前端CSS3基础1(新增长度单位,盒子模型,背景,边框,文本属性,渐变,字体,2D变换,3D变换)
- CSS3 新增长度单位
- CSS3 新增盒子模型相关属性
- box-sizing怪异盒模型
- box-shadow盒子阴影
- opacity不透明度
- CSS3 新增背景属性
- background-origin背景属性
- background-clip背景属性
- background-size背景属性
- background复合属性
- 多背景图
- CSS3 新增边框属性
- border-radius边框属性
- outline边框外轮廓
- CSS3 新增文本属性
- 文本换行
- 文本溢出
- 文本修饰
- 文本描边
- CSS3 新增渐变
- 线性渐变
- 径向渐变
- 重复渐变
- CSS3 web字体
- CSS3 字体图标
- CSS3 2D变换
- 2D位移
- 2D缩放
- 2D旋转
- 2D扭曲
- 2D多重变换
- 2D变换原点
- CSS3 3D变换
- 3D空间和景深
- 3D透视点位置
- 3D位移
- 3D旋转
- 3D缩放
- 多重变换
- 背部
CSS3 新增长度单位
CSS2中常用的有:px,%,em
CSS3中有:rem,vw,vh,vmax,vmin。
- rem:根元素字体大小的倍数,与根概素字体大小有关。
- vw:视口宽度的百分之少,10vw 就是视口宽度的10%,随着视口大小的变化而变化。(PC端可以用,但是移动端用的比较多)。
- vh:视口高度的百分之多少,10vh就是视口高度的10%,随着视口大小的变化而变化。
- vmax:视口宽高中大的那个的百分之多少。(了解即可),随着视口大小的变化而变化。
- vmin:视口宽高中小的那个的分之多少。( 了解即可),随着视口大小的变化而变化。
CSS3 新增盒子模型相关属性
盒子模型:CSS盒子模型是一种用于设计和布局网页元素的基本概念。每个HTML元素被看作一个矩形的盒子,这个盒子由内部的内容(height和width设置的是内容区的宽和高)、内边距(padding)、边框(border)和外边距(margin)四个部分组成。盒子的总高需要加上padding上下和border的上下。盒子的总高需要加上padding左右和border的左右。
box-sizing怪异盒模型
使用box-sizing属性可以设置盒子模型的两种类型
| 可选值 | 含义 |
|---|---|
| content-box | width和height设置的是盒子内容区的大小。(默认值) |
| border-box | width和height设置的是盒子总大小。(默认值) |
| resize调整盒子大小 | |
| 使用resize属性可以控制是否允许用户调节元素尺寸 | |
| 值 | 含义 |
| – | – |
| none | 不允许用户调整元素大小。(默认) |
| both | 用户可以调节元素的宽度和高度 |
| horizontal | 用户可以调节元素的宽度 |
| vertical | 用户可以调节元素的高度 |
box-shadow盒子阴影
使用box-shadow属性为盒子添加阴影
语法:
box-shadow:h-shadow v-shadow blur spread color inset;
各个值的含义
| 值 | 含义 |
|---|---|
| h-shadow | 水平阴影的位置,必须填写,可以为负值 |
| v-shadow | 垂直阴影的位置,必须填写,可以为负值 |
| blur | 可选,模糊距离 |
| spread | 可选,阴影的外延值 |
| color | 可选,阴影的颜色 |
| inset | 可选,将外部阴影改为内部阴影 |
默认值:box-shadow:none表示没有阴影
用法示例:(注意写的时候属性值的顺序按照以上表格的顺序。
.box {box-shadow: 5px 5px 10px #888888;
}
在上述示例中,.box类的元素将会显示一个向右下方偏移5px的阴影,模糊半径为10px,颜色为灰色(#888888)。
.box {box-shadow: 10px 10px ;
}
.box类的元素将会显示一个水平位置,垂直位置偏移10px的阴影。

