前面学习一段时间的前端,但是没有进行过太多的练习,并且对于里面一些重要的知识点也没有去着重的记忆,所以打算在学习Vue3的时候,做一些笔记,方便后面翻看。这个笔记会对于学习一些做一些,而不是一个整体的部分,整个学习过程也都是跟着视频来做的。
为什么选择Vue
Vue是什么
渐进式的JS框架,易用易学,性能出色,使用场景丰富
为什么学习
-
最火的
-
企业中要求
-
可以提升开发体验
-
……
Vue简介
提供了一套声明式,组件化的编程模型
渐进式框架
Vue是一个框架也是生态,覆盖了很多前端开发请求。Vue设计非常注重灵活性和“可以被逐步集成”这个特点。可以用不同的方式使用Vue:
-
无需构建,渐进式增强静态的HTML
-
任何页面作为Web Components嵌入
-
单页应用SPA
-
全栈/服务端渲染(SSR)
-
开发桌面端等
Vue版本
目前,开发中有2和3,老项目一般是Vue2,新项目是Vue3
Vue API风格
有两种书写风格:选项API和组合式API
选项式API
<script>
export default {data(){return {count: 0}},methods:{increment() {this.count += 1;}},mounted() {console.log(`选项式AIP: The initial count is &{this.count}.`)}
}
</script>
<template><button @click="increment">选项式AIP: Count is : {{count}}</button>/
</template>组合式API
<script setup > import {ref, onMounted} from 'vue' const count = ref(0) function increment(){count.value++ } onMounted(() =>{console.log(`组合式AIP: The initial count is &{this.count}.`) }) </script><template><button @click="increment">组合式API:Count is : {{count}}</button>/ </template>
Vue开发前准备
首先需要安装Node.js,然后配置一下就好了。
下面的是运行整个项目
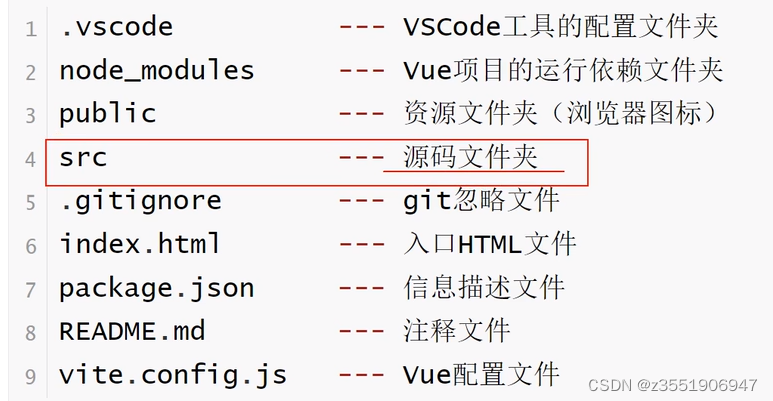
npm init vue@latest 创建项目npm install / cnpm install 安装依赖目录文件夹npm run dev 运行整个项目Vue项目目录结构
 模版语法
模版语法
文本差值
最基本的数据绑定形式是文本差值,使用的是“Mustache”语法(及大括号)
<template><h3> 模版语法</h3><p>{{msg}}</p>
</template><script>
export default {data(){return{msg:"神奇的语法"}}
}
</script>使用js表达式
每个绑定仅仅支持单一表达式,也就是一段能够被求值的代码,
<template><h3> 模版语法</h3><p>{{msg}}</p><p>{{number + 1}}</p><p>{{ok}}</p><p>{{ok ? 'yes': 'no'}}</p><p>{{msg.split("").reverse().join()}}</p><!-- <p>{{var a = 1}}/p>--><!-- <p>{{if (number > 10) {return 0}}}</p>/-->
</template><script>
export default {data(){return{msg:"神奇的语法",number: 122,ok:true,}}
}
</script>原始HTML
双大括号将会将数据差值为纯文本,而不是HTML,如果想插入HTML,需要使用v-html指令
<template><p v-html="rawHtml"></p>
</template><script>
export default {data(){return{rawHtml:"<a href='www.baidu.com'>百度</a>"}}
}
</script>属性绑定
<template><div v-bind:id="msg" v-bind:class="dynamicClass" >测试</div>
</template><script>
export default {data(){return{msg:"active",dynamicClass: "appclass",}}
}</script>
<style>
.appclass{color:red;font-weight: bold;font_size: 30px;
}
</style>v-bind指令标识Vue将元素id attribute与dynamicId组件属性保持一致,如果绑定的值是null或者undefind,那么该attribute将会从渲染的元素上移除
简写
<div :id="msg" :class="dynamicClass" >测试</div>布尔值Attribute
根据true/false来决定attribute是否存在于该元素上,disabled是常见的
