一、下载编译器Visual Studio2022和Qt 5.12.10
Visual Studio 2022
社区版就够学习使用了
Qt5.12.10

安装教程网上搜,一大堆
也很简单,配置直接选默认,路径留意一下即可
二、配置环境
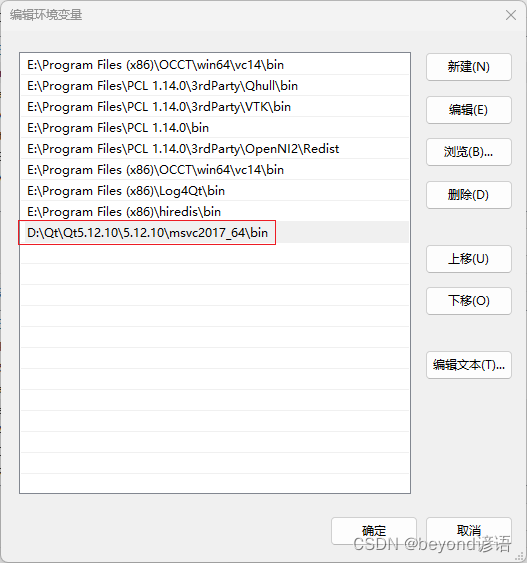
Ⅰ,配置Qt环境变量
系统变量下的Path,添加Qt路径,到bin文件夹下

