数值的输入与输出
- 一.与c++中的输入与输出的区别
- 二.QString转数值
- 三.数值转QString
- 1.number()
- 2.asprintf()
- 四.小项目
- 1.总价和进制
- 2.QSpinBox代替
- 3.QSlider滑动块
- 4.QScrollBar滚动条
- 5.QDial表盘
- 6.QLcdnumber lcd显示
- 五.总结一下下
一.与c++中的输入与输出的区别
在c++中我们一般通过控制台进行输入和输出,但是在qt中,我们的输入和输出要在界面中进行。
根据组件的不同,有的组件输入之后的类型是数值,但是有的组件输入之后的类型是QString类型
因此我们要学会QString与数值之间的相互转换,以便我们进行操作
二.QString转数值
这个其实我们在QString字符串中我就讲过,忘了的可以去看看,这里还是提一下吧。
其实就是用**toInt()**这个接口,int可以换成其他类型。
QString str="10086";
int num=str.toInt();
qDebug()<<num;
运行结果就是:10086
还可以加俩个参数第一个是判断是否转换成功
第二个是进制
int num;QString str1="a123";bool ret;num=str1.toInt(&ret,10);if(ret){qDebug()<<"转换成功"<<num;}else{qDebug()<<"转换失败";}
运行的结果:转换失败。
其他类型的都是类似的。
三.数值转QString
1.number()
万物皆有两面,我们来看看数值又如何转换到QString的。
可以用QString自带的静态函数number()
int num=10086;QString str=QString::number(num);qDebug()<<str;
就成功的将整型转换成了QString类型!
也可以进行进制的转换
int num=255;QString str=QString::number(num,16);qDebug()<<str;
运行结果为:ff 这是16进制哦
还可以对浮点数进行转换
float num=3.14;QString str=QString::number(num,'f',2);qDebug()<<str;
f :就是用浮点数的形式进行打印。
e:就是用科学计数法的形式进行打印。
g:会根据具体数值自动的进行f或者e的形式进行打印。
2.asprintf()
还有一种方式也可以进行转换,有点类似于c语言的sprintf()
这个的好处就是可以将数值转换为QString字符串的时候,还可以自定义格式。
float num=3.1415;QString str=QString::asprintf("这个数为:%.2f",num);qDebug()<<str;运行结果:这个数为:3.14
四.小项目
ok,我们现在知道了如何数值与字符串进行转换了,我们就可以来玩界面的东西了。下面我还是会以小的项目来边玩边学。
1.总价和进制
你们知道我刚刚为什么手写运行结果吗?
终于有网了,可以截图了,哈哈哈
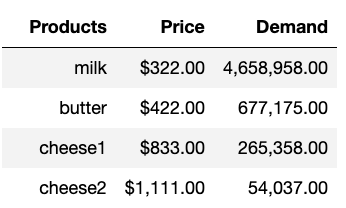
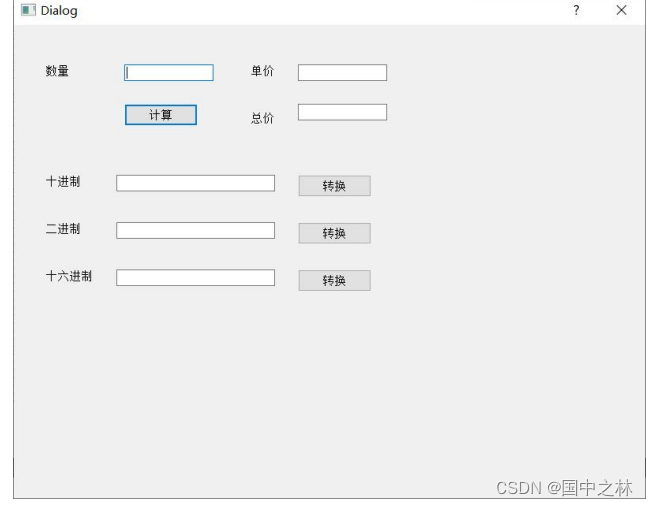
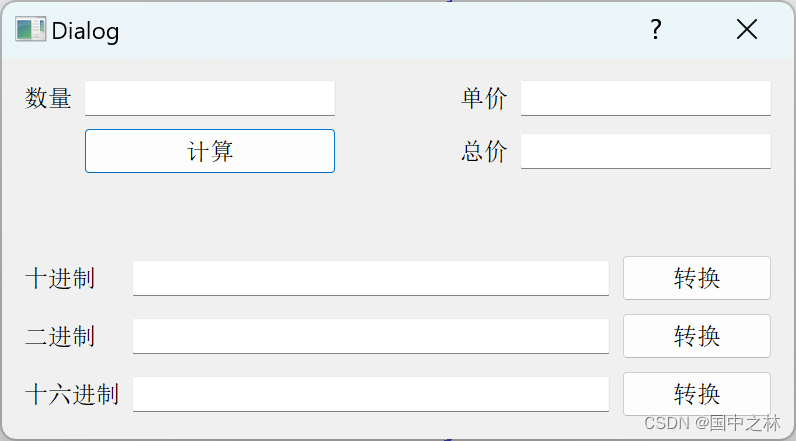
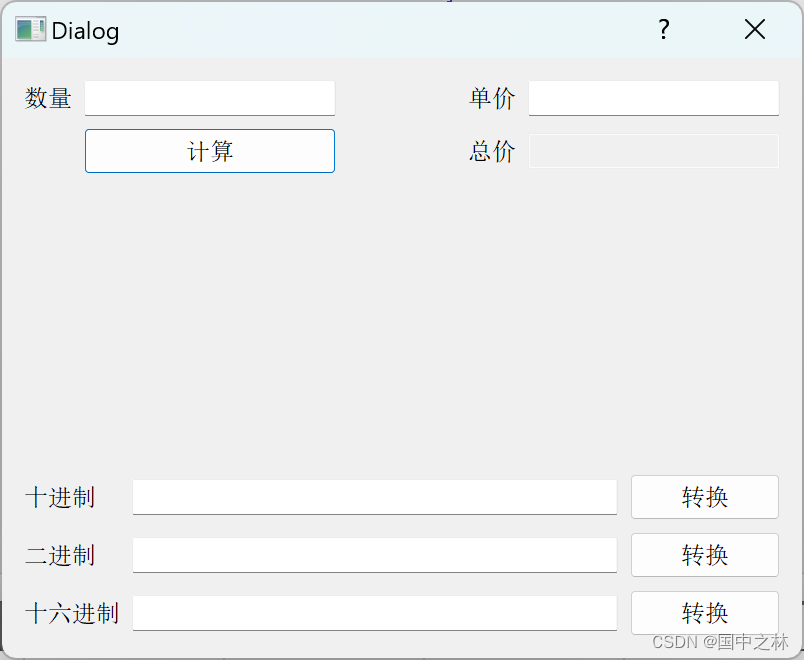
目标图:

我们希望可以用户输入单价和数量后,就可以算出总价。
还有一个功能就是可以进行进制之间的转换。
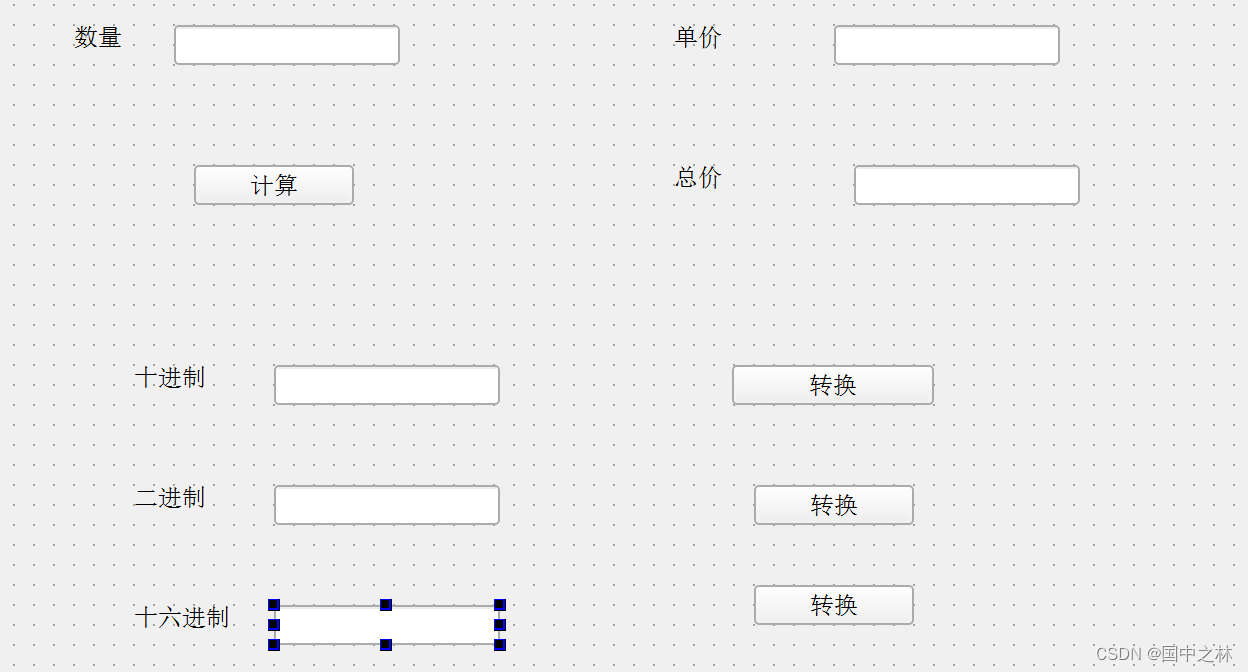
话不多说,直接开始界面设计:

记得改每个组件的名字哦,方便你的操作!
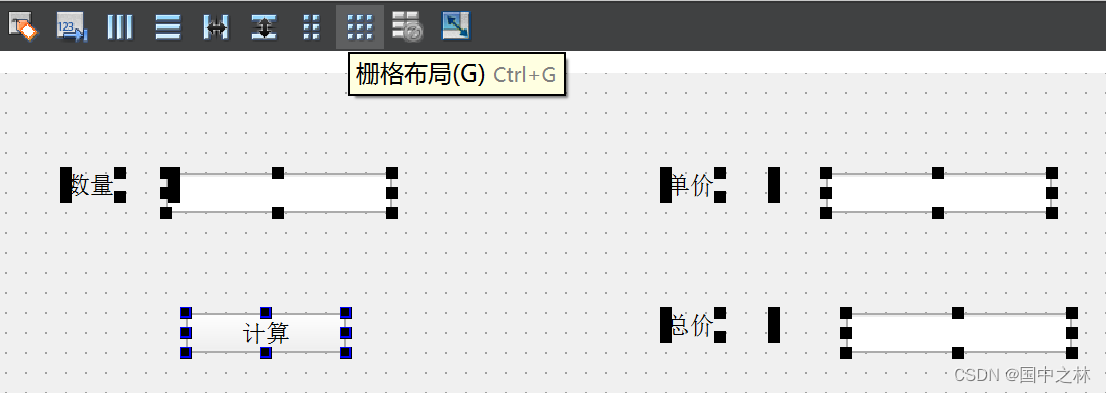
这样的界面实在太垃,我们要添加布局
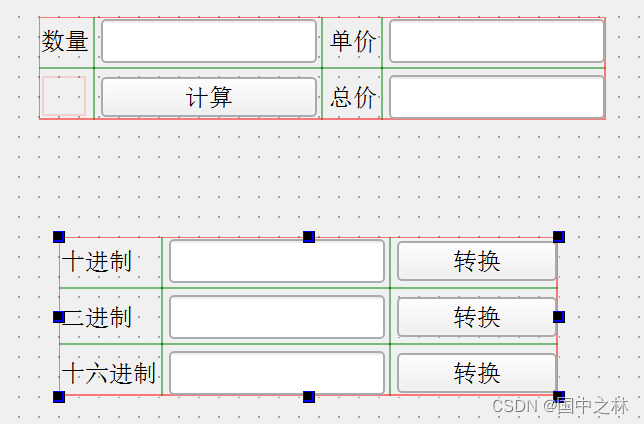
几个组件排列整齐,类似于表格的,我们可以用这个栅格布局

完美

然后我们用Spacer来添加空隙,达到自己喜欢的样式

最后我们对整个窗口进行一个垂直布局就可以达到:

OK,接下来就开始来实现我们的功能了,首先对计算进行转到槽
void Dialog::on_pushButtonCal_clicked()
{int count=ui->lineEditCount->text().toInt();float price=ui->lineEditPrice->text().toFloat();float total=count*price;QString ret=QString::number(total,'f',2);ui->lineEditTotal->setText(ret);
}
OK,我来讲讲这个代码,我们输入数据是在Line Edit组件里面,所以是QString的类型,但是我们需要做单价*数量的运算
所以我们刚刚学习的第一个点就可以用到了
先将字符串转成数值,然后进行乘法运算。
然后我们需要把结果输出到总价框中,因为里面需要的是字符串格式,所以,我们又将total转换成字符串的格式进行输出。
这就是字符串与数值之间的转换的具体用法。
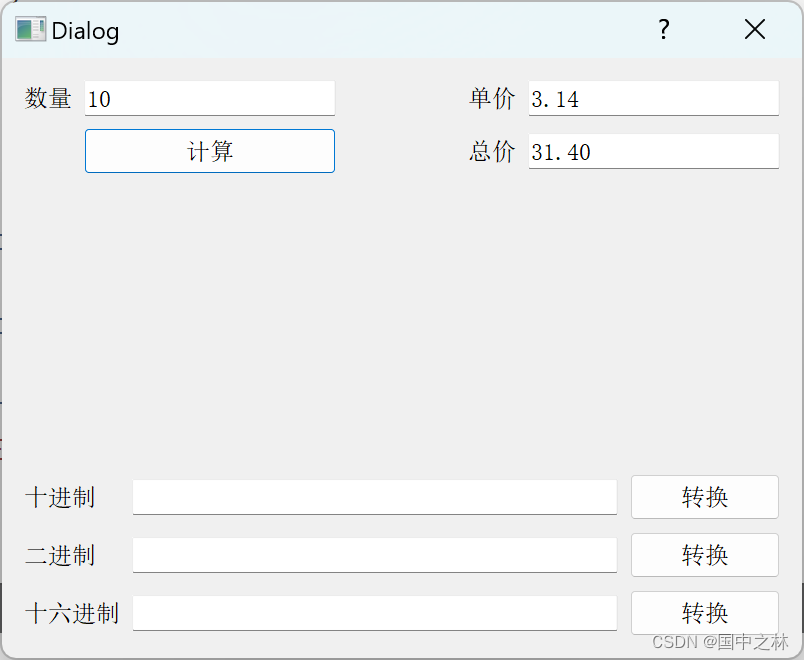
可以先简单看下效果:

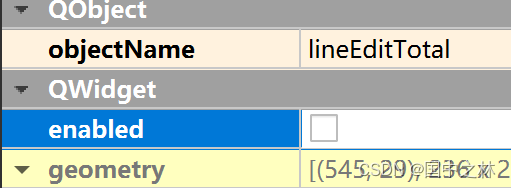
按道理总价是我们计算出来的,不允许我们进行输入,所以我们可以对总价的组件的enabled进行关闭。

然后运行结果:
总结就只能只读了

接下来我们开始对进制的功能进行实现。
void Dialog::on_pushButton10_clicked()
{int dec=ui->lineEdit10->text().toInt();QString hex=QString::number(dec,16);QString bin=QString::number(dec,2);ui->lineEdit2->setText(bin);ui->lineEdit16->setText(hex);
}void Dialog::on_pushButton2_clicked()
{bool ret;int bin=ui->lineEdit2->text().toInt(&ret,2);QString hex=QString::number(bin,16);QString dec=QString::number(bin,10);ui->lineEdit10->setText(dec);ui->lineEdit16->setText(hex);
}void Dialog::on_pushButton16_clicked()
{bool ret;int hex=ui->lineEdit16->text().toInt(&ret,16);QString bin=QString::number(hex,2);QString dec=QString::number(hex,10);ui->lineEdit10->setText(dec);ui->lineEdit2->setText(bin);
}
原理基本相同:将进制框里输入的东西拿出来,转换成相应进制的数值,然后再转换成相应的字符串,设置到界面框中。
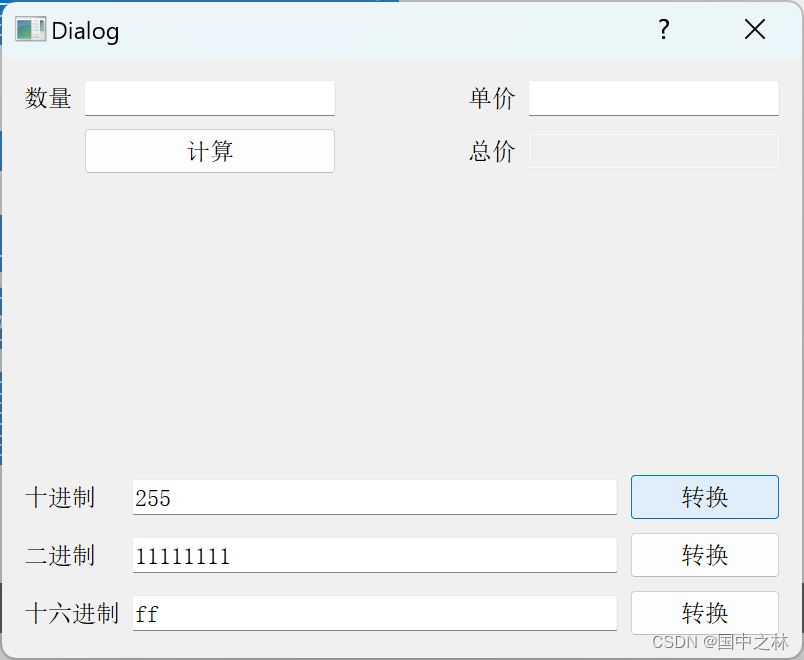
运行结果:

都可以相互转换,你们可以玩玩,不截图了。
现在咱们来讲讲那些不需要转换,输入之后就直接是数值的组件
2.QSpinBox代替
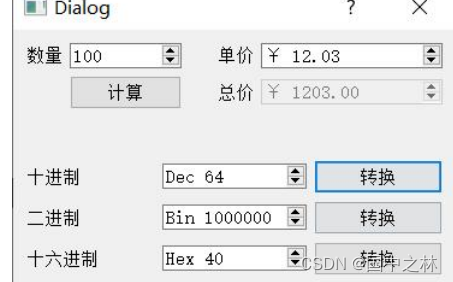
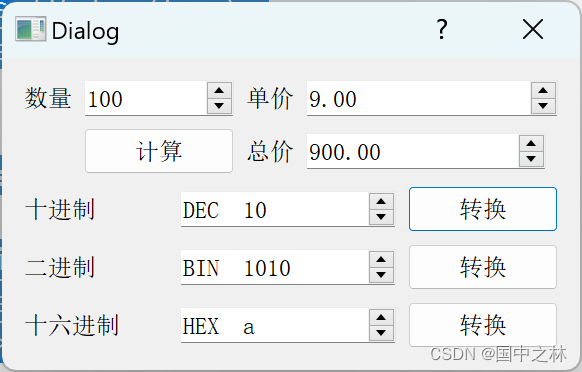
先看目标界面:

好,我们现在开始用SpinBox来进行替换:

Spin Box输出进制可以自己进行设置:

这里可以自动的转换成相应的进制然后再输出
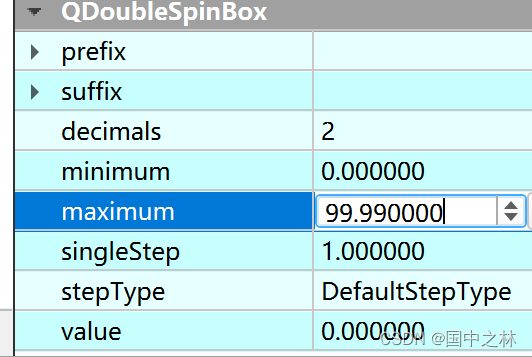
Spin Box的默认最大值为99,可以自己进行设置

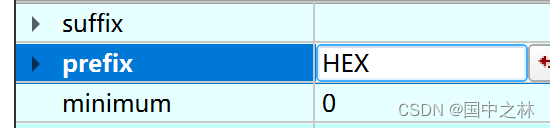
这里可以设置spin框的前缀:

void Dialog::on_pushButtonCal_clicked()
{int count=ui->spinBoxCount->value();//就可以直接拿出值double price=ui->doubleSpinBoxPrice->value();double total=count*price;ui->doubleSpinBoxTotal->setValue(total);
}void Dialog::on_pushButton10_clicked()
{int dec=ui->spinBox10->value();ui->spinBox2->setValue(dec);ui->spinBox16->setValue(dec);
}void Dialog::on_pushButton2_clicked()
{int bin=ui->spinBox2->value();ui->spinBox10->setValue(bin);ui->spinBox16->setValue(bin);
}void Dialog::on_pushButton16_clicked()
{int hex=ui->spinBox16->value();ui->spinBox2->setValue(hex);ui->spinBox10->setValue(hex);
}
现在的代码实现就不用再进行字符串的转换了,同时设置时也不用我们来转进制,因为在外面界面创建spin box时就添加了进制转换
是不是爽翻了,多注意注意Spin Box的属性就可以了。
运行结果:

非常好玩,你也去试试吧!
3.QSlider滑动块
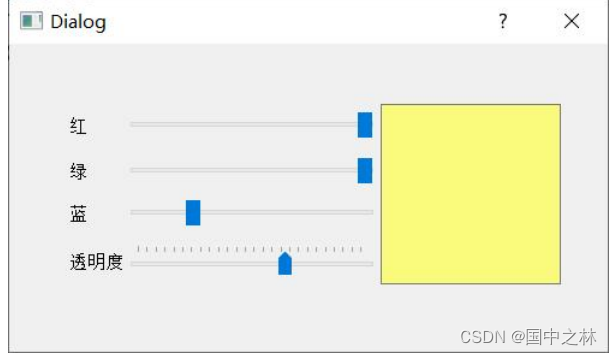
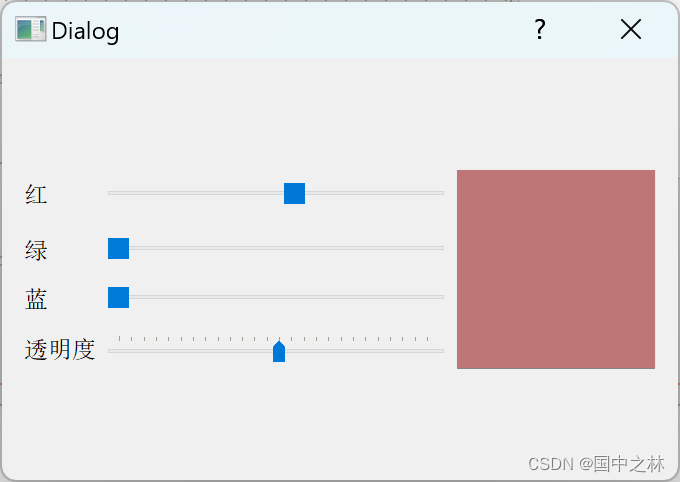
目标图:
OK,我们来讲下一个

