远程库-GitHub
GitHub网址
GitHub是全球最大的远程库
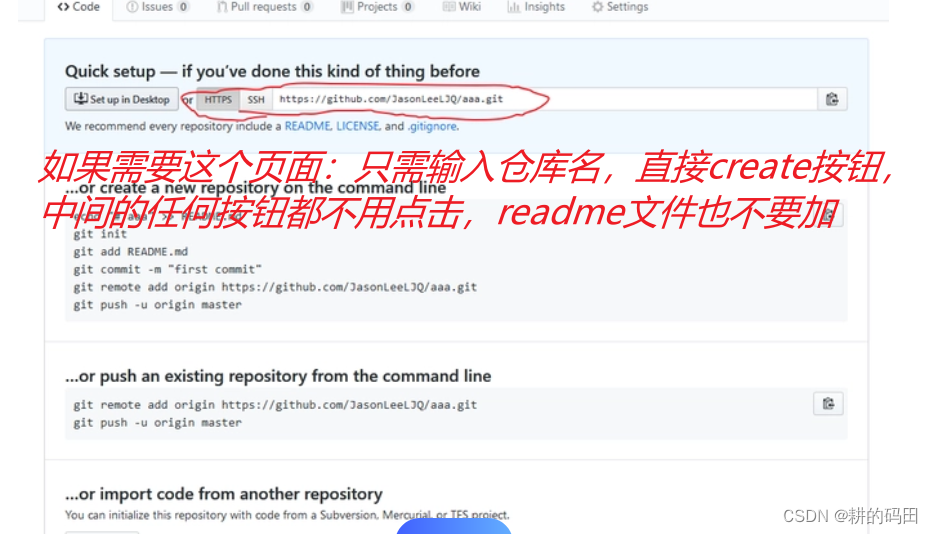
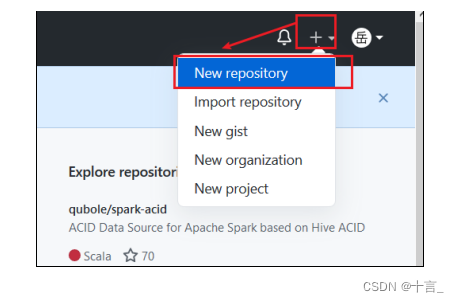
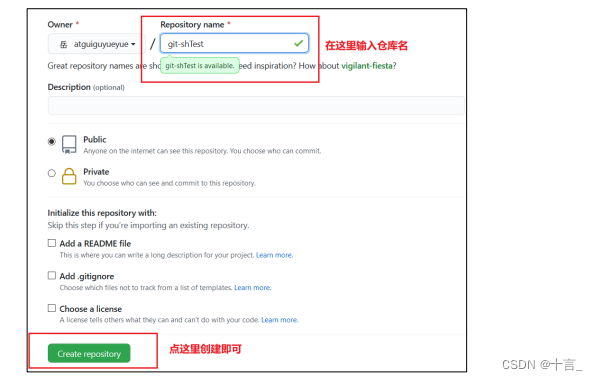
1. 创建远程库


2. 远程仓库操作

2.1 创建远程仓库别名
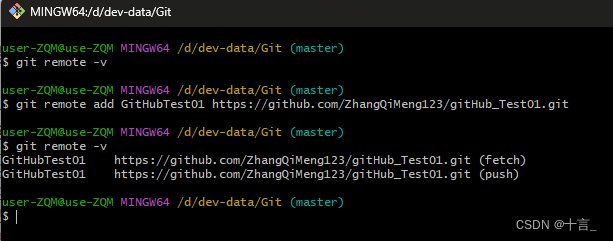
git remote -v 查看当前所有远程库地址别名
git remote add 别名 远程地址 设置远程库地址别名
- 案例操作

