文章目录
- 1、NPM 简介
- 2、实战
- Step 1:环境搭建
- 也可以看作者安装笔记
- Step 2:创建容器
- 2.1 在系统任意位置创建一个文件夹,此文档以`~/`nginx-proxy-manager为例。
- 2.2 创建`docker-compose.yaml`
- 2.3 启动NPM服务
- Step 3:配置反向代理
- 3.1 修改自己的用户名、邮箱、密码
- 3.2 配置反向代理
- Step 4:一键申请 SSL 证书
- Step 5:转发到SpringBoot
- 这个nginx配置文件做了以下几件事:
- one more thing
- 废话不多说上教程:(动画教程 + 图文教程)
- 一、动画教程
- 激活 与 升级(至最新版本)
- 二、图文教程
1、NPM 简介
Nginx Proxy Manager 就是一个 Nginx 的代理管理器
- 它
最大的特点是简单方便 - 即使是
没有 Nginx 基础的小伙伴,也能轻松使用它来完成反向代理的操作 - 而且因为
自带面板,操作极其简单 非常适合配合 Docker 搭建的应用使用- Nginx Proxy Manager 后台还可以
一键申请 SSL 证书,并且会自动续期,方便省心。
NPM 项目地址:https://github.com/NginxProxyManager/nginx-proxy-manager
由于阿里云和华为云等免费证书的有效期从1年调整到3个月,不断的发邮件和短信提醒我证书到期,烦不胜烦,于是想着就用NPM来管理和自动更新SSL证书,一劳永逸的来解决这个问题。
如果不使用NPM,用crontab的方式来定时更新Let’s Encrypt 免费 SSL证书也是可行的,但是需要安装一系列的软件,特别是编辑nginx的配置文件,虽然VIM用得溜,但依然不想在shell环境下去编辑nginx.conf配置文件,强迫的我需要各种对齐。
让我们开始吧~
2、实战
Step 1:环境搭建
首先默认服务器已经安装好Docker和Docker-compose,如果不会,请查看下列说明:
Docker 安装文档:https://docs.docker.com/engine/install/
Docker Compose 安装文档:https://docs.docker.com/compose/install/
我推荐按照 Docker 官方文档安装 Docker 和 Docker Compose,因为部分 Linux 发行版软件仓库中的 Docker 版本可能过旧。
也可以看作者安装笔记
- 点击进入
Step 2:创建容器
2.1 在系统任意位置创建一个文件夹,此文档以~/nginx-proxy-manager为例。
mkdir ~/nginx-proxy-manager && cd ~/nginx-proxy-manager
2.2 创建docker-compose.yaml
vi docker-compose.yml
在英文状态的输入法下,按下i,左下角出现--INSERT--后,粘贴填入下面的内容:
version: '3'
services:app:image: 'jc21/nginx-proxy-manager:latest'restart: unless-stoppednetwork_mode: 'host' # 网络采用host模式,docker和宿主机共享网络设置volumes:- ./data:/data # .表示当前文件夹,:左边的意思是在当前文件夹下创建一个 data 目录,用于存放数据,如果不存在的话,会自动创建- ./letsencrypt:/etc/letsencrypt # .表示当前文件夹,:左边的意思是在当前文件夹下创建一个letsencrypt目录,用于存放证书,如果不存在的话,会自动创建- /home/web/union-web:/home/web/union-web # :左右表示宿主机和docker目当映射,同名即可- /home/web:/home/web # :左右表示宿主机和docker目当映射,同名即可extra_hosts:- 'host.docker.internal:host-gateway'
2.3 启动NPM服务
docker-compose up -d
或
docker compose up -d # 如果你用的是 docker-compose-plugin 的话,用这条命令
不出意外,此时你使用http://127.0.0.1:81就可以访问 NPM 的网页端了。(注意把127.0.0.1替换成你实际服务器的 IP)
默认登陆的用户名:admin@example.com 密码:changeme
第一次登陆会提示更改用户名和密码,建议修改一个复杂一点的密码,并在不使用的时候从防火墙/安全组关掉81端口的访问权限。
至此,我们已经完成了 Nginx Proxy Manager 的环境搭建。
Step 3:配置反向代理
3.1 修改自己的用户名、邮箱、密码
-
登陆网页端之后,会弹出修改用户名和密码的对话框,我们根据自己的实际情况来修改自己的用户名和邮箱。
-
修改为自己的实际邮箱和名称

