文章目录
- 📚实现效果
- 📚模块实现解析
- 🐇html
- 🐇css
- 🐇javascript
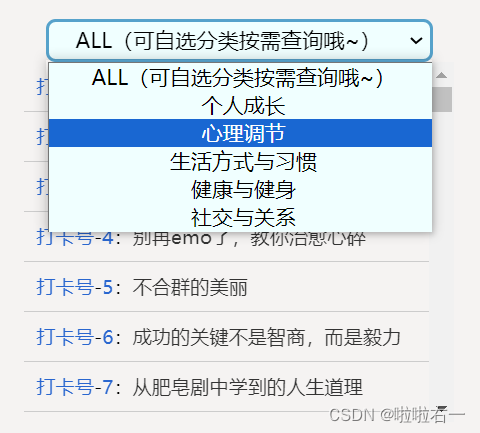
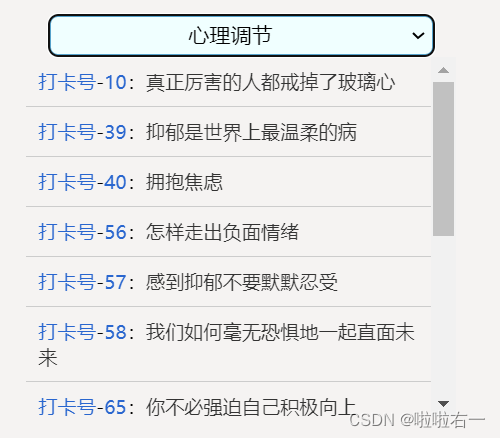
📚实现效果
- 提供完整TED打卡号对应TED标题的查询列表

- 根据分类按需查询


📚模块实现解析
🐇html
- 搭框架
<div class="count"><!-- 打卡号 --><div id="cloudtitle">TED打卡号<span>分类查询</span></div><p style="font-size: 0.9vw; color: #575656;">查询到对应的打卡号,可自行查找对应TED资源,<br>也欢迎光临小红书号<span style="color: #ecbc41; font-size: 1vw;">3884751039</span>。</p><div class="mainbox"><div id="categorycontainer"><select id="categorySelect" onchange="showTED()"><option value="">ALL(可自选分类按需查询哦~)</option><option value="个人成长">个人成长</option><option value="心理调节">心理调节</option><option value="生活方式与习惯">生活方式与习惯</option><option value="健康与健身">健康与健身</option><option value="社交与关系">社交与关系</option></select><ul id="TEDList"></ul></div></div> </div>- 因为需要有全部TED打卡号的总体列表,所以
<option value="">ALL(可自选分类按需查询哦~)</option>是必要的,放最前面默认初始选中(或者用seleted)。
- 因为需要有全部TED打卡号的总体列表,所以
🐇css
- 依旧主要是字体设计,在小组件功能调试的时候都放在如
count的大盒子下,整体样式统一,也方便后续整合。body{margin: 0;padding: 0;background-color: #f5f3f2; } .count{margin: 0 auto;/* background-color: pink; */position: absolute;left: 3%;top:8%;width: 28%;font-family: serif;font-size: 1.5vw;text-align: center; }/* 标题 */ #cloudtitle{margin: 0 auto;margin-top: 35px; } #cloudtitle span{font-size: 1.5vw;margin-bottom: 3px;font-weight: bold;color: #2966cf; } /* TED打卡号 */ .mainbox {width: 80%;margin: 0 auto; }#categorycontainer select {font-family: 'serif';margin: 0 auto;width: 90%;padding: 3px;text-align: center;font-size: 1.1vw;background-color: azure;border: 3px solid #1e80b8bb;border-radius: 8px; }#categorycontainer ul {font-family: 'serif';width: 100%;font-size: 1vw;margin: 0 auto;list-style: none;padding: 0;text-align: left;max-height: 300px;overflow-y: auto; } #categorycontainer li {font-family: 'serif';font-size: 1vw;padding: 10px;border-bottom: 1px solid #ccc; }#categorycontainer .tedtext{font-family: 'serif';font-size: 1vw;font-weight: normal;color: #333; }#categorycontainer .tednum{font-family: 'serif';font-size: 1vw;color: #2966cf; }
🐇javascript
-
主要就是筛选 + 排序
const mapData1 = [{ "name": 1, "value": "20岁,光阴不再来", "category": "个人成长" },{ "name": 2, "value": "帮你省钱的三个心理技巧", "category": "生活方式与习惯" },{ "name": 3, "value": "别陷入“温水煮青蛙”", "category": "个人成长" },... ];function showTED() {const category = document.getElementById("categorySelect").value;if (category) {const TED1 = mapData1.filter(data => data.category === category);TED1.sort((a, b) => a.name - b.name);displayTED(TED1);}else{const allTED = mapData1.sort((a, b) => a.name - b.name);displayTED(allTED);} }function displayTED(TED) {const TEDList = document.getElementById("TEDList");TEDList.innerHTML = "";TED.forEach(TED => {const listItem = document.createElement("li");listItem.innerHTML = `<span class='tednum'>打卡号</span>-<span class='tednum'>${TED.name}</span>:<span class='tedtext'>${TED.value}</span>`;TEDList.appendChild(listItem);}); }window.onload = function() {showTED(); }