起一个别名会出现两个别名,是因为既可以拉取也可以推送
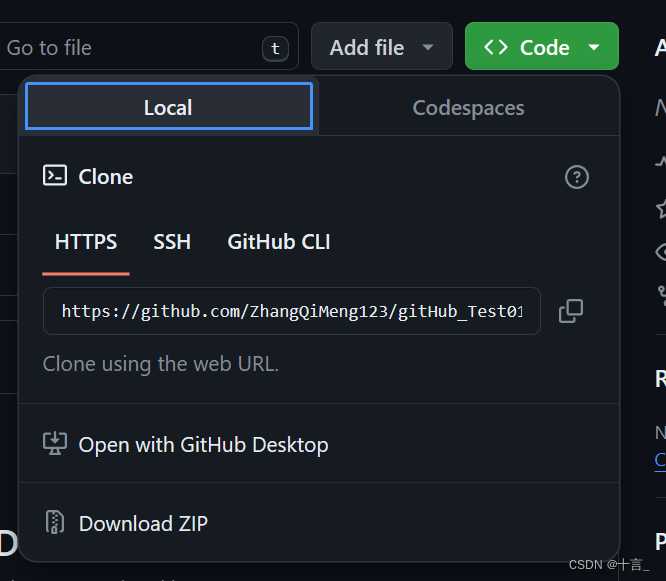
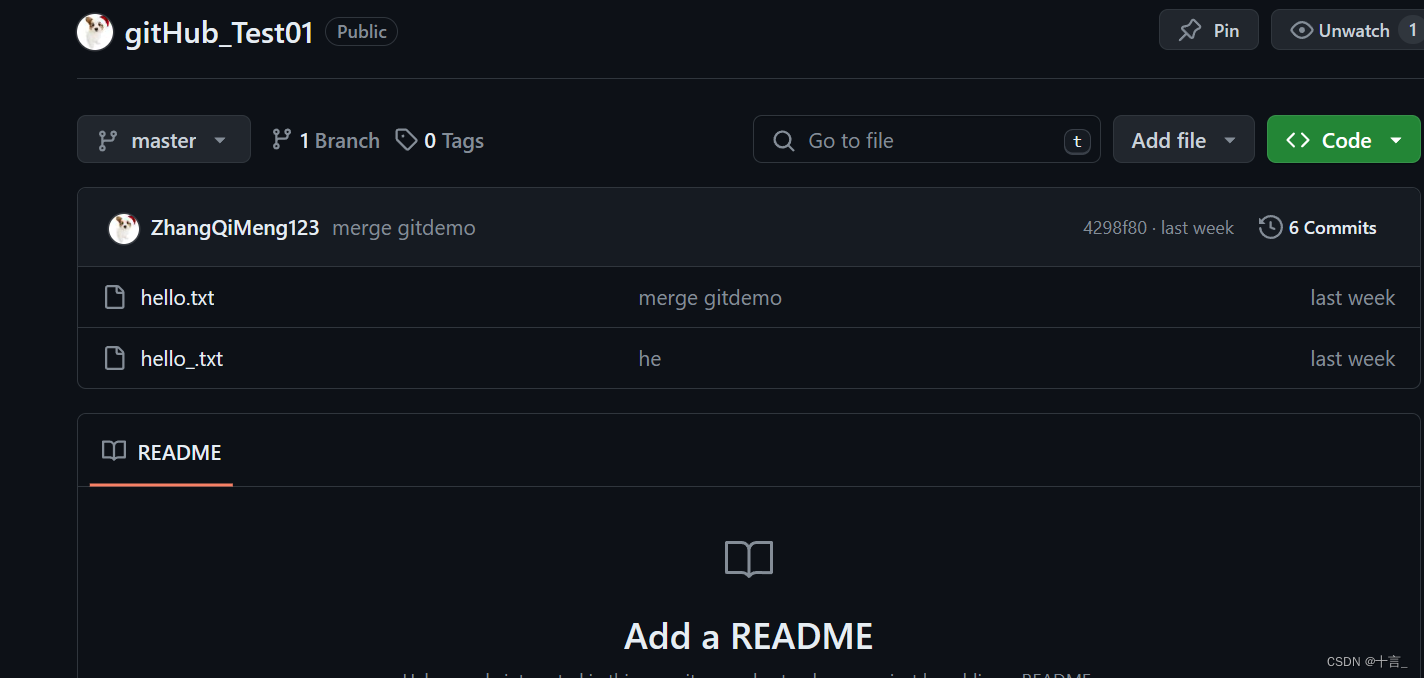
https://github.com/ZhangQiMeng123/gitHub_Test01.git 这个地址在创建完远程仓库后生成的链接 如图:

2.2 推送本地分支到远程仓库
git push 别名 分支
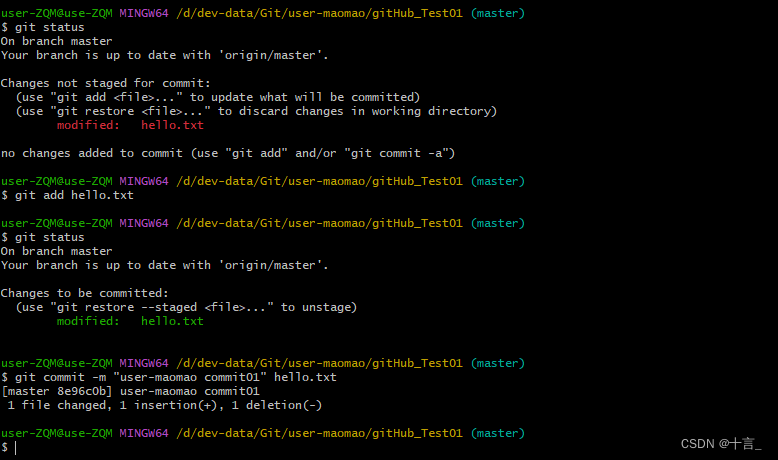
- 案例实操
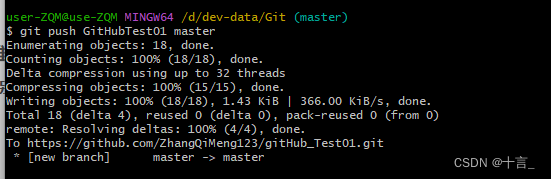
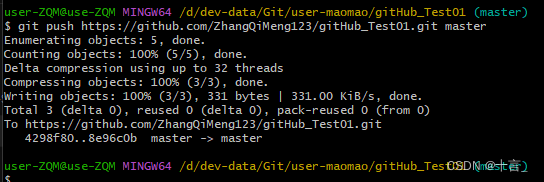
将本地仓库的master分支推送到远程库中