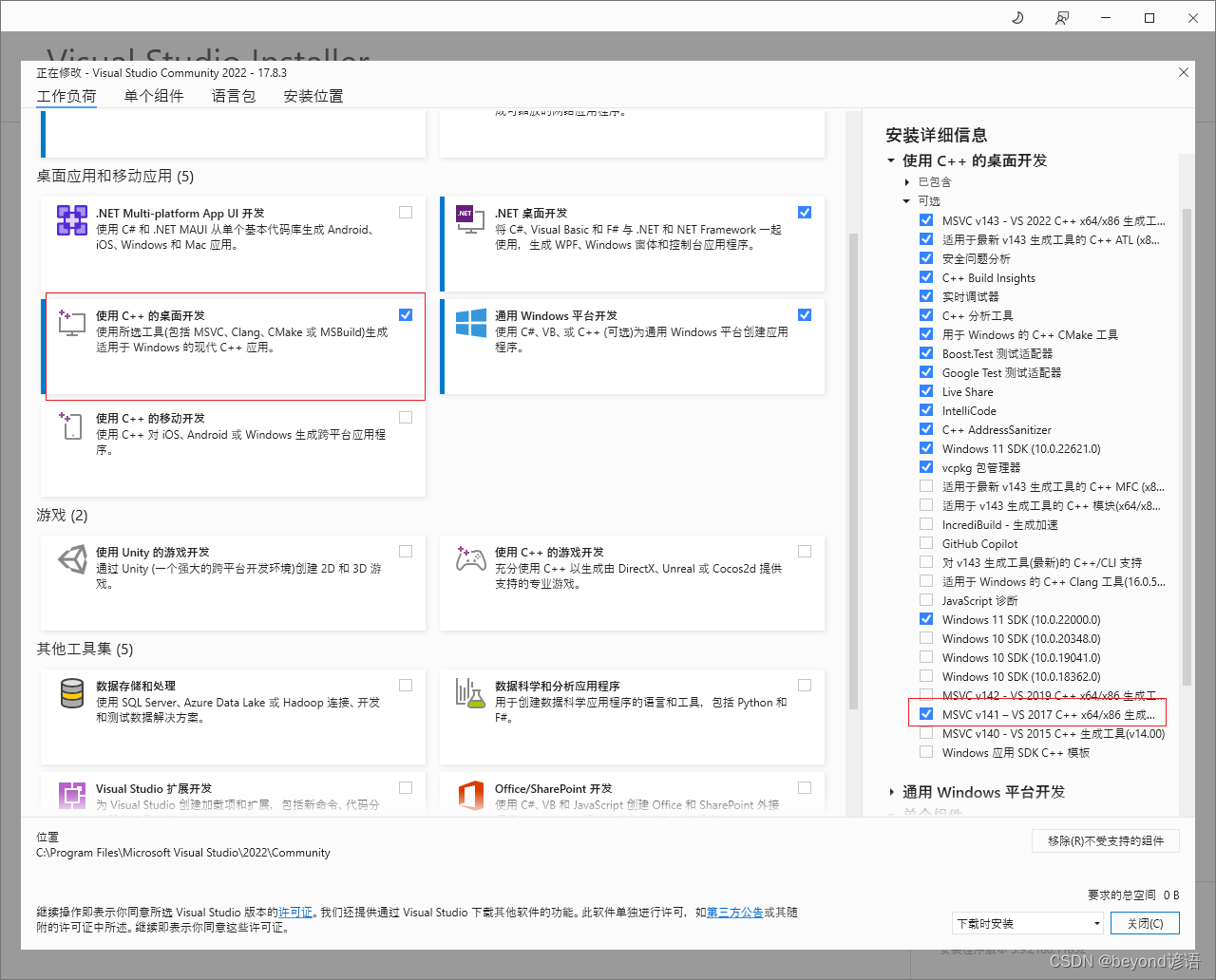
Ⅱ,打开Visual Studio Installer


安装MSVC v140 - VS 2017 C++ x64/86生成工具和C++开发环境

