自动化部署
上篇介绍了 Electron Forge 打包应用教程。在实际开发中,自动化是提升效率和产出质量的关键。本篇我们将详细介绍如何将构建和发布 Electron 应用的过程自动化。
代码挂在 GitHub 仓库上,如果有帮助,记得给仓库点个赞:RexWzh/Electron-demo
GitHub Actions 简介
GitHub Actions 是一个集成的 CI/CD 服务,通过创建 workflows,在代码提交后自动启动构建过程,测试代码,甚至部署到生产环境,极大地提高开发效率和部署频率。
更深入的自动化测试可以参考官方文档:
- 在 Electron 应用程序上运行端到端自动化测试
- 在无头 CI 系统上进行测试(如 Travis CI、Jenkins)
类似平台如 Jenkins、CircleCI、Travis CI 以及 GitLab Runner 等也有广泛的应用,本教程将专注于介绍 GitHub Actions。
使用限制
在使用 GitHub Actions 时,需要了解一些基本的使用限制和计费信息(参考文档)。
保存期限
默认情况下,GitHub Actions 生成的工作流日志和项目文件将保存 90 天,之后自动删除。不过,这个期限可以根据仓库的属性和用户的需要调整:
- 公共仓库:对于托管在 GitHub 的公共仓库,使用 GitHub 托管的运行器完全免费,日志保存期限可以设定在 1 至 90 天之间。
- 私人仓库:私人仓库可以根据账户的计划享受一定量的免费分钟数和存储空间。超出这些限制则需要支付额外费用,而日志的保存期限可以设定在 1 至 400 天之间。
并发限制
GitHub Actions 对并发作业的数量有一定的限制,这取决于用户的 GitHub 计划:
| GitHub 计划 | 标准托管运行器总并发作业 | macOS 最大并发作业 | GPU 最大并发作业 |
|---|---|---|---|
| 免费 | 20 | 5 | N/A |
| 专业版 | 40 | 5 | N/A |
| 团队 | 60 / 1000 | 5 | 100 |
| 企业 | 500 / 1000 | 50 | 100 |
可以在账号设置的billing-summary 中查看具体限制,比如
| GitHub Pro | GitHub Free |
|---|---|
| 无限制的公开/私有仓库 | 无限制的公开/私有仓库 |
| 无限制的协作者 | 无限制的协作者 |