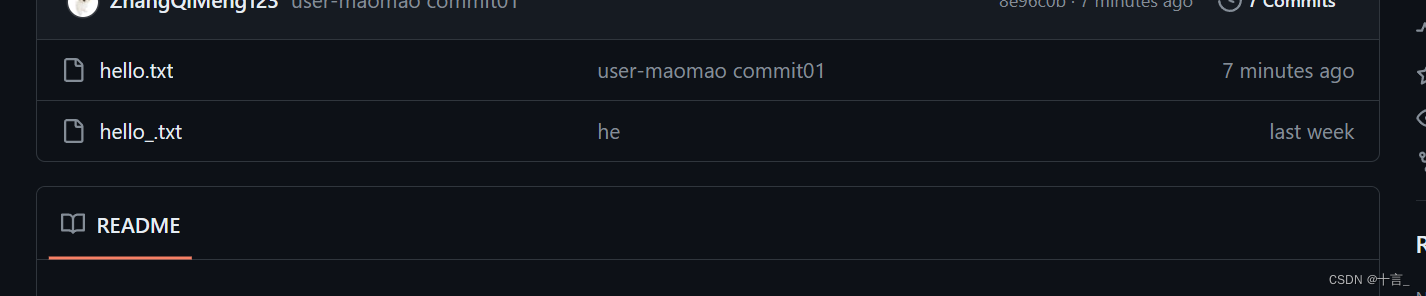
此时发现已将我们 master 分支上的内容推送到 GitHub 创建的远程仓库。

2.3 克隆远程仓库到本地
git clone 远程地址
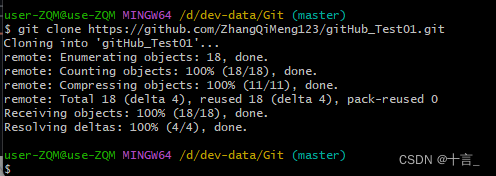
- 案例实操

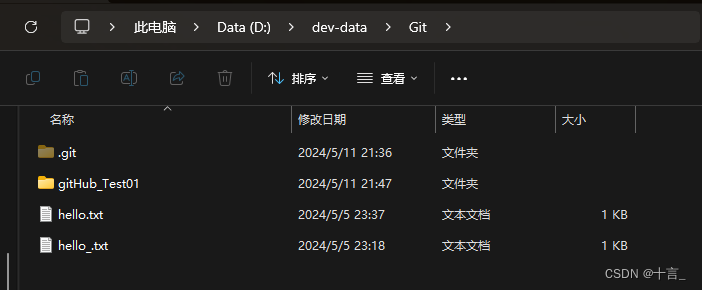
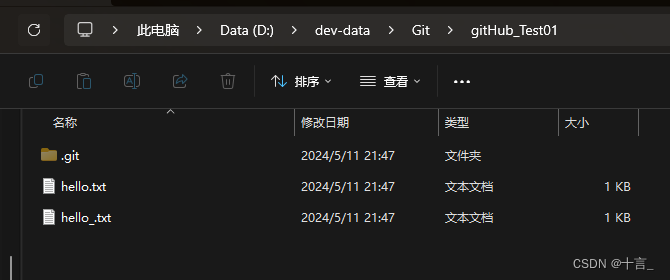
发现本地仓库已经多了一个文件夹gitHub_Test01,这就是从gitHub上进行克隆下来的项目


