一、什么是首屏加载首屏时间(First Contentful Paint),指的是浏览器从响应用户输入网址地址,到首屏内容渲染完成的时间,此时整个网页不一定要全部渲染完成,但需要展示当前视窗需要的内容 首屏加载可以说是用户体验中最重要的环节 关于计算首屏时间通过 二、加载慢的原因在页面渲染的过程,导致加载速度慢的因素可能如下:
三、解决方案常见的几种SPA首屏优化方式
减小入口文件体积常用的手段是路由懒加载,把不同路由对应的组件分割成不同的代码块,待路由被请求的时候会单独打包路由,使得入口文件变小,加载速度大大增加
在 以函数的形式加载路由,这样就可以把各自的路由文件分别打包,只有在解析给定的路由时,才会加载路由组件 静态资源本地缓存后端返回资源问题:
前端合理利用 UI框架按需加载在日常使用 但实际上我用到的组件只有按钮,分页,表格,输入与警告 所以我们要按需引用 组件重复打包假设 解决方案:在
图片资源的压缩图片资源虽然不在编码过程中,但它却是对页面性能影响最大的因素 对于所有的图片资源,我们可以进行适当的压缩 对页面上使用到的 开启GZip压缩拆完包之后,我们再用 在 在服务器我们也要做相应的配置 如果发送请求的浏览器支持 使用SSRSSR(Server side ),也就是服务端渲染,组件或页面通过服务器生成html字符串,再发送到浏览器 从头搭建一个服务端渲染是很复杂的, 小结:减少首屏渲染时间的方法有很多,总的来讲可以分成两大部分 :资源加载优化 和 页面渲染优化 下图是更为全面的首屏优化的方案
参考文献
|
