第1章 什么是JavaScript
JavaScript 是一门用来与网页交互的脚本语言,包含以下三个组成部分。
- ECMAScript:由 ECMA-262 定义并提供核心功能。
- 文档对象模型(DOM):提供与网页内容交互的方法和接口。
- 浏览器对象模型(BOM):提供与浏览器交互的方法和接口。

1. ES5 & ES6(貌似面试经常会问到ES5、ES6)
- ECMAScript 3.1 变成了 ECMA-262 的第 5 版,于 2009 年 12 月 3 日正式发布。第 5 版致力于厘清第 3 版存在的歧义,也增加了新功能。新功能包括原生的解析和序列化 JSON 数据的 JSON对象、方便继承和高级属性定义的方法,以及新的增强 ECMAScript 引擎解释和执行代码能力的严格模式。第 5 版在 2011 年 6月发布了一个维护性修订版,这个修订版只更正了规范中的错误,并未增加任何新的语言或库特性。
- ECMA-262 第 6 版,俗称 ES6、ES2015 或 ES Harmony(和谐版),于 2015 年 6 月发布。这一版包含了大概这个规范有史以来最重要的一批增强特性。ES6 正式支持了类、模块、迭代器、生成器、箭头函数、期约、反射、代理和众多新的数据类型。
2. DOM
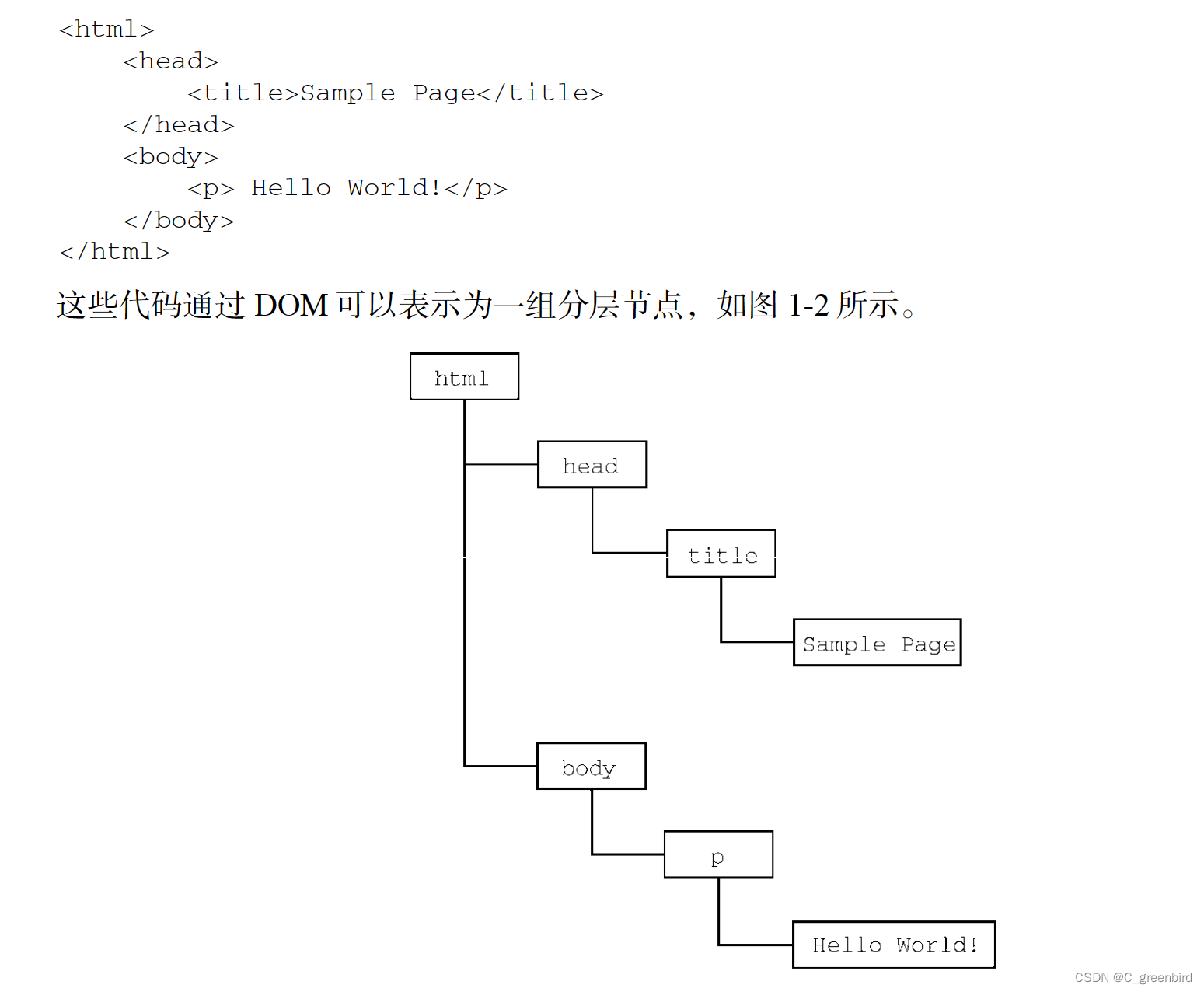
文档对象模型(DOM,Document Object Model)是一个应用编程接口(API),用于在 HTML 中使用扩展的 XML。DOM 将整个页面抽象为一组分层节点。HTML 或 XML 页面的每个组成部分都是一种节点,包含不同的数据。(一种树结构)
DOM 通过创建表示文档的树,让开发者可以随心所欲地控制网页的内容和结构。使用 DOM API,可以轻松地删除、添加、替换、修改节点。

万维网联盟(W3C,World Wide Web Consortium)
3. BOM
浏览器对象模型(BOM) API,用于支持访问和操作浏览器的窗口。使用 BOM,开发者可以操控浏览器显示页面之外的部分。而 BOM 真正独一无二的地方,当然也是问题最多的地方,就是它是唯一一个没有相关标准的 JavaScript 实现。
第2章 HTML中的JavaScript
