一、面试真题展示:
1. 如何准确判断一个变量是不是数组?
① 使用instanceof进行判断:a instanceof Array
② 使用Array.isArray()进行判断:Array.isArray(a)
2. 手写一个简易的jQuery,考虑插件和扩展性?
3. class的原型本质,怎么理解?
二、class类的语法( 构造方法constructor() ):
class People {constructor(name){this.name = name;}sayHi(){console.log('我是'+this.name);}
}三、class类的继承( extends,super() )
class Student extends People {constructor(name,age){super(name);this.age = age;}aboutMe(){console.log(`我是${this.name},我${this.age}岁了`);}
}四、原型(以下5句话理解并背得滚瓜烂熟)
① 隐式原型:__proto__
② 显式原型:prototype
③ 每一个 class 都有显式原型 prototype
④ 每一个 实例 都有隐式原型 __proto__
⑤ 实例的 __proto__ 指向 class 的 prototype
// 结合上面定义的class类(People类和Student类)
// 以下代码中的 s 是 Student类的
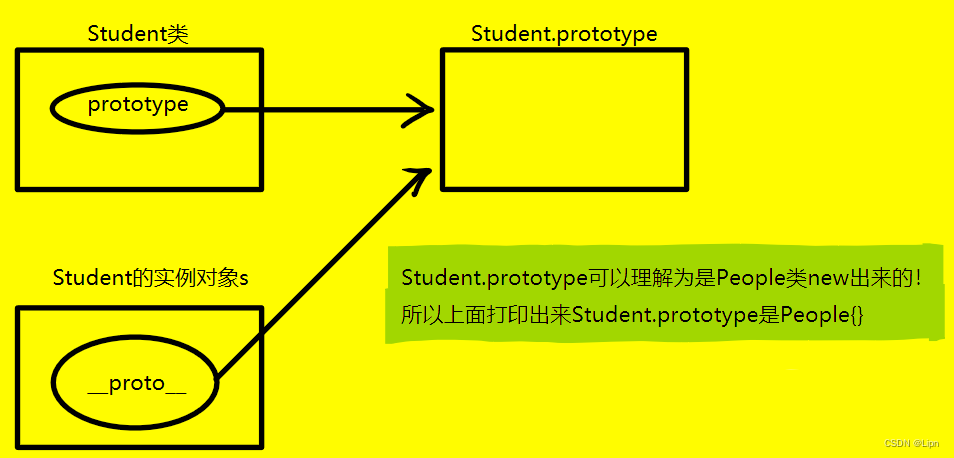
console.log(s.__proto__); // People{}
console.log(Student.prototype); // People{}
