前提:wangeditor版本:4.7.11 vue版本:vue2
问题:在使用wangeditor富文本编辑器时,需求需要通过点击一个按钮,手动插入定义好的内容,所以使用了 editor.cmd.do('insertHTML', '....') 方法新增内容。但当页面使用keep-alive缓存后,切换到其他页面再切换回编辑器,此时直接调用手动插入内容,Console报错:Uncaught TypeError: Cannot read properties of undefined (reading 'parentNode')
解决:
方式一:可以发现,如果手动点击编辑器,使光标置于编辑器内,再通过 editor.cmd.do() 方法插入内容是不会出错的,但尝试手动设置focus后并未解决问题。于是通过检测错误,提示用户手动确认插入位置,但因为错误发生在插入编辑器时,前置的一些请求等操作已经发生了,所以在这儿做一些额外的业务操作:比如调用接口删除数据库中刚刚未成功插入的内容等。
public activated() {window.addEventListener('error', this.watchErrorEvent);
}public deactivated() {window.removeEventListener('error', this.watchErrorEvent);
}public watchErrorEvent() {const msg = error.message;if(error.message.includes('Uncaught TypeError') &&error.message.includes(`'parentNode'`)) {this.$Message.info('请确认插入位置!');// 额外操作......}
}方式二:方式一其实并未真正解决问题,现在从代码层面去分析和查找问题所在。
分析:
- 首先定位发生错误的代码:提示在geDom方法中的 var $parent = dom_core_1["default"]($node, parentNode) 出错,一顿操作后,好吧我没找出来原因。
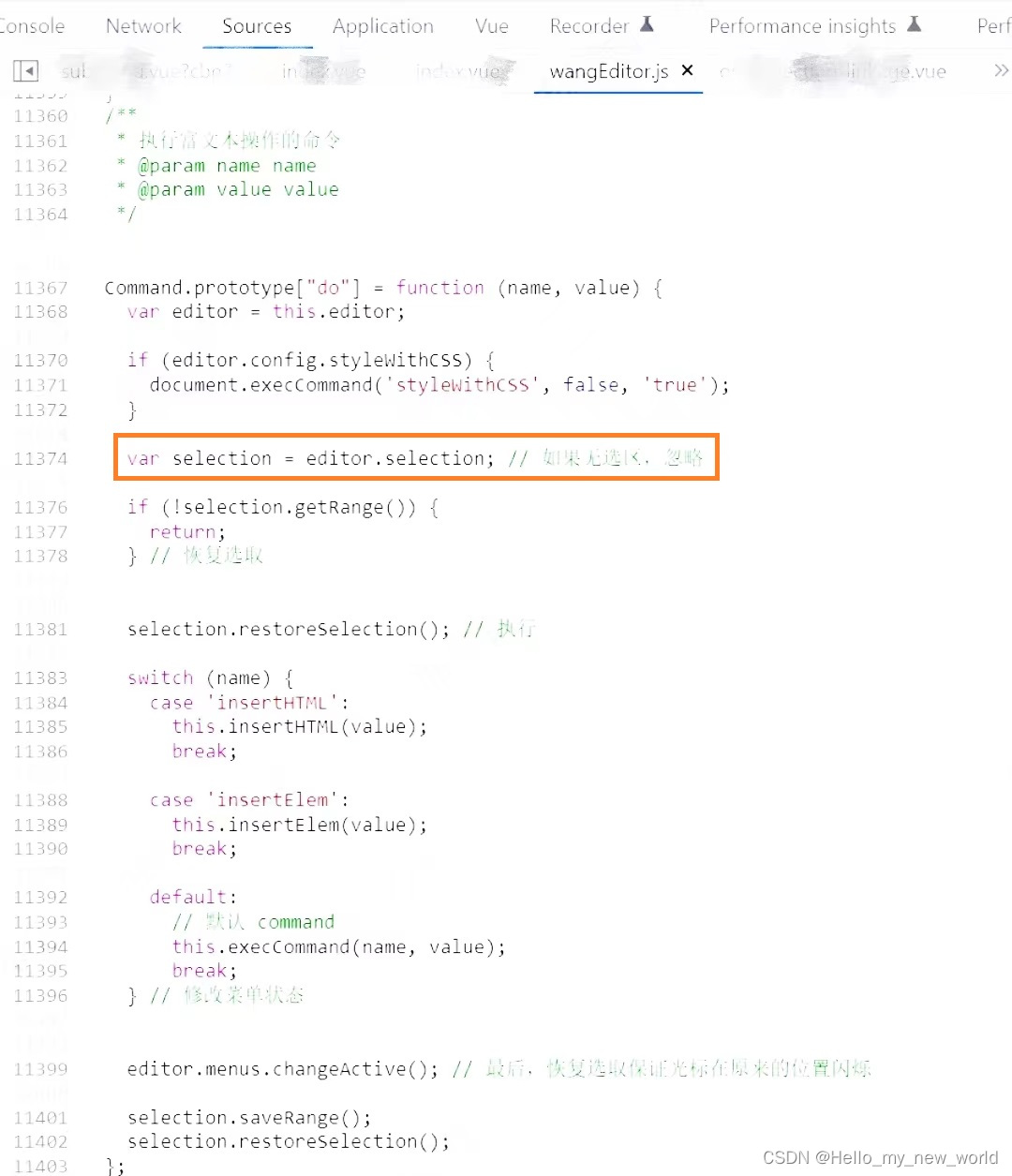
- 那就直接查看 editor.cmd.do() 方法内部,通过debugger对比正常调用和调用出错的情况,发现selection._currentRange中的值不同。

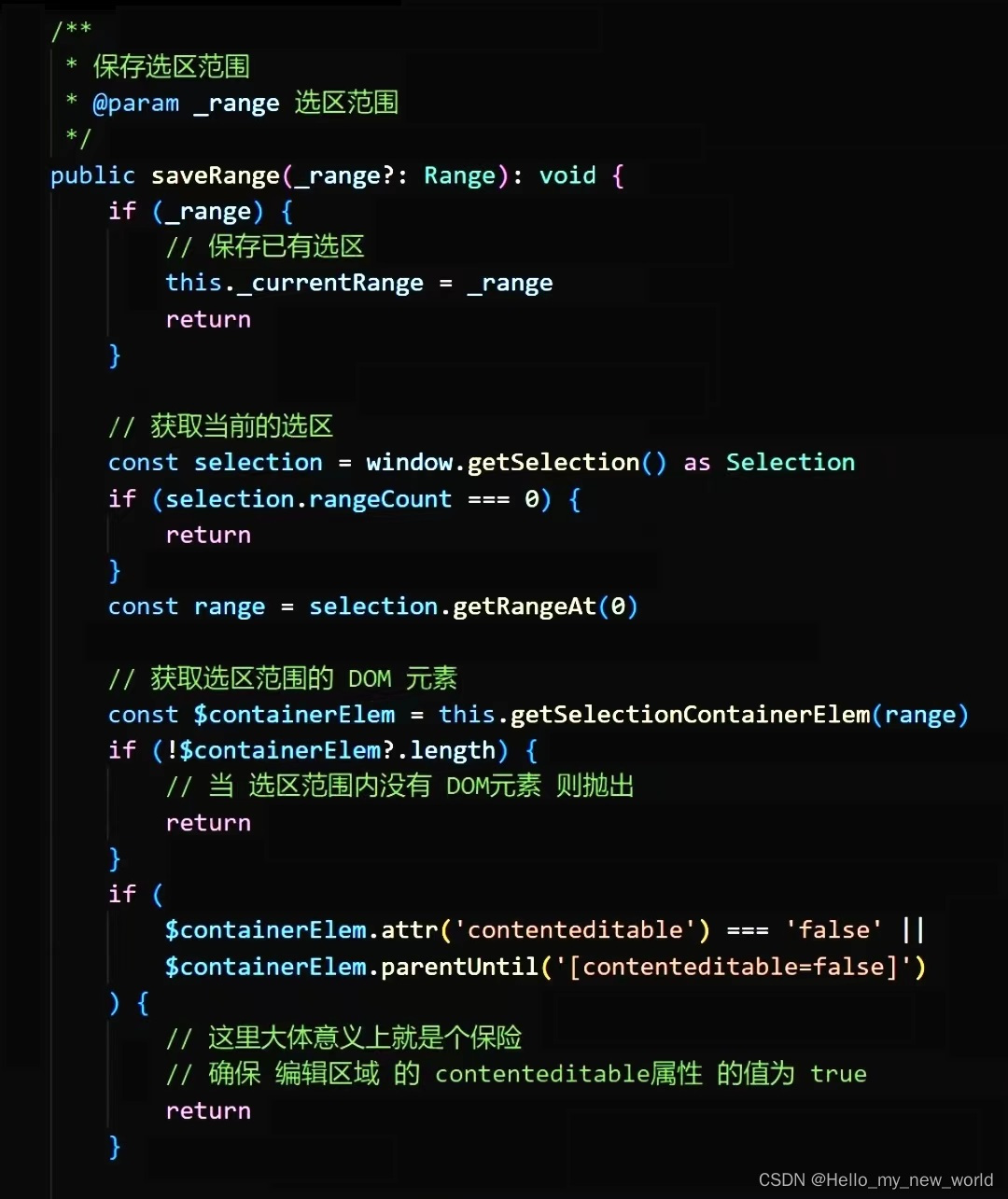
