文章目录
- 1、创建HTML框架
- 2.body标签CSS
- 3.表单创建
- 3.1、添加fieldset与label标签
- 3.2、为label标签添加css样式
- 3.3、添加input标签
- 3.4、添加提交按钮
- 3.5、在input标签中添加required
- 3.6、添加minlength属性
- 3.7、pattern属性
- 3.8、设置表单单选按钮无法同时选中
- 3.9、添加链接
- 3.10、添加图片上传表单
- 3.11、添加年龄限制属性
- 3.12、添加下拉列表
- 4.完整代码
1、创建HTML框架
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="styles.css" />
</head>
<body></body>
</html>
2.body标签CSS
body{width:100%;height:100vh;margin:0;background-color:#1b1b32;color:#f5f6f7;}
3.表单创建
3.1、添加fieldset与label标签
fieldset>标签:用于将表单中的相关元素进行分组,通常与 legend标签一起使用,以提供关于该组的描述。fieldset标签的主要目的是对表单元素进行逻辑分组,以提高可读性和可用性。
label 标签:用于为表单元素(如输入框、单选按钮等)定义文本描述。label 标签的主要目的是提高用户体验,因为它允许用户通过单击标签文本来选择表单元素,而不仅仅是单击表单元素本身。此外,屏幕阅读器和其他辅助技术也可以使用 label 标签来为用户提供有关表单元素的更多信息。
<fieldset><label>Enter Your First Name: </label><label>Enter Your Last Name: </label><label>Enter Your Email: </label><label>Create a New Password: </label></fieldset>
3.2、为label标签添加css样式
label{display: block;margin : 0.5rem 0;}
3.3、添加input标签
<fieldset><label for="first-name">Enter Your First Name:</label><input id="first-name" type="text" /><label for="last-name">Enter Your Last Name:</label><input id="last-name" type="text" /><label