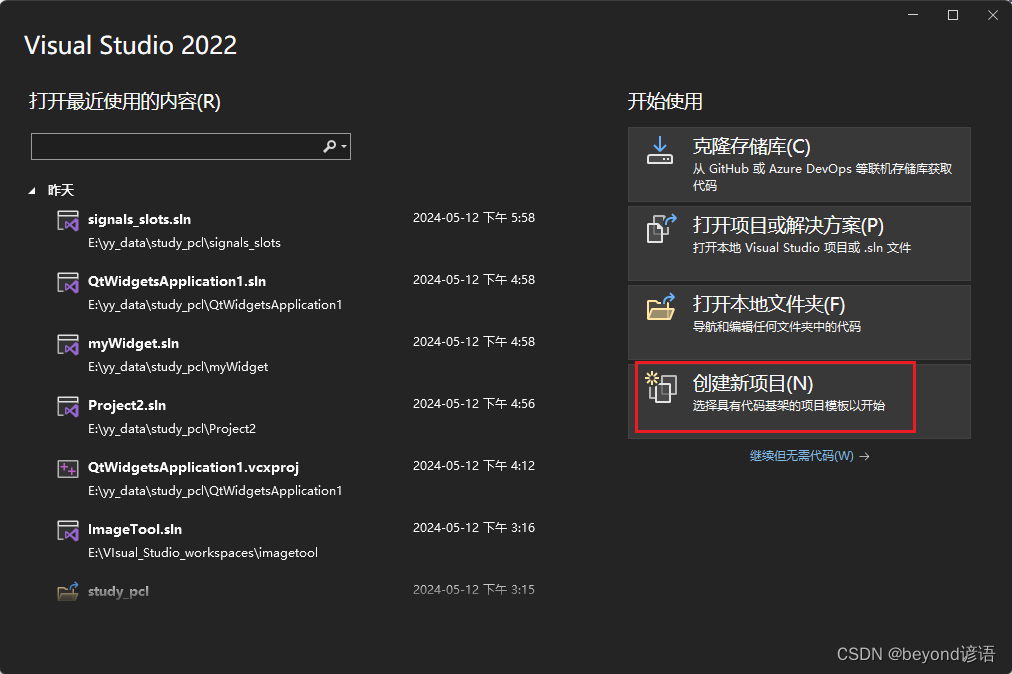
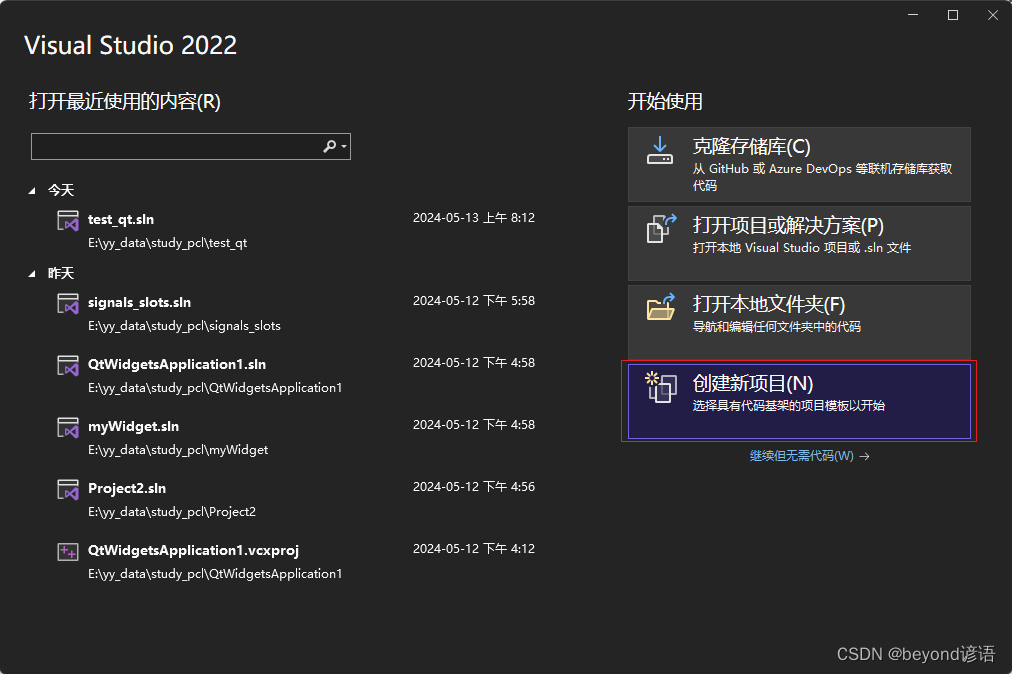
Ⅲ,打开Visual Studio
创建新项目

