O2OA是一个高度可定制化的企业级开发平台,它的API(应用程序接口)分为前端和后端,各自有不同的用途,平台为用户开放了全部的后端API供开发者使用,开发者可以根据各类API组织出符合实际业务需求的新服务或者新业务,用于数据查询,业务接口服务等。
一、API功能简介
1、前端API:
O2OA的前端API主要用于浏览器和移动端H5页面。这些API基于用户所使用的浏览器的Javascript引擎,使用Javascript语法。前端API允许用户通过脚本访问和操作平台内的各种对象,包括DOM对象(文档对象模型)以及通过平台定义的API操作业务数据、组织、视图等对象。
-
-
脚本可以在后端(服务器端)和前端(浏览器端)执行。
-
定义在流程中的脚本在后端执行;
-
定义在表单等其他地方的脚本在前端执行。
-
在表单和其他地方定义的脚本主要在前端执行。
-
2、后端API:
O2OA的后端API则运行在服务器上。这些API基于JDK8标准的Nashorn,遵循ECMAScript 5.1规范。后端API允许用户通过脚本访问和操作平台内的各种对象,但与前端API不同的是,这些操作主要在服务器端执行。后端API还支持一些特定的特性,如处理url路径参数和body参数,以及通过不同的认证方式进行接口认证等。
总的来说,O2OA的API为开发者提供了丰富的接口和功能,使得他们可以根据需要定制和扩展平台的功能。无论是前端还是后端API,都为用户提供了强大的工具来访问和操作平台内的各种对象和数据,从而满足各种业务需求。
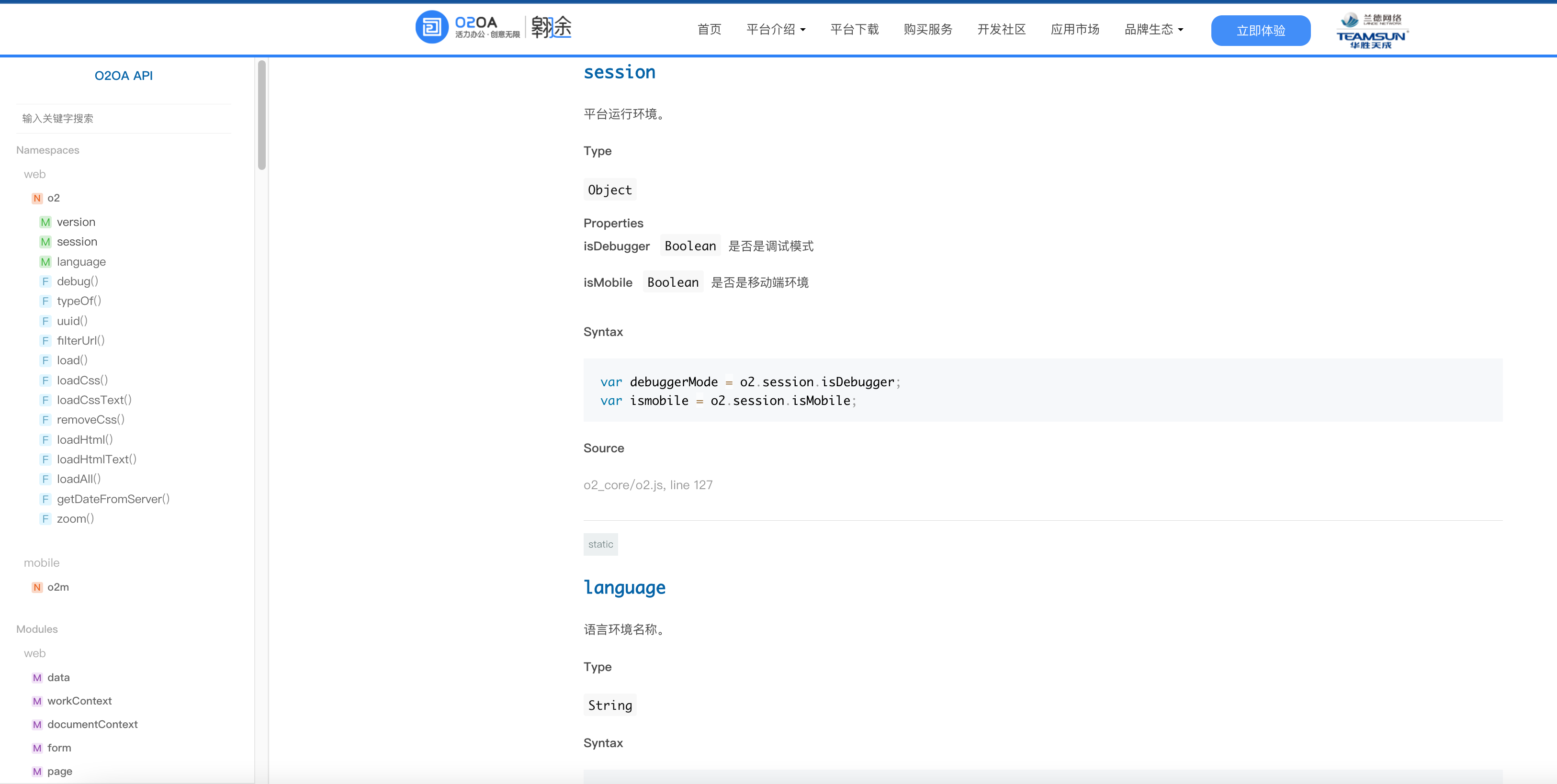
二、前端API文档访问说明:
访问地址:O2OA API: | O2OA开发平台 或者您私有化部署的服务器:http:// {server hostname}/api

