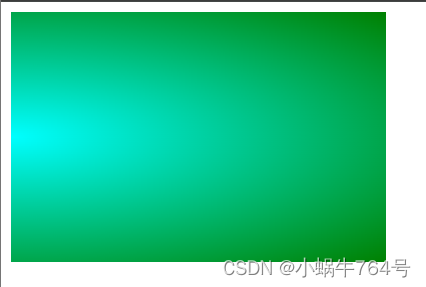
渐变中心改为上top的效果如下:

-
渐变中心改为下bottom的效果如下:

-
渐变中心改为左left的效果如下:

-
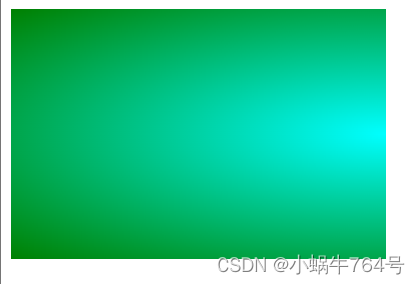
渐变中心改为右right的效果如下:

2.具体双值设置渐变中心,源码4
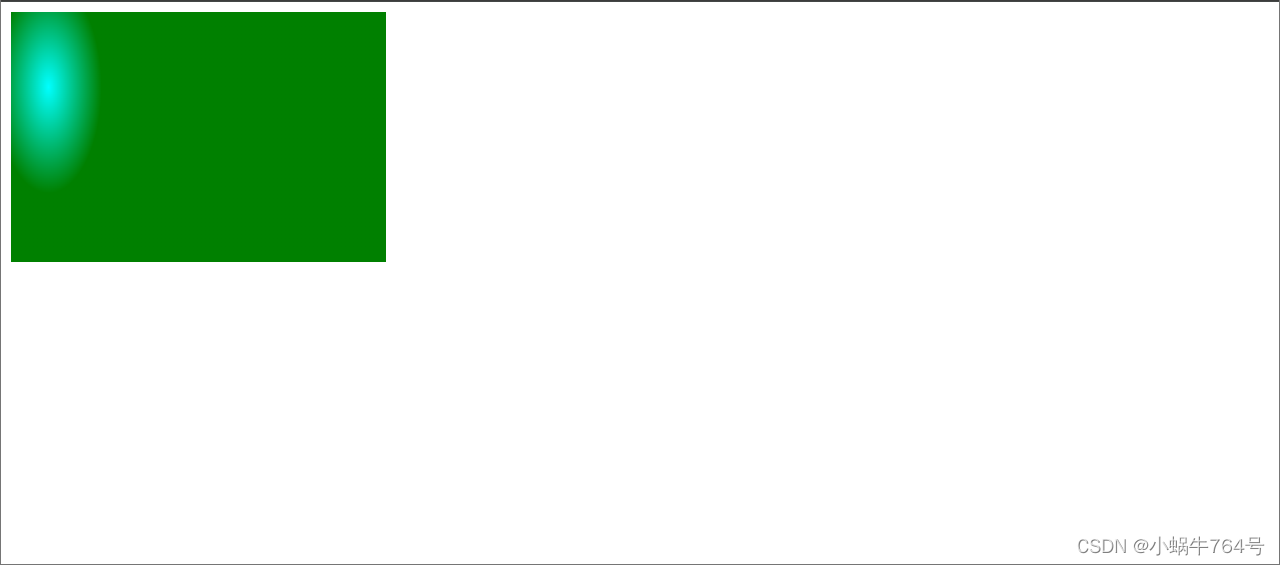
渐变中心可以设置双值来设置渐变中心,如“100px 200px”,也可以设置百分数设置渐变中心。当然也可以混搭。我们在源码3-2的基础上修改。设置一个横坐标30px,纵坐标取30%比例的渐变中心。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>径向渐变</title><style>.box-max {width: 300px; /* 设置 div 的宽度为 300 像素 */height: 200px; /* 设置 div 的高度为 200 像素 *//* 设置背景为一个椭圆形径向渐变,渐变中心位于左边 30px 和顶部 30% 的位置,渐变范围扩展到最远的角落,从中心的水绿色逐渐过渡到边缘的绿色 */background-image: radial-gradient(ellipse farthest-corner at 30px 30%, aqua, green);}</style>
</head>
<body><!-- div 元素用于显示径向渐变背景 --><div class="box-max"></div>
</body>
</html>3.源码4运行效果