高级用法:
.box {box-shadow: 0 0 10px rgba(0, 0, 0, 0.5),0 0 20px rgba(0, 0, 0, 0.3) inset;
}
上面示例中,.box类的元素同时应用了两个阴影效果:一个外部阴影和一个内部阴影。第一个阴影是一个外部阴影,带有模糊效果,颜色为半透明的黑色;第二个阴影是一个内部阴影,无模糊效果,颜色为半透明的黑色。
/*写六个值含义:水平位置,垂直位置,模糊程度,外延值,阴影部分颜色,内阴影*/
box-shadow:10px 10px 20px 10px blue inset;
opacity不透明度
opacity用于控制元素的不透明度级别,允许开发者调整元素的透明度。该属性接受一个值,范围从0(完全透明)到1(完全不透明)。
语法:
opacity: value;
value:取值范围为0到1之间,表示元素的不透明度级别。0代表完全透明,1代表完全不透明。
示例:
.box {opacity: 0.5;
}
在上述示例中,.box类的元素将被设置为50%的不透明度,即半透明状态。这意味着背景、内容等元素会透过这个元素显示出来,看起来有一种半透明的效果。
注意事项:
使用opacity属性会影响元素及其内部内容的透明度,而且它会继承给子元素。
不透明度并不仅仅限于元素的可见性。即使元素是不可见的(例如display: none;),opacity属性依然会生效。
透明度不会改变元素的盒子模型(边框、内外边距等),只会影响元素内容的透明度。
opacity属性通常用于创建半透明的背景、悬浮效果,或者用于优化网页设计中的视觉层次和样式。
CSS3 新增背景属性
background-origin背景属性
background-origin属性用于指定背景图片的定位区域,即指定背景图片相对于元素框盒的起始位置。该属性可以帮助控制背景图片在元素内的显示方式。
语法:
background-origin: padding-box | border-box | content-box;
padding-box:背景图片从内边距区域开始显示。(默认值)
border-box:背景图片从边框区域开始显示。
content-box:背景图片从内容区域开始显示。
示例:
.box {background-image: url('example.jpg');background-origin: padding-box;
}
在上面的示例中,.box类的元素将使用名为example.jpg的背景图片,并且该背景图片会从内边距区域开始显示。
注意事项:
background-origin属性通常与background-clip属性结合使用,以更好地控制背景图片的显示效果。
当元素的背景图片与边框、内边距等发生重叠时,可以通过设置不同的background-origin值来调整背景图片的显示位置。
background-clip背景属性
background-clip用于定义背景图片或颜色的绘制区域。通过指定background-clip的值,可以控制背景的绘制范围以及如何裁剪溢出的部分。
语法:
background-clip: border-box | padding-box | content-box;
border-box:背景在边框盒内绘制。超出边框的背景图不呈现。(默认值)
padding-box:背景在内边距框框内绘制。超出内边距的背景图不呈现。
content-box:背景在内容框框内绘制。超出内容框的背景图不呈现。
text:超出文字的背景图不呈现,背景图只呈现在文字上。
示例:
.element {background: url('example.jpg') no-repeat;background-clip: padding-box;
}
在上述示例中,.element类的元素使用名为example.jpg的背景图片,并且指定背景图片在内边距框框内绘制。
注意事项:
使用background-clip属性可以控制背景图片或颜色的绘制区域,以适应设计需求。
结合background-origin和background-clip属性,可以更精确地控制背景图片的显示位置和绘制范围。
这个属性通常用于解决背景图片与元素边界之间的关系,以确保背景的正确显示。
background-size背景属性

background复合属性
/*background:背景颜色 背景链接url 是否重复 位置/大小 原点 裁剪方式 ;*/
background:blue url(../资料/图片/bg01.jpg) no-repeat 10px 10px/500px 500px border-box;

