1.环境准备
微信开发者工具:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
前端常用网站集合:http://www.wwp666.cn/
微信小程序开发文档:https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart/
对app.json的相关配置,参考:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html
2.创建Coffee项目
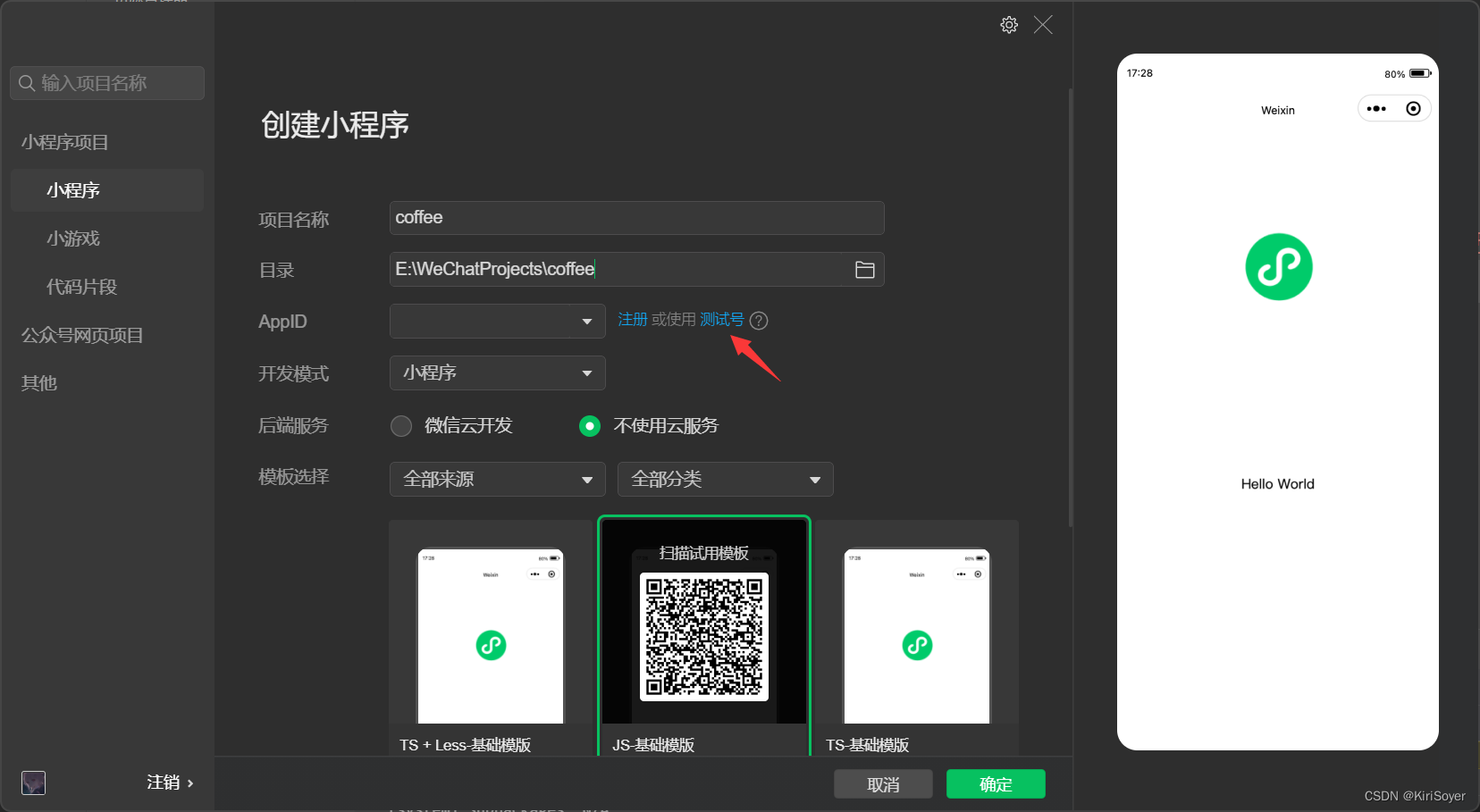
2.1 新建JS-基础模板
如果只是学习,使用测试号即可