- 修改为强密码

3.2 配置反向代理
接下来我们可以给我们的SpringBoot后端服务配置一个反向代理了。
- 点击
Proxy Hosts,

- 接着点击
Add Proxy Host,弹出如下对话框:

看起来有点复杂,但其实很简单,只要用到其中的几个功能即可,这边稍微解释一下:
Domain Names:填写网站的域名,首先记得做好 DNS 解析,把域名解析到服务器的 IP 上Scheme:默认http即可,除非你有自签名证书Forward Hostname/IP:填入服务器的 IP,**注意:**我们的Docker采用了host模式,共享宿主机网络,因此这里填写内网或真实的外网IP:127.0.0.1Forward Port:填入映射出的端口,这边默认是80Cache Assets:缓存,配置时不要打开,打开后不能即时更新配置,容易怀疑自己Block Common Exploits: 阻止常见的漏洞,可以选择打开Websockets Support:WS 支持,可以选择打开Access List: 这个是 NPM 自带的一个限制访问功能,暂时不用,后续可以自行研究。
以下为示例:

配置时不要打开 Cache Assets
这个配置其实只干了一件事,就是监听server_name的80端口。
Step 4:一键申请 SSL 证书
- 接着我们来申请一张 SSL 证书,让我们的网站支持
https访问。


如图所示,记得打开强制 SSL(Force SSL),其他四个的功能请自行研究,本文不多做介绍。
不出意外,你将成功申请到 SSL 证书,证书会三个月自动续期。
Step 5:转发到SpringBoot
接下来的才是干货,上边的部分网上都有介绍,正常情况,我们使用nginx一般用于前后端分流,NPM我认为其实更适合做多网站多域名的反代中转,话不多说,继续正题。
先看一下nginx的传统配置文件:
#user nobody;
worker_processes 2;#error_log logs/error.log;
#error_log logs/error.log notice;
error_log logs/error.log info;pid logs/nginx.pid;events {use epoll;worker_connections 65535;
}http {include mime.types;default_type application/octet-stream;log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_referer" ''"$http_user_agent" "$http_x_forwarded_for" $request_time';access_log logs/access.log;sendfile on;#tcp_nopush on;#keepalive_timeout 0;keepalive_timeout 65;client_header_buffer_size 16k;large_client_header_buffers 4 16k;client_max_body_size 800m;client_body_buffer_size 1024k;gzip on;gzip_min_length 1k;gzip_buffers 4 16k;gzip_http_version 1.0;gzip_comp_level 2;gzip_types text/plain application/x-javascript text/css application/xml;gzip_vary on;upstream union-api {server 127.0.0.1:8080;}server {listen 80;server_name www.test.com;root /home/web/;location / {proxy_pass http://union-api;proxy_set_header Host $host:$server_port;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;}location /union-web {alias /home/web/union-web;index index.html;try_files $uri /union-web/index.html;}location ~.*\.(js|css|html|png|jpg)$ {expires -1;}}
}
这个nginx配置文件做了以下几件事:
- 监听http://www.test.com的80端口
- 指定了root根目录为/home/web/
- location /,用proxy_pass转发到SpringBoot的8080端口
- location /union-web,前端的WEB界面,直接访问/home/web/union-web
以上是一个主域名前后端分离的配置文件,那么在NPM当中如何配置?
- 点击 Edit Proxy Host,再点击Advanced标签页,如下图所示:

- 将以下配置copy到Custom Nginx Configuration输入框中:
root /home/web/;location / {proxy_pass http://127.0.0.1:8080; #不用upstream的方式,直接写proxy_set_header Host $host:$server_port;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;}location /union-web {alias /home/web/union-web;index index.html;try_files $uri /union-web/index.html;}location ~.*\.(js|css|html|png|jpg)$ {expires -1;}
- 如目录有变化请按需修改,如有二级域名,请采用添加多个proxy host的方式进行配置。
至此,你已经成功完成了NPM的反向代理,快尝试使用域名访问一下看看吧!
所有的配置,最终都会在~/nginxproxymanager/data/nginx/proxy_host/1.conf当中,可以通过这个配置文件反向来推导Custom Nginx Configuration的配置方式,Custom Nginx Configuration的配置都会写进server{}括号当中。
one more thing
程序员的烦恼
为激活编程软件到处找激活码(JetBrains 全家通)- 苦于JetBrains 正版授权太贵而放弃
- 学习资料贵且不成体系而躺平
关注公众号金榜探云手
你可以获得什么?
JetBrains 最新激活码,永久更新(只供娱乐,切勿商用)
公众号回复:00csJetBrains 正版授权,全主题、全插件免费使用,一年一杯咖啡钱, 公众号回复:vipIT 技术视频共享(国内外全系列,只对粉丝开放)
付费版Idea百科全书,和Pycharm使用百科全书全部输出整理了,这些工具都掌握了对编码效率肯定是有本质上的提升,配合Github Copilot基本能让工具完成大部分开发工作,专注完成业务实现就好。
IDEA付费版使用百科全书
https://ziby0nwxdov.feishu.cn/docx/MiCfdogB4omIa9xlW50cByiGn5nPycharm付费版使用百科全书 https://ziby0nwxdov.feishu.cn/docx/DArFdVFQpomfUvxV7xZcCwXYn0c
废话不多说上教程:(动画教程 + 图文教程)
一、动画教程
激活 与 升级(至最新版本)
激活