三、前端API接口概述
| 对象 | ||
| 业务数据(data) | 流程实例(workContext) | 内容管理实例(documentContext) |
| 组织(org) | 流程表单(form) | 页面(page) |
| 视图(view) | 数据字典(Dict) | Action(Action) |
| 引用(include) | 方法定义(define) | session(session) |
系统模块说明
| 服务 | |
| x_processplatform_assemble_surface | 流程平台相关服务 |
| x_portal_assemble_surface | 门户平台相关服务 |
| x_cms_assemble_control | 内容管理平台相关服务 |
| x_query_assemble_surface | 数据平台相关服务 |
| x_organization_assemble_express | 组织架构相关服务 |
| x_file_assemble_control | 云文件相关服务 |
| x_meeting_assemble_control | 会议管理相关服务 |
| x_bbs_assemble_control | 论坛相关服务 |
| x_calendar_assemble_control | 日程管理相关服务 |
| x_hotpic_assemble_control | 热点信息相关服务 |
| x_mind_assemble_control | 脑图模块相关服务 |
| x_organization_assemble_personal | 个人设置相关服务 |
| x_attendance_assemble_control.json | 考勤模块相关服务 |
四、后端Restful API文档(OpenAPI)访问说明
为了最大限度地保障各类系统的安全性,O2OA开发平台默认关闭了从外部访问Restful API列表的权限。我们可以使用管理员账号进入系统启用Restful API列表的访问权限,步骤如下:
-
-
用管理员身份(xadmin或者拥有Manager角色的用户)登陆O2OA开发平台;
-
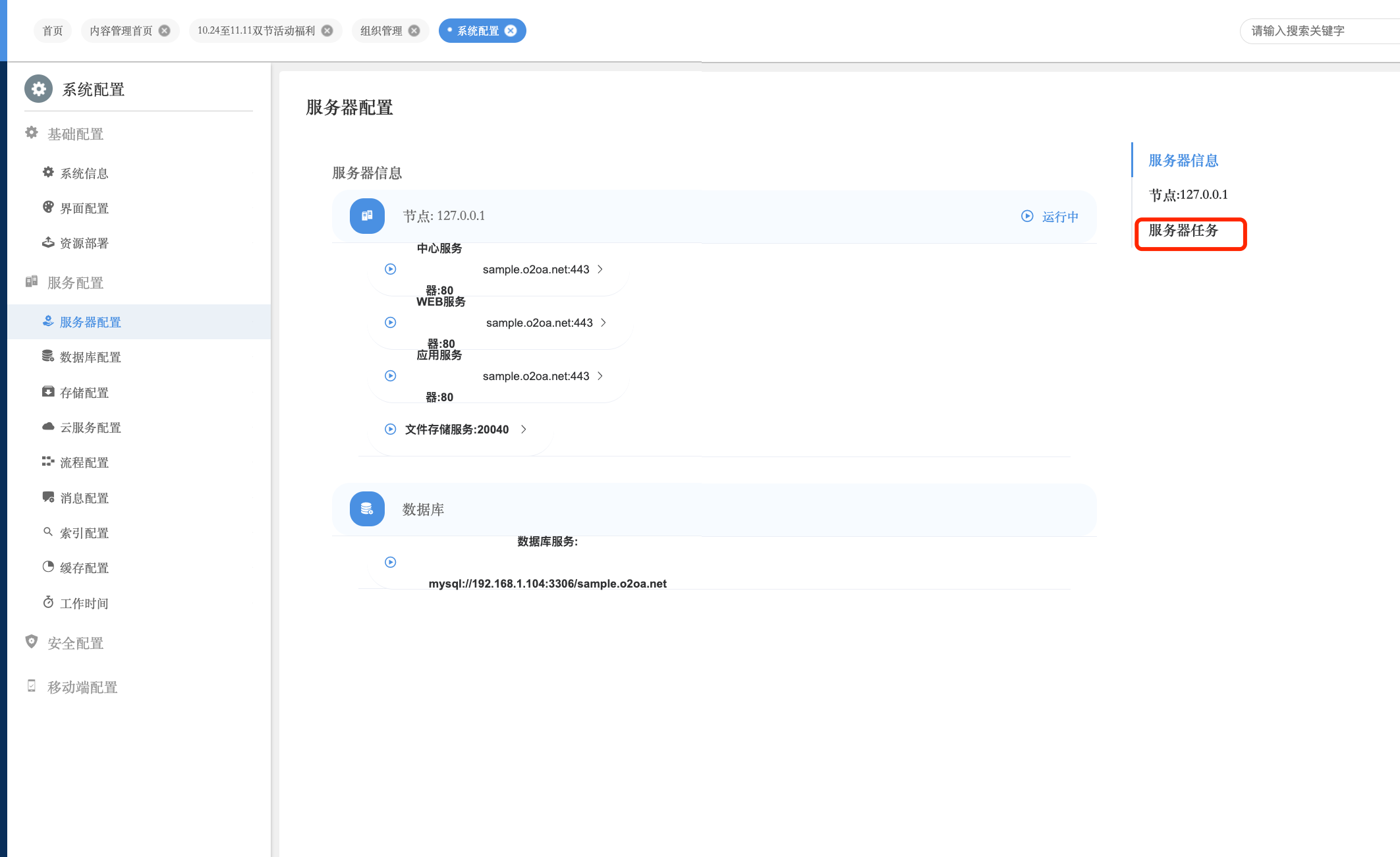
选择服务器配置-服务器任务,如下图所示:
-

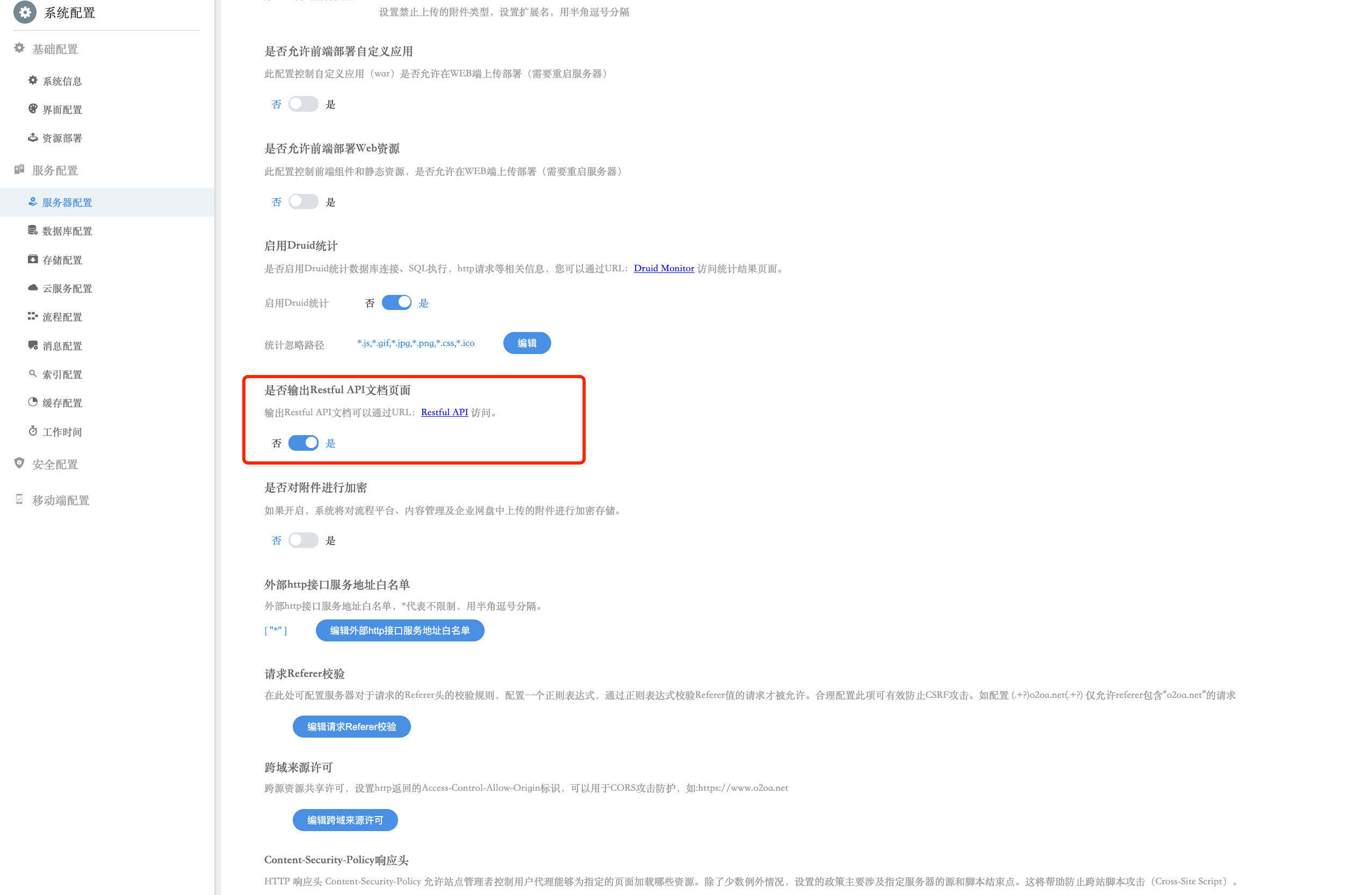
c. 允许输出API文档页面,选择“是”

五、后端API的使用方式
O2OA所有的后端应用服务都是开放的restful服务,用户可以在拥有管理员权限的前提下查看平台服务列表。
1、服务地址列表访问