随便选择一个C++项目就行,我这边选择的是C++空项目

起个项目名称

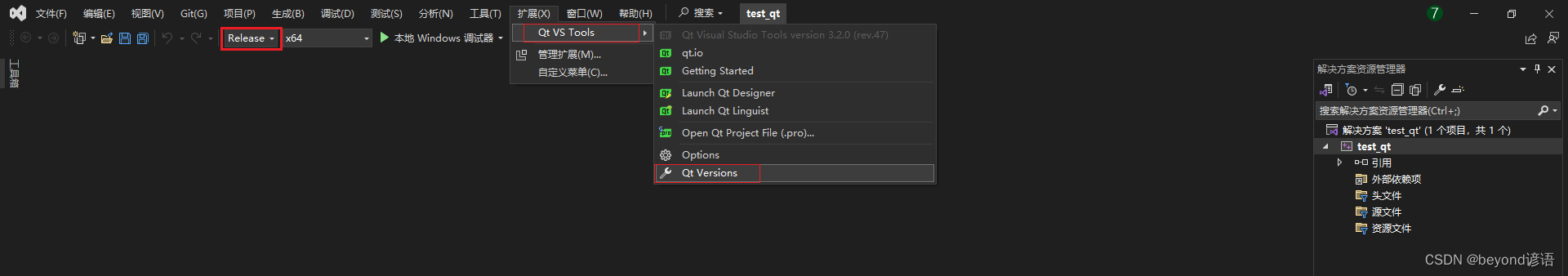
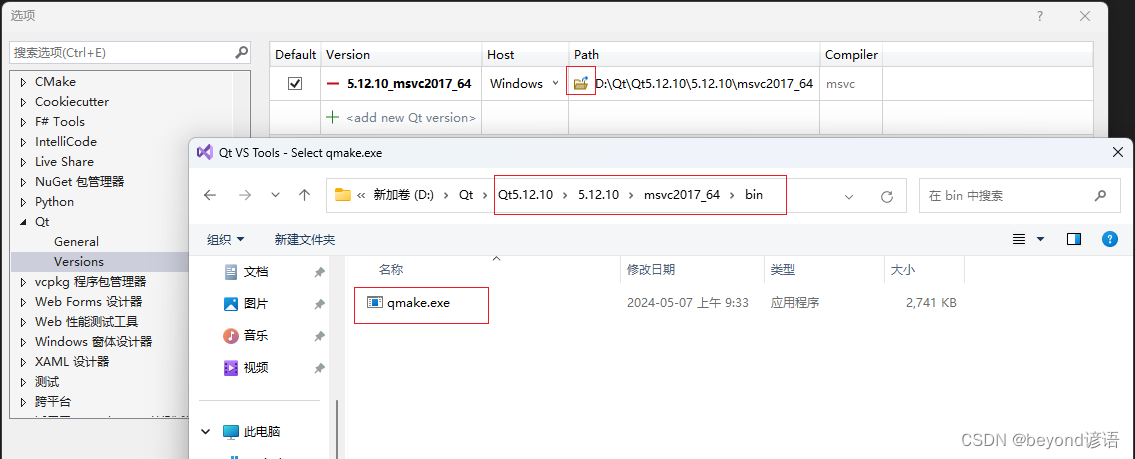
SKD为Release x64,找到扩展选择Qt VS Tools,打开Qt Versions