clone 克隆做操会自动进行多个操作:1.拉取代码 2.初始化本地仓库 3. 创建别名
2.4 邀请加入团队
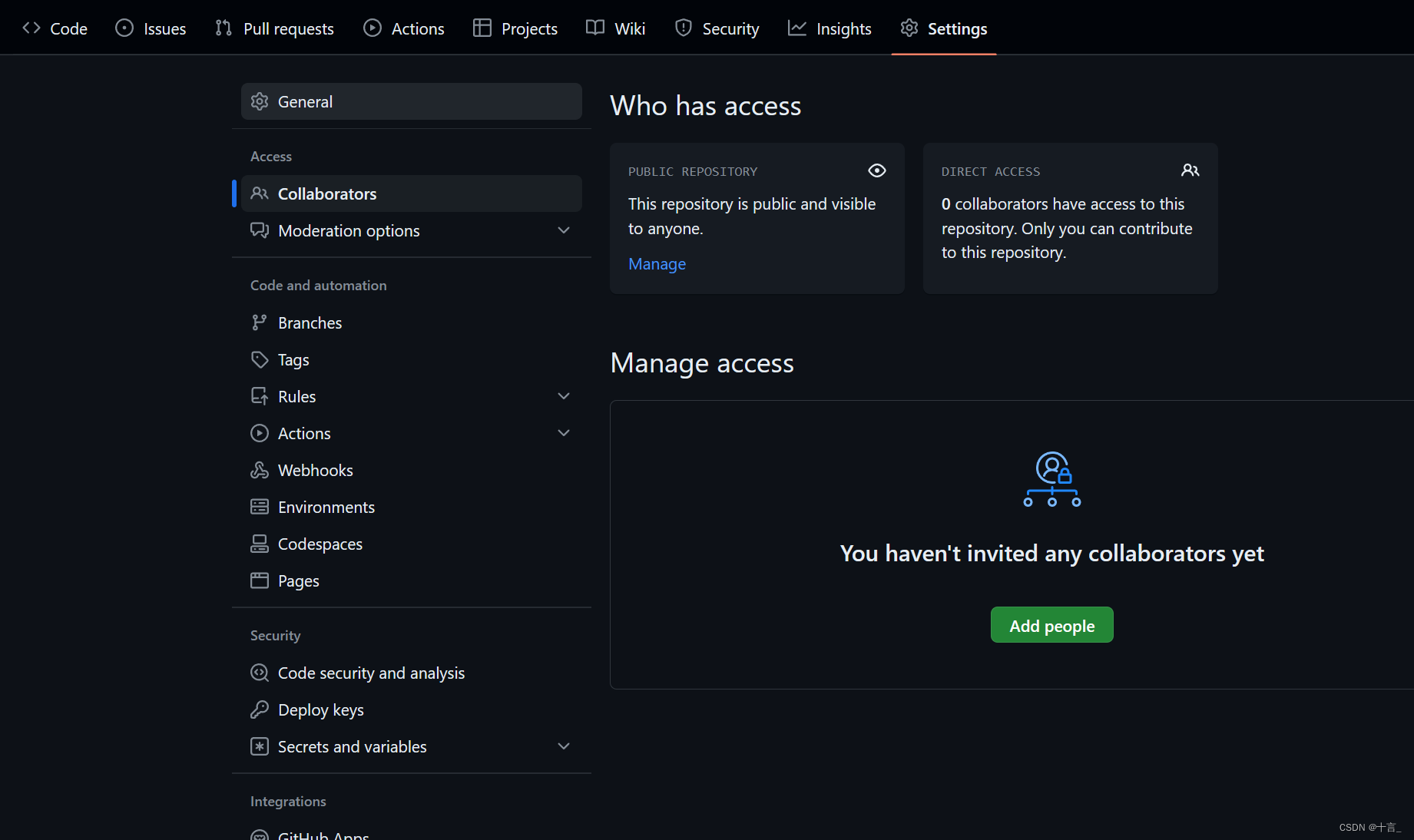
- 1.选择邀请合作者
选择setteings中的collaboration,然后点击 add people

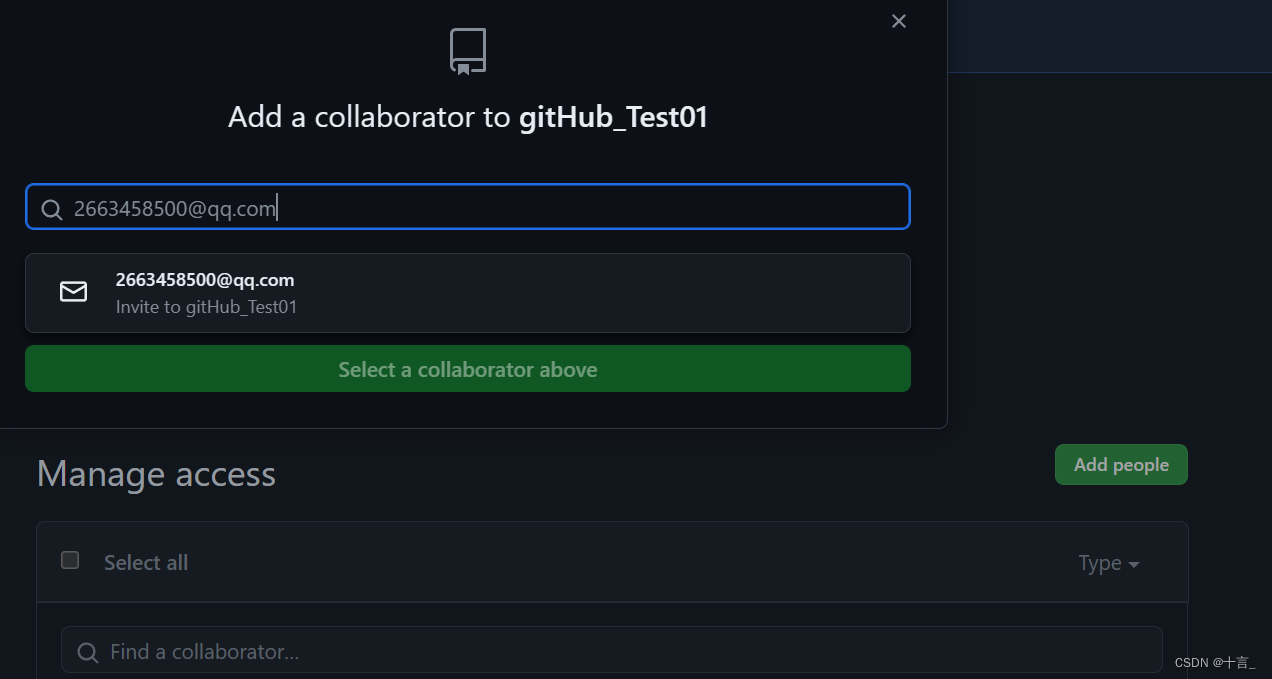
- 2.填入想要合作的人的相关信息(username,full name,email 其中的一个)

