目录
- 一、介绍
- 二、animation-name
- 三、animation-duration
- 四、animation-timing-function
- 4.1 介绍
- 4.2 具体实践:抛物线
- 五、animation-delay
- 六、animation-iteration-count
- 七、animation-direction
- 八、animation-fill-mode
- 九、animation-play-state
今天我们主要学习和掌握 css animation 基本概念和使用。
一、介绍
CSS animation 是一种使用 CSS 规则来创建动画效果的技术。通过在 CSS 中定义关键帧和动画属性,可以实现元素在页面上的平滑过渡、旋转、缩放等动态效果。
/* @keyframes duration | easing-function | delay |
iteration-count | direction | fill-mode | play-state | name */
animation: 3s ease-in 1s 2 reverse both paused slidein;/* @keyframes duration | easing-function | delay | name */
animation: 3s linear 1s slidein;/* two animations */
animation:3s linear slidein,3s ease-out 5s slideout;
CSS animation 主要涉及以下几个具体属性:
animation-name: 定义动画的名称,通常与@keyframes规则中定义的关键帧名称相匹配。animation-duration: 定义动画持续的时间。animation-timing-function: 定义动画的时间函数,控制动画的速度变化。animation-delay: 定义动画开始之前的延迟时间。animation-iteration-count: 定义动画的循环次数。animation-direction: 定义动画播放时的方向,比如正向、反向或者交替播放。animation-fill-mode: 定义动画执行前和执行后元素样式的状态。animation-play-state: 定义动画的播放状态,比如暂停或播放。animation: 上述属性的简写形式,用于一次性定义所有动画属性。
通过这些属性的组合,可以创建各种各样的动画效果。
二、animation-name
官方文档
- 取值: 关键帧名称或者
none - 解释: 定义动画的名称,通常与
@keyframes规则中定义的关键帧名称相匹配。如果设置为none,则表示没有动画效果。
@keyframes slide {from {transform: translateX(0);}to {transform: translateX(100px);}
}
.element {animation-name: slide;
}
三、animation-duration
官方文档
- 取值: 时间值,如
2s,200ms - 解释: 定义动画持续的时间,指示动画完成一次循环所需的时间长度。
