文章目录
- 1. 使用uView让tabbar更优雅
- 1.1. 怎么才优雅?
- 1.2. uView的tabbar合适吗?
- 1.3. 引入项目过程
- 1.3.1. 修改pages.json
- 1.3.2. 把demo里面的pages先拷贝过来
- 1.3.3. 引入tabbar的图片
- 1.3.4. 运行
- 1.4. 我们自己的项目适配
1. 使用uView让tabbar更优雅
1.1. 怎么才优雅?
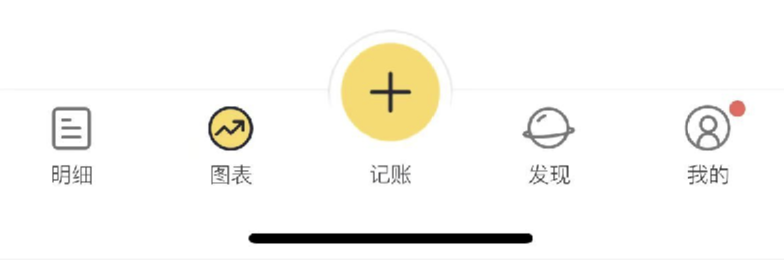
为什么要做这个呢?起因还是因为我们自己做的tabbar都平平淡淡,没什么特色,然而,我们有时候看到有的小程序的tabbar,中间突出很大一块,是怎么做到的呢?

1.2. uView的tabbar合适吗?
- tabbar底部导航栏:https://vkuviewdoc.fsq.pub/components/tabbar.html
- 对应的demo:https://vkuviewdoc.fsq.pub/components/resource.html
动手下载运行起来看看效果:

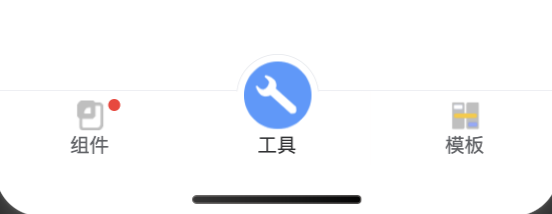
效果还是非常好的,那就开始搞吧
1.3. 引入项目过程
1.3.1. 修改pages.json
主要就是改pages配置,把tabbar定义一下
{"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages// {// "path": "pages/index/index",// "style": {// "navigationBarTitleText": "uni-app"// }// }// uView的自定义tabbar demo{"path": "pages/index/index","style": {"navigationBarTitleText": "uView UI"}},{"path": "pages/js/index","style": {"navigationBarTitleText": "工具"}},{"path": "pages/template/index","style": {"navigationBarTitleText": "模板"}}],"globalStyle": {"navigationBarTextStyle": "black","navigationBarTitleText": "uni-app","navigationBarBackgroundColor": "#F8F8F8","backgroundColor": "#F8F8F8"},"uniIdRouter": {},// uView的自定义tabbar demo,定义tabbar"tabBar": {"color": "#909399","selectedColor": "#303133","backgroundColor": "#FFFFFF","borderStyle": "black","list": [{"pagePath": "pages/index/index","iconPath": "static/uview/example/component.png","selectedIconPath": "static/uview/example/component_select.png","text": "组件"},{"pagePath": "pages/js/index","iconPath": "static/uview/example/js.png","selectedIconPath": "static/uview/example/js_select.png","text": "工具"},{"pagePath": "pages/template/index","iconPath": "static/uview/example/template.png","selectedIconPath": "static/uview/example/template_select.png","text": "模板"}]}
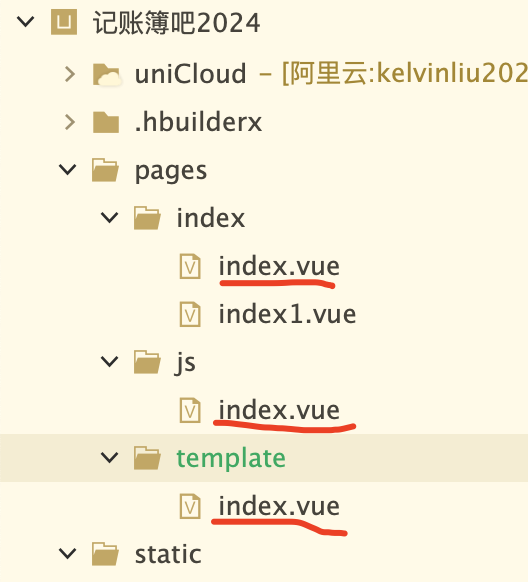
}1.3.2. 把demo里面的pages先拷贝过来
先拷贝,后面再删,主要是先运行起来。
其实也就是拷贝了3个文件,也没什么特别,好操作。