面试官:SPA(单页应用)首屏加载速度慢怎么解决
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/688200.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
视频批量剪辑指南:一键合并视频并添加背景音乐,高效便捷
在数字化时代,视频剪辑已经成为了一项常见且重要的技能。无论是制作家庭影片、工作展示还是社交媒体内容,掌握高效的视频剪辑技巧都能极大地提升我们的工作效率和创作质量。本文将为您介绍云炫AI智剪中高效的视频批量剪辑方法,让您能够一键合…
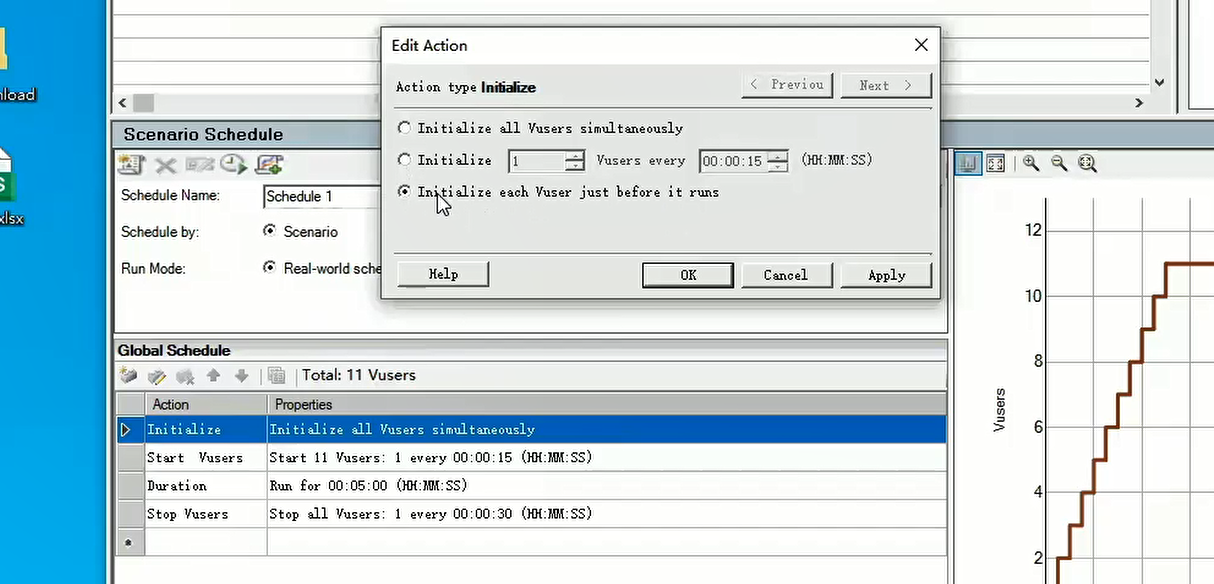
软件测试之 性能测试 性能测试基础指标 Loadrunner、Jmeter等工具
你好,我是Qiuner. 为记录自己编程学习过程和帮助别人少走弯路而写博客 这是我的 github gitee 如果本篇文章帮到了你 不妨点个赞吧~ 我会很高兴的 😄 (^ ~ ^) 想看更多 那就点个关注吧 我会尽力带来有趣的内容 本文档基于 https://www.bilibili.com/video/BV1wC4y1Y…
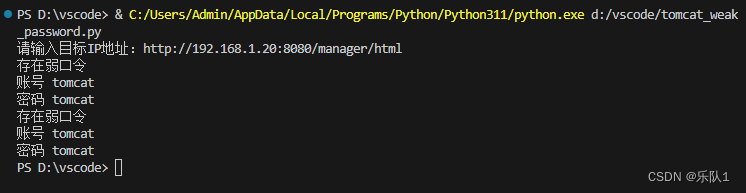
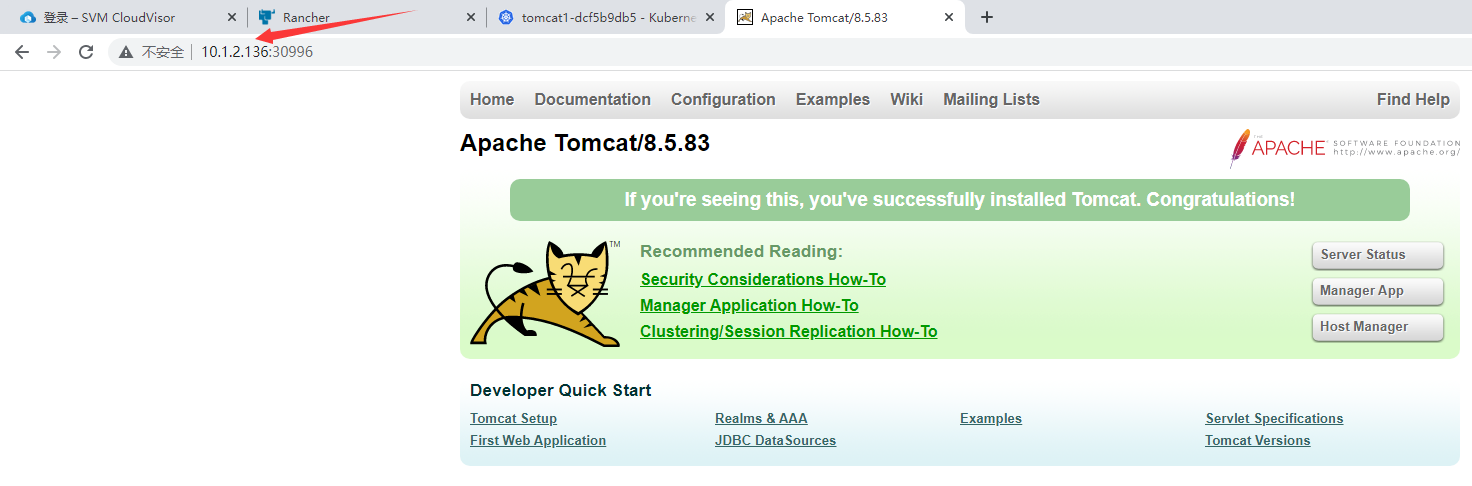
Tomcat7+ 弱口令 后台getshell漏洞
1 漏洞背景