@keyframes slide {0% {transform: translateX(-100%);}100% {transform: translateX(0);}
}
.element {width: 100px;height: 100px;background-color: blue;animation-name: slide;animation-duration: 2s;
}
四、animation-timing-function
4.1 介绍
官方文档
- 取值:
ease,linear,ease-in,ease-out,ease-in-out,steps(n, start),steps(n, end),cubic-bezier(n,n,n,n) - 解释: 定义动画的时间函数,控制动画的速度变化,也可以说它控制了动画在时间上的变化速度。
@keyframes slide {0% {transform: translateX(-100%);}100% {transform: translateX(0);}
}.element {width: 100px;height: 100px;background-color: blue;animation-name: slide;animation-duration: 2s;animation-timing-function: ease-in-out;
}
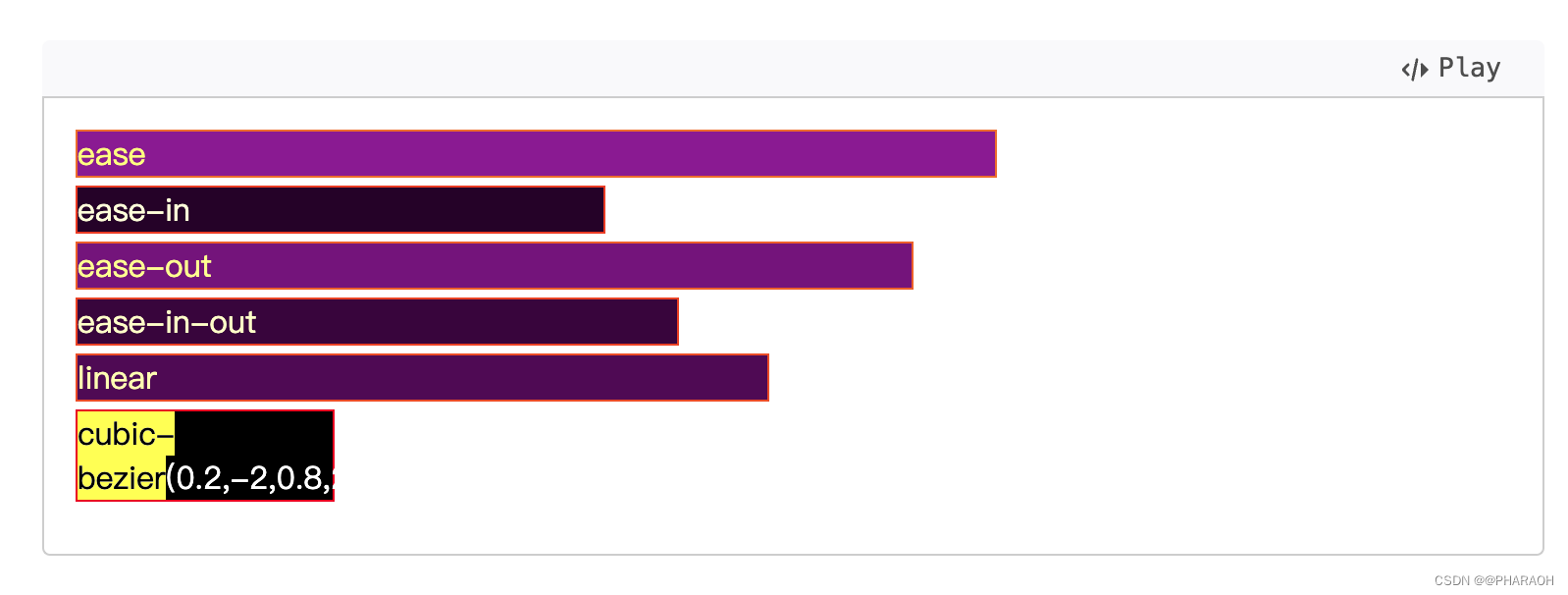
在官方示例可以更清晰的看到它们的动画效果区别:

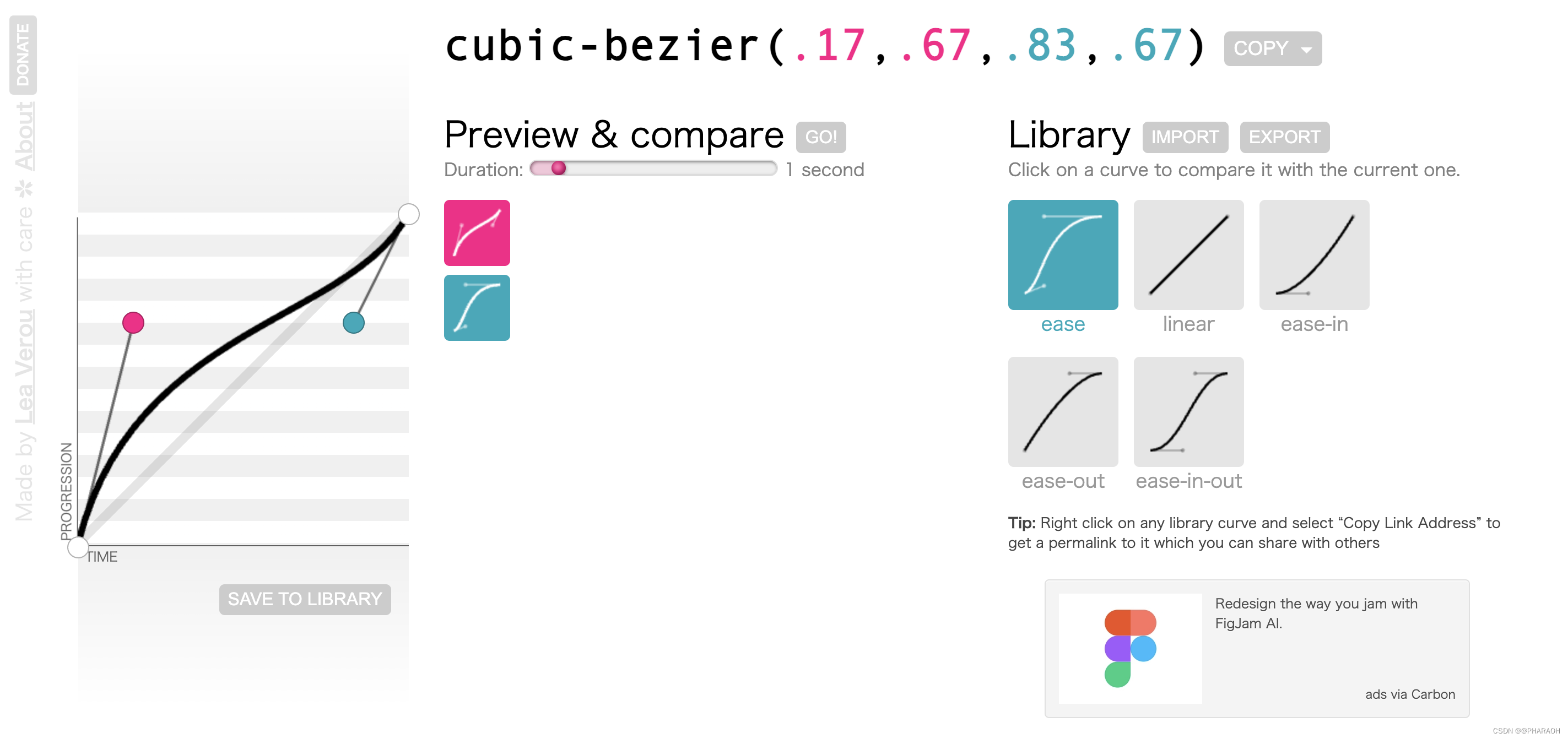
其中 cubic-bezier 是一种自定义时间函数,它通过四个数值来定义贝塞尔曲线,从而描述动画的加速度。这四个数值通常是介于 0 和 1 之间的,表示曲线上的控制点。下图是 https://cubic-bezier.com 官方给出的示例:

- 第一个数值代表贝塞尔曲线的第一个控制点的 x 轴坐标。
- 第二个数值代表贝塞尔曲线的第一个控制点的 y 轴坐标。
- 第三个数值代表贝塞尔曲线的第二个控制点的 x 轴坐标。
- 第四个数值代表贝塞尔曲线的第二个控制点的 y 轴坐标。
这个函数的输出值表示时间 t 对应的位置,通常在 0 和 1 之间,其中 0 表示动画开始时,1 表示动画结束时。贝塞尔曲线可以让动画在时间轴上产生加速、减速、匀速或者任意自定义的速度变化。
一个常见的例子是 cubic-bezier(0.25, 0.1, 0.25, 1),它定义了一个类似于 ease 的时间函数,使动画在开始时稍微缓慢,然后加速,并在接近结束时再次缓慢。
自定义的贝塞尔曲线可以通过在线工具或者编辑器来生成,以满足特定动画效果的需求。
4.2 具体实践:抛物线
要实现抛物线效果,以下是一个简单的示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Parabolic Motion</title>