- 3.复 制 地 址 并 通 过 微 信 钉 钉 等 方 式 发 送 给 该 用 户 , 复 制 内 容 如 下 :
https://github.com/ZhangQiMeng123/gitHub_Test01/invitations

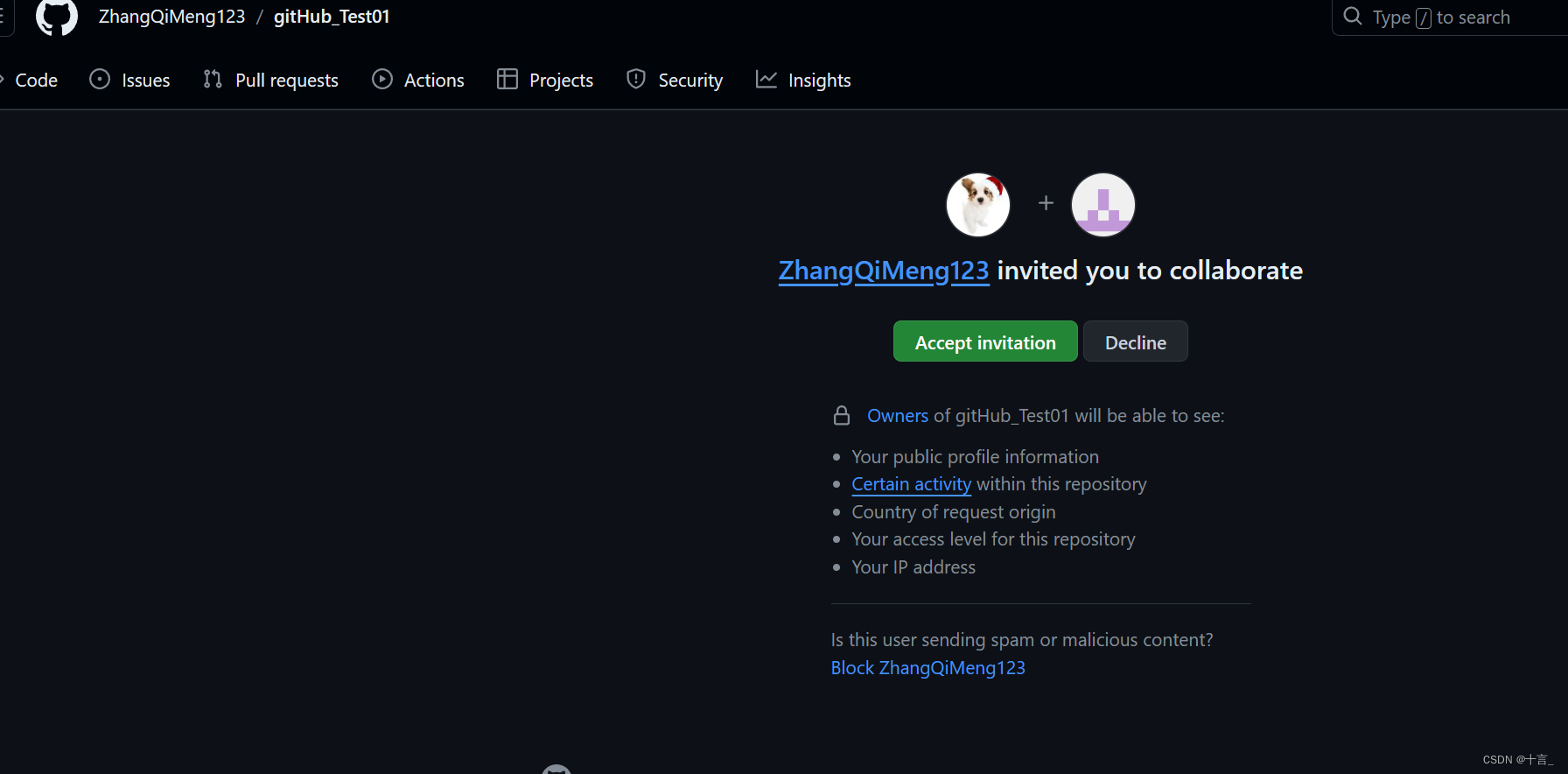
- 4.在user-maomao这个账号中的地址栏复制收到邀请的链接,点击接受邀请