升级最新版本

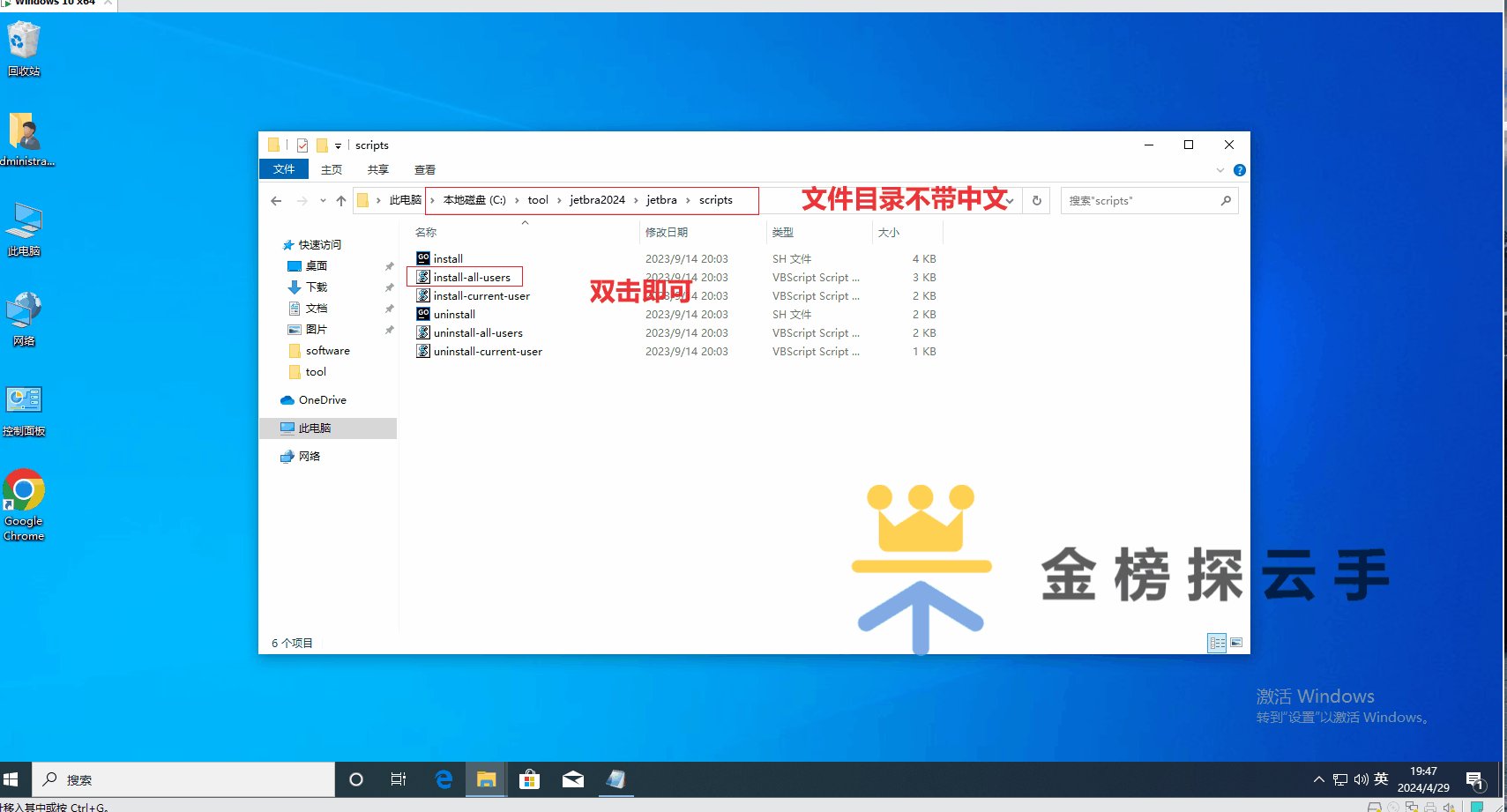