配置msvc,选择路径为Qt里面找到qmake.exe,点击确定即可

Ⅳ,重新打开Visual Studio新建项目
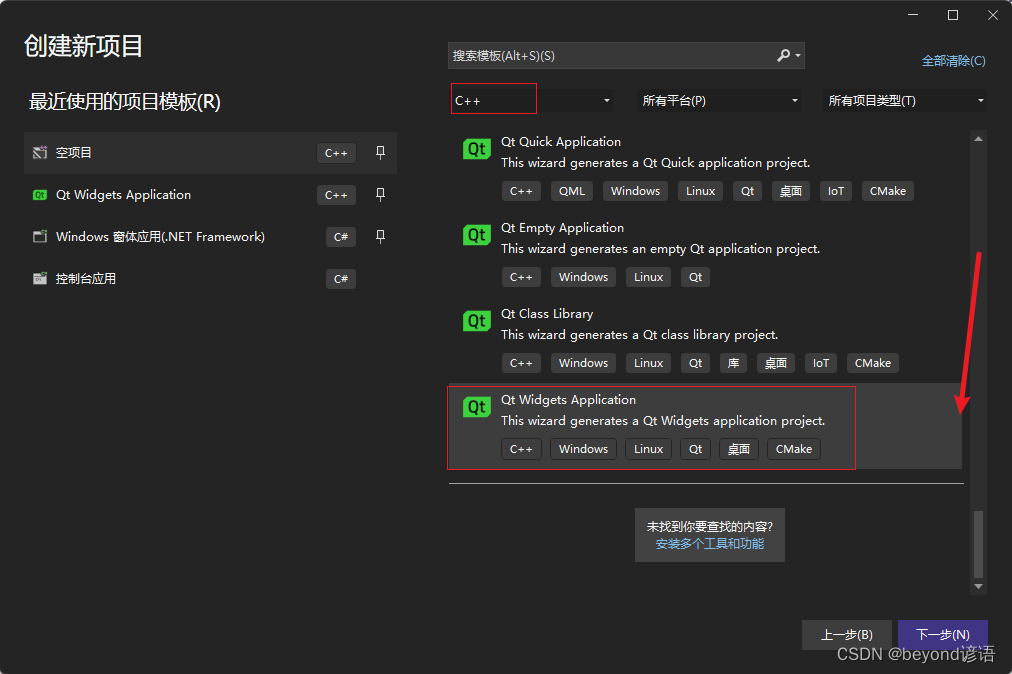
同样创建新项目

在 C++ 下往下扒拉就能看见Qt Widgets Application

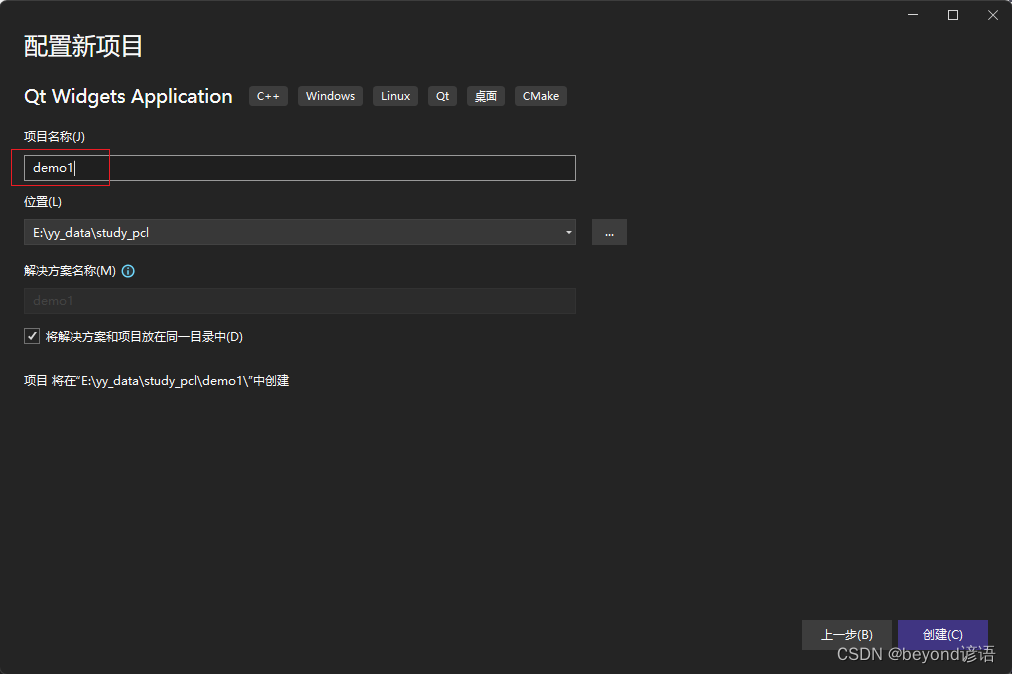
创建Qt项目,这里是项目名称为demo1

Next

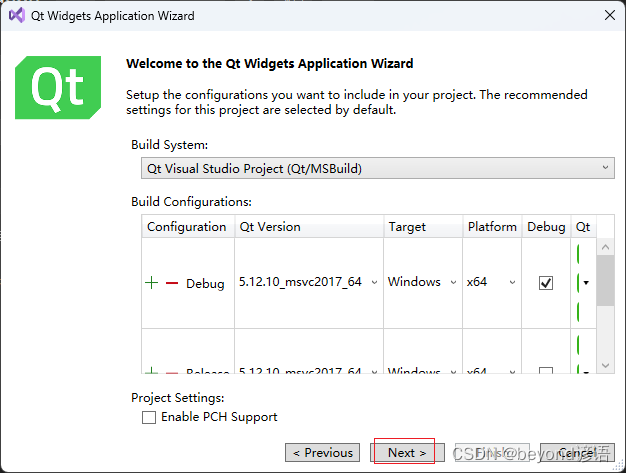
Next

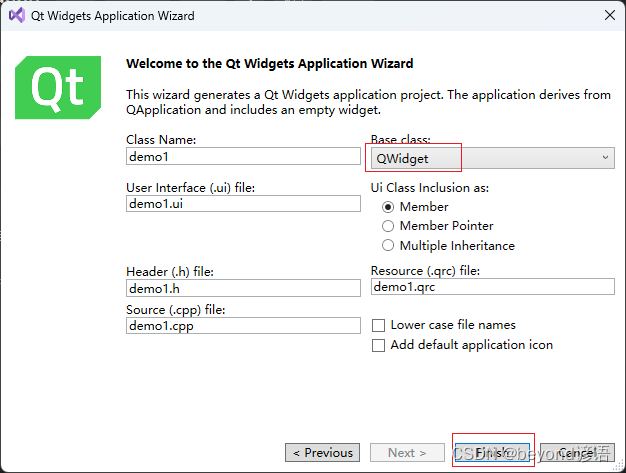
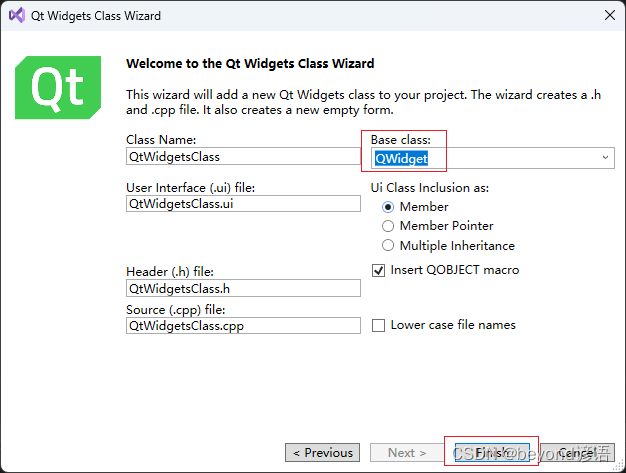
这里是为了演示。基类设置为QWidget,Finish即可