Tomcat 是一个流行的开源Web应用服务器,用于部署和运行Java Web应用程序。Tomcat 7 版本中存在一个安全隐患,即默认的管理员密码可能较弱或者未被修改,攻击者可以利用这一漏洞登录到Tomcat的管理后台,并上传恶意的WAR…
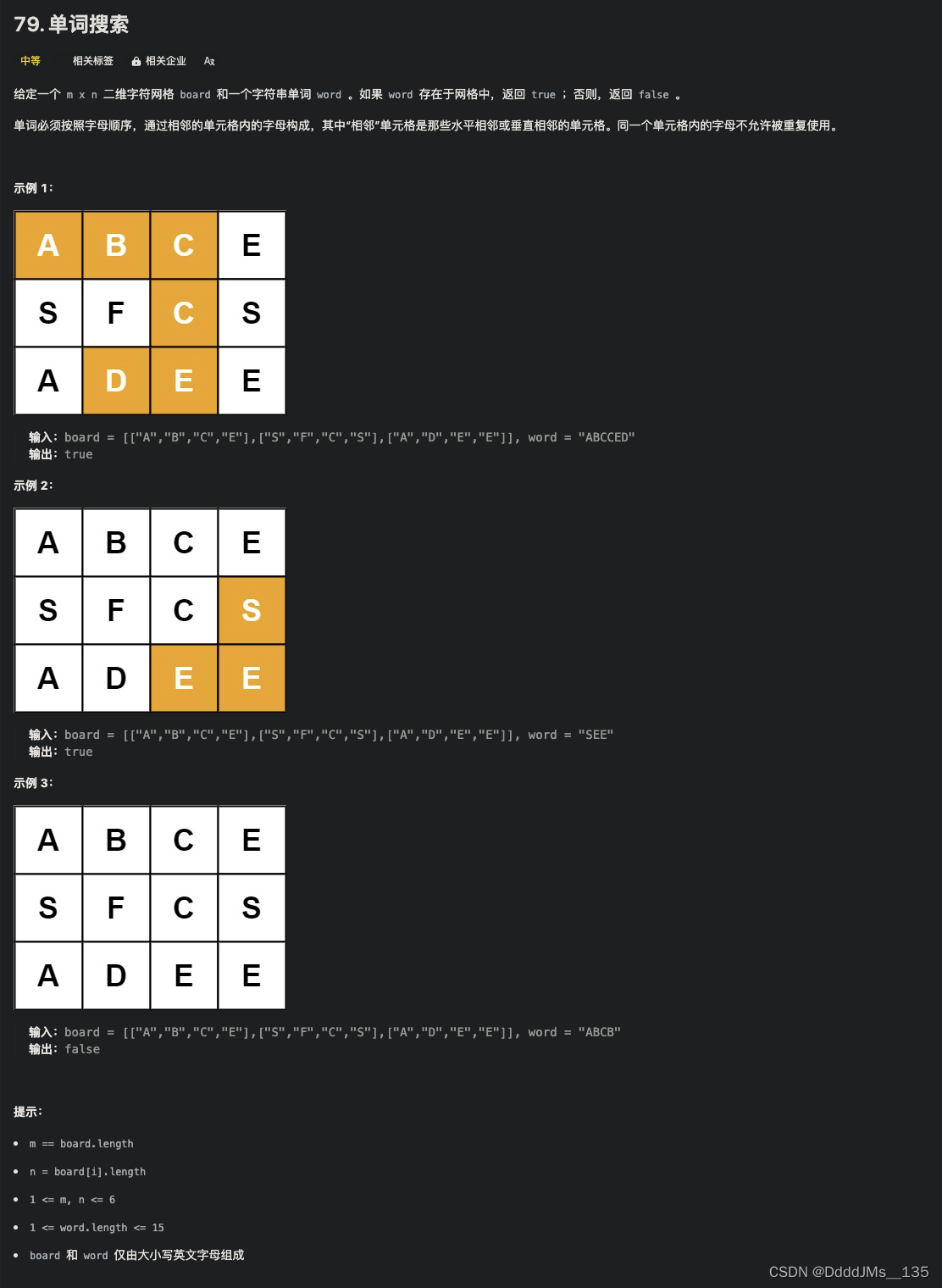
C语言 | Leetcode C语言题解之第79题单词搜索
题目: 题解:
int directions[4][2] {{0, 1}, {0, -1}, {1, 0}, {-1, 0}};bool check(char** board, int boardSize, int boardColSize, int** visited, int i, int j, char* s, int sSize, int k) {if (board[i][j] ! s[k]) {return false;} else if (…
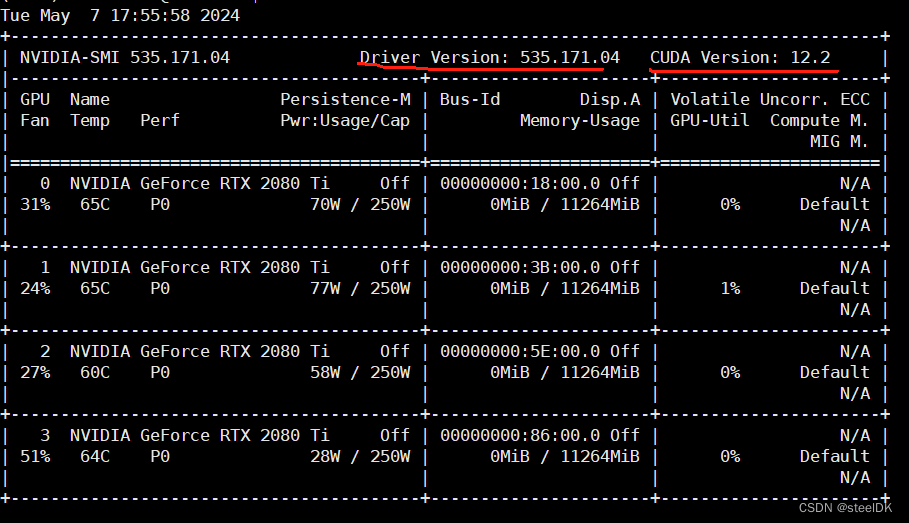
服务器2080ti驱动的卸载与安装
服务器2080ti驱动的卸载与安装 前言1、下载驱动2、驱动卸载与安装2.1 卸载原来驱动2.2 安装新驱动 3、查看安装情况 前言
安装transformers库,运行bert模型时出错,显示torch版本太低,要2.0以上的,所以更新显卡驱动,重…
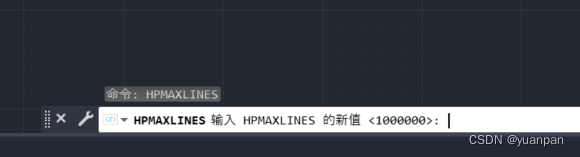
AutoCAD中密集的填充打散后消失的问题
有时候在AutoCAD中,图案填充的填充面积过大或填充太过密集时,将该填充打散,也就是执行Explode时,会发现填充图案消失了。