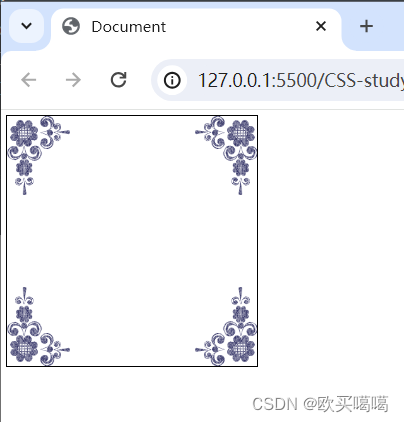
多背景图
允许元素设置多个背景图
.box2
{width:400px;height: 400px;background-color:blue;font-size: 40px;font-weight: bold;border: 1px solid black;background: url(../资料/图片/bg-lt.png) no-repeat left top,url(../资料/图片/bg-rt.png) no-repeat right top,url(../资料/图片/bg-lb.png) no-repeat left bottom,url(../资料/图片/bg-rb.png) no-repeat right bottom;
}

CSS3 新增边框属性
border-radius边框属性

outline边框外轮廓

CSS3 新增文本属性
文本阴影(错位)

h1{font-size: 40px;text-align: center;color:black;text-shadow:0px 0px 20px red;
}

文本换行

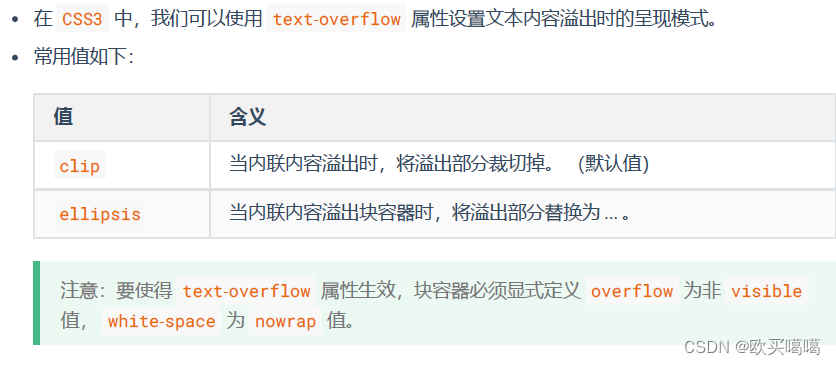
文本溢出

li{margin-bottom: 10px;overflow: hidden;white-space: nowrap;text-overflow: clip;
}
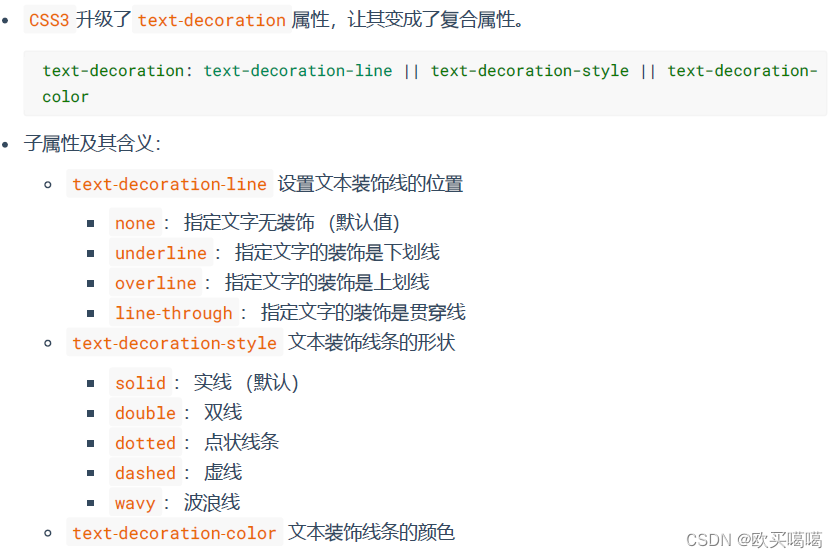
文本修饰

