

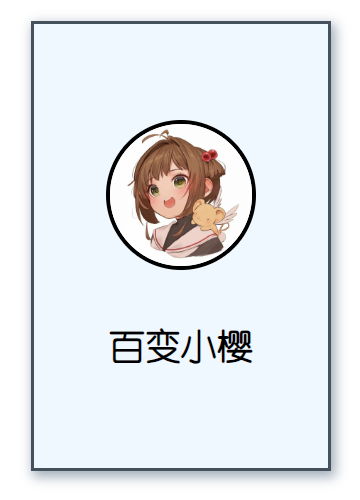
<div><img src="imgs/xy.jpg" alt=""><h2>百变小樱</h2>
</div>
<style>* {padding: 0;margin: 0;box-sizing: border-box;}div {width: 200px;height: 300px;margin: 20em auto;padding-top: 4em;border: 2px solid rgb(69, 82, 93);text-align: center;background-color: aliceblue;box-shadow: 2px 3px 8px 1px rgb(161, 174, 186);}div:hover {background-color: rgb(249, 252, 255);box-shadow: 2px 3px 8px 1px rgb(183, 193, 202);}img {display: inline-block;height: 100px;border: 3px solid black;border-radius: 50%;}h2 {display: inline-block;line-height: 100px;font-family: 幼圆;}
</style>
说明:
- 需要将父 div 加上 text-align: center;,然后给子级都设为 display: inline-block;
- box-sizing: border-box; 是为了减去可能出现的 margin、padding 而多出的盒子尺寸