1、使用xadmin或者拥有管理员权限(manager角色)的用户登录O2OA服务器
2、访问中心服务器的服务列表:
访问地址:https://{servername}/x_program_center/jest/list.html

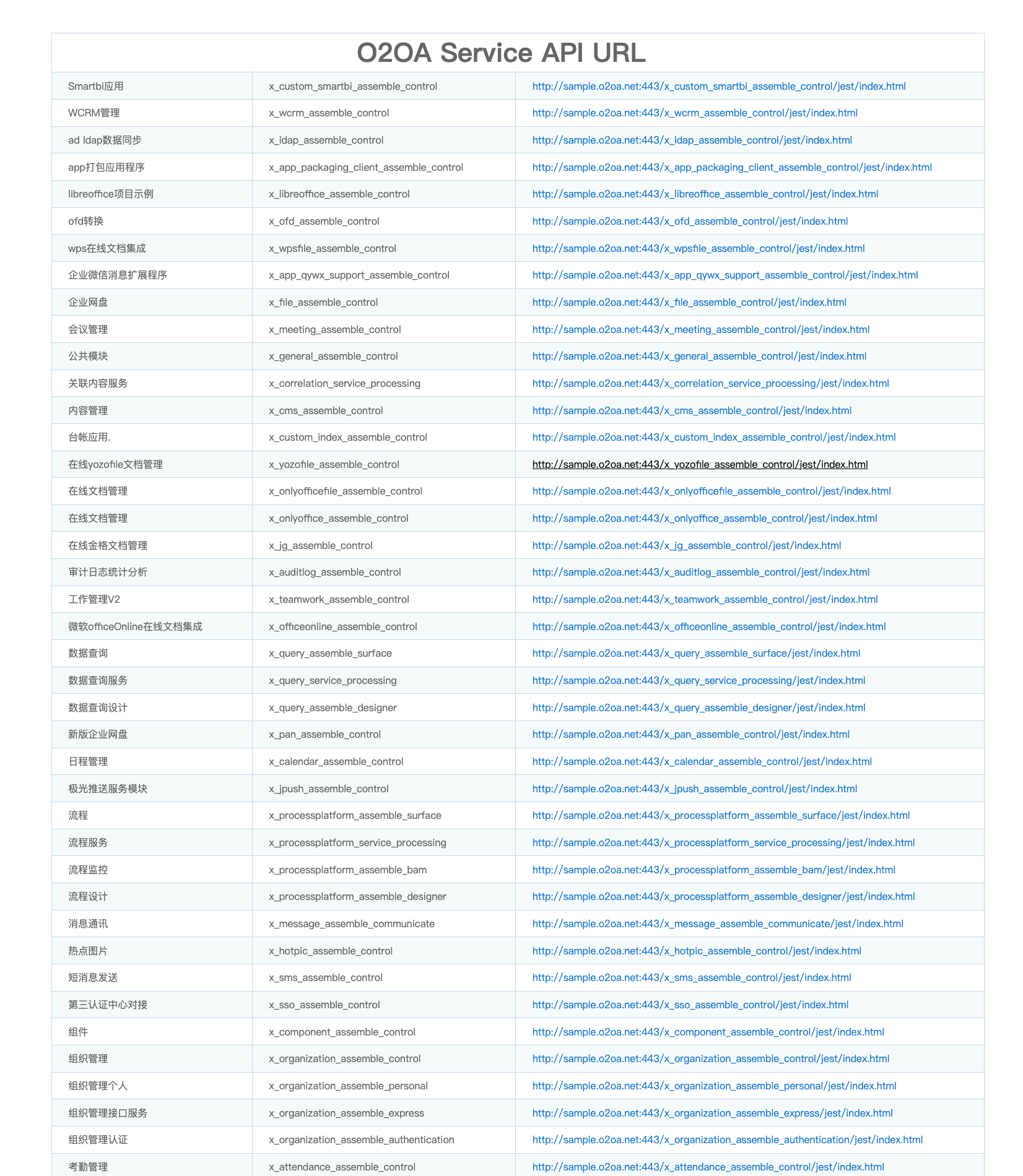
O2OA服务API列表
2、应用模块Restful服务说明
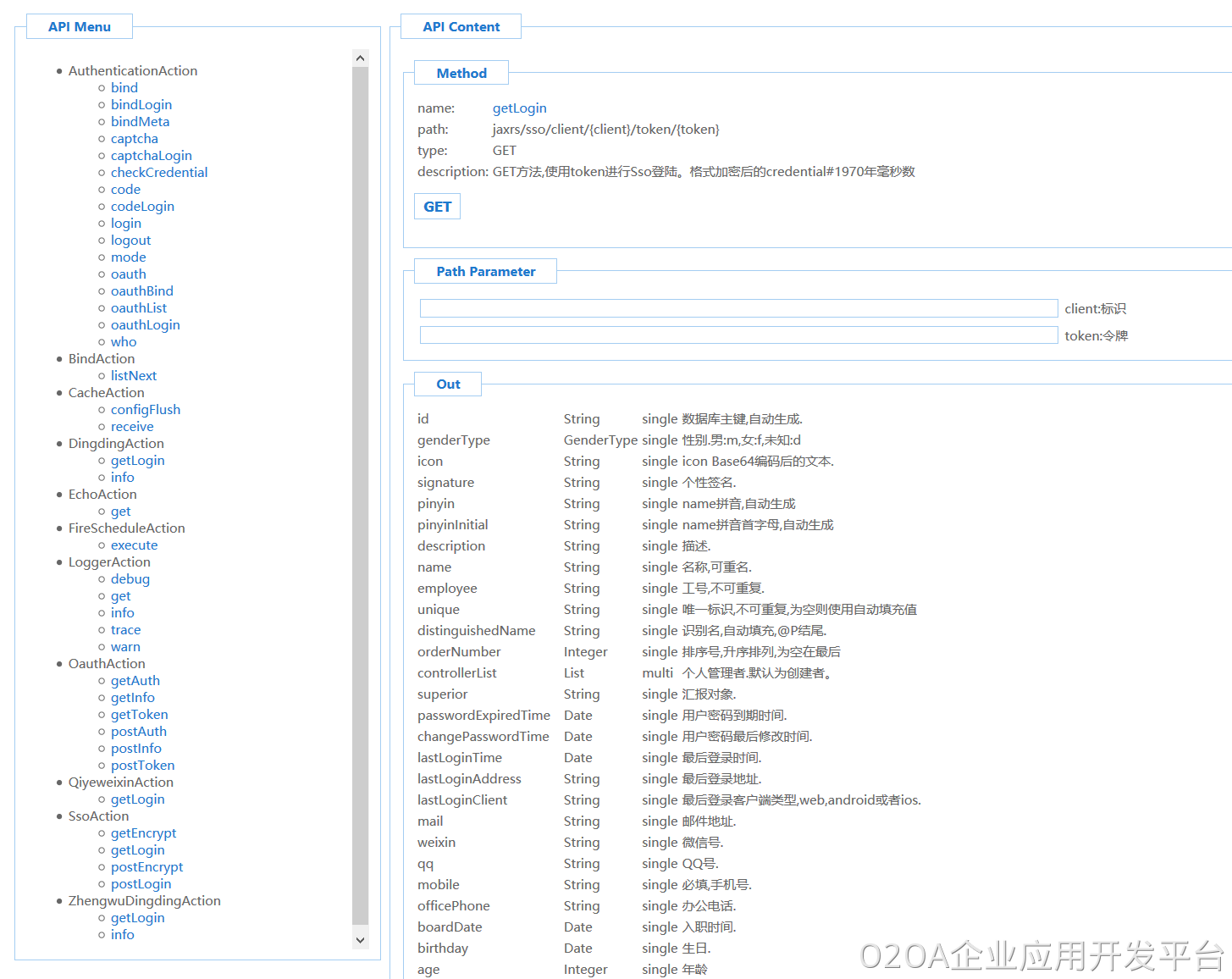
点击中心服务器服务API列表中的具体应用服务列表,可以访问具体应用服务的API,如:
http://appserver_host/x_organization_assemble_authentication/jest/index.html

开发者可以根据具体的服务说明指引来了解服务的调用方式,也可以填写参数进行服务的调用测试。