<style>.ball {width: 50px;height: 50px;background-color: red;position: absolute;border-radius: 50%;animation: horizontalMove 2s linear forwards, verticalMove 2s cubic-bezier(.74,.2,.95,.47) forwards;}@keyframes horizontalMove {0% {left: 0;}100% {left: 200px;}}@keyframes verticalMove {0% {top: 0;}100% {top: 200px;}}
</style>
</head>
<body><div class="ball"></div>
</body>
</html>
在这个示例中,我们为 .ball 元素同时附加了两个动画,分别是 horizontalMove 和 verticalMove。horizontalMove 实现了水平方向的匀速移动,而 verticalMove 实现了垂直方向的按重力加速度移动。
五、animation-delay
官方文档
- 取值: 时间值,如
2s,200ms - 解释: 定义动画开始之前的延迟时间,指示动画在元素加载后多久开始执行。
.element {animation-delay: 1s;
}
六、animation-iteration-count
官方文档
- 取值:
infinite, 数字值 - 解释: 定义动画的循环次数,指示动画应该循环播放多少次。
infinite表示无限循环。
.element {animation-iteration-count: infinite;
}
七、animation-direction
官方文档
- 取值:
normal,reverse,alternate,alternate-reverse - 解释: 定义动画播放时的方向,比如正向、反向或者交替播放。
.element {animation-direction: alternate;
}
八、animation-fill-mode
官方文档
- 取值:
none,forwards,backwards,both - 解释: 定义动画执行前和执行后元素样式的状态。
.element {animation-fill-mode: forwards;
}
animation-fill-mode 属性控制了动画执行前和执行后动画所应用的样式。以下是几种常见的取值以及它们的常用场景:
-
none: 默认值。动画执行前和执行后不会应用任何样式,元素将保持动画执行前的样式状态。- 常用场景:当动画完成后,元素应该返回到初始状态,不应用任何样式。
-
forwards: 在动画执行完成后,将应用动画的最后一帧的样式。即动画结束后元素会保持动画最后一帧的状态。- 常用场景:当动画结束后,希望元素保持在动画的最后状态,以便与其他元素或布局进行交互。
-
backwards: 在动画执行前,将应用动画的第一帧的样式。即动画开始前元素会立即应用动画的第一帧的状态。- 常用场景:在动画尚未开始之前,希望元素立即显示动画的初始状态。
-
both: 结合forwards和backwards。在动画执行前和执行后,都会应用动画的第一帧和最后一帧的样式。- 常用场景:在动画开始前和结束后都希望元素保持动画的初始状态和最终状态。
九、animation-play-state
官方文档
- 取值:
running,paused - 解释: 定义动画的播放状态,比如暂停或播放。
.element {animation-play-state: paused;
}
animation-play-state 属性用于控制动画的播放状态,可以将动画暂停或者继续播放。这个属性在以下场景中通常会很有用:
-
交互控制: 当用户与页面进行交互时,可以通过 JavaScript 来改变动画的播放状态。比如,当用户点击一个按钮时,可以暂停或者继续动画。
-
动态效果控制: 有时候需要根据用户的操作或者其他条件来控制动画的播放状态。比如,在滚动到页面某个位置时开始播放动画,滚动到另一个位置时暂停动画。
-
性能优化: 当页面中有大量动画时,可以根据用户的交互情况来动态地暂停或者继续播放动画,以降低页面的资源消耗,提升性能。
-
动画序列控制: 当需要播放一系列动画时,可以使用
animation-play-state属性来控制每个动画的播放状态,以实现复杂的动画效果序列。
总之,animation-play-state 属性可以在各种情况下用于控制动画的播放状态,以实现更灵活、交互性更强的动画效果。
以下是一个具体的代码示例,演示了如何使用 animation-play-state 属性来控制动画的播放状态:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Animation Play State</title>
<style>.box {width: 100px;height: 100px;background-color: blue;position: relative;animation: move 2s linear infinite alternate;}@keyframes move {from {left: 0;}to {left: calc(100% - 100px);}}.controls {margin-top: 20px;}
</style>
</head>
<body><div class="box"></div><div class="controls"><button onclick="toggleAnimation()">Toggle Animation</button></div><script>function toggleAnimation() {var box = document.querySelector('.box');var currentState = box.style.animationPlayState;if (currentState === 'running') {box.style.animationPlayState = 'paused';} else {box.style.animationPlayState = 'running';}}</script>
</body>
</html>
在这个示例中,有一个蓝色的方块 .box,它有一个水平移动的动画效果。下方有一个按钮 .controls,点击按钮可以切换动画的播放状态。点击按钮时,通过 JavaScript 来切换 .box 元素的 animation-play-state 属性值,从而暂停或继续动画的播放。