-
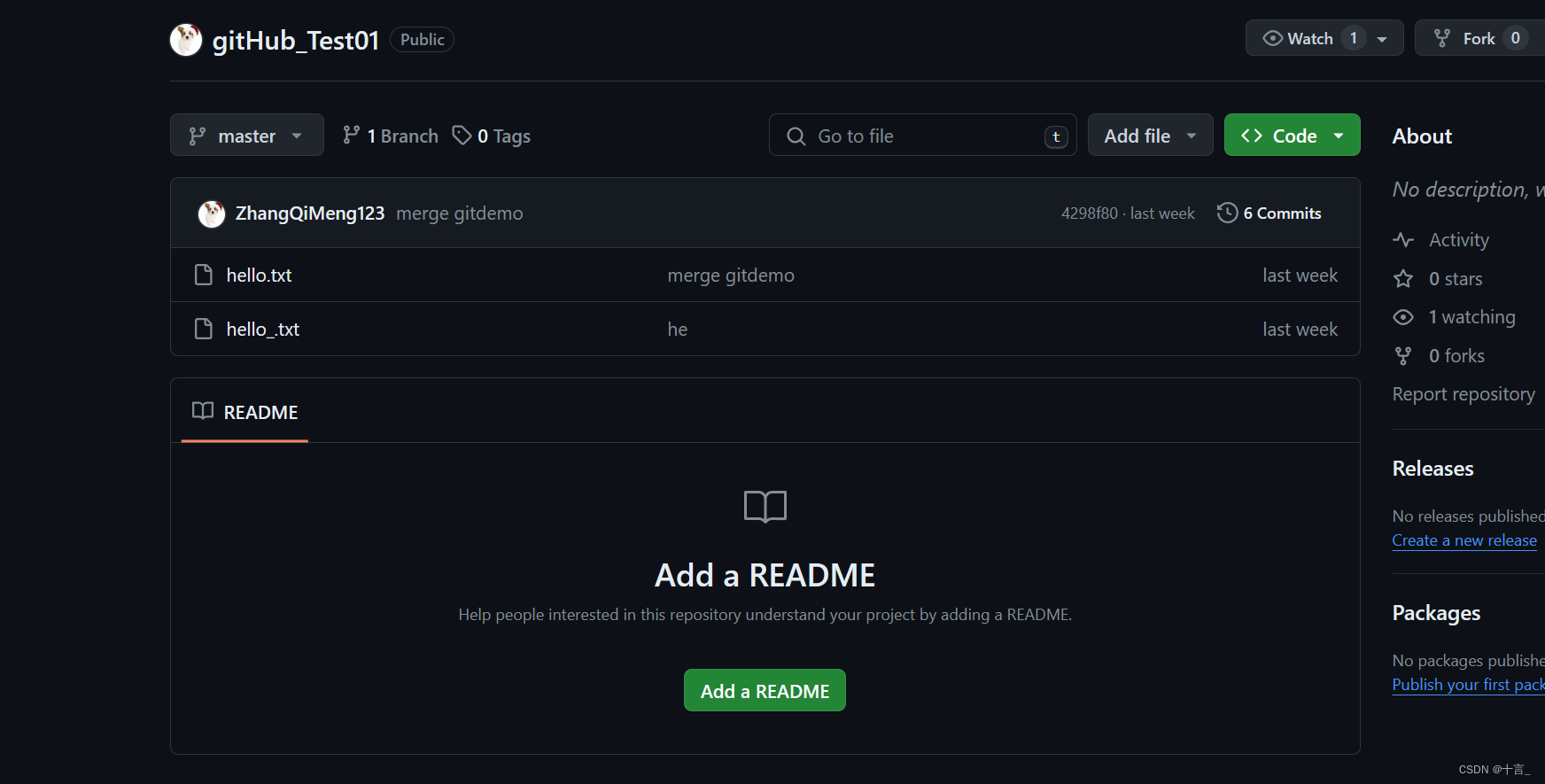
- 成功之后可以在user-maomao这个账户上看到gitHub_Test01的远程仓库

- 成功之后可以在user-maomao这个账户上看到gitHub_Test01的远程仓库
- user-maomao可以修改内容并push到远程仓库(没被邀请加入团队的人是没有权限进行push的)
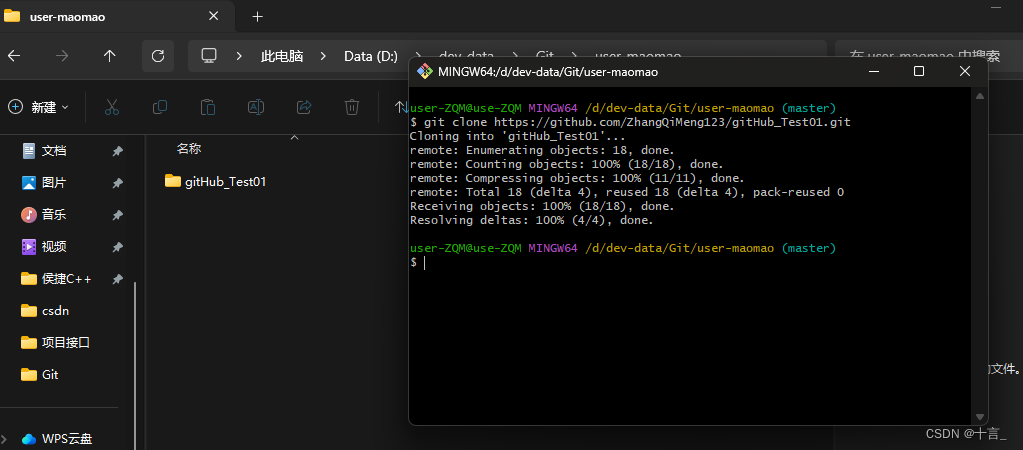
新建文件夹(user-maomao,模拟多态电脑进行合作),在该文件夹下打开git,进行克隆项目
克隆不需要登录gitHub账号