| 3,000分钟/月 的 GitHub Actions 使用时间 | 2,000分钟/月 的 GitHub Actions 使用时间 |
| 2GB 的 Packages 存储空间 | 500MB 的 Packages 存储空间 |
| 180 核心小时的 Codespaces 计算时间 | 120 核心小时的 Codespaces 计算时间 |
| 20GB 的 Codespaces 存储空间 | 15GB 的 Codespaces 存储空间 |
| 社区支持 | N/A |
注:用 GITHUB 学生包白嫖的 4$/月的 Pro 会员。
自动构建的配置
为了提高工作流程的可读性并简化脚本配置,我们选择使用 npx electron-forge make 命令来执行构建任务,而不是在 package.json 中配置的 npm run make。
注意事项
在设置 forge.config.js 文件时,特别是配置 makers 字段,如果指定了特定平台的构建目标,如仅限 Linux:
makers: [{name: '@electron-forge/maker-zip',platforms: ['linux'],}
]
这样的配置在尝试在 macOS 上执行构建时可能会引发错误。为了避免这种情况,在多平台构建场景下,建议不要指定 platforms 字段,或适当调整该配置,甚至可以考虑删除该字段。
macOS 平台的 GitHub Actions 示例
下面是一个工作流示例,在 macOS 平台上针对不同架构(x64 和 arm64)及目标格式(DMG 和 ZIP)进行构建:
name: macOS Buildon:push:branches:- mainpull_request:branches:- mainjobs:build-macos:runs-on: macos-lateststrategy:matrix:arch: [x64, arm64]target: [dmg, zip]steps:- name: Checkout codeuses: actions/checkout@v3- name: Set up Node.jsuses: actions/setup-node@v3with:node-version: '20'- name: Install Python 3.11.4uses: actions/setup-python@v4with:python-version: '3.11.4'- name: Install dependenciesrun: npm install- name: Build applicationrun: npm run build- name: Package application for macOS ${{ matrix.arch }} ${{ matrix.target }}run: npx electron-forge make --platform=darwin --arch=${{ matrix.arch }} --targets="@electron-forge/maker-${{ matrix.target }}" --icon=public/avatar- name: Upload Artifactsuses: actions/upload-artifact@v3with:name: electron-app-${{ matrix.arch }}-${{ matrix.target }}path: ${{ github.workspace }}/**/make/**/*.${{ matrix.target == 'dmg' && 'dmg' || 'zip' }}
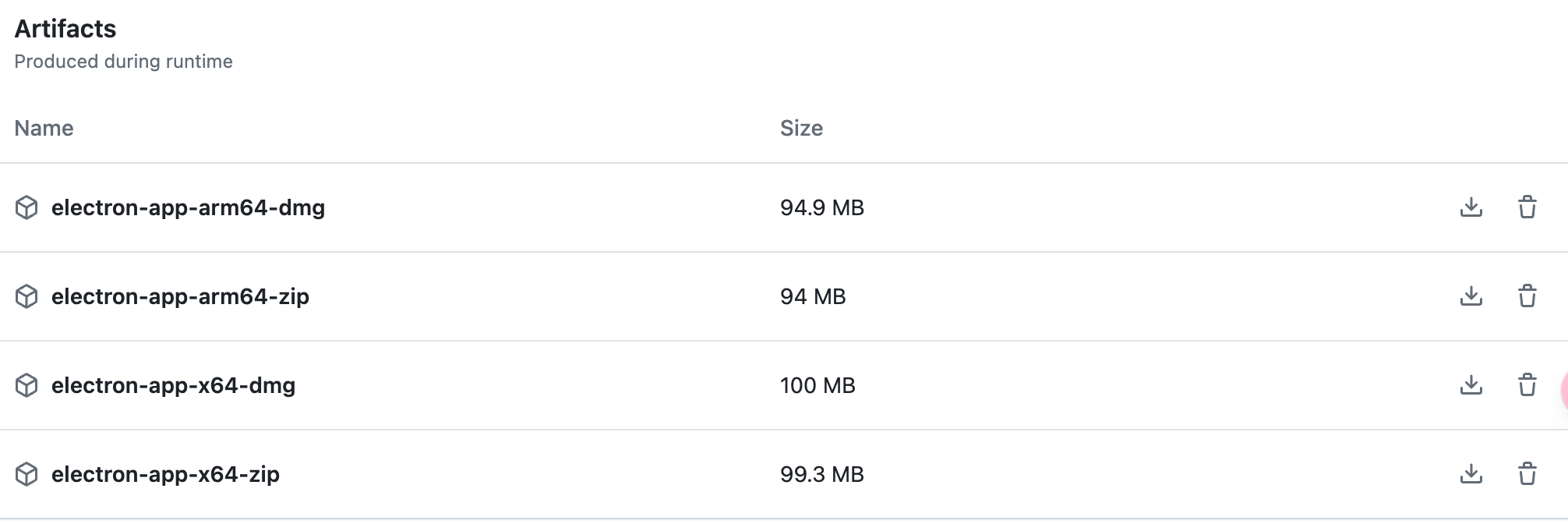
构建顺利的话,在工作流底部能看到产出文件

常见错误及解决方案
在首次编写和测试工作流脚本时,可能会遇到如下构建错误:
✔ Finalizing package
✖ Making a dmg distributable for darwin/arm64 [FAILED: Cannot find module 'appdmg']
✔ Packaging for arm64 on darwin
根据官方 Issue “Cannot find module ‘appdmg’”,这是由 GitHub 的 macOS 镜像配置引起的。解决这一问题的方法包括使用指定版本的 macOS 容器,或更改默认的 Python 版本,如本示例中所采用的后者方法。
类似可根据需要修改为 Windows 和 Linux 平台的脚本,在配置这些脚本时,Python 的这一步可以省略。
自动发布
使用 Electron Forge 的官方插件发布到 GitHub 是一种简单且高效的方式。
关联文档:
- 官方教程 Publishing and Updating
- GitHub 插件:https://update.electronjs.org
