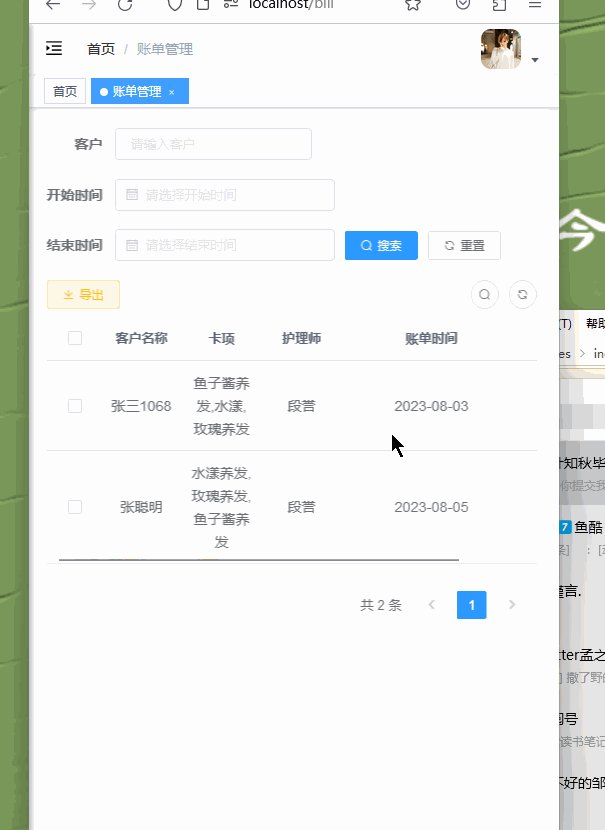
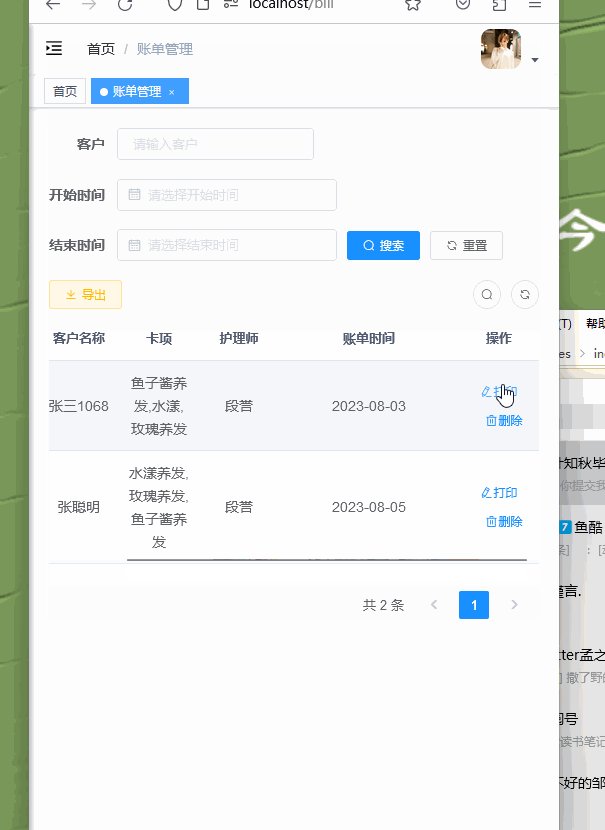
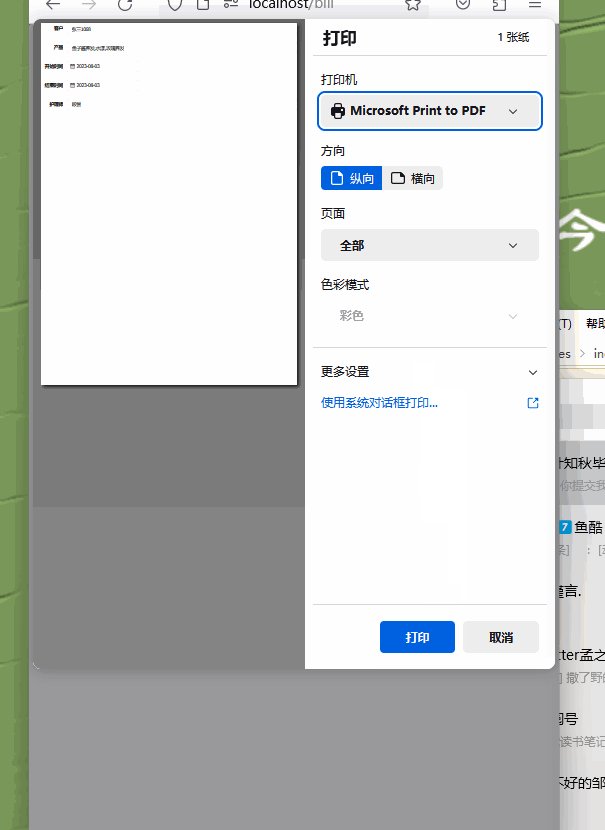
一、效果图

二、使用方式
安装插件
//Vue2.0版本安装方法
npm install vue-print-nb --save
yarn add vue-print-nb
//Vue3.0版本安装方法:
npm install vue3-print-nb --save
yarn add vue3-print-nb
在全局引用
import Print from 'vue-print-nb'
Vue.use(Print)
打印页面样式
<style>
#printMe {width: 100%;display: flex;justify-content: center;align-content: center;
}.borderForm {border: 1px solid #ccc;padding: 10px; /* 可选,用于增加表单与边框之间的间距 */
}
@page {size: auto;margin: 0mm;
}
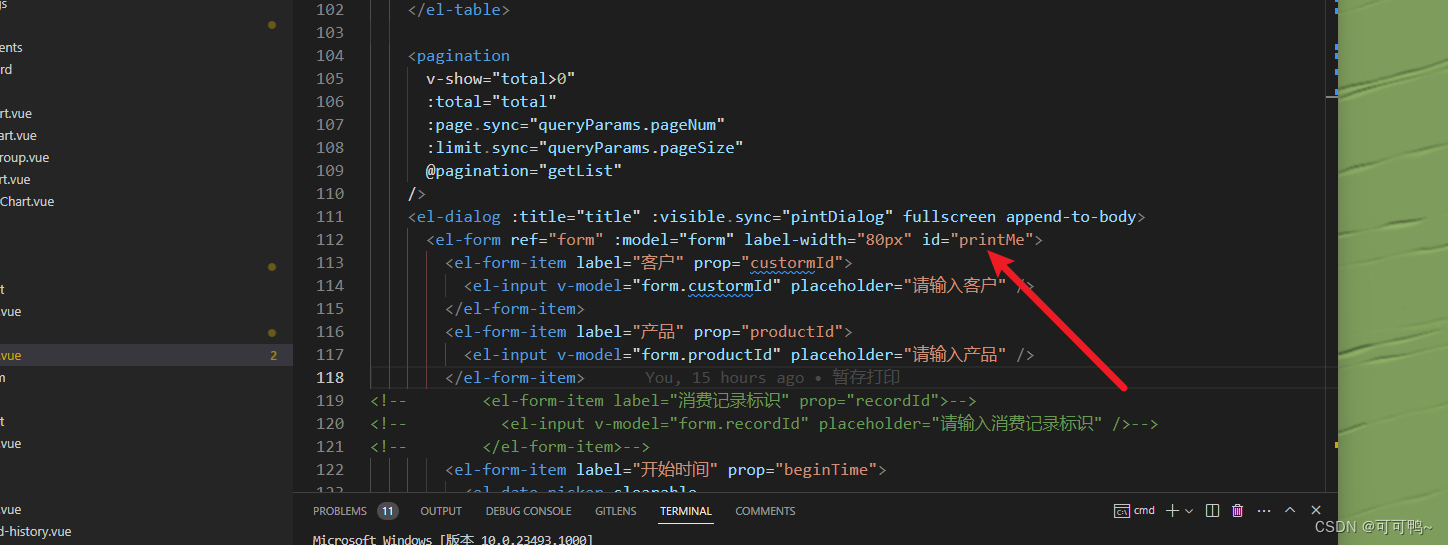
</style>添加打印位置,绑定id
<el-dialog :title="title" :visible.sync="pintDialog" fullscreen append-to-body><el-form ref="form" :model="form" label-width="80px" id="printMe"><el-form-item label="客户" prop="custormId"><el-input v-model="form.custormId" placeholder="请输入客户" /></el-form-item><el-form-item label="产品" prop="productId"><el-input v-model="form.productId" placeholder="请输入产品" /></el-form-item>
