摘 要
《邮件收发程序的设计与开发》是一个综合性的程序设计,涉及到界面、系统、数据库、协议、编码等多个方面的内容。本设计前台采用.NET技术,后台数据库采用SQL Server 2000,语言采用C#,主要讲述了邮件系统的注册、登陆、管理、发送和接收邮件等基本功能及设计方法。在系统分析中先后用系统的结构图分析了邮件系统,包括功能流程和功能分析,数据库表格。在整个系统的设计中,详细的展现了用户系统的各个功能模块,菜单的设计等。同时在系统的实现中,给出了实现表单中相应的后台数据库服务,前台功能控件的事件及代码以及界面实现的方法。最后,对系统设计的各个功能做了相应测试,并给出了相关设计页面截面的直观图。
关键字:C#;邮件系统;SQL Server数据库
2.2 工作原理分析
电子邮件的工作原理:
1) 电子邮件系统是一种新型的信息系统,是通信技术和计算机技术结合的产物。
其各个界面是基于asp.net编写的,而实现各个控件功能的代码则是基于c#的。
2) 电子邮件的基本原理,是在通信网上设立“电子信箱系统”,它实际上是一个计算机系统。系统的硬件是一个高性能、大容量的计算机。硬盘作为信箱的存储介质,在硬盘上为用户分一定的存储空间作为用户的“信箱”,每位用户都有属于自己的—个电子信箱。并确定—个用户名和用户可以自己随意修改的口令。存储空间包含存放所收信件、编辑信件以及信件存盘三部分空间,用户使用口令开启自己的信箱,并进行发信、读信、编辑、转发、存档等各种操作。系统功能主要由软件实现。
3) 电子邮件的通信是在信箱之间进行的。用户首先开启自己的信箱,然后通过键入命令的方式将需要发送的邮件发到对方的信箱中。邮件在信箱之间进行传递和交换,也可以与另—个邮件系统进行传递和交换。收方在取信时,使用特定账号从信箱提取。
3.1 模块的划分与功能设计
通过对用户需求调研并进行了分析,确定邮件收发系统的功能模块主要划分为三部分:用户管理、邮件管理、邮件收发。
各模块的具体功能设计如下:
1)用户管理:
包括用户注册,用户注册登录,对注册用户进行权限设定,对注册用户的添加和删除等,对于一个完善的电子邮件系统来说,用户管理是很重要的,通过它可以对文件、信件、用户资料等加以保密。此外,也可以设置用户的管理级,使用户更好的使用和管理邮件。
2)邮件管理:
包括对邮件的移动,邮件修改,邮件删除以及新建邮件夹等。这个是电子邮件最基本应该具有的功能,使用户很方便的使用和管理自己的邮件,同时也节省了很多空间,如今,网络上垃圾邮件非常多,控制和删除便显得由为重要了。
3)电子邮件的发送:
用户运行该程序后,可以设置:收件人地址、寄件人地址、发送邮件的标题,发送邮件的正文、附件。
4)电子邮件的接收:
运行电子邮件接收程序后,就能够很轻松的查看邮件。邮件中将显示发件人、主题、内容和发送时间以及相关的附件等等。此外,该应用程序还能够顺利的浏览多封电子邮件。
接收和发送邮件则是邮件系统最为重要的一个功能模块了,也是人们使用他的真正目的,它很容易的让人们进行通信。
系统功能模块设置:
- 用户注册:未注册用户需注册后才能进入系统。
- 操作对象:所有未注册用户。
- 浏览对象:所有未注册用户。
- 具体操作:注册用户在需填写用户名和密码才能注册。
- 用户登录:对注册用户和管理员的基本信息进行操作。
- 操作对象:系统管理员
- 浏览对象:系统管理员
- 具体操作:用户使用注册成功的帐户名和密码登陆。
- 用户管理:合法用户可以查看库存所有用户的信息资料。
- 操作对象:注册用户、管理员
- 浏览对象:注册用户、管理员
- 具体操作:管理员可以更改用户的名称,用户的密码,用户邮件地址,用户权限等用户的详细信息。
- 邮件管理:合法用户可以查看库存所有邮件的信息资料。
- 操作对象:注册用户、管理员
- 浏览对象:注册用户、管理员
- 具体操作:管理员可以将邮件从一个文件夹转移到另一个文件夹。具体内容包括邮件标题,邮件内容,邮件创建时间,邮件创建用户名,附件内容等。同时,还能对邮件内容进行编译。
- 邮件收取:用于接收和查询来自其他用户发送的邮件
- 操作对象:注册用户、管理员
- 浏览对象:注册用户、管理员
- 具体操作:管理员在收件夹中可查询接收邮件的名称,发送用户,发送地址,发送时间,信件内容以及相关附件。
- 邮件发送:用语发送邮件和邮件附件
- 操作对象:注册用户、管理员
- 浏览对象:注册用户、管理员
- 具体操作:用户可以进入写邮件界面编写邮件和发送邮件,包括邮件标题,邮件内容,附件等并发送给目的地址。
3.4 模块的组织结构
邮件收发系统是一个数据共享网站,采用了B/S(Browser/Server,浏览器/服务器)模式又称B/S结构。用户使用从用户注册开始,流程如下:

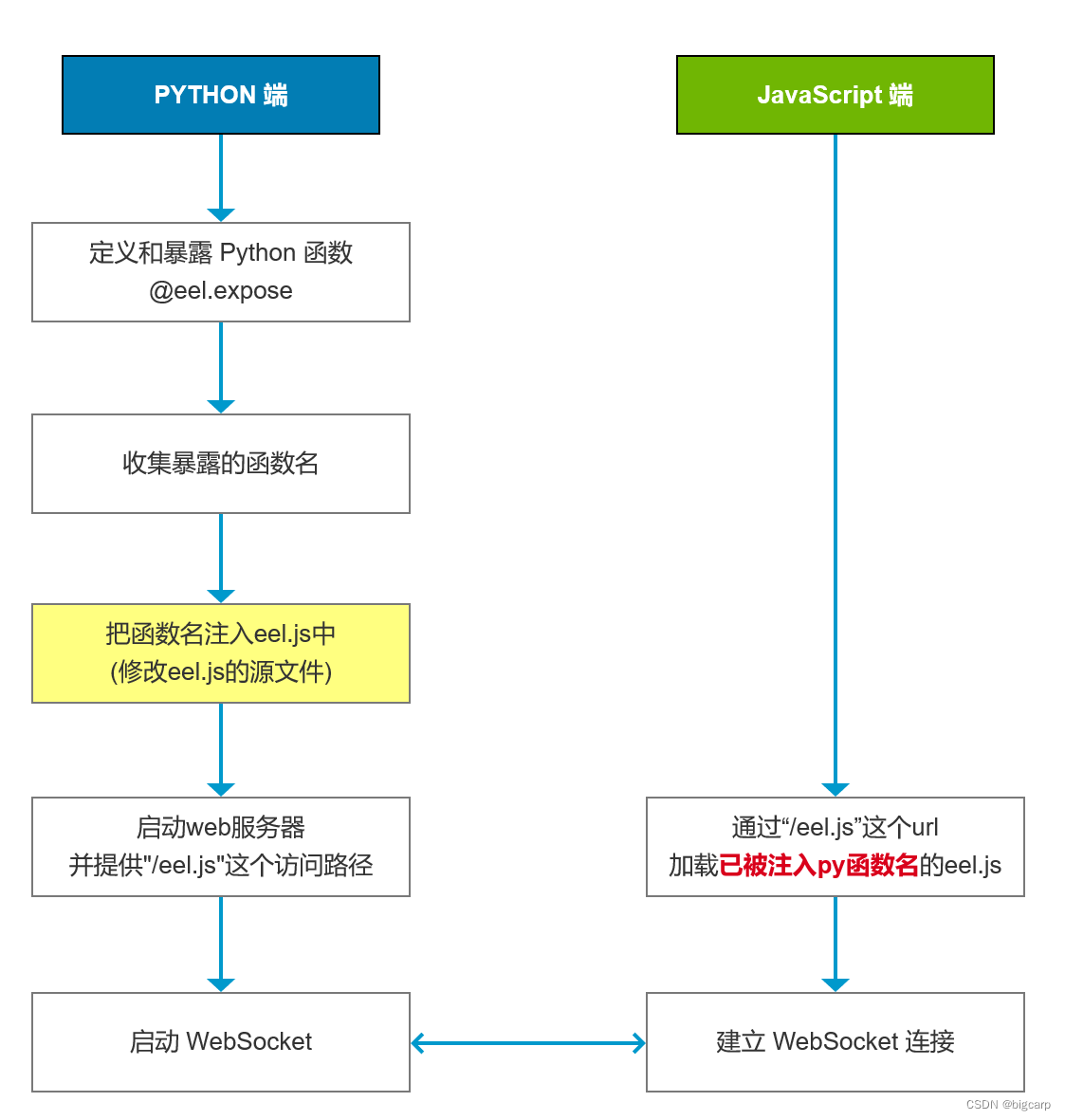
图3 总体流程架构

图4 总体功能架构图
5.1 用户注册功能界面演示
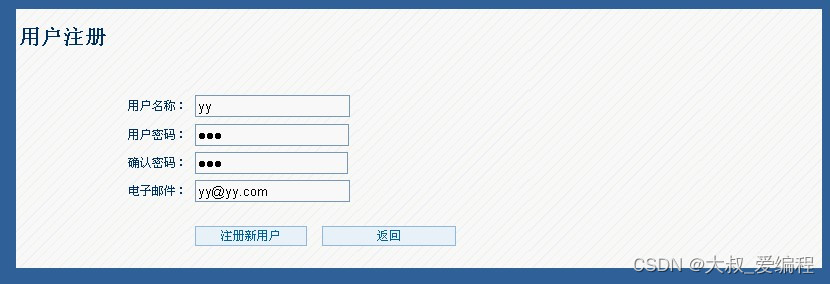
未注册用户在登录界面中点击“注册”,然后系统跳转到注册界面,在注册界面中未注册用户在“用户名”栏中填入“yy”,点击“检测该用户名是否可用”按钮,系统显示该“用户名可以使用”,说明这个用户与系统用户名没有重复,可以使用。然后输入密码“123”与确认密码“123”,最后按“注册新用户”,这时候在系统中就生成了一个名为“yy”的用户。

图13 用户注册界面图
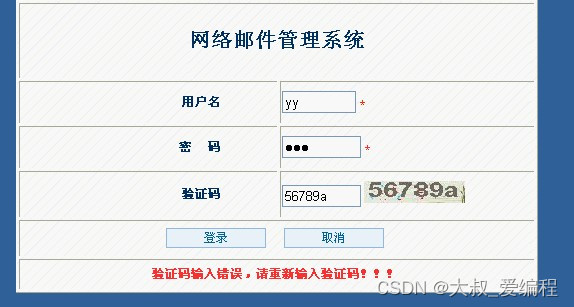
接着进入登录界面,输入刚注册的用户“yy”,密码“123”以及正确的验证码,这里是“56789a”,如图:

图14 邮件管理界面图
然后我们我们通过登陆“yy”这个用户进入系统,查看该注册用户的信息。进入用户管理页面后,我们可以看到注册用户的信息,并且能对用户进行操作。我们可以看到如图界面:

图15 用户管理界面图
5.2 管理功能界面演示
在通过注册、登陆后进入到主界面,可进行管理。这里可以很清楚的看到各个邮件夹及当中邮件的信息情况,当中可以对邮件进行管理,包括邮件删除,邮件转移等。在运行到上个界面时点击“邮件管理”进入到如下界面:

图16 管理功能界面演示图
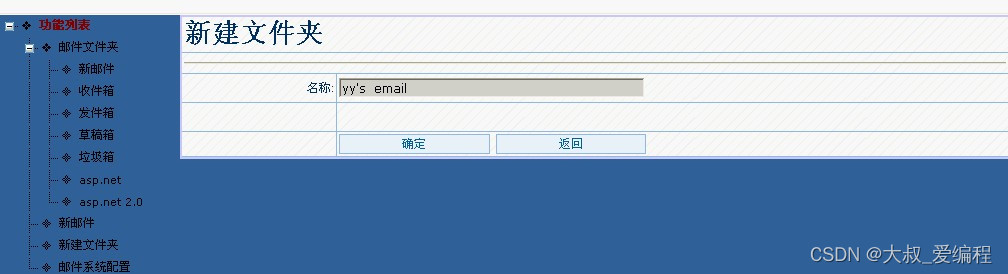
还可以根据自己的需要创建自己的邮件夹,比如创建“yy’s email”如图:

图17 新建文件夹界面图
5.3 接收送功能界面演示
点击任何文件夹都可以查看其中的文件内容,比如点击了收件箱则跳转到如下界面:

图18 查看文件夹界面图
然后选择要查看的邮件,比如这里查看第一封邮件“AliasName Email”如图:

图19 查看邮件界面图
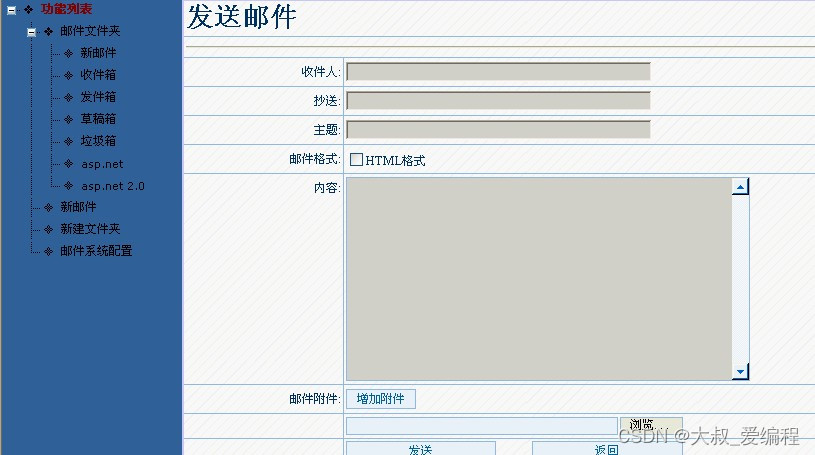
同样。发送邮件直接点击新邮件,内容包括手件人,主题,抄送人地址,内容,附件等,如图:

图20 发送邮件界面图