interface
重名会重合到一起
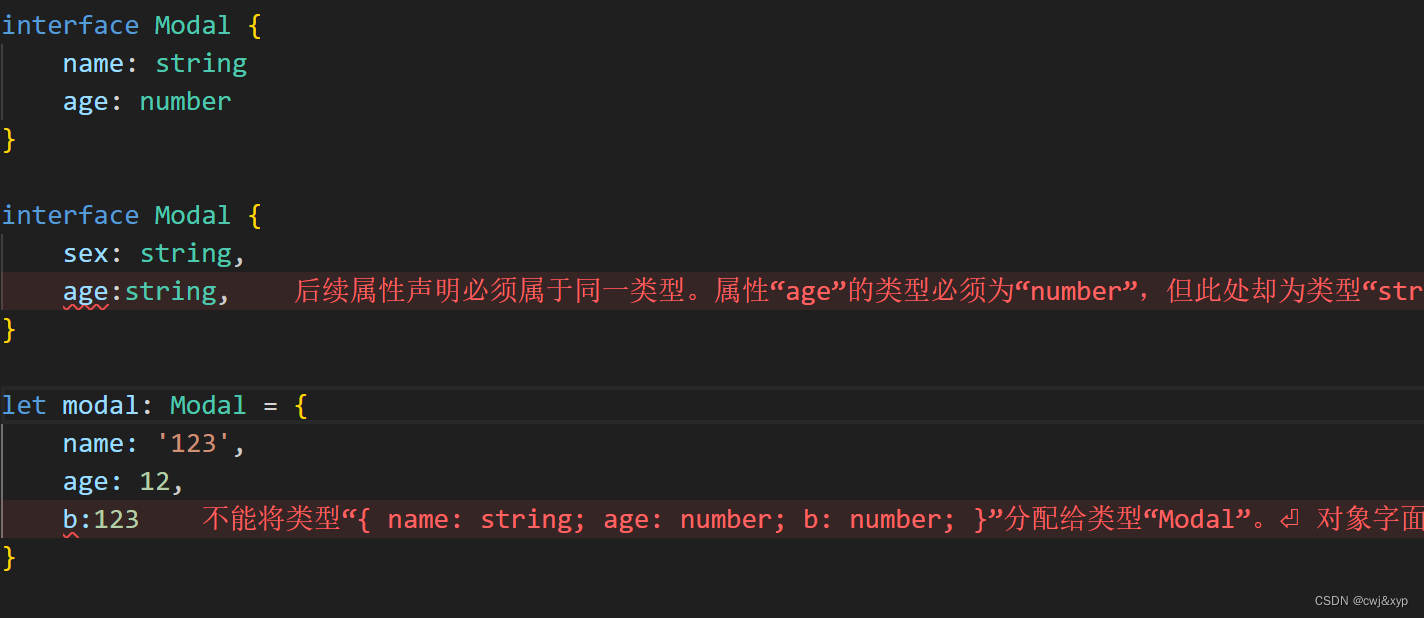
如果两个interface名称相同,会把两个合到一起
重复定义同一个需要类型相同
不能多或者减少属性