动态绑定多个值
<template><button :disabled="isButtonDisabled">Button</button><div v-bind="objectOfAttrs">测试问题呢</div>
</template><script>
export default {data(){return{dynamicClass: "appclass",isButtonDisabled:false,objectOfAttrs:{class: "appclass",dynamilId: "appid",}}}
}</script>
<style>
.appclass{color:red;font-weight: bold;font_size: 30px;
}
</style>条件渲染
类似于条件语句
V-if 用于条件性的渲染,为真的时候就渲染,假的时候不渲染
V-else 可以设计为多个分块
V-show 按照条件显示一个元素的指令
下面是上面这些指令的一些代码示例:
<template><h3>条件渲染</h3><div v-if="flag"> 你们看见我不</div><div v-else> 你还是看看我吧</div><div v-if="type ==='A'">A</div><div v-else-if="type ==='B'">B</div><div v-else-if="type ==='C'">C</div><div v-else>Not a/b/c</div><div v-show="flag">Not a/b/c</div>
</template>
<script>export default {data(){return {flag:true,type: "D",}}}
</script>v-if 和v-show
v-if 和 v-show 是 Vue.js 中常用的两个指令,用于条件性地显示或隐藏元素,但它们有一些不同之处。
-
v-if:
-
v-if是一种条件渲染指令,用于根据表达式的真假条件来决定是否渲染 DOM 元素。 -
如果条件为真,元素将被渲染到 DOM 中;如果条件为假,元素将从 DOM 中移除。
-
当条件为假时,Vue.js 不会渲染或管理该元素及其子元素,因此对性能有一定的提升。
-
示例:
<div v-if="isVisible"This will only be rendered if isVisible is true</div>-
v-show:
-
v-show也用于根据条件显示或隐藏元素,但与v-if不同,它只是简单地切换 CSS 的display属性,而不是添加或移除元素。 -
元素始终被渲染到 DOM 中,只是通过 CSS 控制其显示或隐藏。
-
当条件为假时,元素的样式为
display: none;,因此元素仍然存在于 DOM 中,可能会对性能产生一定的影响。
-
示例:
<div v-show="isVisible"This will be rendered but may not be visible</div>
选择使用 v-if 还是 v-show 取决于你的具体需求:
-
如果你希望在条件为假时从 DOM 中完全移除元素,可以使用
v-if。 -
如果你希望保留元素的 DOM 结构并且只是简单地控制其显示或隐藏状态,可以使用
v-show。
列表渲染
使用v-for指令去渲染一个数组渲染一个列表,需要使用item in items这样的特殊语法
<template><h3>列表渲染</h3><p v-for="item in names">{{ item }}</p>
</template>
<script>export default {data(){return{names:["实验室","大学","小学"]}}}
</script>复杂数据
大多数情况下,渲染的都是网络请求,json格式
<template><h3>列表渲染</h3><p v-for="item in result"><p>{{item.title}}</p>
<!-- / <img src="item.avator">--></p>
</template>
<script>export default {data() {return {result: [{"id": 123,"title": "中药","avator": "http://^",},{"id": 124,"title": "西药","avator": "http://^",},{"id": 125,"title": "中西药","avator": "http://^",},]}}}
</script>V-for 可以有数组的下标,并且可以使用of来代替in
<p v-for="(item, index) in names">{{ item}}-{{index}}</p>V-for与 对象
可以用来遍历对象
<template><h3>列表渲染</h3><p v-for="(value, key, index) of user">{{index}}-{{key}}-{{value}}</p>
</template>
<script>export default {data() {return{user:{name: "123",age: 13,}}}}
</script>