for="email">Enter Your Email:</label><input id="email" type="email" /><label for="new-password">Create a New Password:</label><input id="new-password" type="password" /></fieldset>
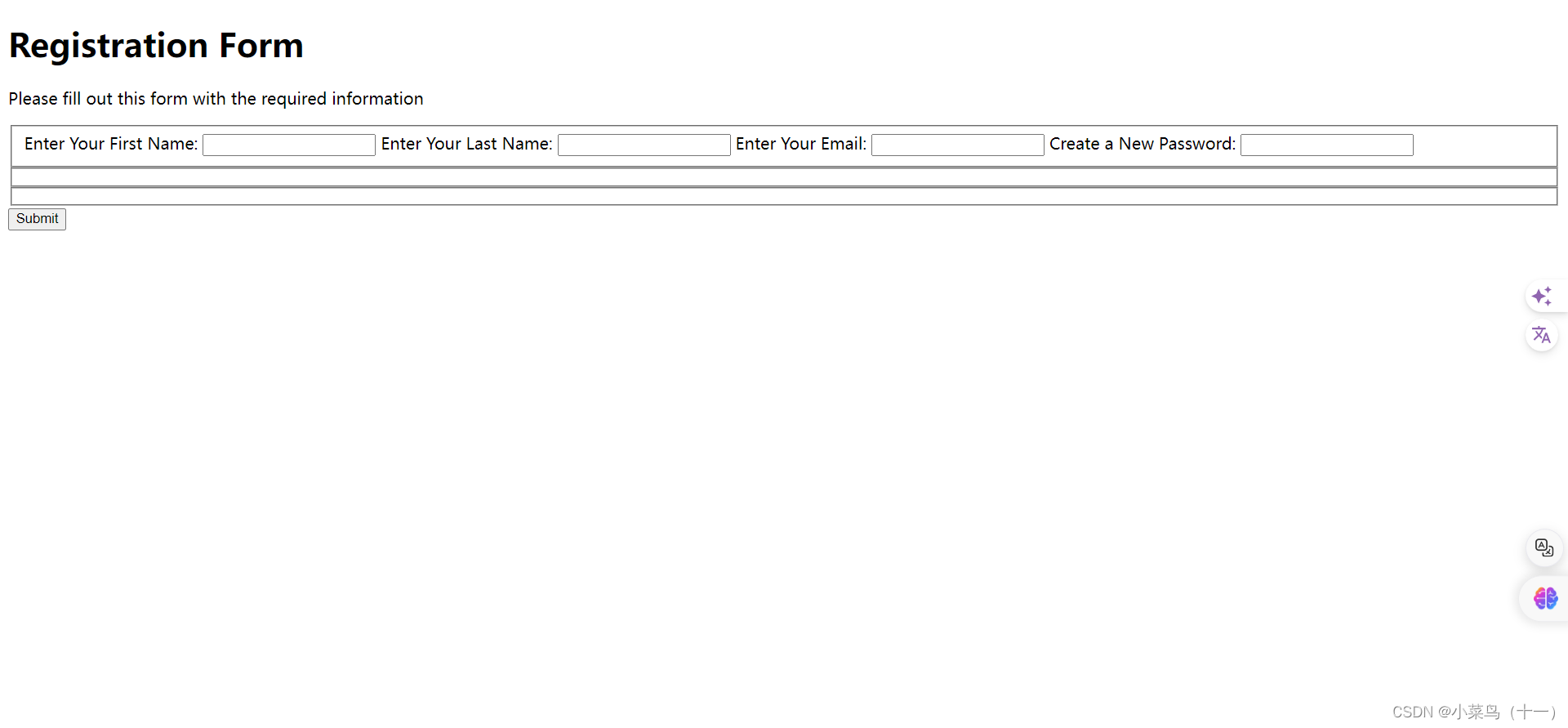
3.4、添加提交按钮
<input type="submit" value="Submit"/>
3.5、在input标签中添加required
required属性的作用是指定表单元素必须填写,不能留空。当用户提交表单时,如果该表单元素未填写,浏览器会阻止表单提交并显示错误提示。
<fieldset><label for="first-name">Enter Your First Name:</label><input id="first-name" type="text" required/><label for="last-name">Enter Your Last Name:</label><input id="last-name" type="text" required/><label for="email">Enter Your Email:</label><input id="email" type="email" required/><label for="new-password">Create a New Password:</label><input id="new-password" type="password" required/></fieldset>
3.6、添加minlength属性
minlength属性的作用是指定表单元素输入的最小长度,即用户必须输入至少指定长度的字符才能通过验证。如果用户输入的字符数小于指定的最小长度,浏览器会阻止表单提交并显示错误提示。
<input id="new-password" type="password" required minlength="8"/>

3.7、pattern属性
pattern属性的作用是指定表单元素输入的模式,即用户必须按照指定的模式输入内容才能通过验证。pattern属性使用正则表达式来描述输入的模式,如果用户输入的内容与正则表达式不匹配,浏览器会阻止表单提交并显示错误提示。
<input id="new-password" type="password" required pattern="[a-z0-5]{8,}"/>