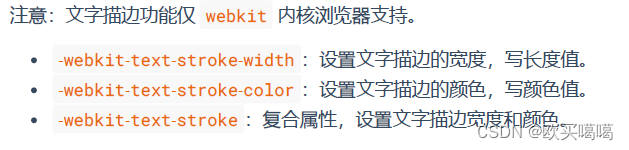
文本描边

CSS3 新增渐变
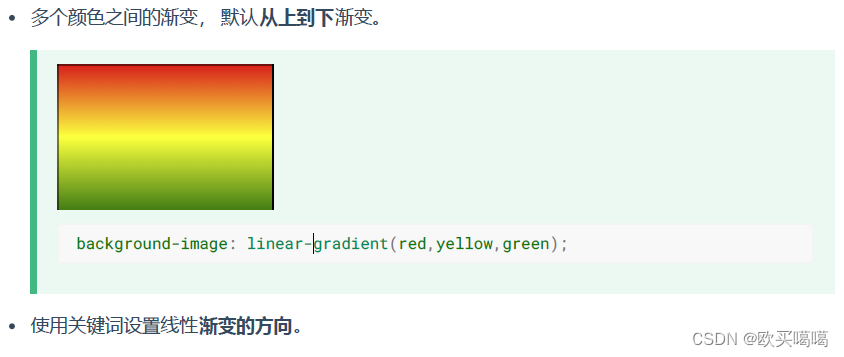
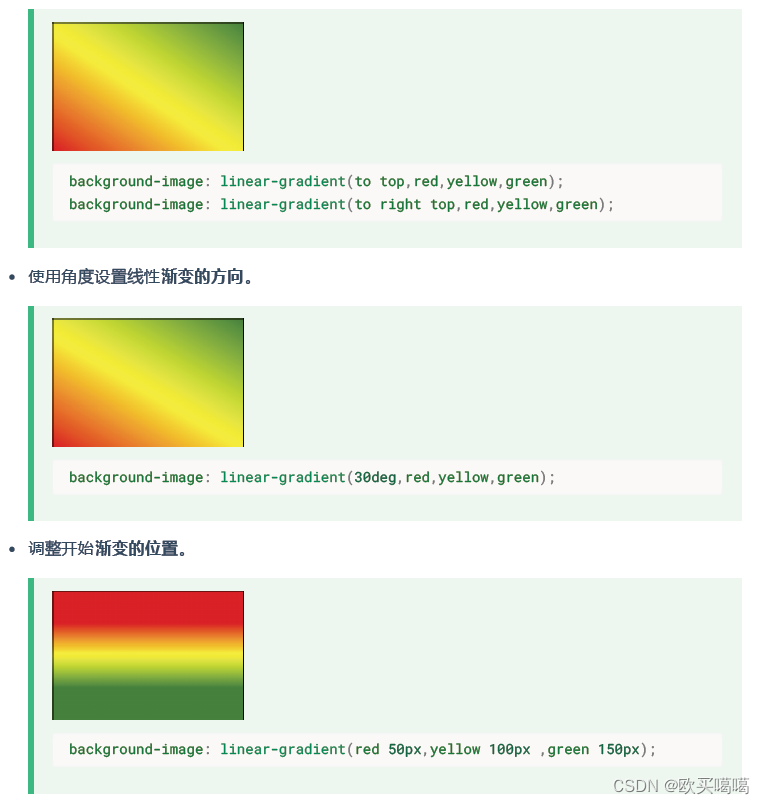
线性渐变