console.log(Student.prototype === s.__proto__); // true图1:以下是我自己根据理解画的图

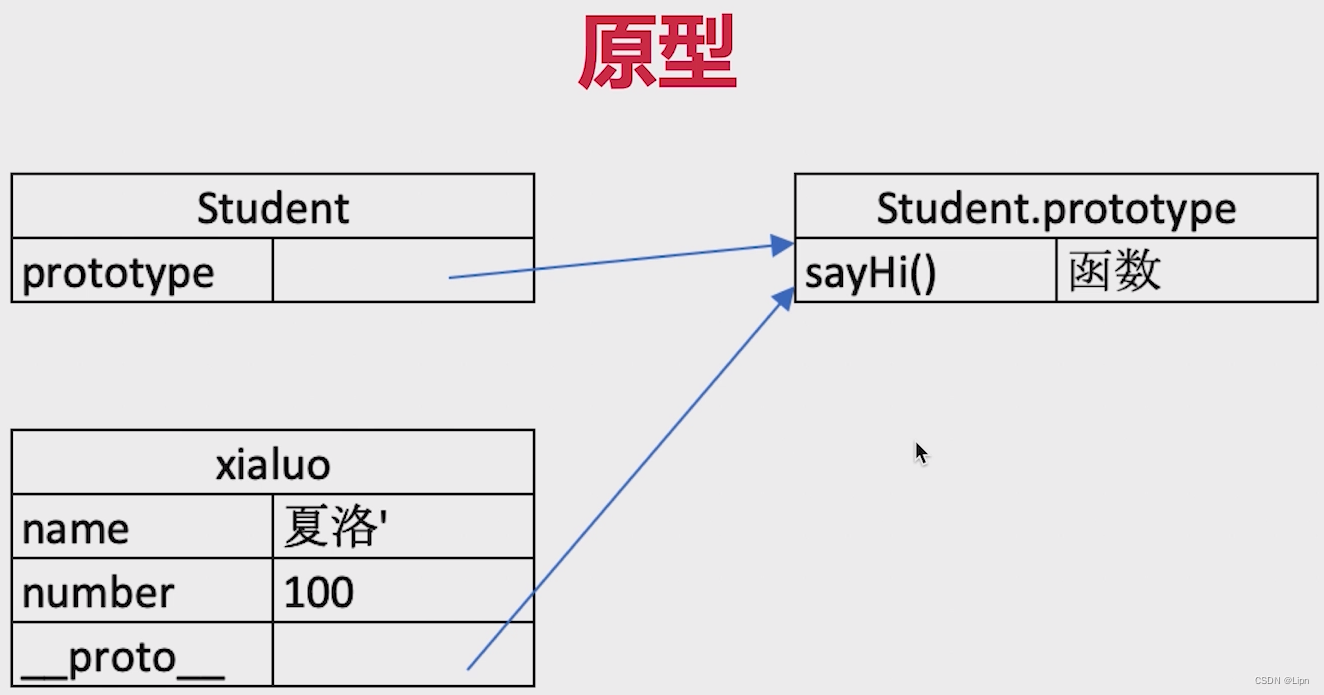
图2:以下是视频中老师画的图

五、原型链
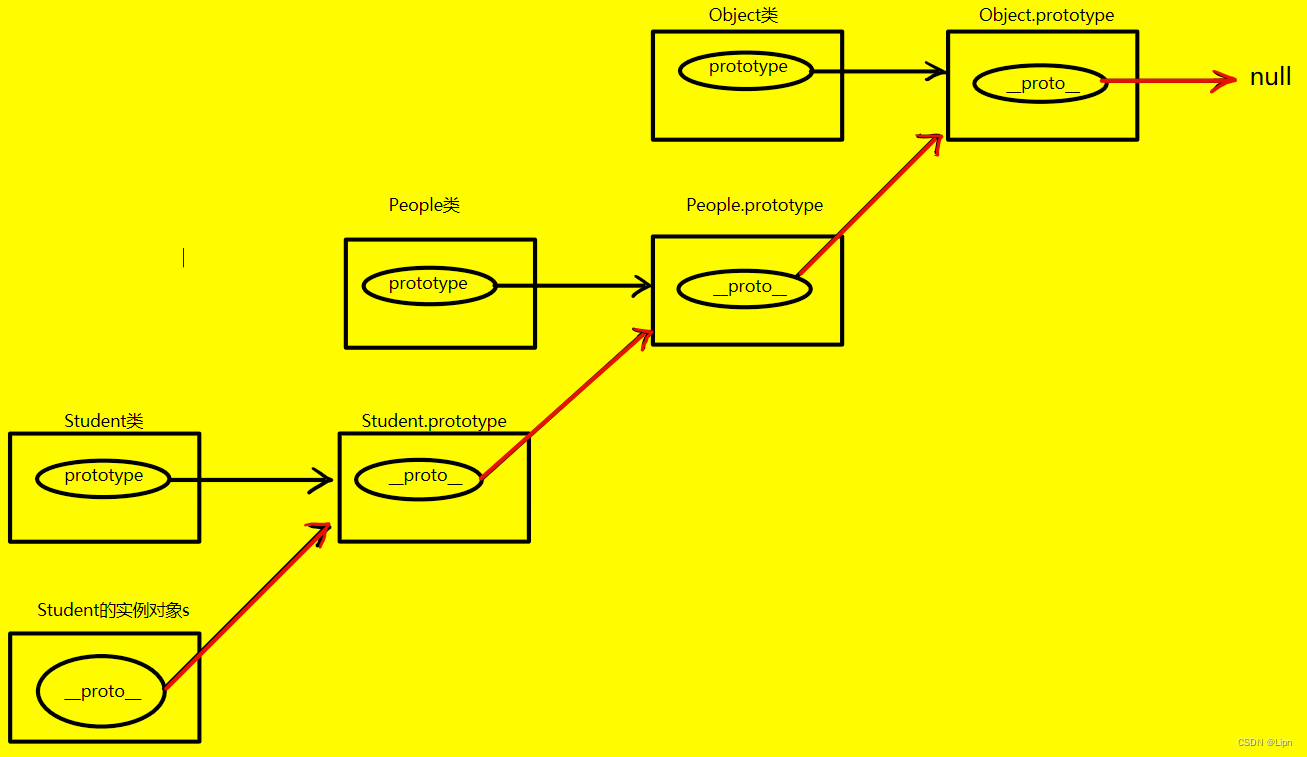
console.log(Student.prototype.__proto__ === People.prototype); // true图3:以下是我根据自己理解的【原型链】知识画的图

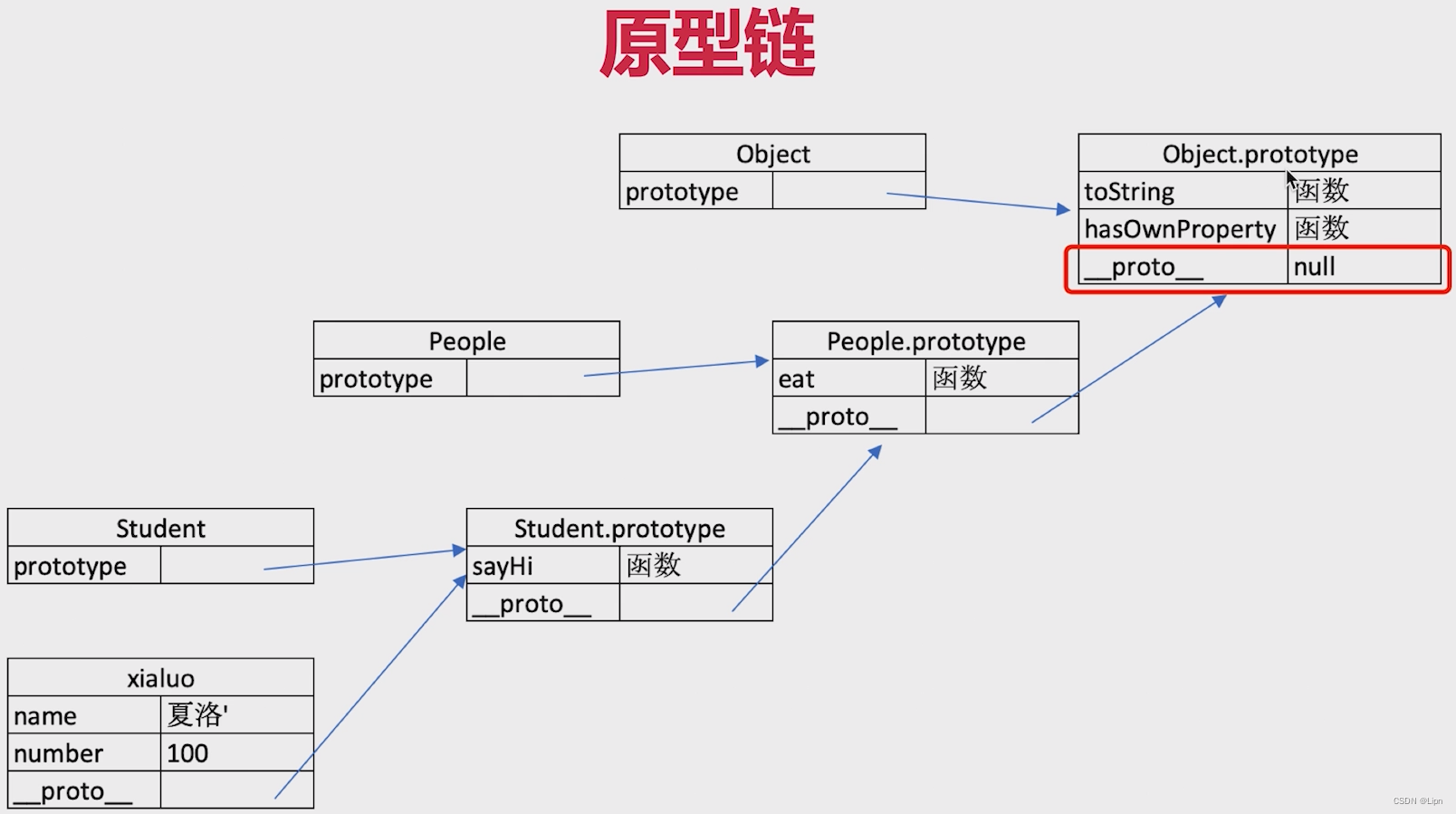
图4:以下是视频中老师画的【原型链】图

如果以上内容对你有帮助,请点赞收藏吧❥(^_-),喜欢作者也可以加关注,后续会一直更新有关前端面试题的分享!