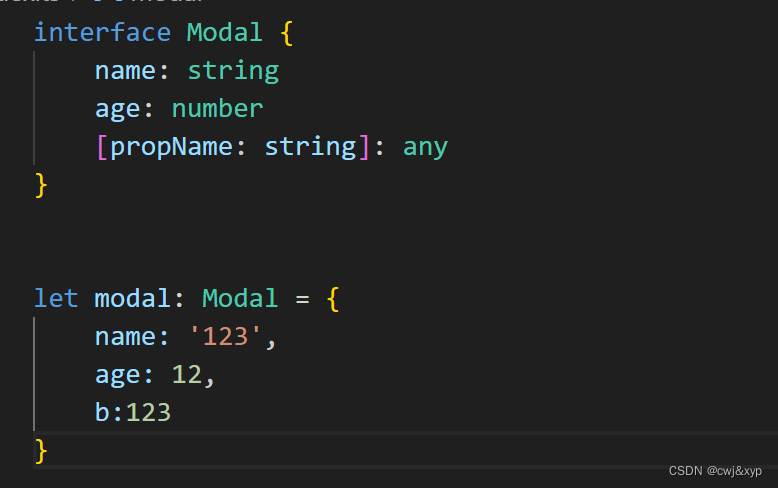
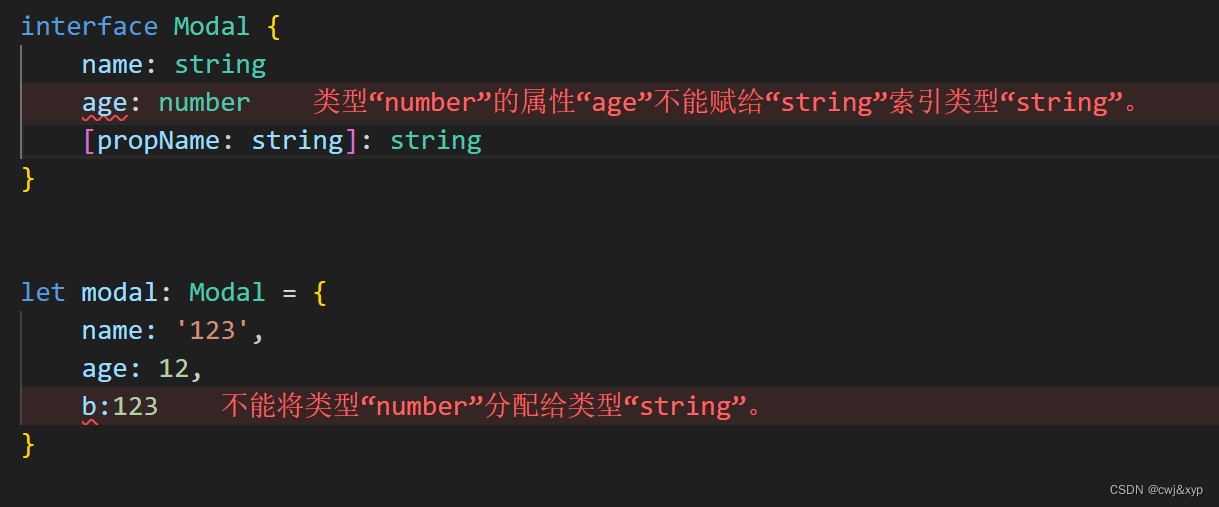
设置任意key
当定义接口返回数据时,我们不确定接口会返回多少,知道所需要的固定属性,其余属性可以设置为[propName: string]
需要注意的是,一旦定义了任意属性,那么确定属性和可选属性的类型都必须是它的类型的子集


可选
interface Modal {name: stringage: numberb?:number
}
let modal: Modal = {name: '123',age: 12,
}
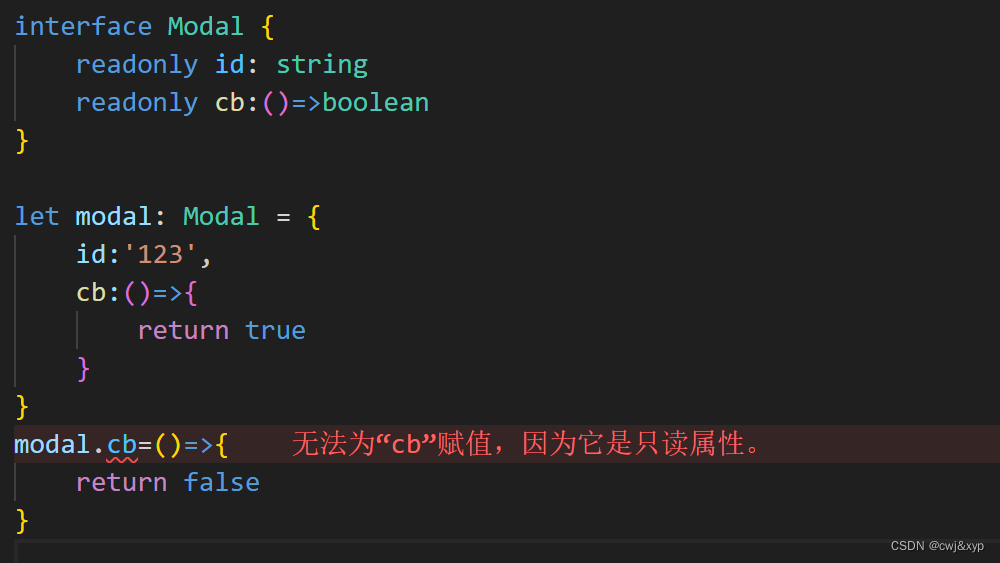
只读
常用于id和函数,不想被修改