Ⅴ,运行项目
SKD选择Release x64哈

出现窗口表示环境搭建成功,项目运行顺利

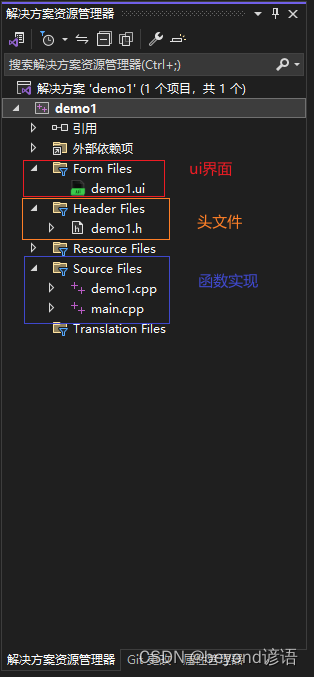
三、项目结构概述
Ⅰ,主要三部分:ui、头文件、代码实现主体

Ⅱ,创建另一个ui界面(这里起名为QtWidgetsClass)
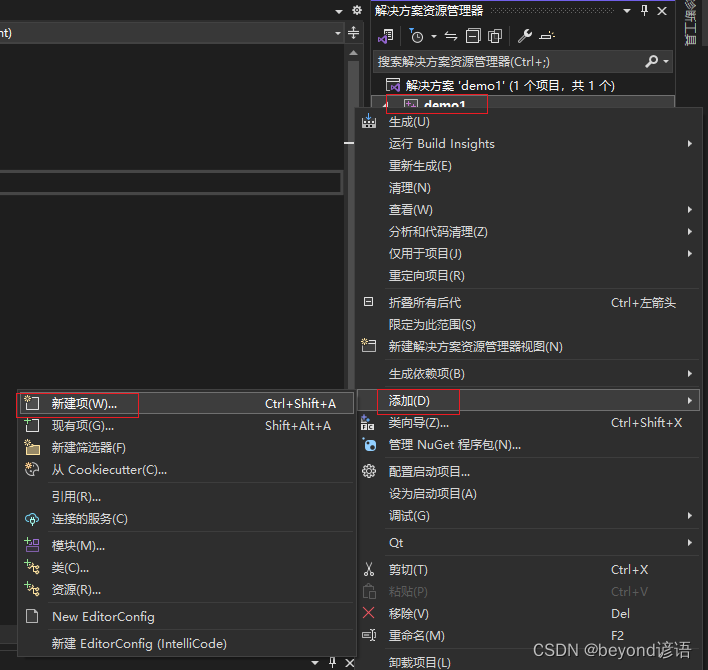
右击项目名称,选择添加,找到新建项