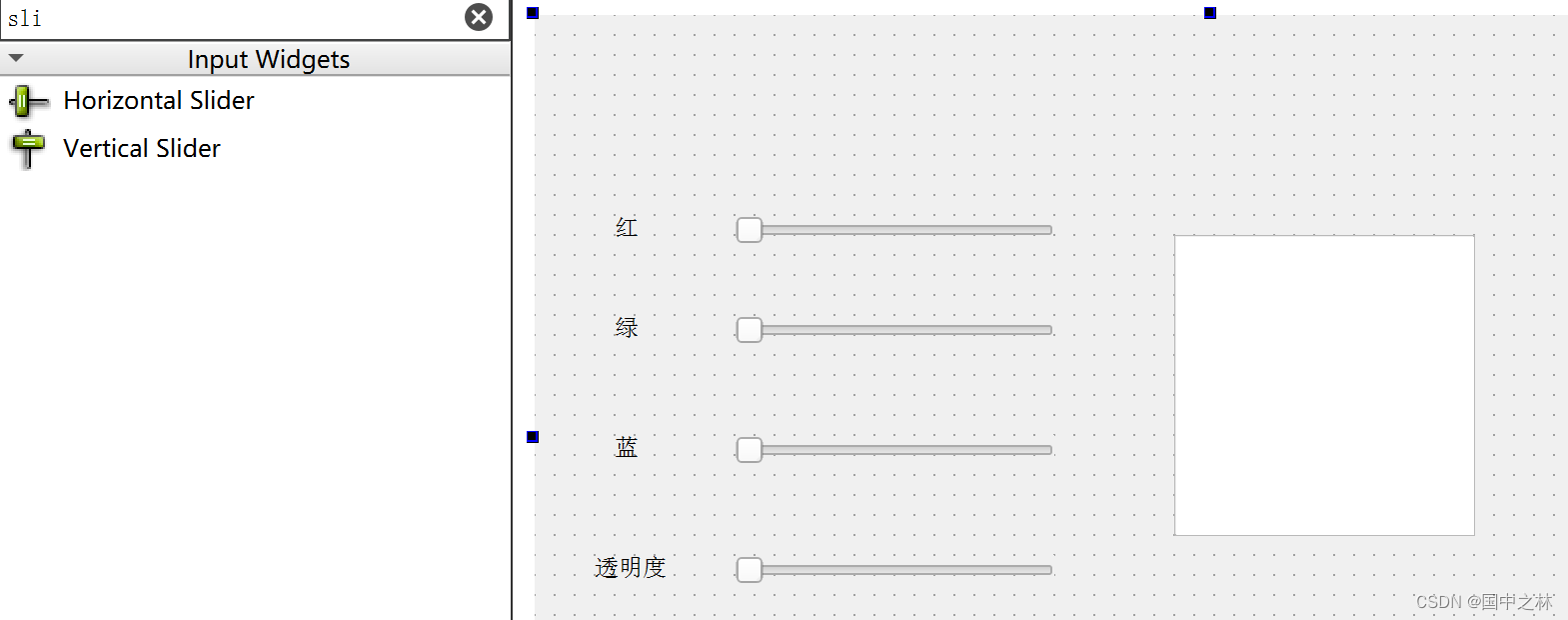
首先进行拖放

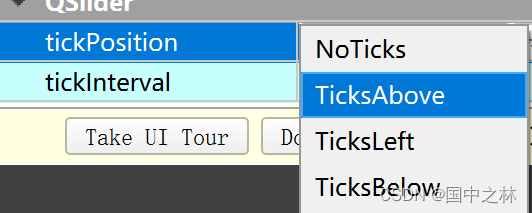
这里可以设置显示刻度

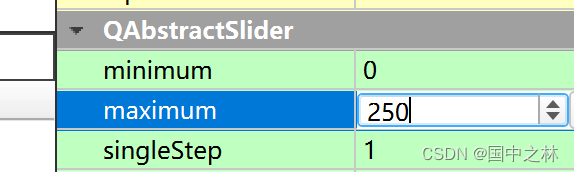
还可以进行范围的设置,因为我们rgb调色的范围是0~255;

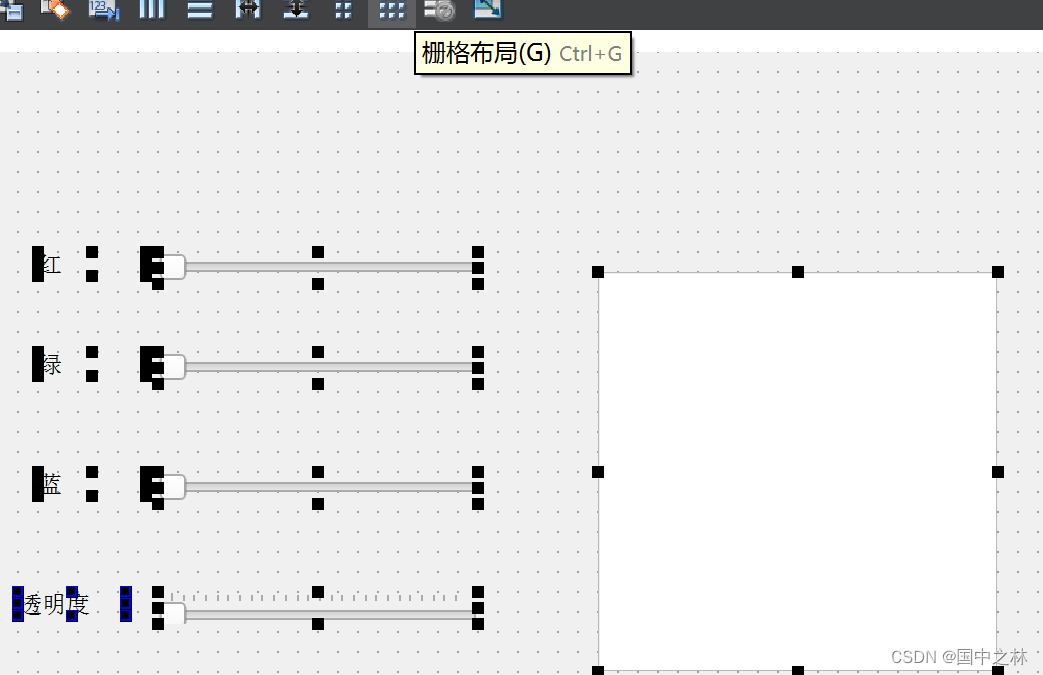
开始用格栅进行布局:

然后再进行垂直布局

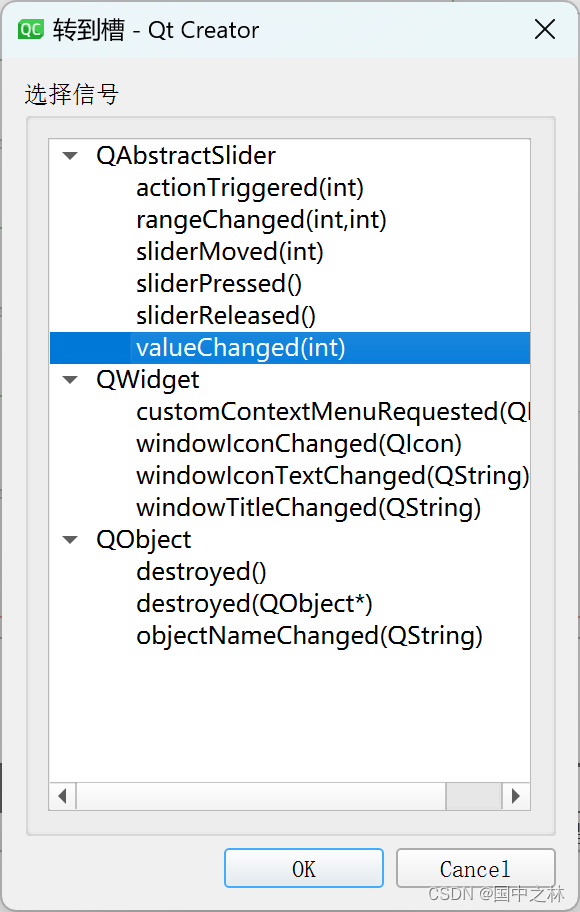
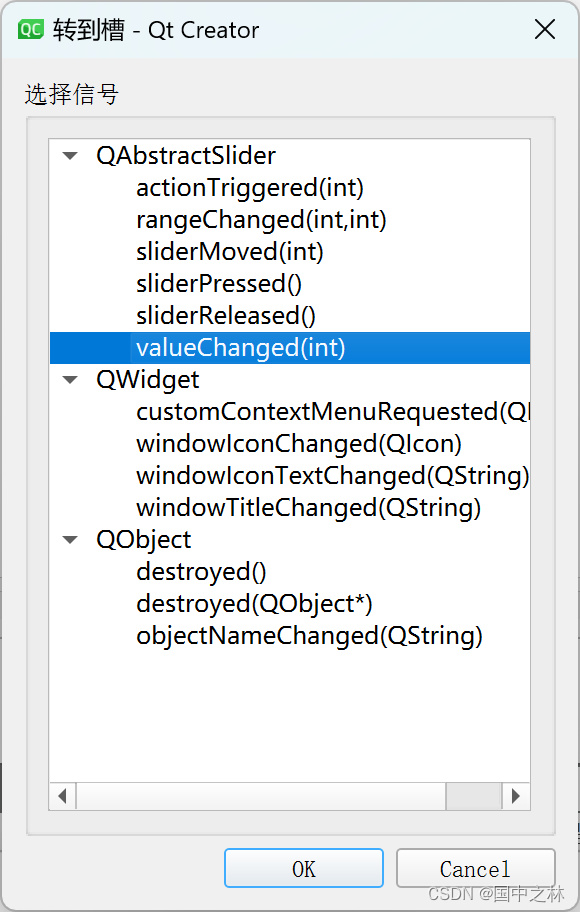
接下来转到槽,记得改名字哦。
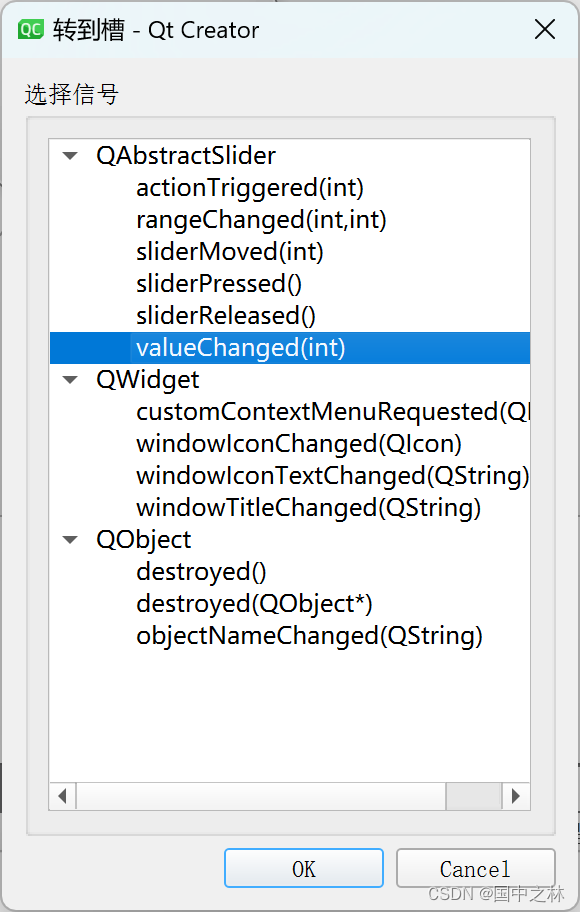
用这个信号:

代码:
void Dialog::on_horizontalSliderRed_valueChanged(int value)
{int red=ui->horizontalSliderRed->value();int green=ui->horizontalSliderGreen->value();int blue=ui->horizontalSliderBlue->value();int trans=ui->horizontalSliderTrans->value();QColor color=QColor::fromRgb(red,green,blue,trans);auto pei=ui->textEdit->palette();pei.setColor(QPalette::Base, color);//对背景添加颜色ui->textEdit->setPalette(pei);
}
代码解释:拿出各个滑动块的值,然后用rgb配色,再拿出文本编辑器的调色板来进行修改和设置。
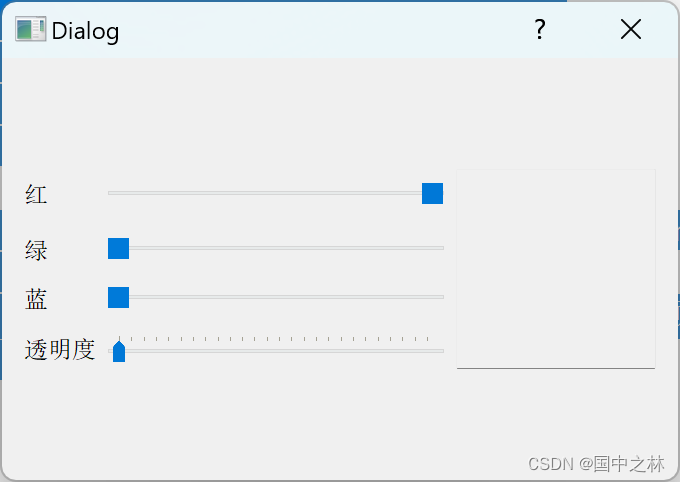
运行结果:

为什么没有效果?
因为我们透明度开满了,太透明了。
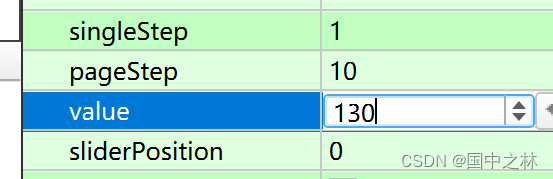
可以去属性栏位透明度滑块添加一个初始值。

现在就有颜色了:

接下来我们可以对绿蓝,透明度用转到槽,但是没必要,因为实现的功能代码一模一样,我们可以手动的将绿蓝和透明度的信关联我们的红色的槽函数
就相当于一个槽函数对应多个信号!
void Dialog::initSignalSlots()
{connect(ui->horizontalSliderBlue,SIGNAL(valueChanged(int)),this,SLOT(on_horizontalSliderRed_valueChanged(int)));connect(ui->horizontalSliderGreen,SIGNAL(valueChanged(int)),this,SLOT(on_horizontalSliderRed_valueChanged(int)));connect(ui->horizontalSliderTrans,SIGNAL(valueChanged(int)),this,SLOT(on_horizontalSliderRed_valueChanged(int)));
}
现在就可以调色了,太酷了,这个颜色挺好看!