调整渐变的角度为中心线以中心点旋转XX度
background- image: linear-gradient(red 50px, yellow 100px, green 150px) ;
以上代码为:
0-50px 纯红
50px-100px变黄
100px-150px变绿
150px到其他为纯绿
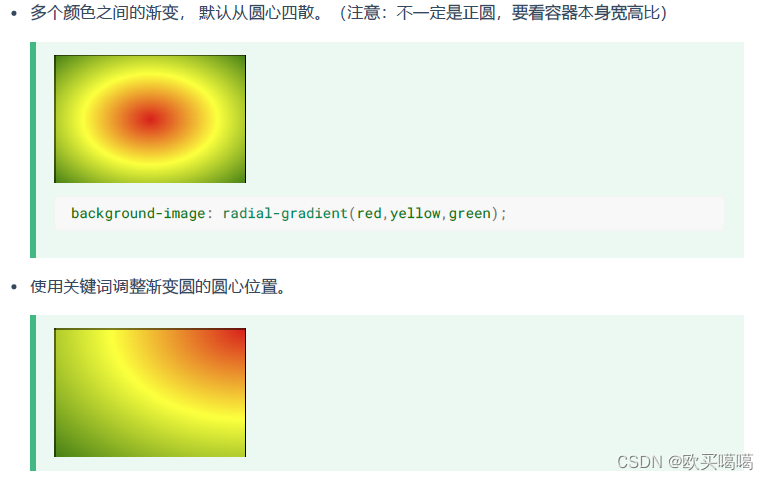
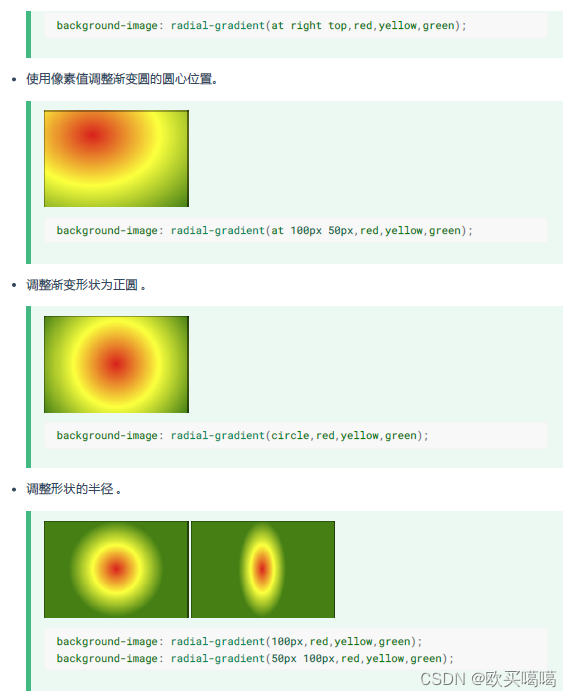
径向渐变


