文章目录
- 一、数组排序
- 1、翻转数组元素 - reverse()
- 2、数组元素排序 - sort() 默认从小到大排序
- 3、数组元素排序 - sort() 自定义排序规则
- 4、数组元素排序 - sort() 自定义降序排序简化写法
Array 数组对象参考文档 : https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array
一、数组排序
1、翻转数组元素 - reverse()
调用 Array 数组对象 的 reverse() 方法 可以 翻转数组中的元素顺序 , 语法如下 :
reverse()
- 该方法没有参数 ;
- 返回值 就是 原始数组 , 该数组中的元素顺序被翻转了 ;
调用该方法 , 原数组的数据会被改变 ;
参考文档 : https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/reverse
代码示例 :
// 创建数组对象let arr = [1, 2, 3];// 翻转数组arr.reverse();// 输出 : (3) [3, 2, 1]console.log(arr);
完整代码示例 :
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><!-- 设置 meta 视口标签 --><meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>JavaScript</title><style></style><script>// 创建数组对象let arr = [1, 2, 3];// 翻转数组arr.reverse();// 输出 : (3) [3, 2, 1]console.log(arr);</script>
</head><body>
</body></html>
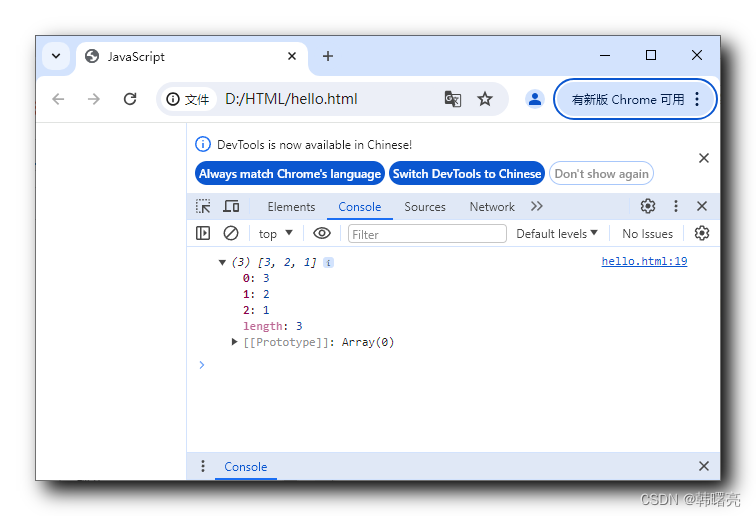
执行结果 :

2、数组元素排序 - sort() 默认从小到大排序
调用 Array 数组对象 的 sort() 方法 可以 将数组中的元素进行排序 , 语法如下 :
sort()
sort(compareFn)
- 该方法 不传入参数 默认是将元素 从小到大进行排列 ;
- 该方法 可传入一个 定义排序顺序的函数 , compareFn 参数是一个函数 , 该函数需要满足如下要求 :
- compareFn 比较函数 的 参数是 两个用于比较的元素 , a 是第一个元素 , b 是第二个元素 ;
- compareFn 比较函数 返回值 是一个数字 , a < b 返回负数 , a > b 返回正数 , a = b 返回 0 ;
- 返回值 就是 原始数组 , 该数组中的 元素顺序被重新排序了 ;
调用该方法 , 原数组的数据会被改变 ;
参考文档 : https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/sort
代码示例 :
// 创建数组对象let arr = [9, 5, 2, 7];// 数组排序arr.sort();// 输出 : (4) [2, 5, 7, 9]console.log(arr);
完整代码示例 :
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><!-- 设置 meta 视口标签 --><meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>JavaScript</title><style></style><script>// 创建数组对象let arr = [9, 5, 2, 7];// 数组排序arr.sort();// 输出 : (4) [2, 5, 7, 9]console.log(arr);</script>
</head><body>
</body></html>
执行结果 :

3、数组元素排序 - sort() 自定义排序规则
使用 sort(compareFn) 语法 , 传入一个 排序规则函数 ;
- compareFn 比较函数 的 参数是 两个用于比较的元素 , a 是第一个元素 , b 是第二个元素 ;
- compareFn 比较函数 返回值 是一个数字 , a < b 返回负数 , a > b 返回正数 , a = b 返回 0 ;
排序函数示例 : 默认的从小到大的排序规则是 :
- a < b , 返回 -1 ;
- a > b , 返回 1 ;
- a == b , 返回 0 ;
// 标准排序规则 : 从小到大排序// a < b 返回 -1 // a > b 返回 1// a == b 返回 0 function compareFn(a, b) {if (a > b) {return -1;}if (a < b) {return 1;}// a == breturn 0;}
参考文档 : https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/sort
代码示例 :
// 创建数组对象let arr = [9, 5, 2, 7];// 标准排序规则 : 从小到大排序// a < b 返回 -1 // a > b 返回 1// a == b 返回 0 function compareFn(a, b) {if (a > b) {return -1;}if (a < b) {return 1;}// a == breturn 0;}// 数组排序arr.sort(compareFn);// 输出 : (4) [9, 7, 5, 2]console.log(arr);
完整代码示例 :
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><!-- 设置 meta 视口标签 --><meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>JavaScript</title><style></style><script>// 创建数组对象let arr = [9, 5, 2, 7];// 标准排序规则 : 从小到大排序// a < b 返回 -1 // a > b 返回 1// a == b 返回 0 function compareFn(a, b) {if (a > b) {return -1;}if (a < b) {return 1;}// a == breturn 0;}// 数组排序arr.sort(compareFn);// 输出 : (4) [9, 7, 5, 2]console.log(arr);</script>
</head><body>
</body></html>
执行结果 :

4、数组元素排序 - sort() 自定义降序排序简化写法
代码示例 :
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><!-- 设置 meta 视口标签 --><meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>JavaScript</title><style></style><script>// 创建数组对象let arr = [9, 5, 2, 7];// 简化写法 : 返回 b - a 即可function compareFn(a, b) {return b - a;}// 数组排序arr.sort(compareFn);// 输出 : (4) [9, 7, 5, 2]console.log(arr);</script>
</head><body>
</body></html>
执行结果 :