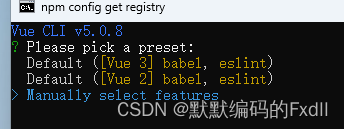
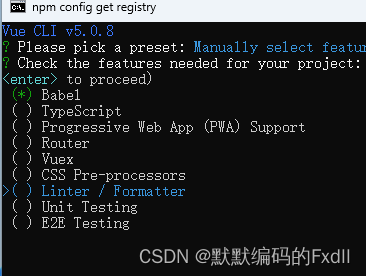
1、创建



选vue2


不要快照


vue2于vue3差异
vue2main。js
import Vue from 'vue'
import App from './App.vue'Vue.config.productionTip = falsenew Vue({render: h => h(App),
}).$mount('#app')
vue3 main.js
vue2不能有多个跟组件(div)
代码:Movie.vue
<template><div><div>{{title}}</div></div>
</template><script>
export default {name:"Movie",data:function(){return{title:"金刚狼"}},methods:{}
}
</script>
<template><div id="app"><!-- <img alt="Vue logo" src="./assets/logo.png"><HelloWorld msg="Welcome to Your Vue.js App"/> --><movie></movie></div>
</template><script>
// import HelloWorld from './components/HelloWorld.vue'
import Movie from './components/Moive.vue'
Movie.name
export default {name: 'App',components: {// HelloWorldMovie}
}
</script><style>
#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>