<!-- <el-form-item label="消费记录标识" prop="recordId">-->
<!-- <el-input v-model="form.recordId" placeholder="请输入消费记录标识" />-->
<!-- </el-form-item>--><el-form-item label="开始时间" prop="beginTime"><el-date-picker clearablev-model="form.beginTime"type="date"value-format="yyyy-MM-dd"placeholder="请选择开始时间"></el-date-picker></el-form-item><el-form-item label="结束时间" prop="endTime"><el-date-picker clearablev-model="form.endTime"type="date"value-format="yyyy-MM-dd"placeholder="请选择结束时间"></el-date-picker></el-form-item><el-form-item label="护理师" prop="userId"><el-input v-model="form.userId" placeholder="请输入护理师" /></el-form-item><!-- <el-form-item label="备注" prop="remark"><el-input v-model="form.remark" type="textarea" placeholder="请输入内容" /></el-form-item> --></el-form><div slot="footer" class="dialog-footer"><el-button type="primary" v-print="printObj">打印</el-button><el-button @click="pintDialog = false">取 消</el-button></div></el-dialog>//触发事件<div slot="footer" class="dialog-footer"><el-button type="primary" v-print="printObj">打印</el-button><el-button @click="pintDialog = false">取 消</el-button></div>

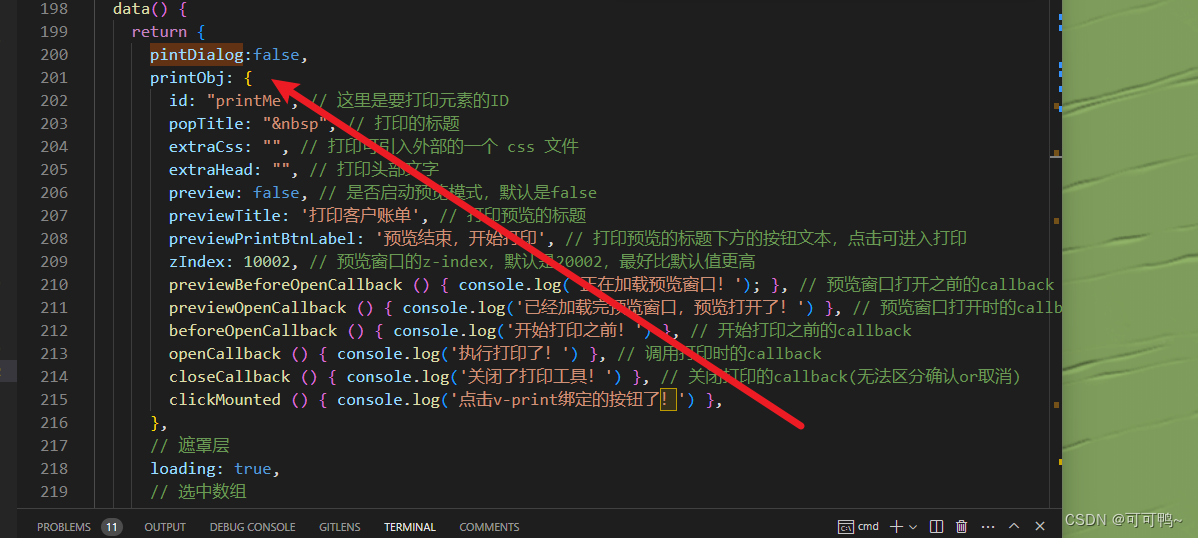
打印配置
printObj: {id: "printMe", // 这里是要打印元素的IDpopTitle: " ", // 打印的标题extraCss: "", // 打印可引入外部的一个 css 文件extraHead: "", // 打印头部文字preview: true, // 是否启动预览模式,默认是falsepreviewTitle: '打印客户账单', // 打印预览的标题previewPrintBtnLabel: '预览结束,开始打印', // 打印预览的标题下方的按钮文本,点击可进入打印zIndex: 10002, // 预览窗口的z-index,默认是20002,最好比默认值更高previewBeforeOpenCallback () { console.log('正在加载预览窗口!'); }, // 预览窗口打开之前的callbackpreviewOpenCallback () { console.log('已经加载完预览窗口,预览打开了!') }, // 预览窗口打开时的callbackbeforeOpenCallback () { console.log('开始打印之前!') }, // 开始打印之前的callbackopenCallback () { console.log('执行打印了!') }, // 调用打印时的callbackcloseCallback () { console.log('关闭了打印工具!') }, // 关闭打印的callback(无法区分确认or取消)clickMounted () { console.log('点击v-print绑定的按钮了!') },},


![[HDLBits] Exams/m2014 q4d](https://img-blog.csdnimg.cn/img_convert/b8d5dcb031b10e9c3ac7f81d36e10fa6.png)