1.3.3. 引入tabbar的图片
同样,还是先拷贝过来,后面会改成我们自己的tabbar的图标。
把demo里的static/uview文件夹都拷贝过来。

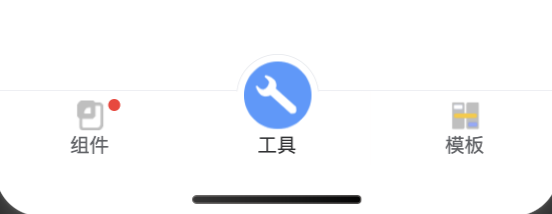
1.3.4. 运行
就这么多,运行起来就是那样的效果:

1.4. 我们自己的项目适配
还是按照之前的套路:
-
pages.json修改
{"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages{"path": "pages/bill_add/bill_add","style": {"navigationBarTitleText": "记一笔"}},{"path": "pages/bill_list/bill_list","style": {"navigationBarTitleText": "账单"}},{"path": "pages/bill_chat/bill_chat","style": {"navigationBarTitleText": "图表"}},{"path": "pages/bill_detail/bill_detail","style": {"navigationBarTitleText": "明细"}},{"path": "pages/my/my","style": {"navigationBarTitleText": "我的"}}],"globalStyle": {"navigationBarTextStyle": "black","navigationBarTitleText": "uni-app","navigationBarBackgroundColor": "#F8F8F8","backgroundColor": "#F8F8F8"},"uniIdRouter": {},// uView的自定义tabbar demo,定义tabbar"tabBar": {"color": "#909399","selectedColor": "#303133","backgroundColor": "#FFFFFF","borderStyle": "black","list": [{"iconPath": "/static/tab-bar/账单.png","selectedIconPath": "/static/tab-bar/账单_h.png","text": "账单","pagePath": "pages/bill_list/bill_list"},{"iconPath": "/static/tab-bar/图表.png","selectedIconPath": "/static/tab-bar/图表_h.png","text": "图表","pagePath": "pages/bill_chat/bill_chat"},{"iconPath": "/static/tab-bar/记账.png","selectedIconPath": "/static/tab-bar/记账_h.png","text": "记账","pagePath": "pages/bill_add/bill_add"},{"iconPath": "/static/tab-bar/明细.png","selectedIconPath": "/static/tab-bar/明细_h.png","text": "账单","pagePath": "pages/bill_detail/bill_detail"},{"iconPath": "/static/tab-bar/我的.png","selectedIconPath": "/static/tab-bar/我的_h.png","text": "我的","pagePath": "pages/my/my"}]} } -
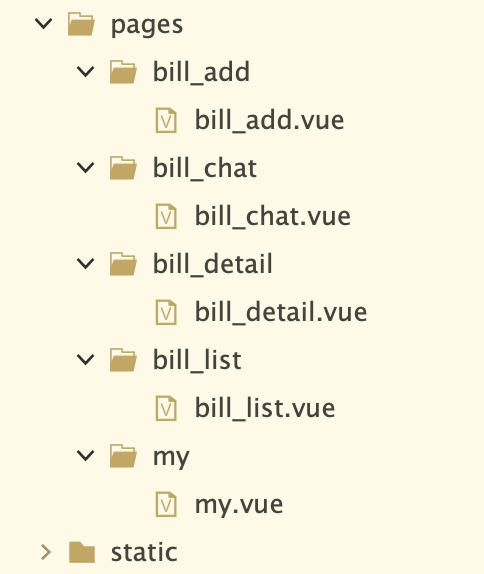
写对应的pages vue文件

-
引入图标的png图片

-
最后的结果就是