作用及概念
当 <style> 标签有 scoped 属性时,它的 CSS 只作用于当前组件中的元素,父组件的样式将不会渗透到子组件。在vue中是这样描述的:
处于 scoped 样式中的选择器如果想要做更“深度”的选择,也即:影响到子组件,可以使用 :deep() 这个伪类:
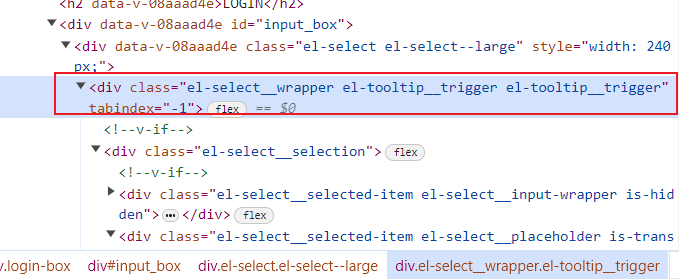
举个简单的栗子,假设这里有一个element的组件,我们需要改动它的外边距
<el-selectv-model="id"placeholder="选择登录"size="large"style="width: 240px"><el-optionv-for="item in users":key="item.id":label="item.name":value="item.id"/></el-select>我们可用使用浏览器的f12工具查看元素

可以使用它的类名,但是这样是不行的,因为我们加上了 scope,为了让样式不会污染到其他的组件。
<style lang="scss" scoped>.el-select__wrapper {margin-top: 10%;}
}解决方案
通常,会有两种处理方法:
-
将scoped属性去掉。样式生效了,但是这种写法是作用到全局的,非常容易污染全局样式。这种写法,其实等同于写在全局样式文件中。
- 保留scoped属性,使用深度选择器,代码如下
我们有4种写法
1、::v-deep
<!-- 写法1 使用::v-deep -->
<style lang="scss" scoped>::v-deep .el-select__wrapper {margin-top: 10%;}
}👆这种写法在vue3已经弃用,用这种写法的话会给出如下警告
[@vue/compiler-sfc]
::v-deepusage as a combinator has been deprecated. Use:deep(<inner-selector>)instead.
2、>>> 操作符
<!-- 写法2 使用>>> 操作符-->
<style lang="scss" scoped>
>>>.el-select__wrapper {margin-top: 10%;
}
<style>👆这种写法在浏览器兼容性问题,所以一般也不推荐使用
3、/deep/
<!-- 写法3 使用/deep/ -->
<style lang="scss" scoped>/deep/.el-select__wrapper {margin-top: 10%;
}
<style>👆这种写法不支持sass预处理器,也不推荐使用
4、:deep(<inner-selector>)
<style lang="scss" scoped>:deep(.el-select__wrapper) {margin-top: 10%;}
</style>总结
当我们遇到需要在一个组件中想要影响到子组件,就可以使用深度选择器,而::v-deep 在vue3中已经启用了 /deep/ 和 >>> 有存预处理器不支持和浏览器兼容为题,综上所述,使用:deep(<inner-selector>)是最佳的解决方案。







![[机器学习-05] Scikit-Learn机器学习工具包进阶指南:协方差估计和交叉分解功能实战【2024最新】](https://img-blog.csdnimg.cn/direct/27ec1fd637454f05999328348bc2a66c.png)



