超级漂亮的 AI 官网源码
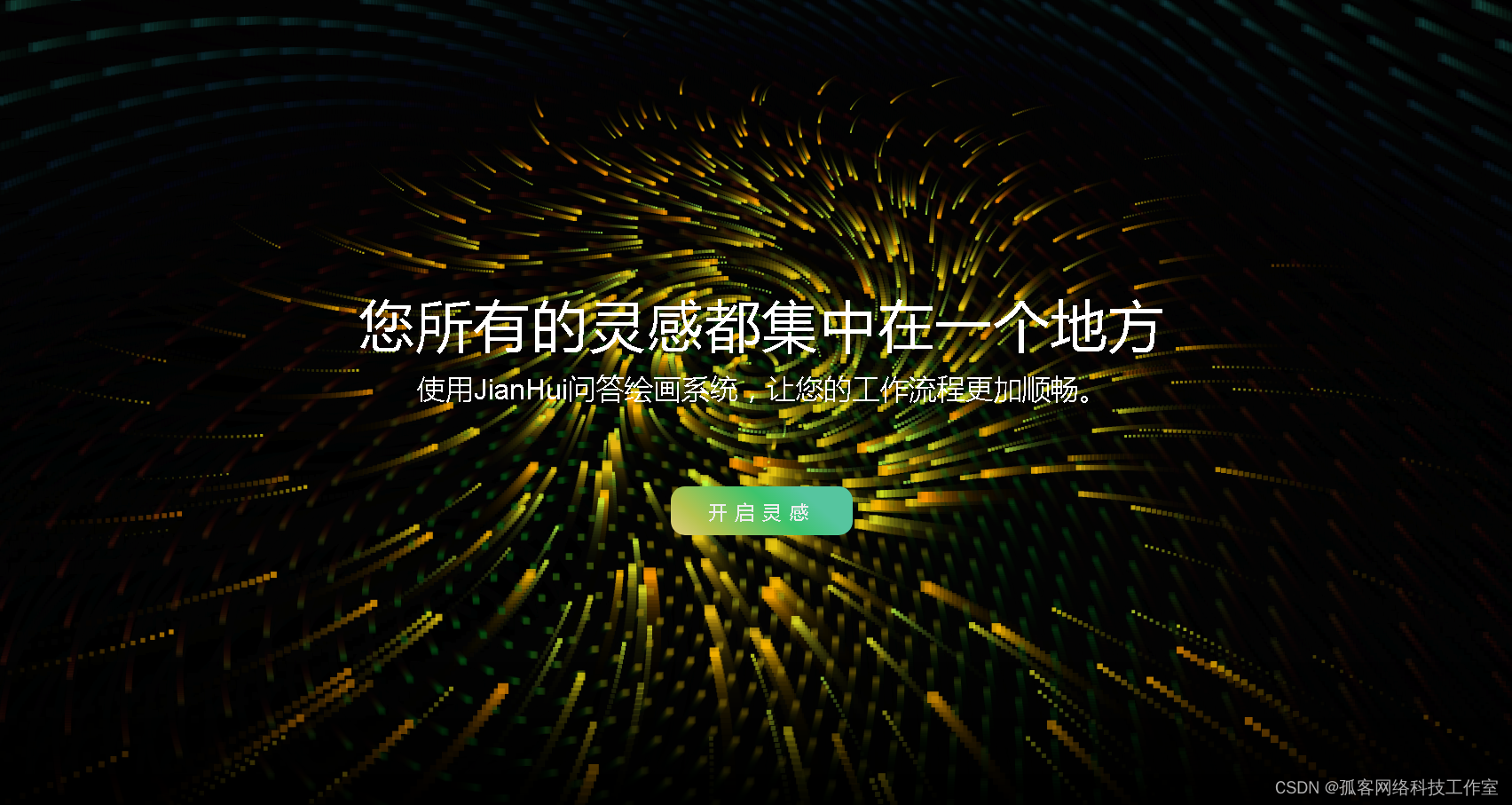
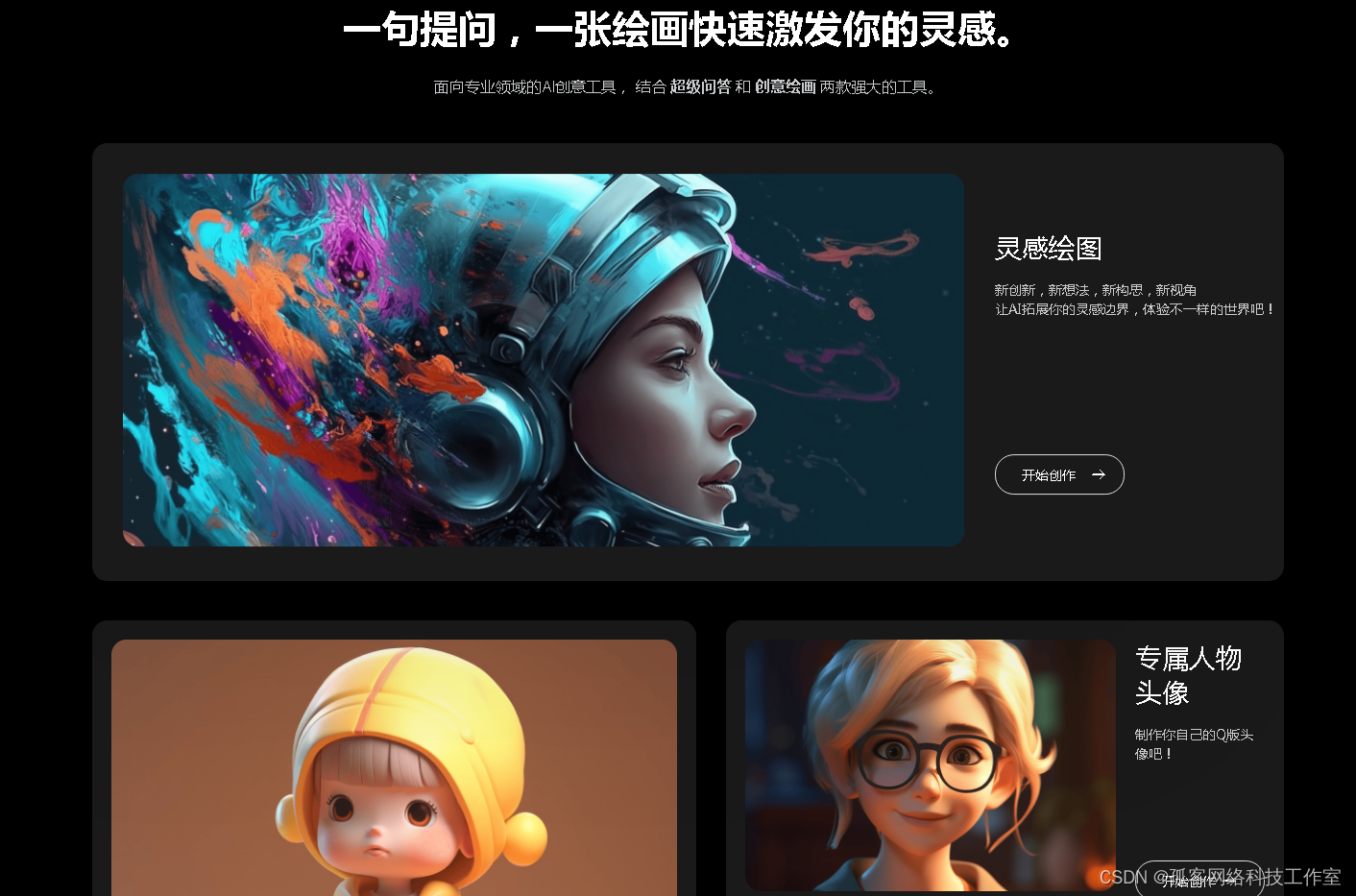
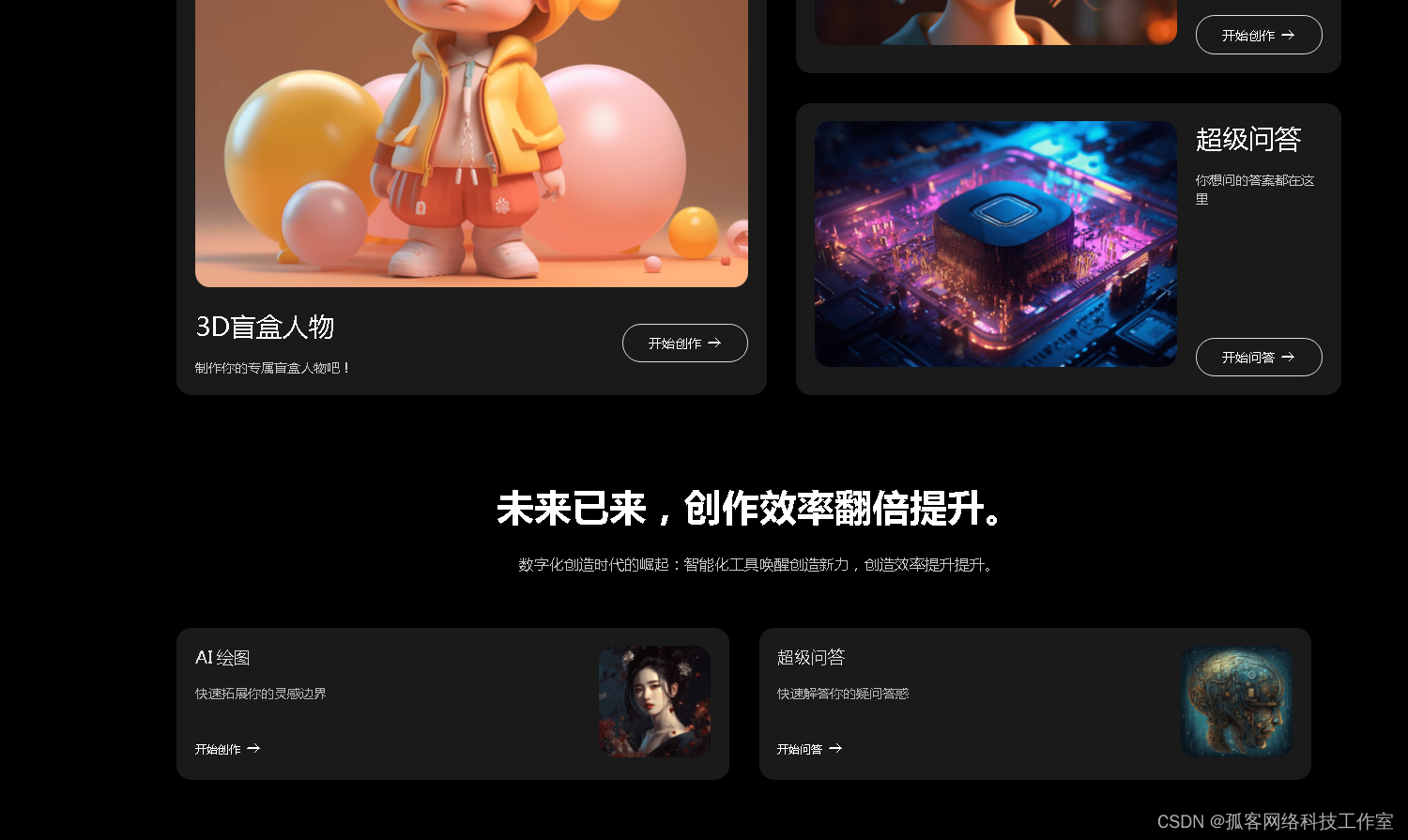
- 效果图
- 部分源码
- 领取源码
- 下期更新预报
效果图



部分源码
<script lang="js">function project3D(x, y, z, vars) {var p, dx -= vars.camXy -= vars.camY - 8z -= vars.camZp = Math.atan2(x, z)d = Math.sqrt(x * x + z * z)x = Math.sin(p - vars.yaw) * dz = Math.cos(p - vars.yaw) * dp = Math.atan2(y, z)d = Math.sqrt(y * y + z * z)y = Math.sin(p - vars.pitch) * dz = Math.cos(p - vars.pitch) * dvar rx1 = -1000var ry1 = 1var rx2 = 1000var ry2 = 1var rx3 = 0var ry3 = 0var rx4 = xvar ry4 = zvar uc = (ry4 - ry3) * (rx2 - rx1) - (rx4 - rx3) * (ry2 - ry1)var ua = ((rx4 - rx3) * (ry1 - ry3) - (ry4 - ry3) * (rx1 - rx3)) / ucvar ub = ((rx2 - rx1) * (ry1 - ry3) - (ry2 - ry1) * (rx1 - rx3)) / ucif (!z) z = 0.000000001if (ua > 0 && ua < 1 && ub > 0 && ub < 1) {return {x: vars.cx + (rx1 + ua * (rx2 - rx1)) * vars.scale,y: vars.cy + (y / z) * vars.scale,d: x * x + y * y + z * z,}} else {return { d: -1 }}}function elevation(x, y, z) {var dist = Math.sqrt(x * x + y * y + z * z)if (dist && z / dist >= -1 && z / dist <= 1) return Math.acos(z / dist)return 0.00000001}function rgb(col) {col += 0.000001var r = parseInt((0.5 + Math.sin(col) * 0.5) * 16)var g = parseInt((0.5 + Math.cos(col) * 0.5) * 16)var b = parseInt((0.5 - Math.sin(col) * 0.5) * 16)return '#' + r.toString(16) + g.toString(16) + b.toString(16)}function interpolateColors(RGB1, RGB2, degree) {var w2 = degreevar w1 = 1 - w2return [w1 * RGB1[0] + w2 * RGB2[0],w1 * RGB1[1] + w2 * RGB2[1],w1 * RGB1[2] + w2 * RGB2[2],]}function rgbArray(col) {col += 0.000001var r = parseInt((0.5 + Math.sin(col) * 0.5) * 256)var g = parseInt((0.5 + Math.cos(col) * 0.5) * 256)var b = parseInt((0.5 - Math.sin(col) * 0.5) * 256)return [r, g, b]}function colorString(arr) {var r = parseInt(arr[0])var g = parseInt(arr[1])var