1. <script> 属性
-
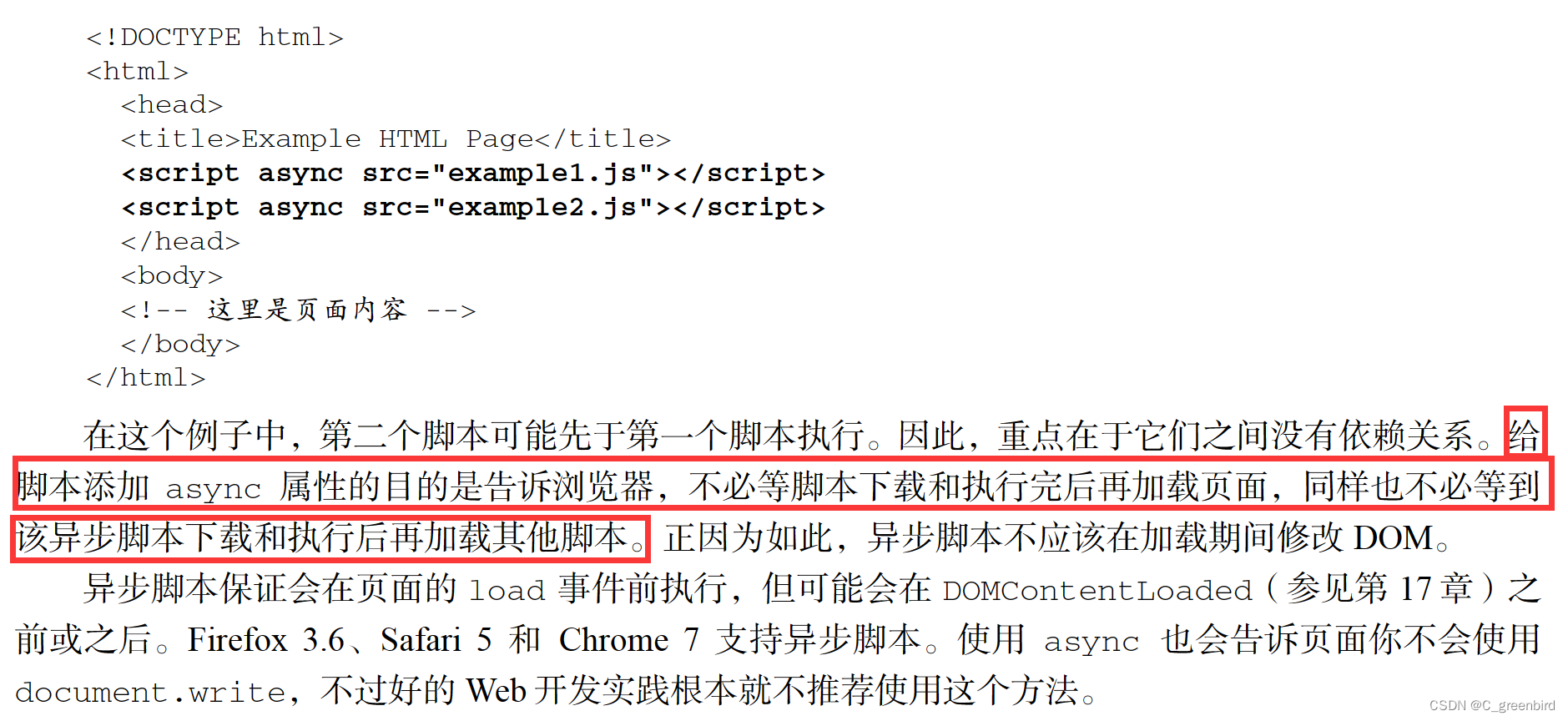
async:可选。表示应该立即开始下载脚本,但不能阻止其他页面动作,比如下载资源或等待其他脚本加载。只对外部脚本文件有效。与 defer 不同的是,标记为 async 的脚本并不保证能按照它们出现的次序执行。(异步执行脚本)(这里讲的比较乱,还要看本书后面相关的知识点)

-
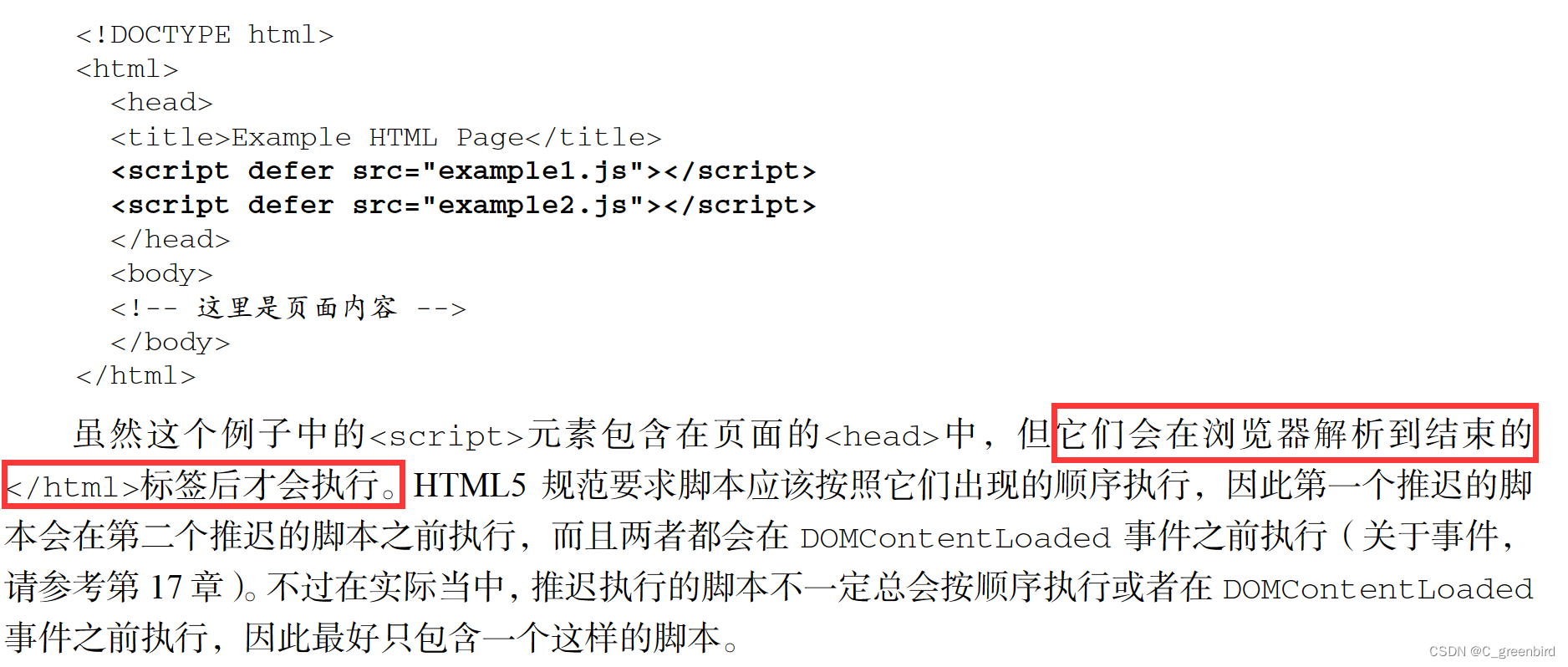
defer:可选。表示脚本可以延迟到文档完全被解析和显示之后再执行。只对外部脚本文件有效。在 IE7及更早的版本中,对行内脚本也可以指定这个属性。(立即下载,延迟执行,即推迟执行脚本)

-
integrity:可选。允许比对接收到的资源和指定的加密签名以验证子资源完整性(SRI,Subresource Integrity)。如果接收到的资源的签名与这个属性指定的签名不匹配,则页面会报错,脚本不会执行。这个属性可以用于确保内容分发网络(CDN,Content Delivery Network)不会提供恶意内容。