文件目录结构如下

2.2 更改导航栏标题
app.json
"window": {"navigationBarTextStyle": "black","navigationBarTitleText": "Coffee","navigationBarBackgroundColor": "#07c160"}
2.3 新建Page页面的两种方式
2.3.1 在app.json配置文件直接写入
"pages": ["pages/index/index","pages/logs/logs","pages/menu/menu","pages/shopbag/shopbag","pages/my/my","pages/test/test"]
Tips:这种方式有一个Bug,即直接删除文件夹,第二次使用这种方法生成页面的话,会有两个页面缺失。(不推荐)
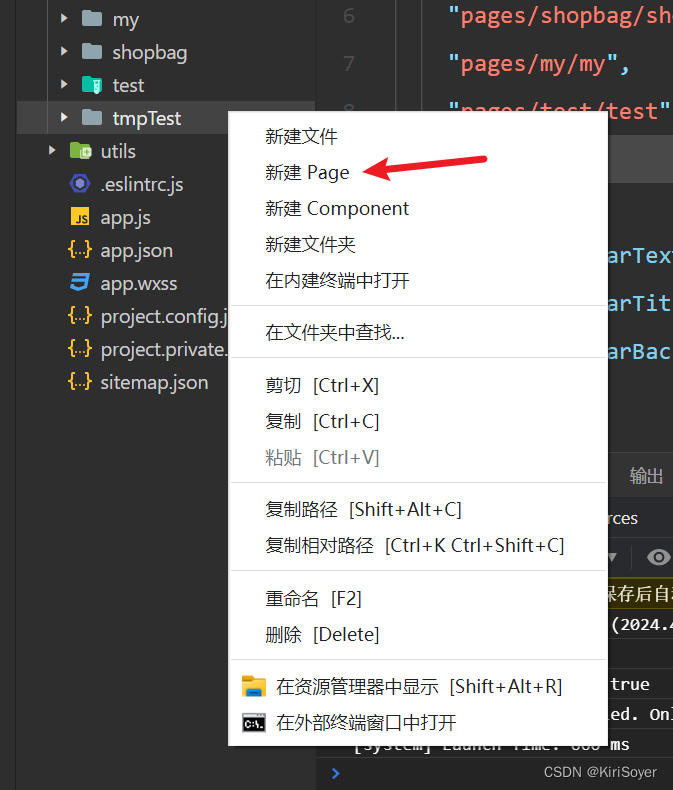
2.3.2 手动创建Page页面



2.4 创建存放图片资源目录 images(根目录)

3.实现底部tab栏
app.json
"tabBar": {"list": [{"pagePath": "pages/index/index", //页面路径"text": "首页", //tab 上按钮文字"iconPath": "images/icons/home.png", //图片路径"selectedIconPath": "images/icons/home_active.png" //选中图片路径},{"pagePath": "pages/menu/menu","text": "菜单","iconPath": "images/icons/menu.png","selectedIconPath": "images/icons/menu_active.png"},{"pagePath": "pages/shopbag/shopbag","text": "购物袋","iconPath": "images/icons/shopbag.png","selectedIconPath": "images/icons/shopbag_active.png"},{"pagePath": "pages/my/my","text": "我的","iconPath": "images/icons/my.png","selectedIconPath": "images/icons/my_active.png"}],"selectedColor": "#0c34ba" //选中文字颜色}

扩展:轮播图组件的使用方式
<!-- swiper 里面只能添加 swiper-item 标签 -->
<!-- 需要轮播的图片或者文字只能放在 swiper-item 里面 -->
<!-- 一个 swiper-item 就是一张轮播图 -->
<!-- 在微信小程序中 {{}} 表示一个变量 -->
<!-- 属性值不填默认为True -->
<!-- indicator-dots 是否显示面板指示点-->
<!-- indicator-active-color 当前选中的指示点颜色-->
<!-- autoplay 是否自动切换-->
<!-- circular 是否采用衔接滑动-->
<!-- interval 自动切换时间间隔-->
<!-- duration 滑动动画时长-->
<!-- vertical 滑动方向是否为纵向-->
<swiper indicator-dots indicator-active-color="#07c160" autoplay circular interval="1000" duration="1000" vertical><swiper-item><image src="https://img2.baidu.com/it/u=3248444863,3972533161&fm=253&fmt=auto&app=120&f=JPEG?w=800&h=1115" mode=""/></swiper-item><swiper-item><image src="/images/icons/home.png" mode=""/></swiper-item><swiper-item><image src="https://img2.baidu.com/it/u=3248444863,3972533161&fm=253&fmt=auto&app=120&f=JPEG?w=800&h=1115" mode=""/></swiper-item>
</swiper>