说明:
1.访问地址:
本项目实战使用的是传智播客的安享理财项目(找了半天这个项目能免费用且能够满足测试实战需求)
前台:http://121.43.169.97:8081/
后台:http://121.43.169.97:8082/
(点赞+收藏+关注====》》获取后台账号密码)
2.只写了部分核心模块,接口API文档资源已上传,接口测试部分可以先看接口文档
3.上一篇关于测试用部分请点击查看----》》http://t.csdnimg.cn/ELvQw
4.本篇主要JMeter实现接口自动化测试,下一篇将分享测试数据的清理和JMeter测试报告的生成
如有不足之处欢迎小伙伴们在评论区指出来哦,我们一起讨论,一起进步
最最最重要的是记得点赞+收藏+关注哦~~~
一、理论回顾
1.手工执行接口测试:
- 目的:尽早的发现问题
- 时机:在后端代码转测试、前端代码未转测时,先进行手工接口测试执行
2.自动化执行接口测试:
- 目的:保障项目在迭代过程中的质量,不引入新问题
- 时间:在系统测试结束后,根据时间来编写自动化接口测试
3.金融项目测试特点
- 业务复杂
- 涉及第三方接口,需要用到Mock技术模拟第三方接口的返回结果
4.接口设计的要点
单接口测试用例设计

多接口测试用例设计

5.Mock技术简介
【代码资源已上传】
作用:用于在测试时无第三方测试服务器,通过代码的方式自己模拟第三方的测试服务器
实现:
- 编写代码,按照第三方接口请求url来接收请求的所有参数;
- 按照第三方系统接口API文档的描述,来编写对应的响应数据,并按照第三方系统接口文档的要求返回给对应的地址;
- 如果涉及到数据存储,需要自己创建一个测试数据库,来模拟第三方系统进行数据的存储。
举个栗子:
模拟⼀个:登录接⼝
需求 : ⽤户名为 admin 密码为: 123456 , 请求参数 格式为:form1 、 登录成功反馈:状态码 :200 {"status":200,"msg":" 登录成功! ","token":"XXX1213123123"}2 、登录失败反馈:状态码 :200 {"status" : 100 , “msg”:" ⽤户名或密码错误! "}from flask import Flask , requestapp = Flask ( __name__ )# 定义接⼝ 模拟返回结果@app . route ( "/login" , methods =[ "post" ])def login ():# 提取数据userrname = request . form . get ( "username" )pwd = request . form . get ( "password" )# 判断if userrname == "admin" and pwd == "123456" :return { "status" : 200 , "msg" : " 登录成功! " , "token" : "xxxx123123123" }else :return { "status" : 100 , "msg" : " ⽤户名或密码错误! " }# 运⾏app . run ()
6.JMeter接口测试常用的测试原件
- 取样器-HTTP请求:发http请求
- 配置元件-HTTP请求默认值:设置HTTP请求url中的字段(协议、域名、端口)的默认值
- 配置元件-用户定义的变量:定义的全局变量,方便脚本中数据的修改
- 配置元件-HTTP Cookie管理器:Jmeter自动对HTTP消息中cookie进行管理(提取-赋值)
- 后置处理器-JSON提取器:针对响应格式为JSON的数据,提取出指定字段的值
- 后置处理器-正则表达式提取器:针对任何响应格式的数据,按照正则表达式规则提取对应的值
- 断言-响应断言:检查响应结果是否正确,可以适用于任何格式
- 断言-JSON断言:钳对ison格式的数据,检查响应结果是否正确
- 监听器-察看结果树:脚本调试时,查看测试结果
二、测试数据构造
1.手动操作系统进行测试
要求对应功能已经实现
优点:操作简单
缺点:效率比较低
建议:适合在不需要频繁构造的数据的场景使用
2.调用其它接口构造
3.通过数据库构造
三、接口测试用例
四、手工执行接口测试
手工执行的过程
- "HTTP请求默认值 -- 设置URL里的IP+port等,方便后续修改"HTTP消息头管理器 -- 对所有的请求消息头进行统一设置
- IHTTP Cookie管理器 -- 同一个业务操作中多个接口请求可以通过,cookie管理来自动管理令牌
- 线程组 -- 一个线程组可以对应一个用例;(多个用例组合成一个完整的业务过程,可以将多个用例放在同一个线程组)
- ”当前HTTP请求中有多消息体时,需要在HTTP请求取样器勾选“multi-part"设置
- ”在开户等第三方业务时,需要提取返回中“HTML代码”里部分字段,通过正则表达式提取器进行数据提取,并赋值后后续请求
1.创建HTTP信息头管理器,HTTP Cookie管理器,HTTP缓存管理器,HTTP请求默认值,查看结果树