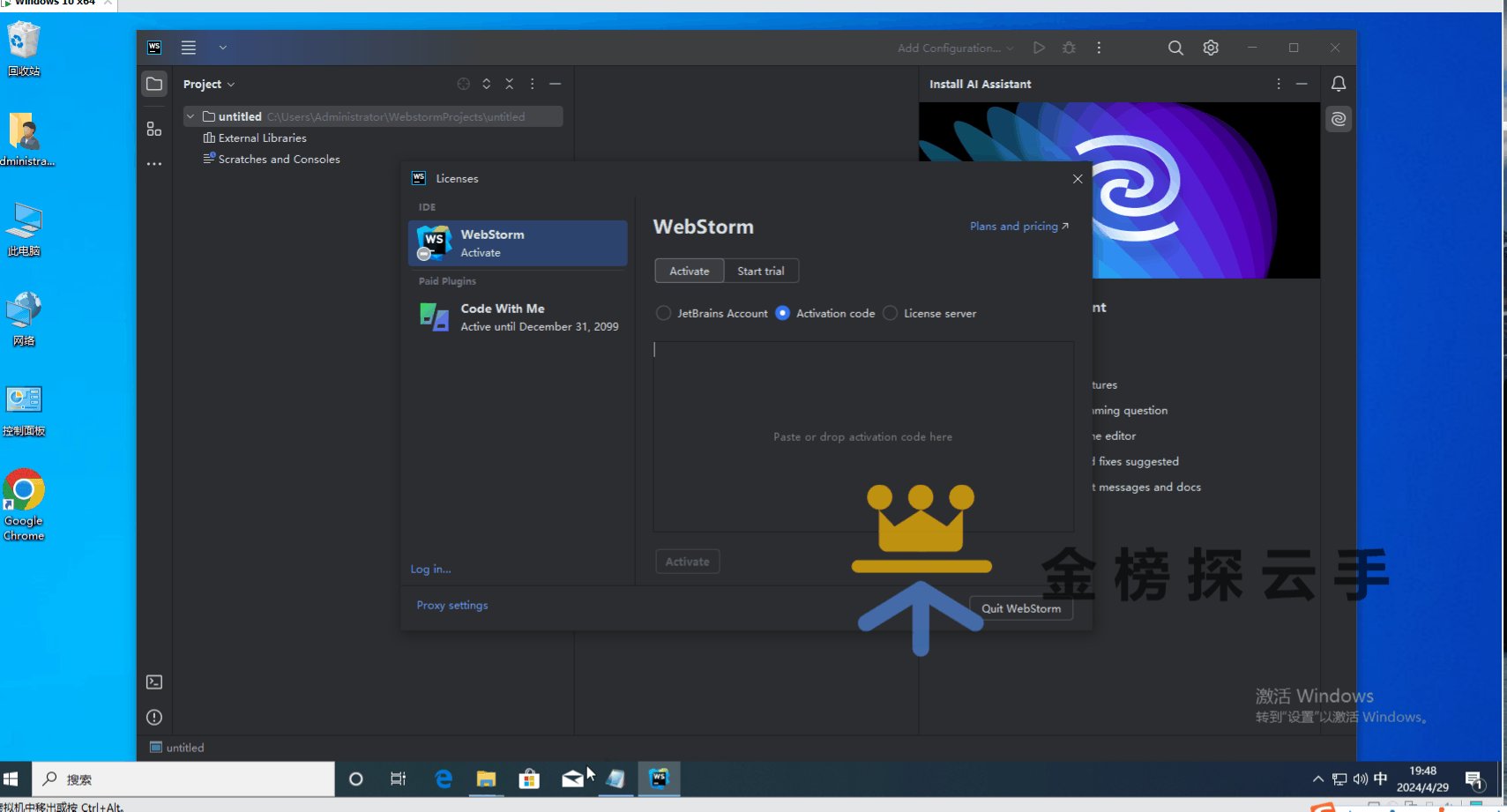
二、图文教程
- 点击进入