2. 行内脚本与外部脚本
(1)行内嵌入
<script>function sayHi() {console.log("Hi!");}
</script>
(2)外部导入
<script src="example.js"></script>
<script src="http://www.somewhere.com/afile.js"></script>
使用了 src 属性的<script>元素不应该再在<script>和</script>标签中再包含其他JavaScript 代码。如果两者都提供的话,则浏览器只会下载并执行脚本文件,从而忽略行内代码。 也就是一个<script> 两种方式只能选择其一,优先选择外部导入。
(3)行内代码与外部文件更推荐使用外部文件的原因:
- 可维护性。 JavaScript 代码如果分散到很多 HTML 页面,会导致维护困难。而用一个目录保存所有 JavaScript文件,则更容易维护,这样开发者就可以独立于使用它们的 HTML 页面来编辑代码。
- 缓存。 浏览器会根据特定的设置缓存所有外部链接的JavaScript 文件,这意味着如果两个页面都用到同一个文件,则该文件只需下载一次。这最终意味着页面加载更快。
- 适应未来。 通过把JavaScript 放到外部文件中,就不必考虑用 XHTML 或前面提到的注释黑科技。包含外部 JavaScript 文件的语法在HTML 和 XHTML 中是一样的。
3. 标签位置
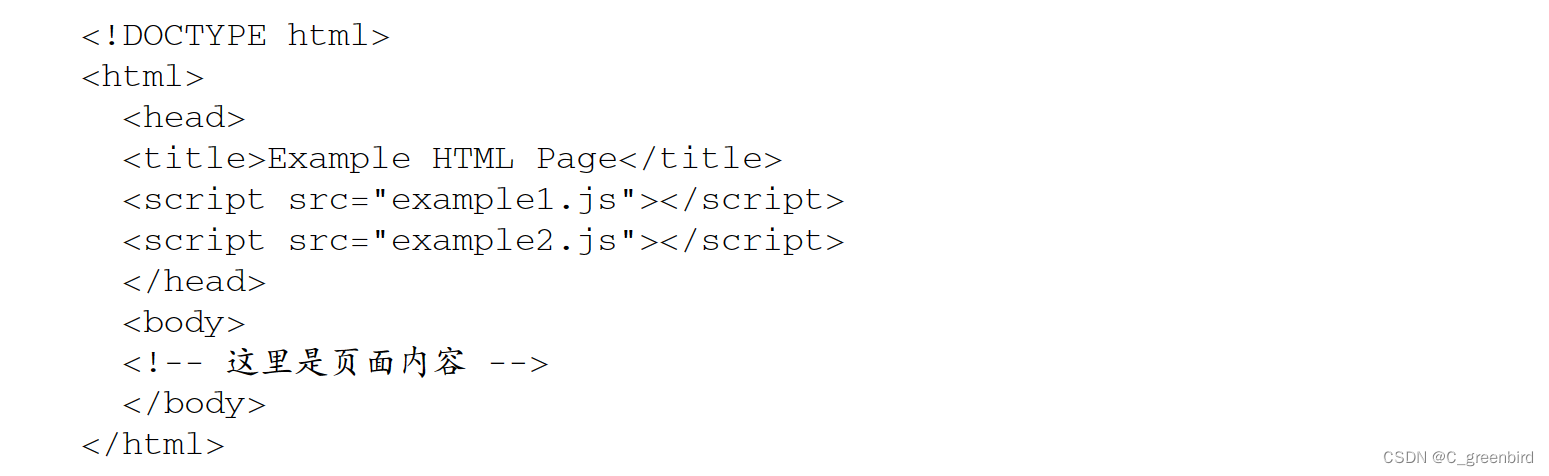
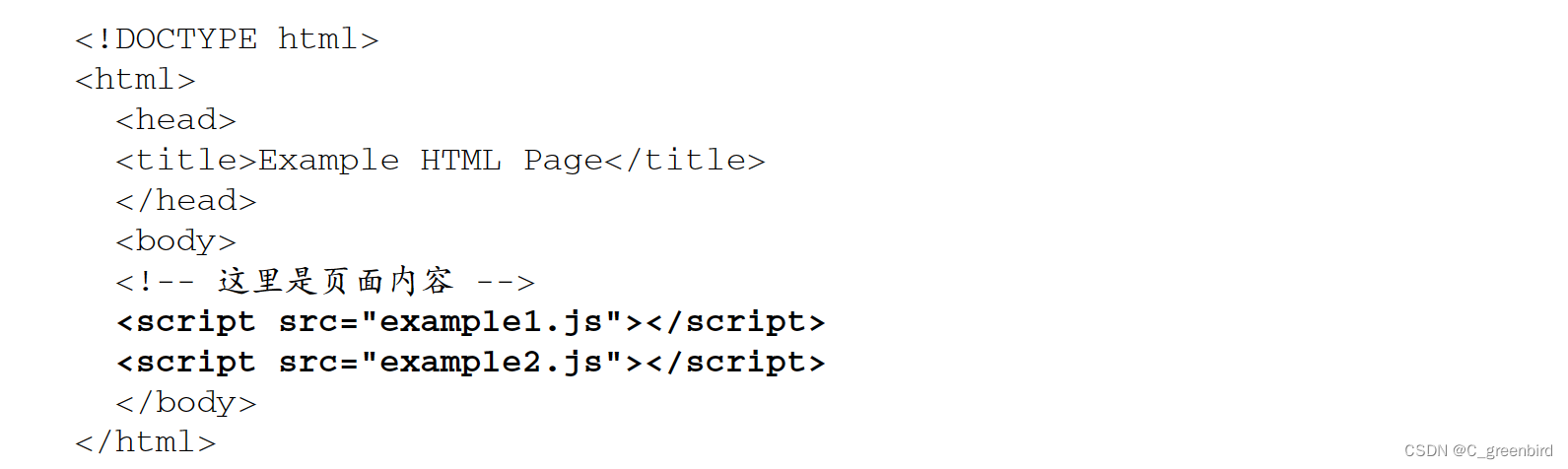
所有<script>元素都被放在页面的<head>标签内,这种做法的主要目的是把外部的 CSS 和 JavaScript 文件都集中放到一起。不过,把所有 JavaScript文件都放在<head>里,也就意味着必须把所有 JavaScript 代码都下载、解析和解释完成后,才能开始渲染页面(页面在浏览器解析到<body>的起始标签时开始渲染)。对于需要很多 JavaScript 的页面,这会导致页面渲染的明显延迟,在此期间浏览器窗口完全空白。