- 其他平台:官方插件 Publishers
设置 GitHub 令牌
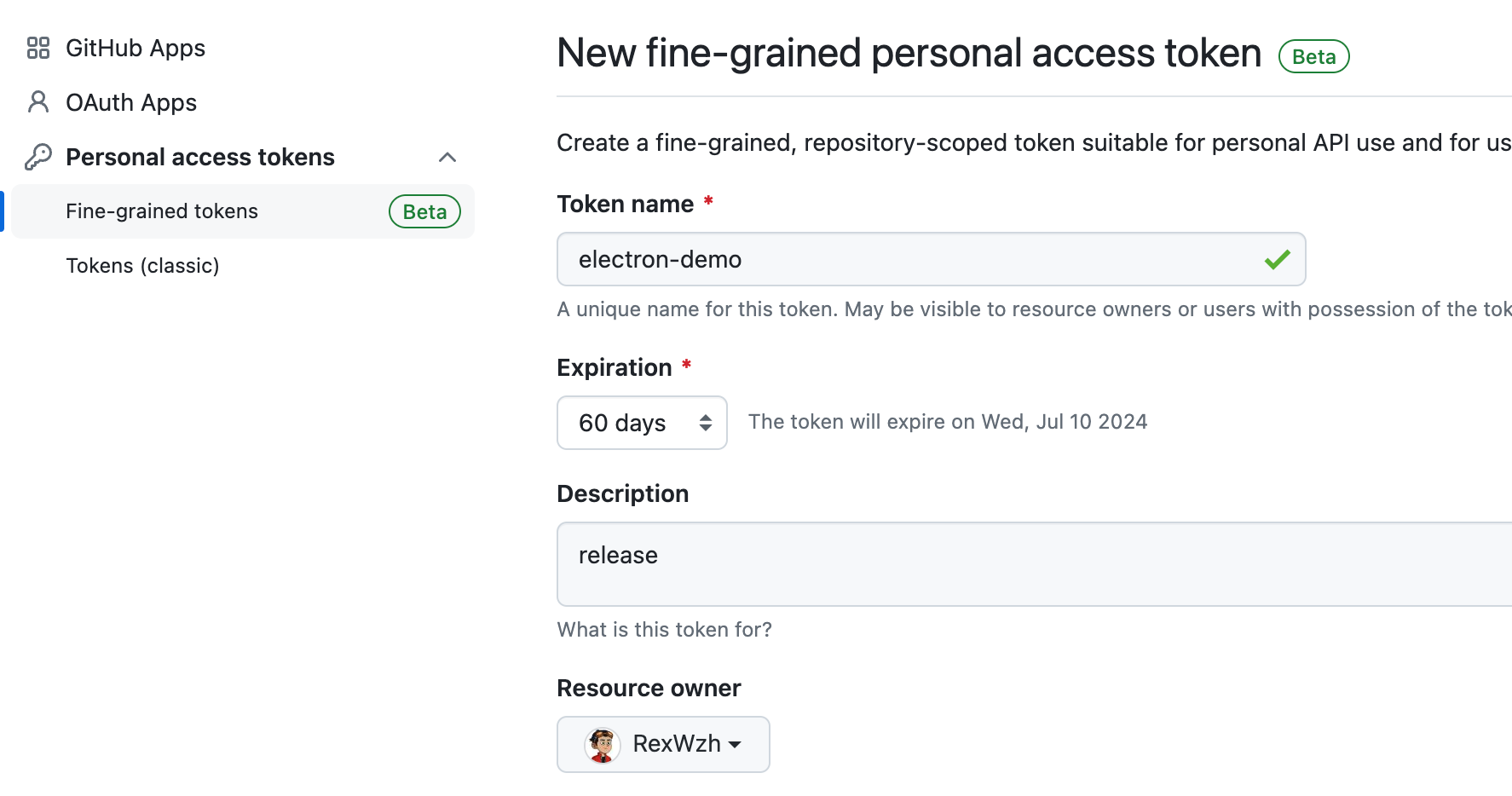
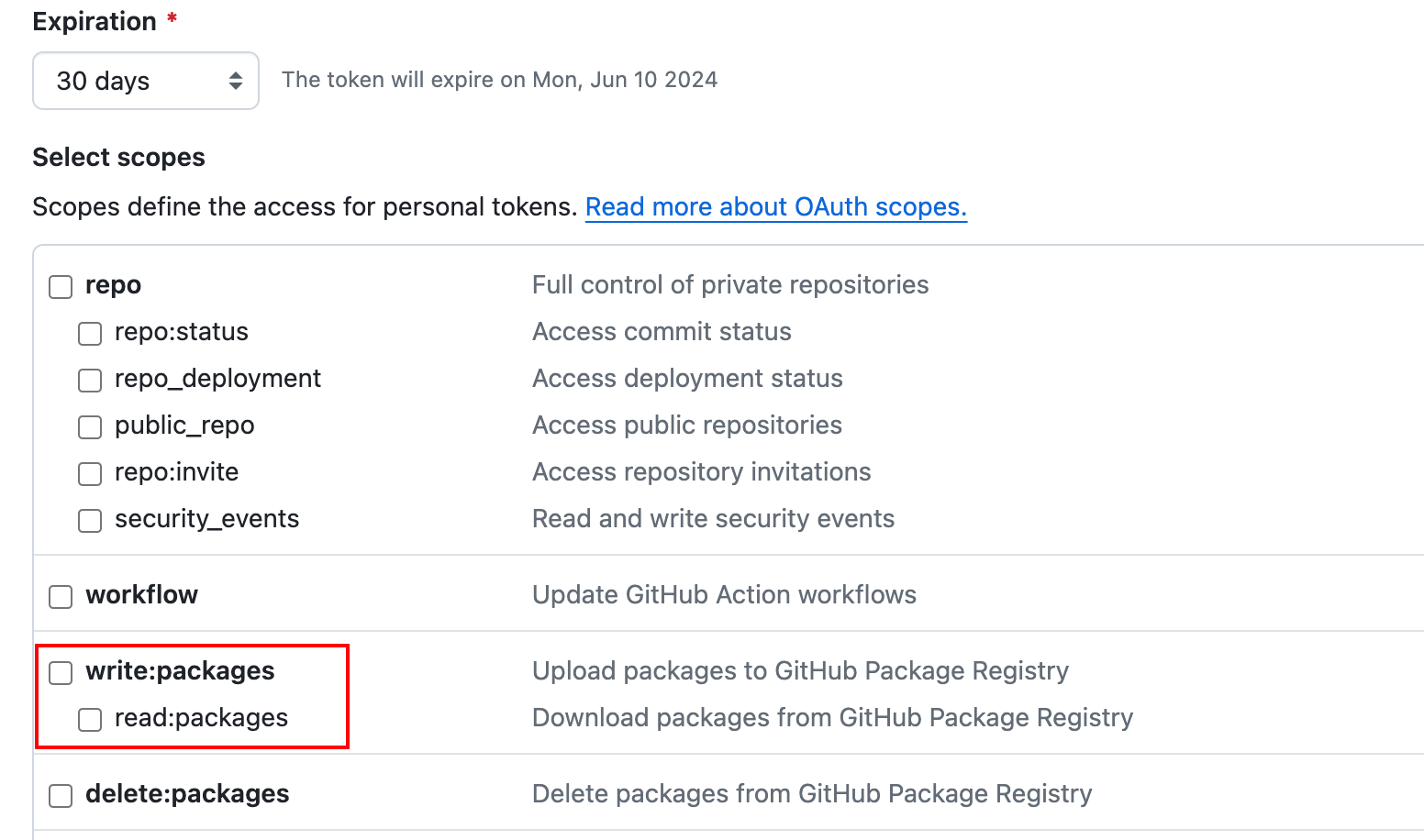
首先,需要在 GitHub 创建一个个人访问令牌(Personal Access Token),以授权 GitHub Actions 自动发布应用。可以通过以下链接创建新的访问令牌:Create New Token。

创建时,请确保至少启用以下权限:
- Contents: 允许访问仓库内容,提交,分支,下载,发布和合并。

在 GitHub Actions YAML 配置文件中设置 GITHUB_TOKEN 环境变量,以使用这个令牌。
配置自动发布
使用 Electron Forge 的 GitHub Publisher 插件可以简化发布过程。首先,需要安装这个插件:
npm install --save-dev @electron-forge/publisher-github
接着,在 package.json 中添加相应的脚本来支持自动发布:
"scripts": {"start": "electron-forge start","package": "electron-forge package","make": "electron-forge make","publish": "electron-forge publish"
},
在 forge.config.js 文件中配置发布选项:
module.exports = {publishers: [{name: '@electron-forge/publisher-github',config: {repository: {owner: 'github-user-name',name: 'github-repo-name'},prerelease: false,draft: true}}]
}
在 GitHub 中创建 Release 的这两个选项 draft 和 prerelease:
- Draft 指一个还未完成的 Release。当你创建一个草稿 Release 时,它不会对你的用户公开显示,只有拥有仓库写权限的用户可以看到和编辑它。这允许你或你的团队在公开之前仔细审查和完善发布内容。