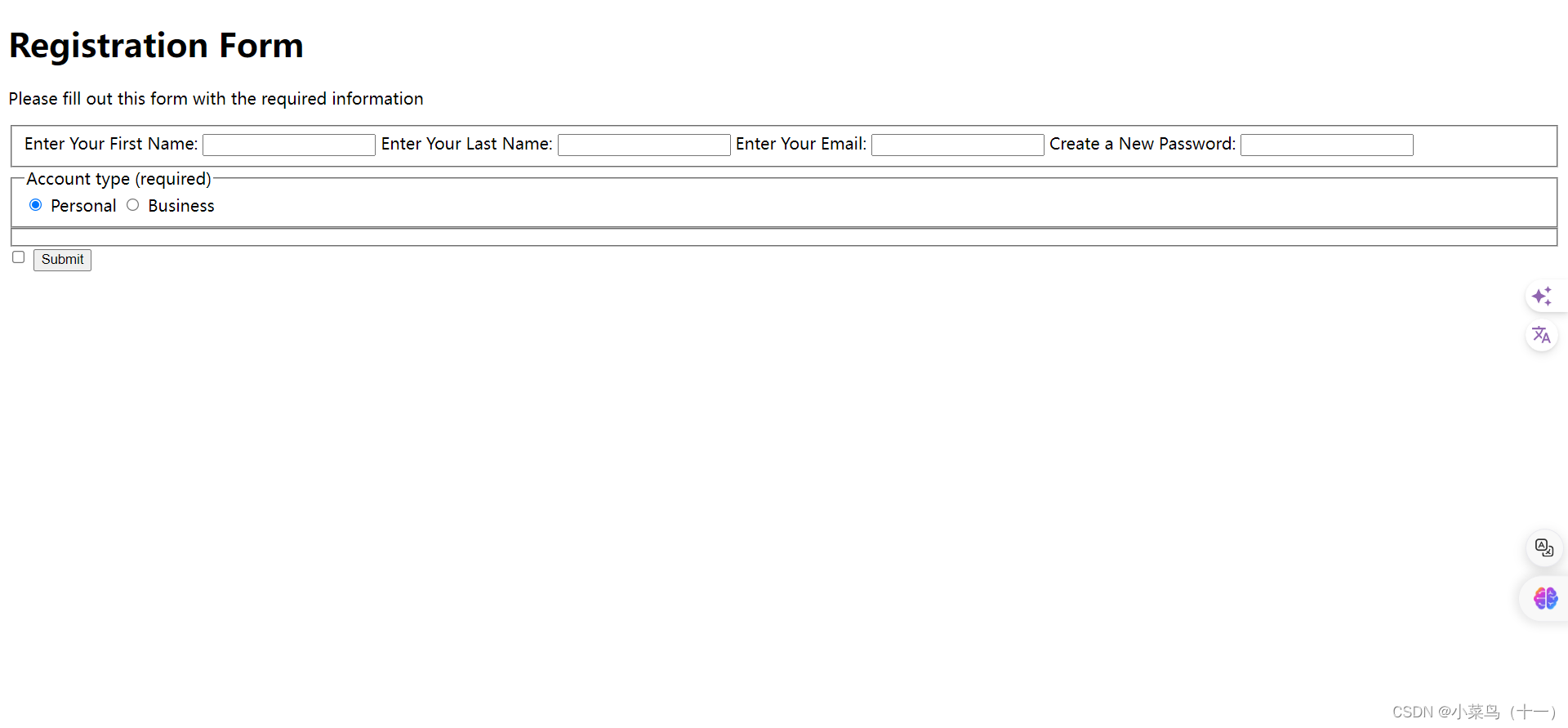
3.8、设置表单单选按钮无法同时选中
<fieldset><legend>Account type (required)</legend><label for="personal-account"><input type="radio" name="account-type" checked id="personal-account" /> Personal</label><label for="business-account"><input type="radio" name="account-type" id="business-account" /> Business</label></fieldset><fieldset></fieldset><label for="terms-and-conditions"><input type="checkbox" id="terms-and-conditions" required></label><input type="submit" value="Submit"/>

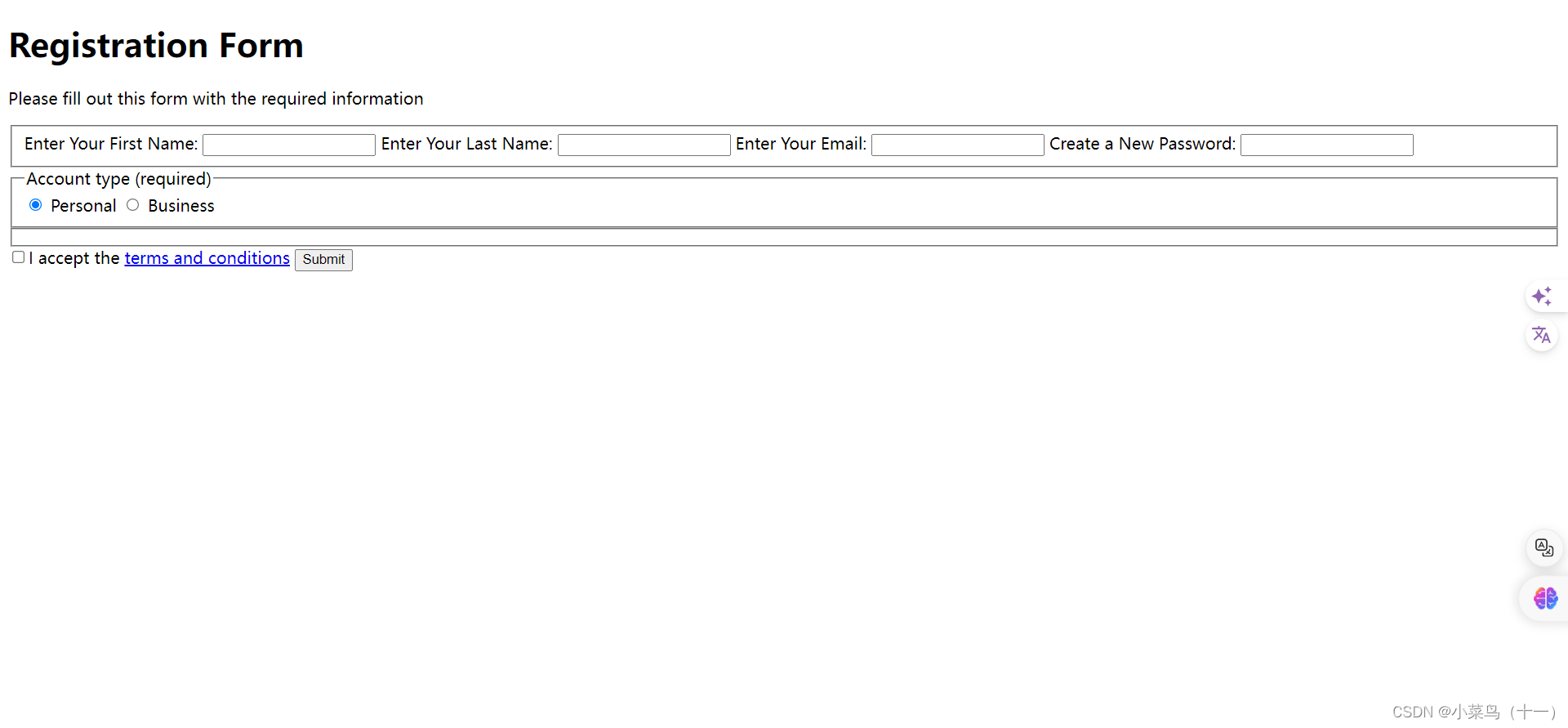
3.9、添加链接
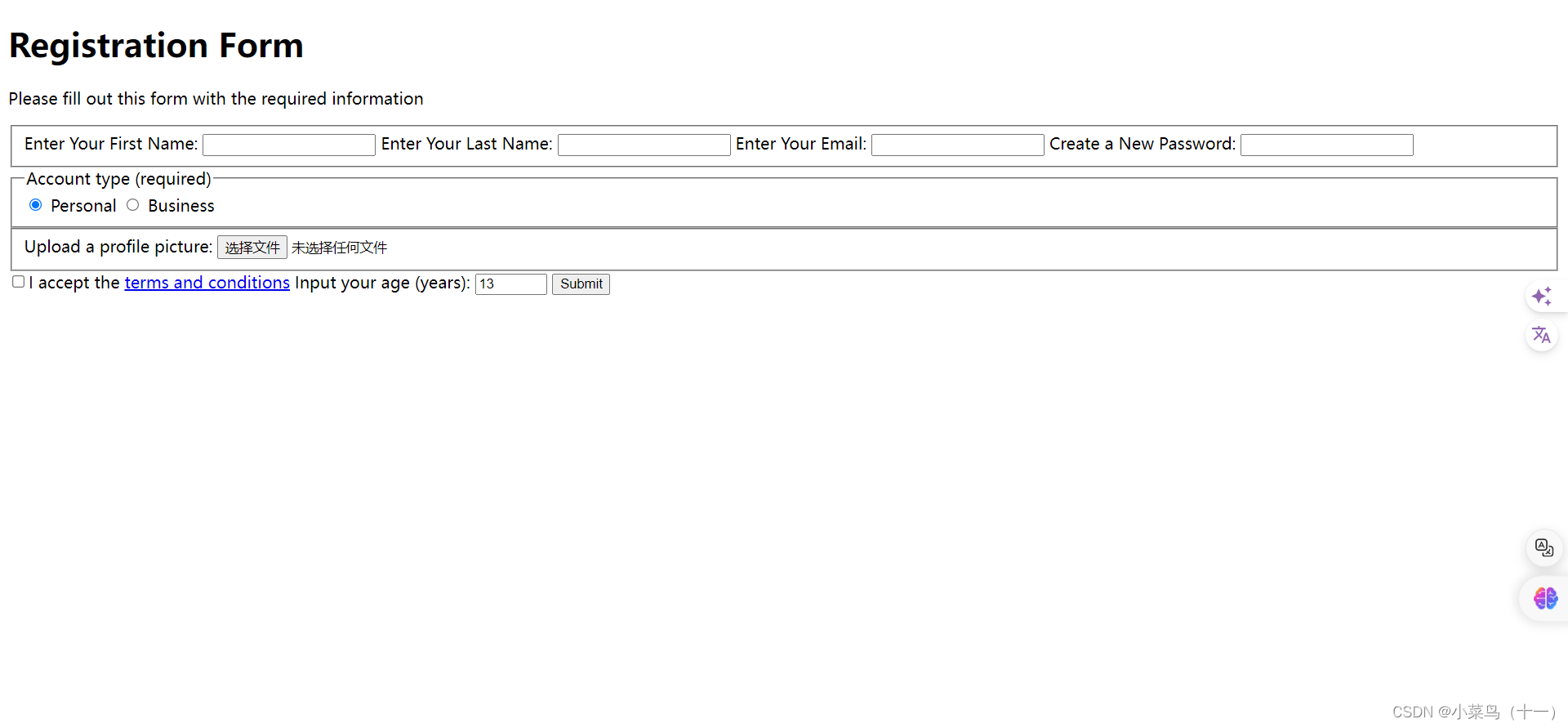
<label for="terms-and-conditions"><input type="checkbox" id="terms-and-conditions" required>I accept the <a href="https://www.freecodecamp.org/news/terms-of-service/">terms and conditions</a></label>

3.10、添加图片上传表单
<fieldset><label>Upload a profile picture: <input type="file"></label></fieldset>

3.11、添加年龄限制属性
<label>Input your age (years): <input type="number" min="13" max="120" /></label>

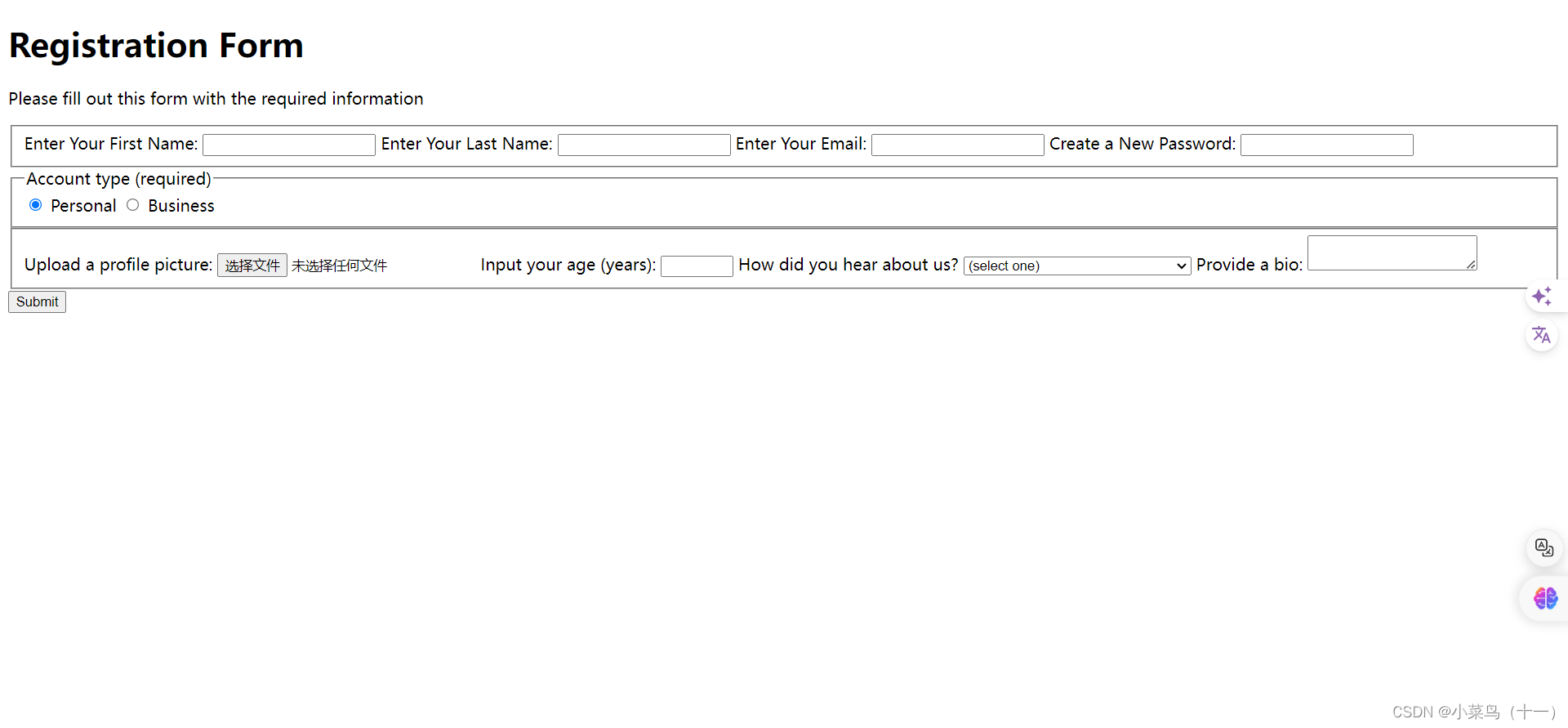
3.12、添加下拉列表