重复渐变

CSS3 web字体

CSS3 字体图标

CSS3 2D变换
2D位移


2D缩放

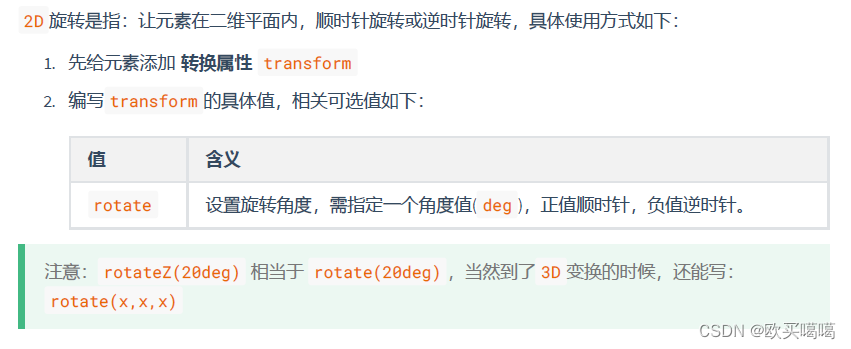
2D旋转
绕Z轴旋转

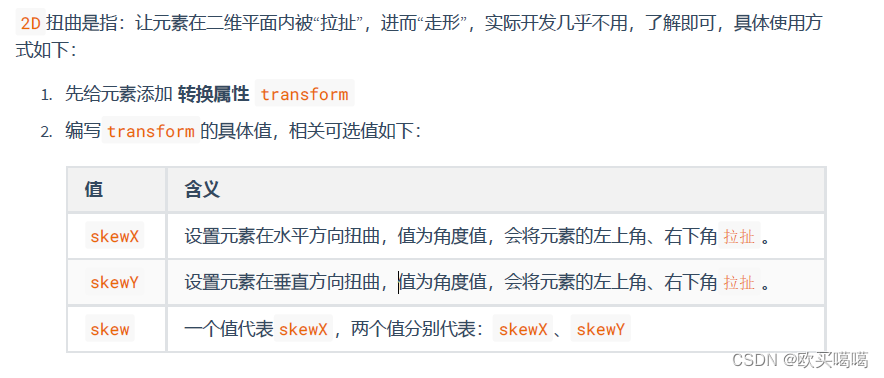
2D扭曲

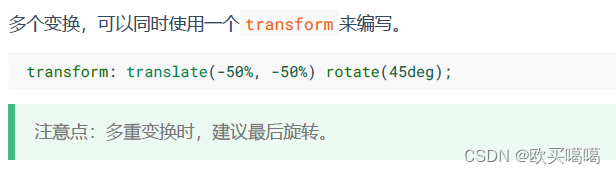
2D多重变换

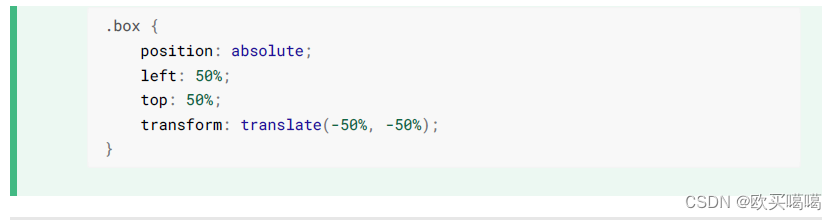
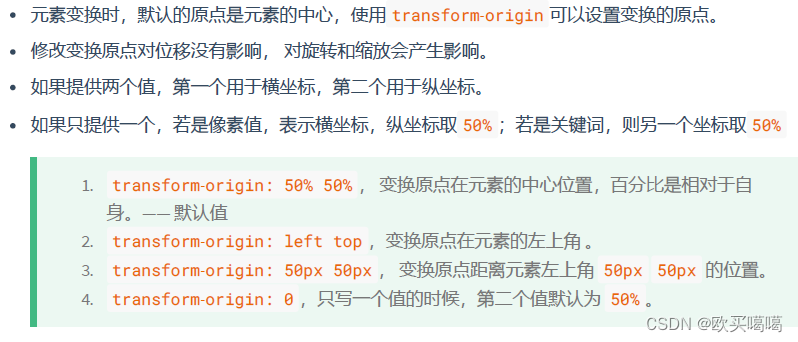
2D变换原点

CSS3 3D变换
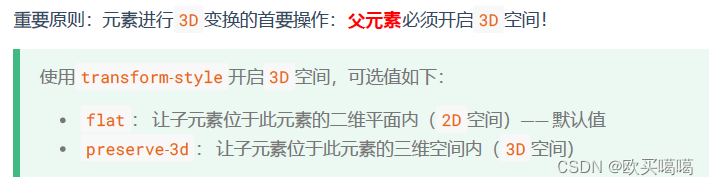
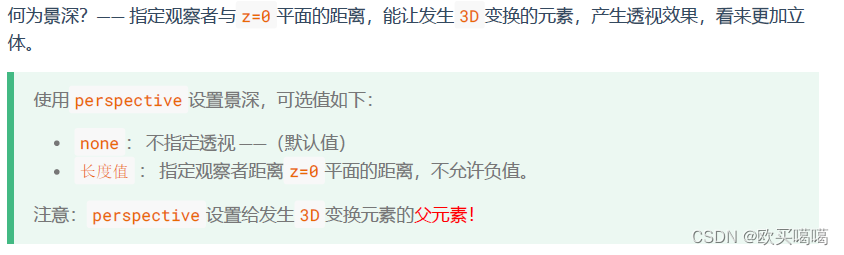
3D空间和景深
x,y,z轴,在Z轴上做出改变就是向我们移动而来,或者向我们远去。