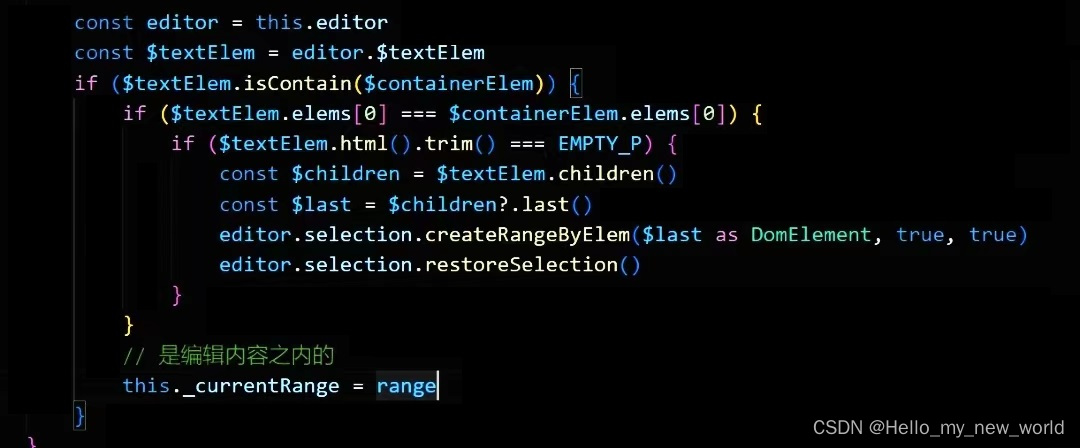
- 查看selection的内容:查看源码 wangeditor/src/editor/selection.ts 中的 selection._currentRange,发现 _currentRange 是私有属性,并且在 saveRange(range?:Range) 方法中赋值的。


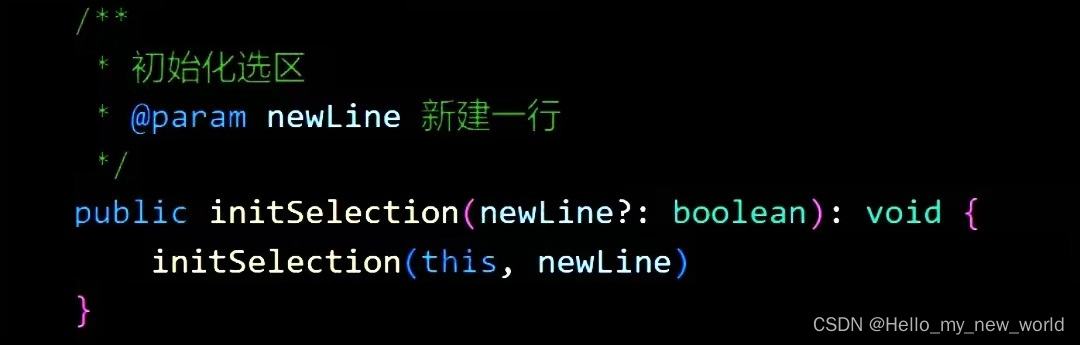
- 既然 _currentRange 是私有属性,我们就不好直接修改,而且用于赋值的range是通过Selection对象得到的range对象,那么猜测是选区出错,那有方式可以重新设置一下selection吗?发现 index.ts 中,有一个初始化选区的方法,查看调用的 initSelection() 方法的作用是 初始化编辑器选区,将光标定位到文档末尾。感觉就是它了!

- 在组件的activated函数中调用此方法,测试后发现未报错了,内容也成功插入。
最终代码:
public activated() {// this.editor = new Editor(...) 对象if(this.editor) {this.editor.initSelection();}
}