<fieldset><label for="profile-picture">Upload a profile picture:</label><input type="file" id="profile-picture" /><label for="age">Input your age (years):</label><input type="number" id="age" min="13" max="120" /><label for="referrer">How did you hear about us?</label><select id="referrer"><option value="">(select one)</option><option value="1">freeCodeCamp News</option><option value="2">freeCodeCamp YouTube Channel</option><option value="3">freeCodeCamp Forum</option><option value="4">Other</option></select><label for="bio">Provide a bio:</label><textarea id="bio"></textarea>
</fieldset>
4.完整代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>Registration Form</title><link rel="stylesheet" href="styles.css" /></head><body><h1>Registration Form</h1><p>Please fill out this form with the required information</p><form method="post" action='https://register-demo.freecodecamp.org'><fieldset><label for="first-name">Enter Your First Name: <input id="first-name" name="first-name" type="text" required /></label><label for="last-name">Enter Your Last Name: <input id="last-name" name="last-name" type="text" required /></label><label for="email">Enter Your Email: <input id="email" name="email" type="email" required /></label><label for="new-password">Create a New Password: <input id="new-password" name="new-password" type="password" pattern="[a-z0-5]{8,}" required /></label></fieldset><fieldset><legend>Account type (required)</legend><label for="personal-account"><input id="personal-account" type="radio" name="account-type" class="inline" checked /> Personal</label><label for="business-account"><input id="business-account" type="radio" name="account-type" class="inline" /> Business</label></fieldset><fieldset><label for="profile-picture">Upload a profile picture: <input id="profile-picture" type="file" name="file" /></label><label for="age">Input your age (years): <input id="age" type="number" name="age" min="13" max="120" /></label><label for="referrer">How did you hear about us?<select id="referrer" name="referrer"><option value="">(select one)</option><option value="1">freeCodeCamp News</option><option value="2">freeCodeCamp YouTube Channel</option><option value="3">freeCodeCamp Forum</option><option value="4">Other</option></select></label><label for="bio">Provide a bio:<textarea id="bio" name="bio" rows="3" cols="30" placeholder="I like coding on the beach..."