原因是打散后线条太大,系统就不显示了。可以通过设置:HPMAXLINES 值,来…
Rust学习笔记(中)
前言
笔记的内容主要参考与《Rust 程序设计语言》,一些也参考了《通过例子学 Rust》和《Rust语言圣经》。
Rust学习笔记分为上中下,其它两个地址在Rust学习笔记(上)和Rust学习笔记(下)。
错误处理
pani…
docker容器技术篇:rancher管理平台部署kubernetes集群
rancher管理平台部署kubernetes集群
Rancher 是一个 Kubernetes 管理工具,让你能在任何地方和任何提供商上部署和运行集群。
Rancher 可以创建来自 Kubernetes 托管服务提供商的集群,创建节点并安装 Kubernetes,或者导入在任何地方运行的现…
Windows 10 Manager (Win10优化工具),中文破姐版 v3.9.3
01 软件介绍
Windows 10 Manager是一款为Win10操作系统设计的综合优化工具。包含逾40种不同的功能模块,旨在全方位地提升系统性能。其核心效用体现在对Win10的优化、调整、清理、加速和修复方面。能够显著提高系统的运行速度,并有效地排查及解决系统问题…
Type-C接口声卡OTG线
随着科技的飞速发展,移动设备已成为我们日常生活中不可或缺的一部分。而在这些设备中,Type-C接口凭借其高速、高效、易用等优点,逐渐成为主流的数据传输和充电接口。与此同时,OTG(On-The-Go)技术的兴起&…