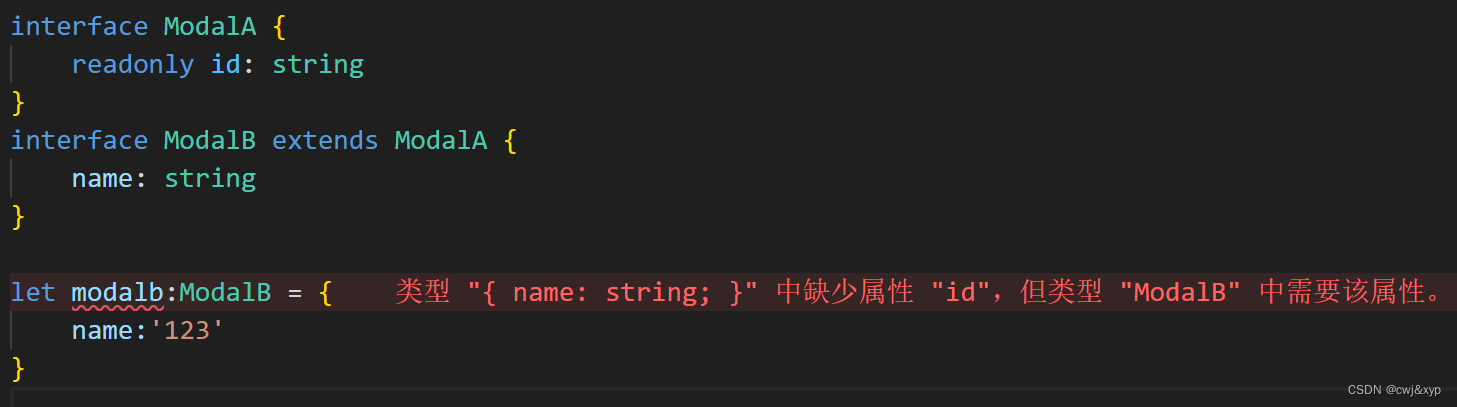
继承
相当于再次合并两个接口

函数定义
相当于定义了一个参数为name,返回值为数字数组类型的函数
interface Fn {(name: string): number[]
}let fn1:Fn = (name:string)=>{return [1,2,3]
}
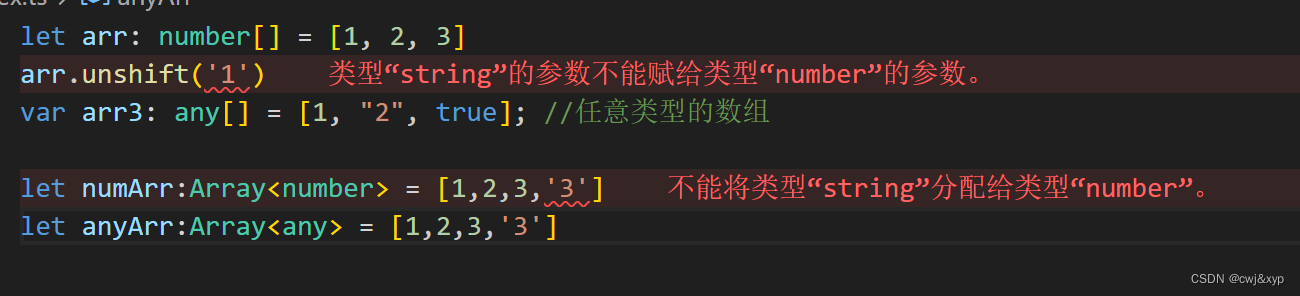
数组类型
采用普通方式定义和泛型方式定义基本数组类型

定义对象数组
interface X {name:string,age?:number
}let arr:X[]=[{name:'123'}]
定义多维数组
let arr: number[][] = [[1], [2]]
let arr1: Array<Array<number>> = [[1], [2]]
元组定义数组
let arr2:[number,string] = [1,'2']
定义arguments类数组
function Arr(...args:any): void {console.log(arguments)//错误的arguments 是类数组不能这样定义let arr:number[] = arguments
}
Arr(111, 222, 333)function Arr(...args:any): void {console.log(arguments) //ts内置对象IArguments 定义let arr:IArguments = arguments
}
Arr(111, 222, 333)//其中 IArguments 是 TypeScript 中定义好了的类型,它实际上就是:
interface IArguments {
[index: number]: any;
length: number;
callee: Function;
}







![[GAN] 使用GAN网络进行图片生成的“调参人”入门指南——生成向日葵图片](https://img-blog.csdnimg.cn/5e6eb9c0031a429781f5aaad1d10a86e.gif#pic_center)