b = parseInt(arr[2])return ('#' +('0' + r.toString(16)).slice(-2) +('0' + g.toString(16)).slice(-2) +('0' + b.toString(16)).slice(-2))}function process(vars) {if (vars.points.length < vars.initParticles)for (var i = 0; i < 5; ++i) spawnParticle(vars)var p, d, tp = Math.atan2(vars.camX, vars.camZ)d = Math.sqrt(vars.camX * vars.camX + vars.camZ * vars.camZ)d -= Math.sin(vars.frameNo / 80) / 25t = Math.cos(vars.frameNo / 300) / 165vars.camX = Math.sin(p + t) * dvars.camZ = Math.cos(p + t) * dvars.camY = -Math.sin(vars.frameNo / 220) * 15vars.yaw = Math.PI + p + tvars.pitch = elevation(vars.camX, vars.camZ, vars.camY) - Math.PI / 2var tfor (var i = 0; i < vars.points.length; ++i) {x = vars.points[i].xy = vars.points[i].yz = vars.points[i].zd = Math.sqrt(x * x + z * z) / 1.0075t = 0.1 / (1 + (d * d) / 5)p = Math.atan2(x, z) + tvars.points[i].x = Math.sin(p) * dvars.points[i].z = Math.cos(p) * dvars.points[i].y +=vars.points[i].vy * t * ((Math.sqrt(vars.distributionRadius) - d) * 2)if (vars.points[i].y > vars.vortexHeight / 2 || d < 0.25) {vars.points.splice(i, 1)spawnParticle(vars)}}}function drawFloor(vars) {var x, y, z, d, point, afor (var i = -25; i <= 25; i += 1) {for (var j = -25; j <= 25; j += 1) {x = i * 2z = j * 2y = vars.floord = Math.sqrt(x * x + z * z)point = project3D(x, y - (d * d) / 85, z, vars)if (point.d != -1) {size = 1 + 15000 / (1 + point.d)a = 0.15 - Math.pow(d / 50, 4) * 0.15if (a > 0) {vars.ctx.fillStyle = colorString(interpolateColors(rgbArray(d / 26 - vars.frameNo / 40),[0, 128, 32],0.5 + Math.sin(d / 6 - vars.frameNo / 8) / 2))vars.ctx.globalAlpha = avars.ctx.fillRect(point.x - size / 2,point.y - size / 2,size,size)}}}}
领取源码
领取地址:https://www.123pan.com/s/ji8kjv-12PU3.html
下期更新预报
手把手教会你拥有自己的Ai
- 📢博客主页:孤客网络科技工作室官方账号
- 📢欢迎点赞👍收藏⭐️留言 📝如有错误敬请指正!
- 📢本文由孤客原创,若侵权联系作者,首发于CSDN博客
- 📢停下休息的时候不要忘了别人还在奔跑,希望大家抓紧时间学习,全力奔赴更好的生活💻