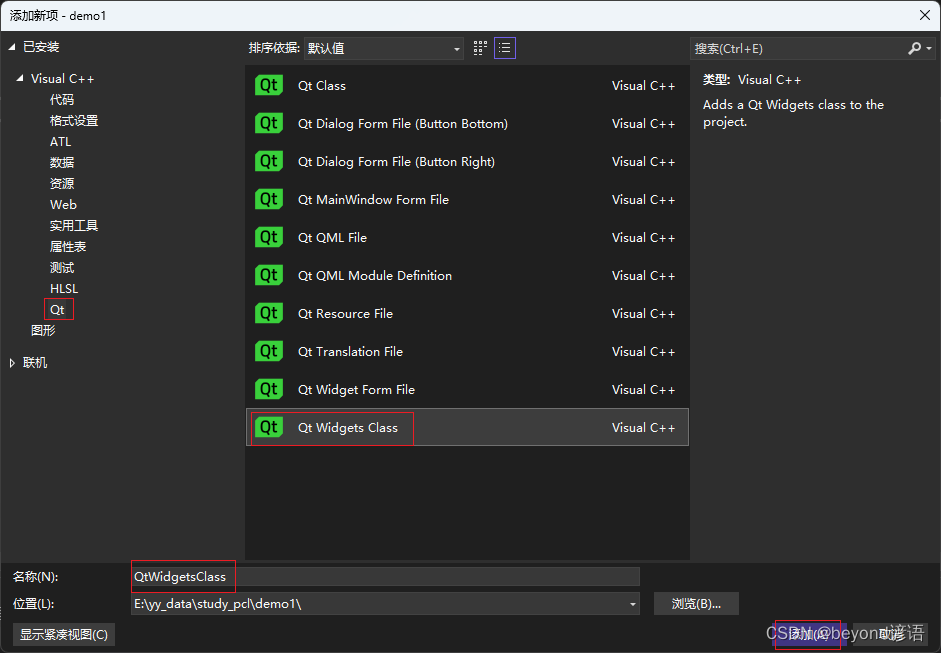
找到Qt,我一般选择基类为Qt Widgets Class

同样Next

基类我这边喜欢选择QWidget

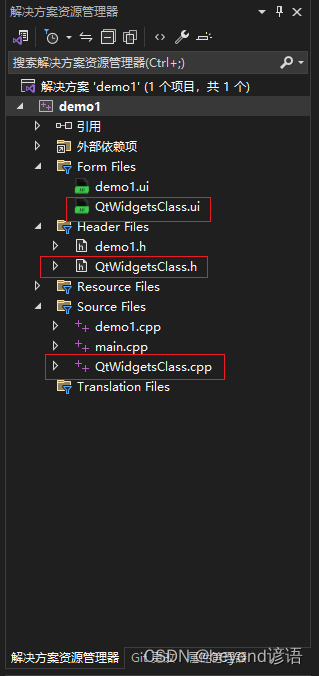
这边是自动生成的新建项目结构

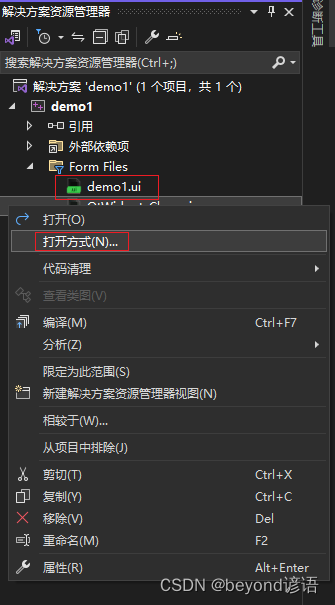
Ⅲ,配置Qt默认打开方式
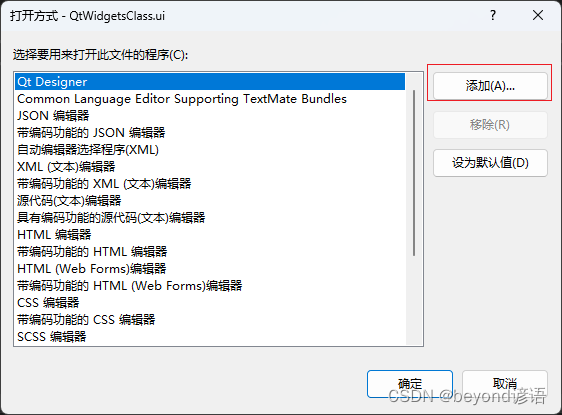
随便选择一个ui,右击选择打开方式