- Prerelease 用于标识尚未完全稳定、可能还在测试或开发中的 Release。尽管它是公开的,用户可以看到并下载,但通过标记为预发布,你可以明确告知用户这不是最终的稳定版本,可能还存在一些未解决的问题或需要进一步测试。
添加仓库信息
在 package.json 中添加或更新以下信息,确保项目描述和仓库信息正确无误:
"author": "Rex Wang",
"description": "An electron demo with vite and vue3",
"repository": {"type": "git","url": "https://github.com/rexwzh/electron-demo.git"
},
执行发布
设置好环境变量后,使用以下命令推送更新并自动发布:
export GITHUB_TOKEN=github_xxxxxx
npx electron-forge publish --platform=darwin --arch=arm64 --targets="@electron-forge/maker-zip" --icon=public/avatar
当然,这些在命令行执行的操作,都可以在 GitHub Actions 中配置,实现自动化发布。参考代码:Electron-demo。
配置自动更新
Electron 提供了一个 autoUpdater 模块,用于获取和安装更新。为了简化自动更新的实现,Electron 社区提供了一个实用的模块 update-electron-app,它自动配置 autoUpdater 来使用 update.electronjs.org 服务。
首先,需要安装 update-electron-app 模块:
npm install update-electron-app --save-dev
在主进程文件 main.js 中,引入并初始化 update-electron-app:
const { updateElectronApp } = require('update-electron-app')
updateElectronApp()
该函数调用将配置 autoUpdater,以自动从与项目的 package.json 中的 "repository" 字段匹配的 URL 检查更新。
相关文档:
- 官方
autoUpdater文档:autoUpdater update-electron-app项目地址:update-electron-app on GitHub
以上,代码细节可以查看:RexWzh/Electron-demo