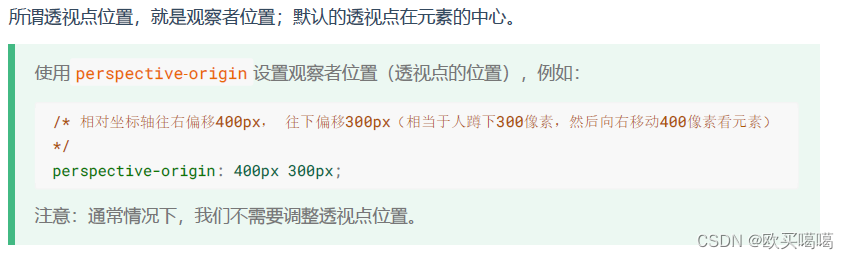
3D透视点位置

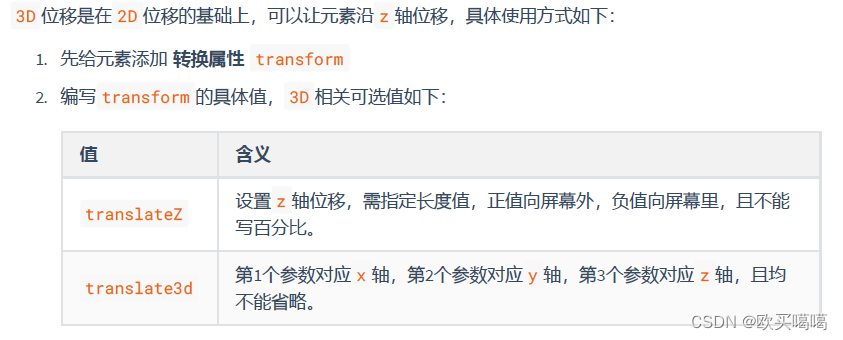
3D位移

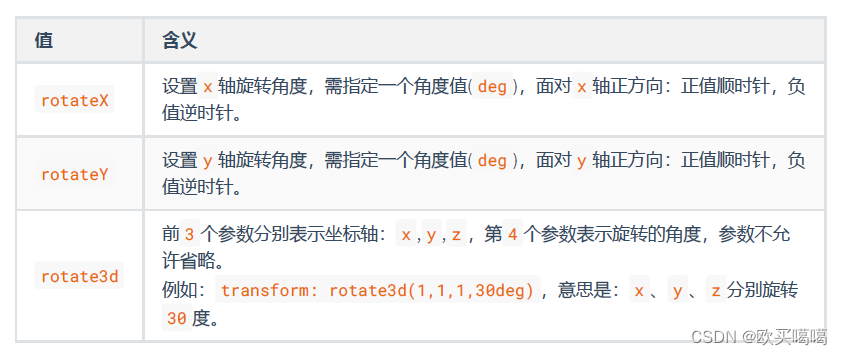
3D旋转


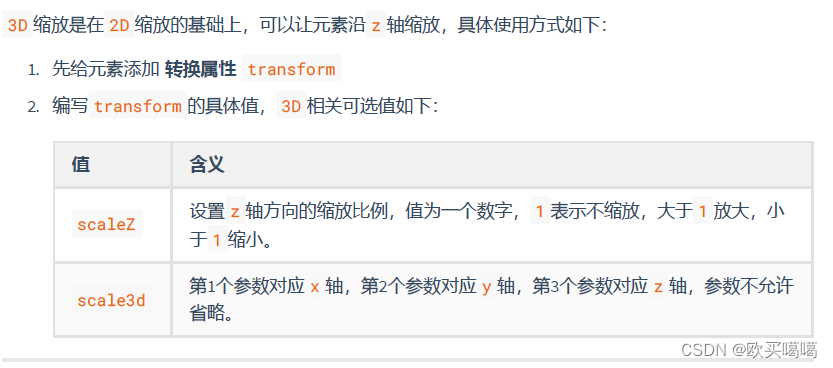
3D缩放

多重变换

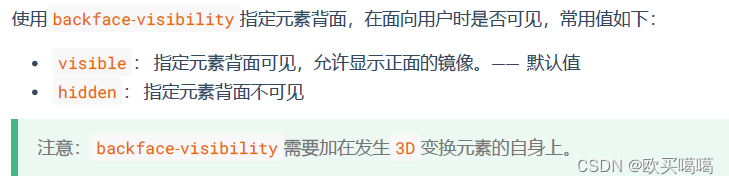
背部

救命啊。知识点好多,记不住啊。。。。。







![[数据集][图像分类]抽烟打电话分类数据集6150张3类别](https://img-blog.csdnimg.cn/direct/fa27467c878a4d02b1bd07e8da39d484.png)