JavaFX布局-VBox
- 常用属性
- alignment
- spacing
- children
- margin
- padding
- vgrow
- 实现方式
- Java实现
- Xml实现
- 综合案例
- VBox按照垂直顺序从上到下排列其子节点
- 改变窗口大小,不会该部整体布局
- 窗口太小会遮住内部元素,不会产生滚动条

常用属性
alignment
对齐方式
参考枚举值:
new VBox().setAlignment(Pos.TOP_CENTER);public enum Pos {/*** Represents positioning on the top vertically and on the left horizontally.*/TOP_LEFT(TOP, LEFT),/*** Represents positioning on the top vertically and on the center horizontally.*/TOP_CENTER(TOP, HPos.CENTER),/*** Represents positioning on the top vertically and on the right horizontally.*/TOP_RIGHT(TOP, RIGHT),/*** Represents positioning on the center vertically and on the left horizontally.*/CENTER_LEFT(VPos.CENTER, LEFT),/*** Represents positioning on the center both vertically and horizontally.*/CENTER(VPos.CENTER, HPos.CENTER),/*** Represents positioning on the center vertically and on the right horizontally.*/CENTER_RIGHT(VPos.CENTER, RIGHT),/*** Represents positioning on the bottom vertically and on the left horizontally.*/BOTTOM_LEFT(BOTTOM, LEFT),/*** Represents positioning on the bottom vertically and on the center horizontally.*/BOTTOM_CENTER(BOTTOM, HPos.CENTER),/*** Represents positioning on the bottom vertically and on the right horizontally.*/BOTTOM_RIGHT(BOTTOM, RIGHT),/*** Represents positioning on the baseline vertically and on the left horizontally.*/BASELINE_LEFT(BASELINE, LEFT),/*** Represents positioning on the baseline vertically and on the center horizontally.*/BASELINE_CENTER(BASELINE, HPos.CENTER),/*** Represents positioning on the baseline vertically and on the right horizontally.*/BASELINE_RIGHT(BASELINE, RIGHT);
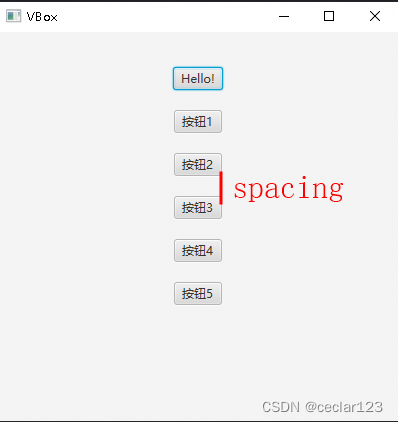
spacing
定义子节点之间的垂直间距
new VBox().setSpacing(20);
children
包含所有子节点的列表,通常使用 getChildren().add(node) 方法添加元素
new VBox().getChildren().add(new Label("label1"));
margin
子节点边距
VBox.setMargin(vbox.getChildren().get(0), new Insets(10, 20, 30, 40));
padding
容器边缘与其子节点之间的距离
new VBox().setPadding(new Insets(5, 10, 5, 10));
vgrow
设置额外的垂直空间填充属性,子节点可以用Pane来体现
VBox.setVgrow(vbox.getChildren().get(0), Priority.ALWAYS);
实现方式
Java实现
VBox vbox = new VBox();// 设置子节点间的垂直间距vbox.setSpacing(20);// 设置子节点在VBox中对齐方式vbox.setAlignment(Pos.TOP_CENTER);vbox.getChildren().add(new Label("label1"));for (int i = 0; i < 5; i++) {vbox.getChildren().add(new Button("Button " + (i + 1)));}Scene scene = new Scene(vbox, 400, 300);
Xml实现
<VBox xmlns:fx="http://javafx.com/fxml" fx:controller="org.a.b.c.d.fx.demo.HelloController" alignment="BASELINE_CENTER"spacing="20"><Label fx:id="welcomeText"/><Button text="Hello!" onAction="#onHelloButtonClick"/><Button text="按钮1"/><Button text="按钮2"/><Button text="按钮3"/><Button text="按钮4"/><Button text="按钮5"/>
</VBox>
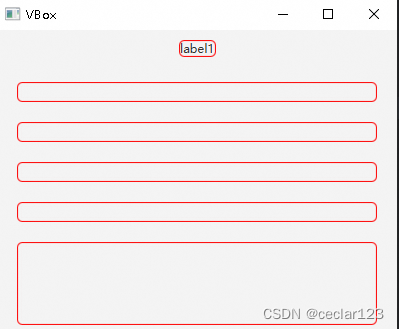
综合案例

// 边框线
BorderStroke borderStroke = new BorderStroke(Color.RED, BorderStrokeStyle.SOLID, new CornerRadii(5), new BorderWidths(1));
Border border = new Border(borderStroke);VBox vbox = new VBox();
// 设置子节点间的垂直间距
vbox.setSpacing(10);
// 设置子节点在VBox中对齐方式
vbox.setAlignment(Pos.TOP_CENTER);Label label = new Label("label1");
label.setBorder(border);
VBox.setMargin(label, new Insets(10, 40, 10, 40));
vbox.getChildren().add(label);for (int i = 0; i < 5; i++) {Pane pane = new Pane();pane.setId("pane_" + i);pane.setMinHeight(20);pane.setBorder(border);// 设置Pane边距VBox.setMargin(pane, new Insets(5, 20, 5, 20));vbox.getChildren().add(pane);
}// 设置margin
int num = vbox.getChildren().size();
// 最后一个节点填充剩余空间
VBox.setVgrow(vbox.getChildren().get(num - 1), Priority.ALWAYS);



![[数据集][目标检测]纸箱子检测数据集VOC+YOLO格式8375张1类别](https://img-blog.csdnimg.cn/direct/4283cc21363b4ee6a66a143e40c4bc2f.png)




![[GESP样题 四级] 填幻方和幸运数](https://img-blog.csdnimg.cn/direct/0f8daa2849034bf89f43c6b2bdff7327.png)