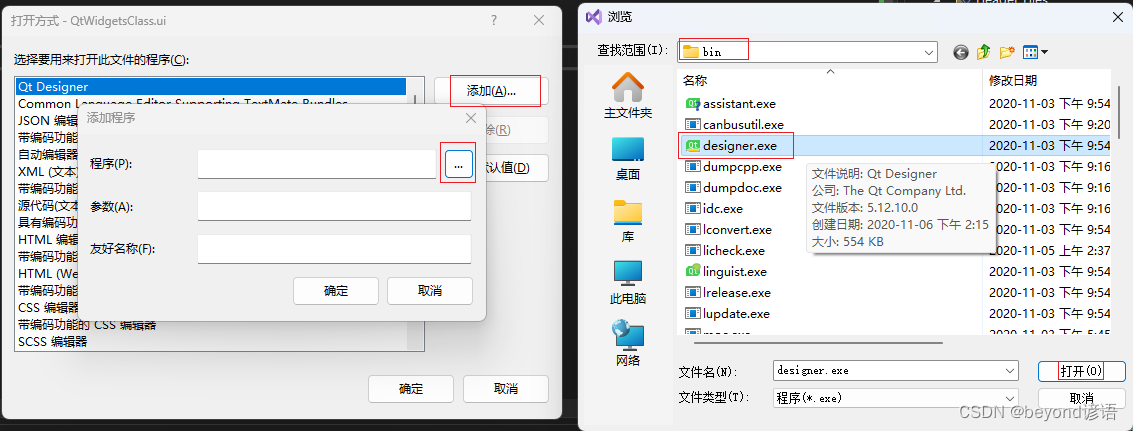
选择添加

D:\Qt\Qt5.12.10\5.12.10\msvc2017_64\bin下的有个designer.exe

设置为默认值

四、main.cpp
main.cpp原始代码
#include "demo1.h" // 导入demo1这个页面的头文件
#include <QtWidgets/QApplication> // 包含一个应用程序类的头文件int main(int argc, char *argv[]) // argc为命令行的数量,argv为命令行变量的具体内容存放数组
{QApplication a(argc, argv); // a为应用程序对象,在Qt中,应用程序对象有且只有一个demo1 w; // 创建页面窗口对象,demo1的父类是QWidgetw.show(); // 窗口对象默认不会显示,必须调用show方法才可以显示这个页面return a.exec(); // 让程序对象进入消息循环,阻塞到这里进行循环显示
}
需求:
显示之前新建的QtWidgetsClass页面
1,导入该页面对应的头文件#include "QtWidgetsClass.h"
2,创建页面窗口对象QtWidgetsClass q;
3,调用show方法进行显示q.show();
#include "demo1.h"
#include <QtWidgets/QApplication>
#include "QtWidgetsClass.h"int main(int argc, char *argv[])
{QApplication a(argc, argv);demo1 w;QtWidgetsClass q;q.show();//w.show(); //因为显示的窗口只有一个,这里忽略之前的页面窗口对象的显示return a.exec();
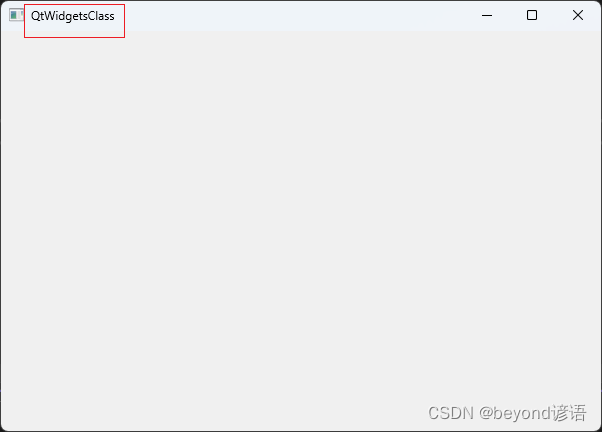
}运行效果如下

五、其他补充
-
命名规范
类名:首字母大写,单词和单词之间首字母大写
函数名:变量名称首字母小写,单词和单词之间首字母大写 -
快捷键
注释:Ctrl + Shift + /
运行:F5
编译:Ctrl + B
整行移动:Alt + ↑/↓
.h和.cpp同名切换:Ctrl + K + O(Ctrl不放依次按下K和O键) -
帮助文档 F1快捷键(根据自己安装的Qt路径来,主要找assistant.exe)
D:\Qt\Qt5.12.10\5.12.10\msvc2017_64\bin\assistant.exe