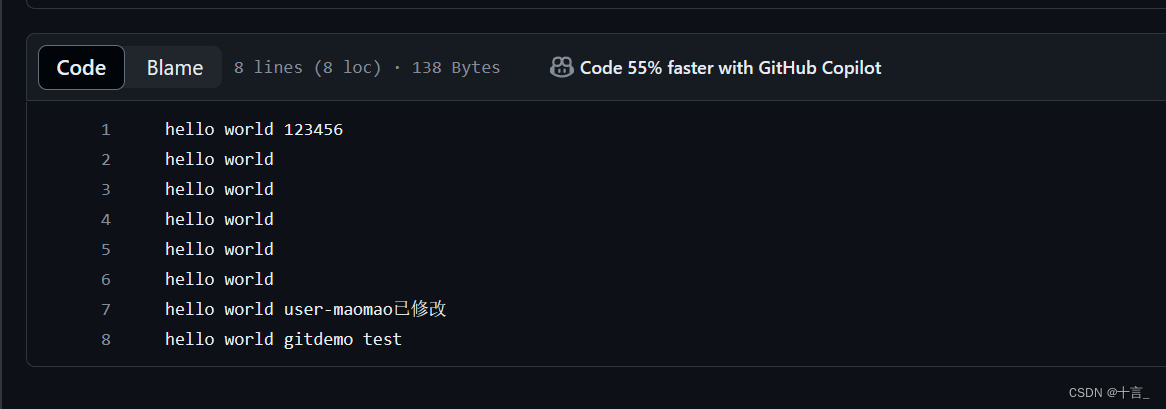
user-maomao对文件进行修改

将修改后的文件先添加到本地库

将本地库的内容推送到远程库
git push 别名(或仓库地址)master

可以管理员的仓库端看到user-maomao提交了内容


2.5 拉取远程库内容
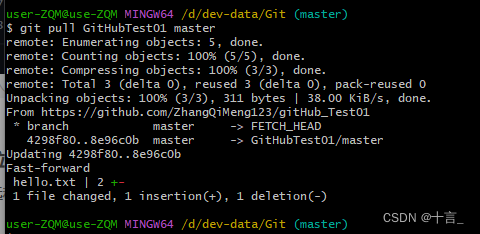
git pull 远程库地址别名 远程分支别名
- 案例实操
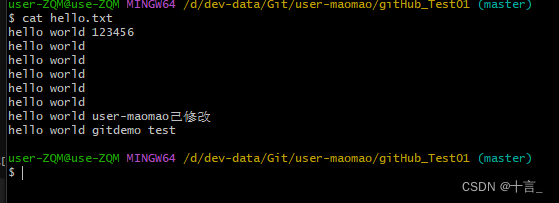
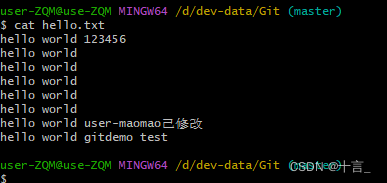
将远程库对于分支最新内容拉下来后与当前本地分支直接进行合并

可以看到user-maomao修改的内容已经被合并过来

6.3 跨团队协作
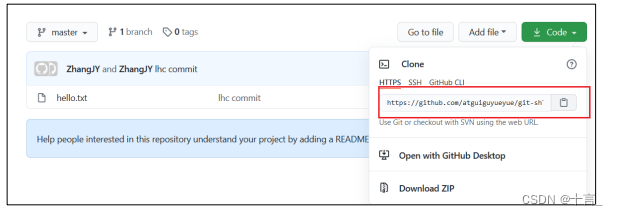
- 1.将远程仓库的地址复制发给邀请跨团队写作的人,比如东方不败

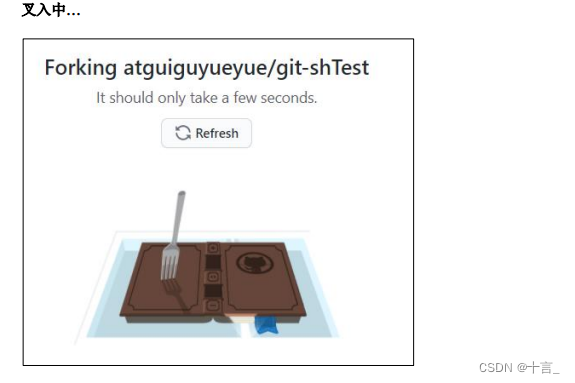
- 2.在东方不败的GitHub账号里的地址栏复制收到的链接,然后点击Fork将项目直接叉到自己的本地仓库