为解决这个问题,现代 Web 应用程序通常将所有 JavaScript 引用放在<body>元素中的页面内容后面。这样一来,页面会在处理 JavaScript 代码之前完全渲染页面。用户会感觉页面加载更快了,因为浏览器显示空白页面的时间短了。
以前:

现在:

4. 动态加载脚本
默认异步加载
let script = document.createElement('script');
script.src = 'gibberish.js';
document.head.appendChild(script);
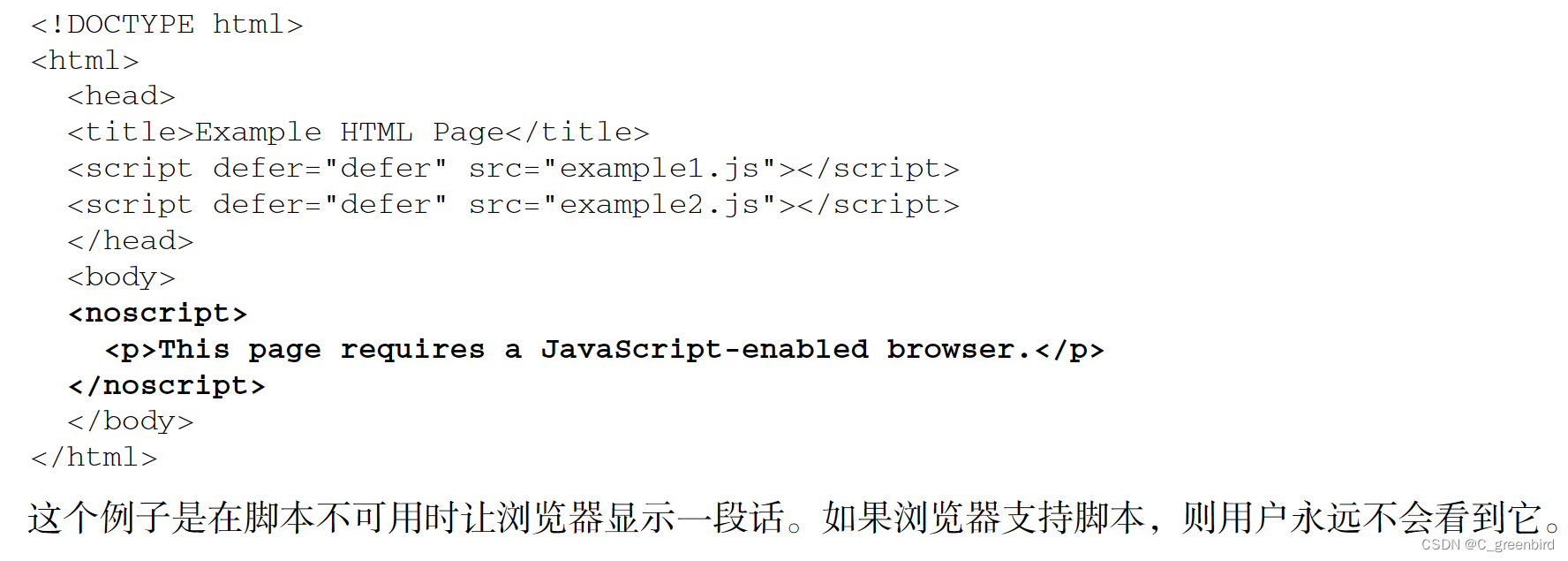
5. <noscript>元素
通过使用<noscript>元素,可以指定在浏览器不支持脚本时显示的内容。如果浏览器支持并启用脚本,则<noscript>元素中的任何内容都不会被渲染。






![YOLOv8_seg预测流程-原理解析[实例分割理论篇]](https://img-blog.csdnimg.cn/direct/8ead4fcc99e349e8b6778e735acd409a.png)