2.创建线程组,创建http请求

2.创建请求

执行之后可以在结果树中查看执行结果


3.手工测试计划示例

4.特殊情况说明
【这个项目是有bug的,在执行的过程中不会全部符合预期】
(1).注意注册输入的手机号需要是没注册过的
 (2)注意定时器的作用域
(2)注意定时器的作用域


(3)认证请求的请求头

(4)开户请求
 使用正则表达式提取器
使用正则表达式提取器







【这块大家可以试一下,结果可能和我的不一样】】
五、自动化
获取图片验证码
1、参数化


【注意:Random只能生成随机整数】


2、添加响应断言
默认状态码不是200就执行失败,可以勾选【忽略状态】避免执行失败



3.执行,查看结果




获取短信验证码
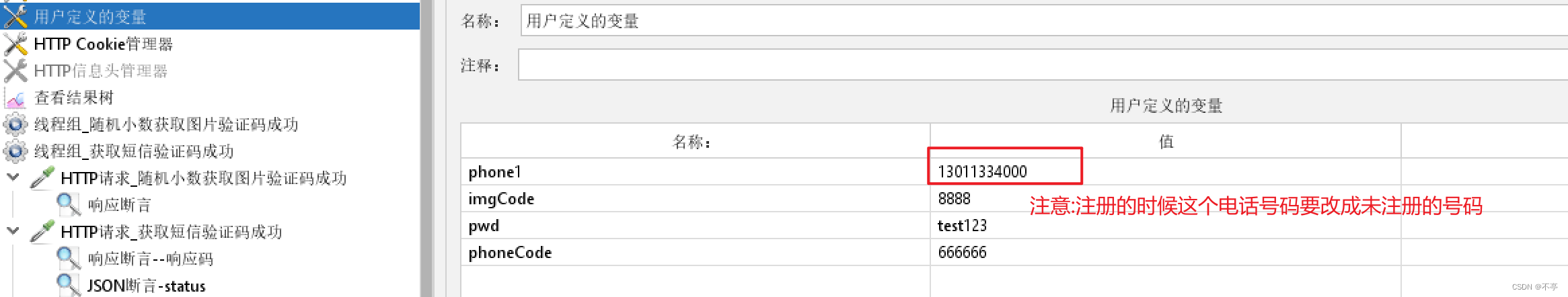
1.参数化
在用户自定义变量值定义好手机号和验证码


2.断言
预期结果:
1、响应状态码:200
2、响应数据:{"status":200,"description":"短信发送成功"}
响应状态码-----响应断言
返回数据-----JSON断言




3.执行,查看结果


获取短信验证码失败
图片验证码为空,图片验证码错误,未调用图片验证码,手机号为空
同样的操作方式添加参数化和断言就行
断言信息
status: 100
description :图片验证码错误
失败/错误的测试数据由于只用一次,可以提前定义变量也可以不用参数化

注册成功
按照上面的方法执行参数化,断言,执行
注意手机号需要未注册的,前面短信验证码的手机号也要和后面一样

【其他功能模块的接口测试按照上面的方法进行参数化和断言就可以了】
注意:
- 对于第三方接口的断言:是在mock代码中return的字符串
- 在写断言的时候,要根据API文档或者测试用例来写,如果确定代码,参数都没有问题,断言出错导致测试请求失败,那就是一个bug
业务流程的接口的自动化:
只需要在单接口自动化调试时将脚本调通(完成参数化和断言)
然后根据业务的执行流程将涉及到的单接口组合到一起
注意:组合的顺序,前后的数据要搭配好就行。