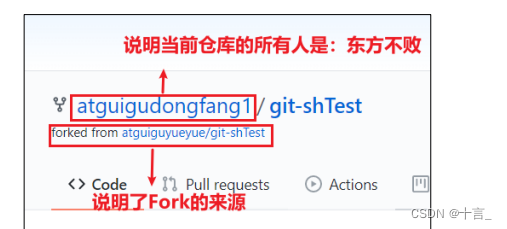
叉成功后可以看到当前仓库信息

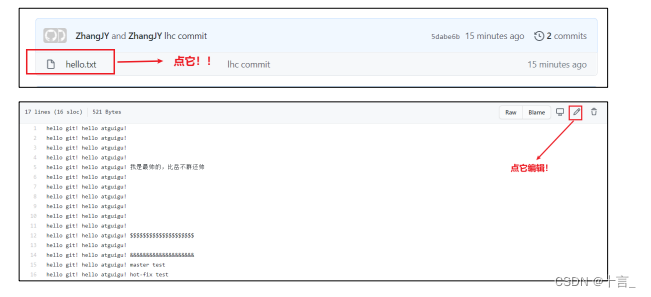
- 3.东方不败就可以在线编辑叉取过来的文件

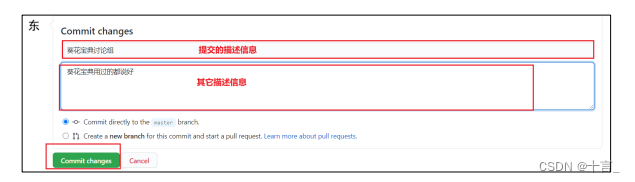
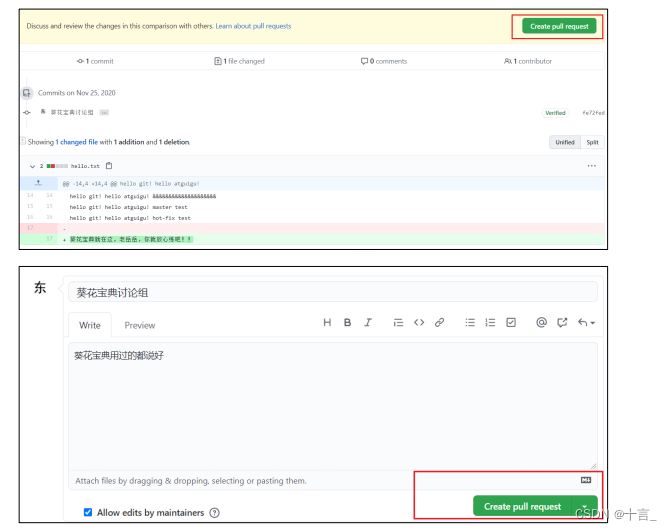
- 4.编辑完毕后,填写描述信息并点击左下角绿色按钮提交

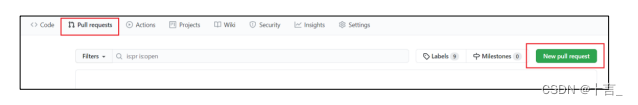
- 5.接下来点击上方的pull请求,并创建一个新的请求


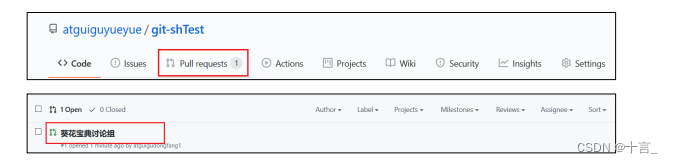
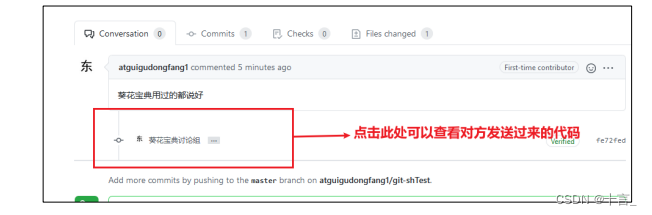
- 6.仓库创建者账号端就可以看到有一个Pull request请求

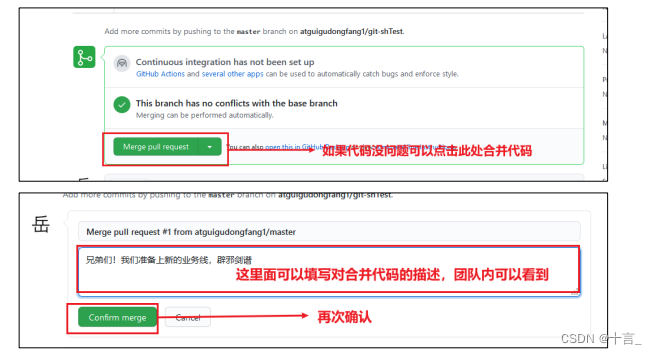
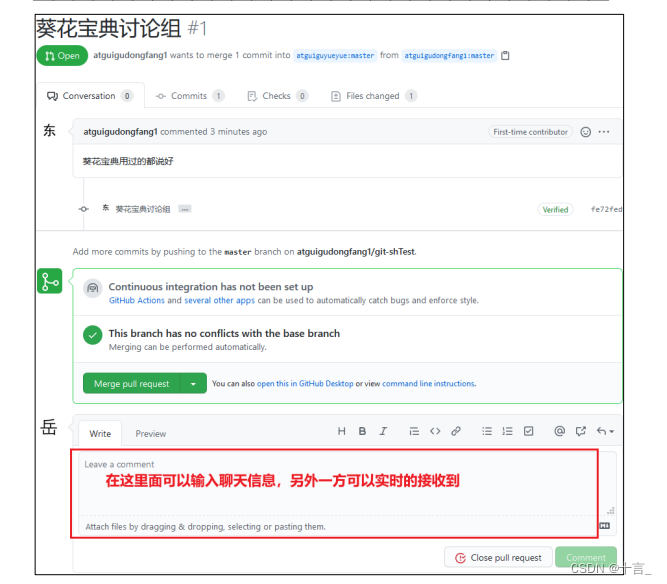
可以进行在线讨论代码相关内容


- 7.如果代码没有问题,可以点击Merge pull reque 合并代码