></textarea></label></fieldset><label for="terms-and-conditions"><input class="inline" id="terms-and-conditions" type="checkbox" required name="terms-and-conditions" /> I accept the <a href="https://www.freecodecamp.org/news/terms-of-service/">terms and conditions</a></label><input type="submit" value="Submit" /></form></body>
</html>
body {width: 100%;height: 100vh;margin: 0;background-color: #1b1b32;color: #f5f6f7;font-family: Tahoma;font-size: 16px;
}h1, p {margin: 1em auto;text-align: center;
}form {width: 60vw;max-width: 500px;min-width: 300px;margin: 0 auto;padding-bottom: 2em;
}fieldset {border: none;padding: 2rem 0;border-bottom: 3px solid #3b3b4f;
}fieldset:last-of-type {border-bottom: none;
}label {display: block;margin: 0.5rem 0;
}input,
textarea,
select {margin: 10px 0 0 0;width: 100%;min-height: 2em;
}input, textarea {background-color: #0a0a23;border: 1px solid #0a0a23;color: #ffffff;
}.inline {width: unset;margin: 0 0.5em 0 0;vertical-align: middle;
}input[type="submit"] {display: block;width: 60%;margin: 1em auto;height: 2em;font-size: 1.1rem;background-color: #3b3b4f;border-color: white;min-width: 300px;
}input[type="file"] {padding: 1px 2px;
}.inline{display: inline;
}