(五)、径向渐变的颜色断点
渐变的颜色断点,至少两种颜色才有效果。各颜色值间用逗号(“,”)隔开。颜色可以指定位置,用百分比或长度设置,表示颜色变化的具体位置,如“red 50%,green 75%”。颜色断点设置的位置不会改变渐变的本身的大小,它只是改变颜色边距的位置。
比如设置两种颜色天蓝和绿色,长方形宽300px,高200px,里面渐变大小宽100px,高80px,未设置颜色位置默认如下图:

给天蓝色设置30%的位置,如下图:

给天蓝色设置50%的位置,如下图

通过上面3个图对比,颜色设置位置只是改变颜色具体可见的边界位置。
1.多颜色断点,源码5
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>径向渐变</title><style>.box-max {width: 300px; /* 设置 div 的宽度为 300 像素 */height: 200px; /* 设置 div 的高度为 200 像素 *//* 设置背景为一个椭圆形径向渐变,渐变从水绿色开始,在 30% 的位置变为紫色,然后在 50% 的位置变为亮绿色,这个渐变覆盖到最近的边缘 */background-image: radial-gradient(ellipse closest-side, aqua 30%, rgb(109, 27, 145) 50%, rgb(76, 214, 30));}</style>
</head>
<body><!-- div 元素用于显示径向渐变背景 --><div class="box-max"></div>
</body>
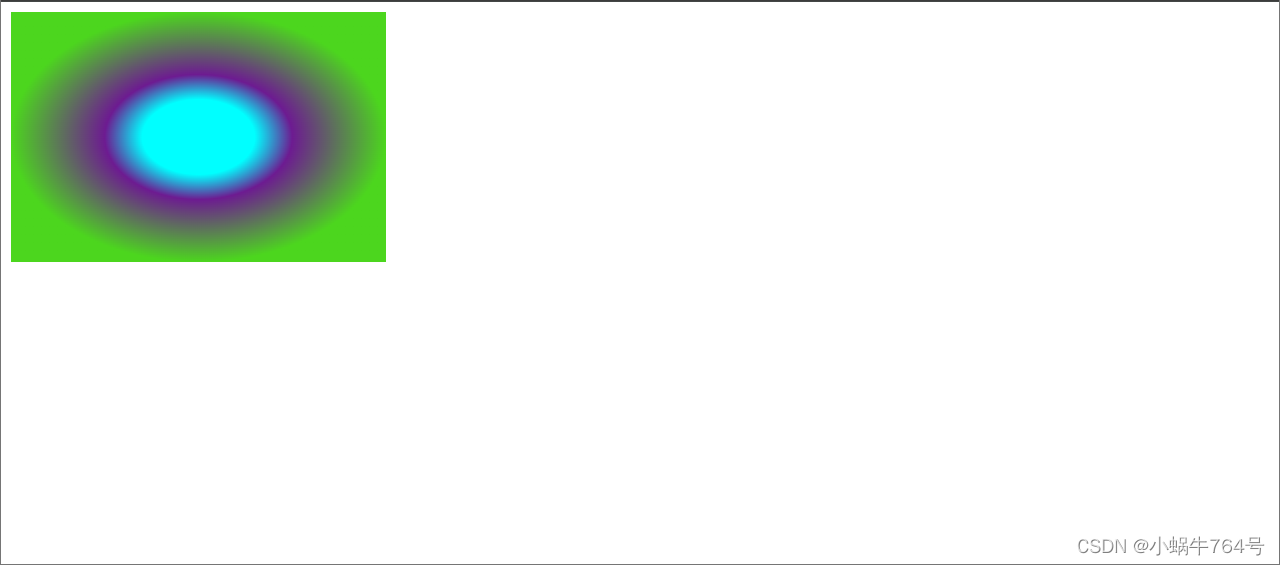
</html>2.源码5运行效果

三、结语
本文只是简单说一下渐变的各种语法属性。没有专门对元素组件如按钮、标签、窗体背景、文本等举例使用。渐变不仅仅可以设置成圆的效果渐变,也可以调整其他方向进行设定方向的渐变。
具体对某元素组件的渐变使用,笔者会另起博文记录。
原本想尝试使用动画效果对渐变进行举例,后来发现渐变属于类似于图片一类,没法实现渐变颜色的过渡动画效果。虽然没法使用animation,但也会有其他方法,如可以结合使用用伪元素一类的方法来实现类似功能,后面再慢慢探索了。
由于笔者的能力有限,创作的内容有所不足在所难免,也敬请读者包涵和指出,万分感谢!
四、定位日期
2024.5.8;
15;50