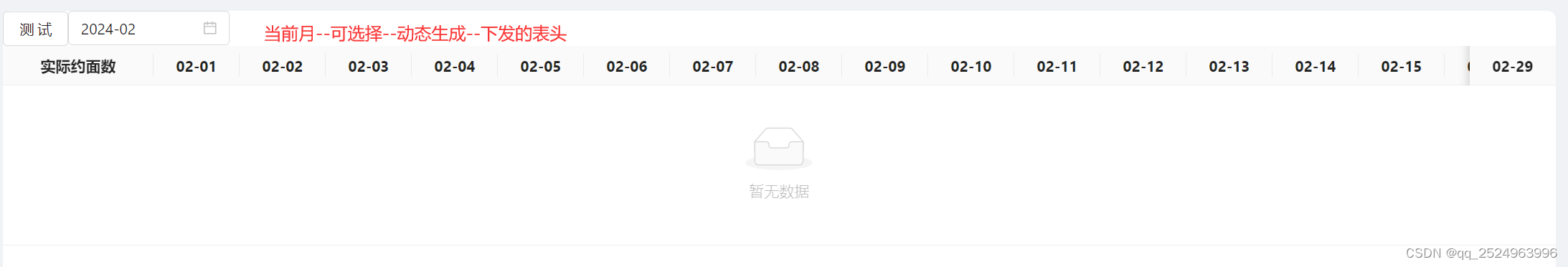
先看一下效果---有当前月的日期

技术:
1: react
2:antd-UI库 -- table
3:moment--时间处理库
代码效果:
import { Button, DatePicker, Table } from 'antd';
import { useEffect, useState } from 'react';
import moment from 'moment';function Club() {const [selectedMonth, setSelectedMonth] = useState(moment()); // 月份选择const [monthColumnsList, setMonthColumnsList] = useState([]); // 月份列数据// 切换月份选择器const handleChangeMonth = (date, datestr) => {setSelectedMonth(date);};useEffect(() => {const daysInMonth = selectedMonth.daysInMonth();const startOfMonth = selectedMonth.clone().startOf('month');console.log(daysInMonth, 'daysInMonth')console.log('startOfMonth', startOfMonth)const monthList = Array.from({ length: daysInMonth }, (_, i) =>startOfMonth.clone().add(i, 'days'));console.log('monthList', monthList)// 格式化日期,以当前月的日期作为表头const columns = monthList.map((item, index) => ({width: '80px',title: item.format('MM-DD'),dataIndex: item.format('MM-DD').toLowerCase() + '_interviewed',align: 'center',//进行右边固定 最后一个形成--------------------------fixed: monthList.length - 1 == index ? 'right' : '',}));setMonthColumnsList(columns);}, [selectedMonth]);useEffect(() => {console.log(monthColumnsList, 'monthColumnsList');}, [monthColumnsList])// 每日过程列表const columns = [{//进行左边边固定fixed: 'left',width: '140px',title: '实际约面数',dataIndex: 'account_id',align: 'center',},...monthColumnsList];//可以根据后端传入的数据进行修改const dataList = [// {// key: '1',// account_id: 2,// },// {// key: '2',// account_id: 2,// }];return (<div>//时间选择器<DatePickerpicker='month'defaultValue={selectedMonth}onChange={handleChangeMonth}style={{ width: 150 }}allowClear={false}/><Tablescroll={{ x: 1898 }}columns={columns}dataSource={dataList}/></div>);
}export default Club;
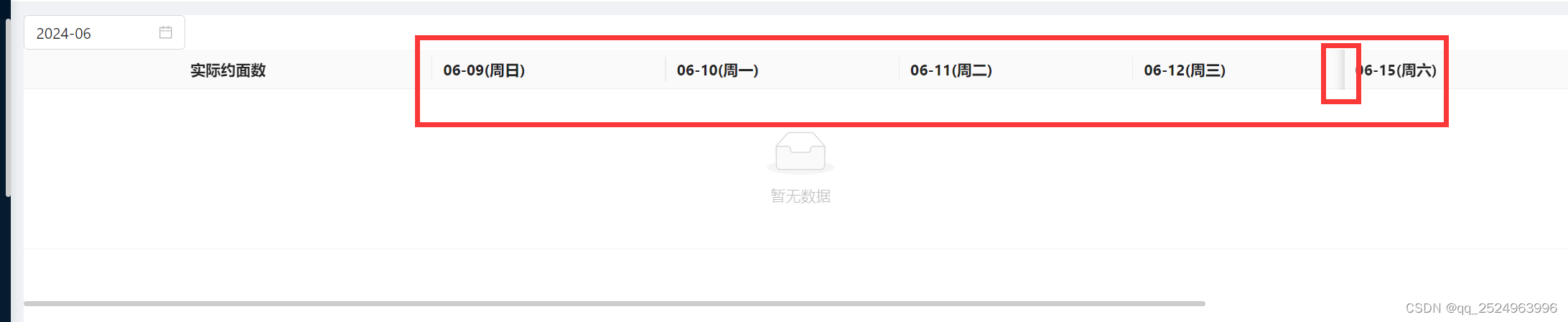
这个是展示当前周的情况--可滚动

代码如下
import { Button, DatePicker, Table } from 'antd';
import { useEffect, useState } from 'react';
import moment from 'moment';function Club() {const [selectedMonth, setSelectedMonth] = useState(moment()); // 月份选择const [monthColumnsList, setMonthColumnsList] = useState([]); // 月份列数据// 切换月份选择器const handleChangeMonth = (date, datestr) => {setSelectedMonth(date);};const EnumWeekdays = {Monday: '周一',Tuesday: '周二',Wednesday: '周三',Thursday: '周四',Friday: '周五',Saturday: '周六',Sunday: '周日'}useEffect(() => {// const daysInMonth = selectedMonth.daysInMonth();const daysInMonth = 7;// const startOfMonth = selectedMonth.clone().startOf('month');const startOfMonth = selectedMonth.clone().startOf('week');const monthList = Array.from({ length: daysInMonth }, (_, i) =>startOfMonth.clone().add(i, 'days'));// 保存当前地区const currentLocale = moment.locale();// 设置地区为英文moment.locale('en');const columns = monthList.map((item, index) => (console.log('item.format]', item.format('dddd')),{title: `${item.format('MM-DD')}(${EnumWeekdays[item.format('dddd')]})`,dataIndex: item.format('dddd').toLowerCase() + '_interviewed',width: '80px',fixed: monthList.length - 1 == index ? 'right' : '',}))// huifeng: 恢复当前地区moment.locale(currentLocale);// 格式化日期,以当前月的日期作为表头// const columns = monthList.map((item, index) => ({// width: '80px',// fixed: monthList.length - 1 == index ? 'right' : '',// title: item.format('MM-DD'),// dataIndex: item.format('MM-DD').toLowerCase() + '_interviewed',// align: 'center',// }));setMonthColumnsList(columns);}, [selectedMonth]);useEffect(() => {console.log(monthColumnsList, 'monthColumnsList');}, [monthColumnsList])// 每日过程列表const columns = [{fixed: 'left',width: '140px',title: '实际约面数',dataIndex: 'account_id',align: 'center',},...monthColumnsList];const dataList = [// {// key: '1',// account_id: 2,// },// {// key: '2',// account_id: 2,// }];return (<div><DatePickerpicker='month'defaultValue={selectedMonth}onChange={handleChangeMonth}style={{ width: 150 }}allowClear={false}/><Tablescroll={{ x: 1898 }}columns={columns}dataSource={dataList}/></div>);
}export default Club;
可以直接复制-------粘到自己的项目-----------------------------------------------------------------------------------