4.QScrollBar滚动条
滚动条也可以直接拿到数值
目标图:

这个简单我们直接开始:
拖个大概:

直接一个垂直布局,然后设置滚动条值的范围。

然后直接对Scroll Bar转到槽,用这个信号:

代码:
void Dialog::on_horizontalScrollBar_valueChanged(int value)
{ui->textEdit->selectAll();//选择所有的字体ui->textEdit->setFontPointSize(value);//根据滚动条的值来配置字体大小
}
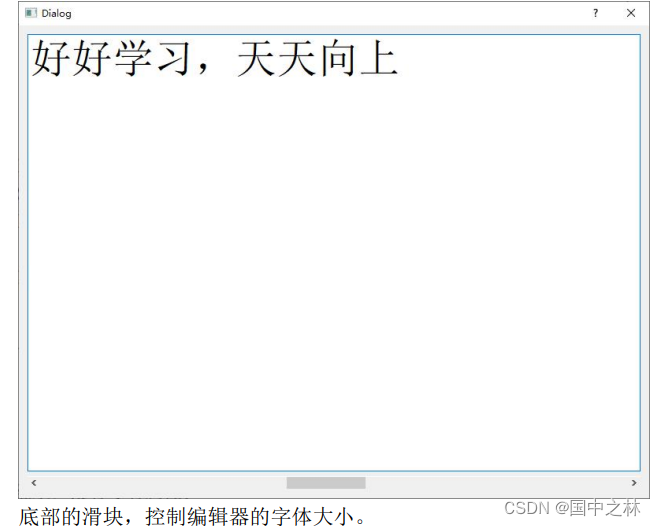
效果:

你也试试自己去玩。
5.QDial表盘
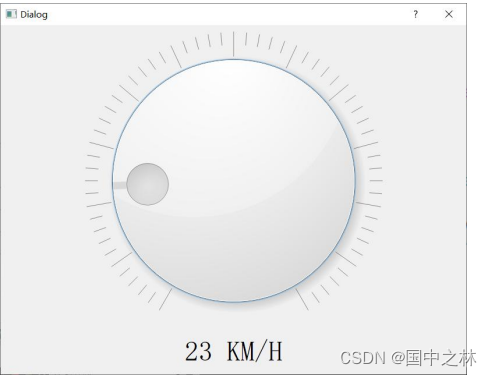
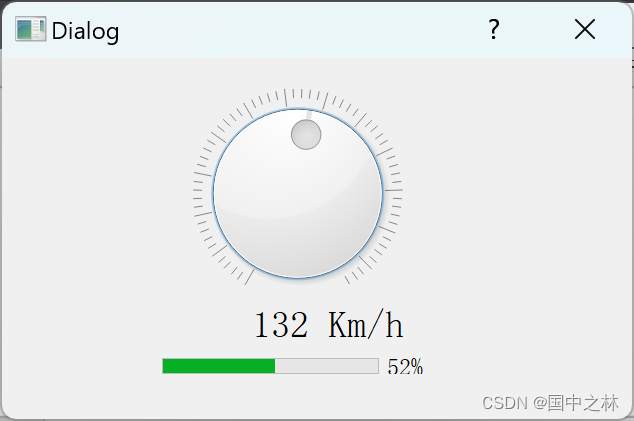
目标效果:

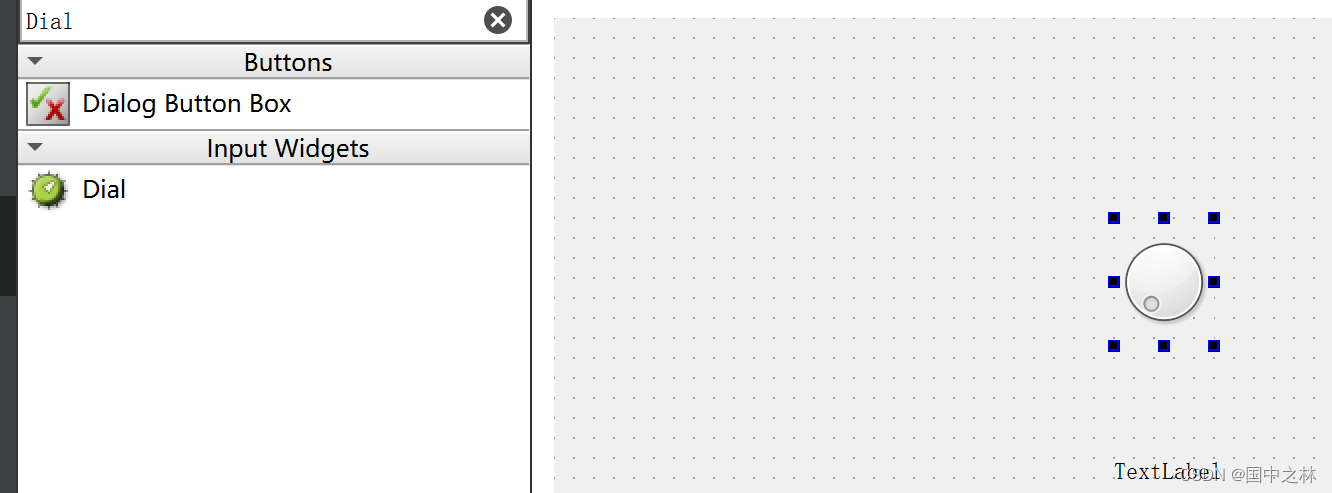
话不多说,直接拖放:

修改范围:

显示刻度:

直接转到槽:
还是这个信号

代码:
void Dialog::on_dial_valueChanged(int value)
{QString ret=QString::asprintf("%d Km/h",value);ui->label->setText(ret);
}
先转换成为字符串再添加到标签组件
运行结果:

帅呆了,是不是像车的表盘,哈哈
现在我们还可以添加一个进度条:
void Dialog::on_dial_valueChanged(int value)
{QString ret=QString::asprintf("%d Km/h",value);ui->label->setText(ret);ui->progressBar->setValue(value);
}
运行结果:

记得进度条的范围要和轮盘的一样哦。
6.QLcdnumber lcd显示
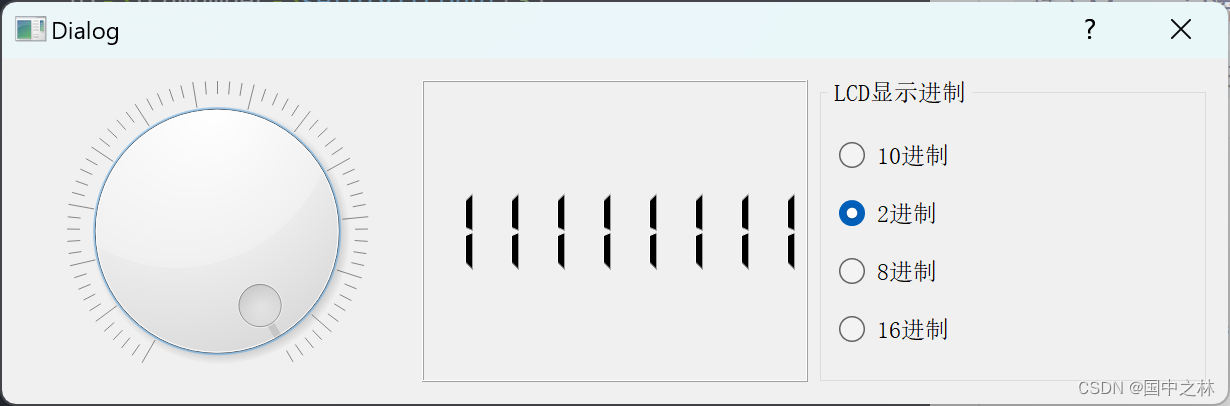
目标图:

这里需要一个LCD Number组件
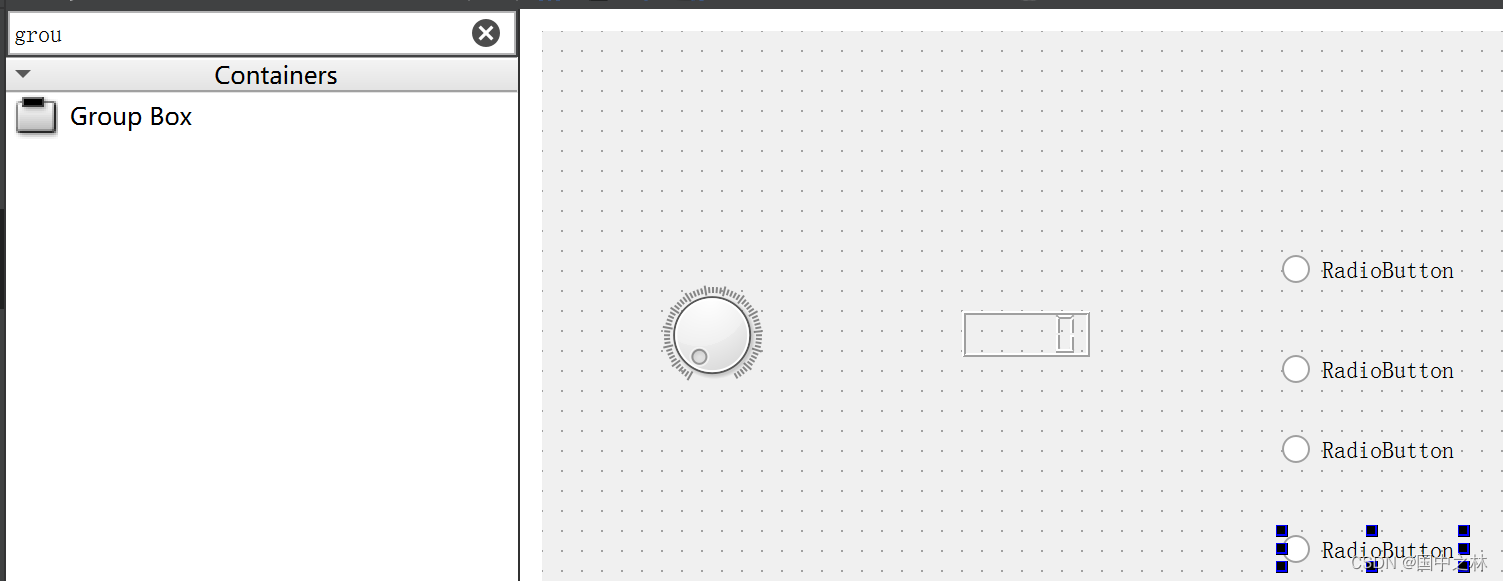
老规矩,先拖放吧

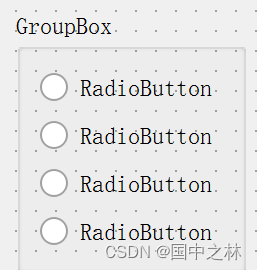
可以用Group Box来把后面同一类的单选按钮放在一起,然后可以对group内进行布局。

先对三个组件进行一个水平布局,然后对窗口进行一个垂直布局

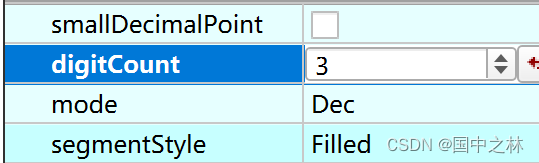
默认选中10进制,LCD显示3位数

先对表盘进行转到槽:
void Dialog::on_dial_valueChanged(int value)
{ui->lcdNumber->display(value);//LCD的显示
}
然后对几个单选按钮进行转到槽:
void Dialog::on_radioButton10_clicked()
{ui->lcdNumber->setDigitCount(3);//LCD显示3位数ui->lcdNumber->setDecMode();//设置为10进制;}void Dialog::on_radioButton2_clicked()
{ui->lcdNumber->setDigitCount(8);ui->lcdNumber->setBinMode();
}void Dialog::on_radioButton8_clicked()
{ui->lcdNumber->setDigitCount(3);ui->lcdNumber->setOctMode();
}void Dialog::on_radioButton16_clicked()
{ui->lcdNumber->setDigitCount(3);ui->lcdNumber->setHexMode();
}一个是设置位数,一个是设置进制不用我多说了吧
效果展示:

真的很好玩,你也去试试吧,一直转盘。
五.总结一下下
经过这些小项目,想必你应该对数值的输入和输出有了自己的理解
说白了就是为了适应界面的输入和输出。
界面有的组件需要字符串,而计算我们需要数值,所有我们需要根据我们的需求来进行转换。
OK了,也算是搞完了,好累!加油
不积蹞步,无以至千里; 不积小流,无以成江海