Text
@Composable
fun Text(text: String, //用于设置显示文本modifier: Modifier = Modifier, //设置形状大小点击事件等color: Color = Color.Unspecified, //fontSize: TextUnit = TextUnit.Unspecified,fontStyle: FontStyle? = null,fontWeight: FontWeight? = null,fontFamily: FontFamily? = null,letterSpacing: TextUnit = TextUnit.Unspecified,textDecoration: TextDecoration? = null,textAlign: TextAlign? = null,lineHeight: TextUnit = TextUnit.Unspecified,overflow: TextOverflow = TextOverflow.Clip,softWrap: Boolean = true,maxLines: Int = Int.MAX_VALUE,onTextLayout: (TextLayoutResult) -> Unit = {},style: TextStyle = LocalTextStyle.current
)
1 字体颜色 可能受主题ColorScheme影响
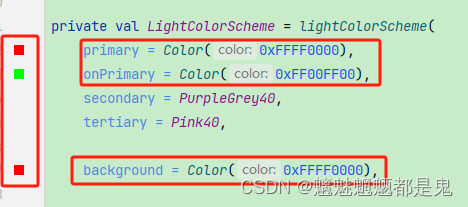
例如 我们使用lightColorScheme 且改变主题颜色如下

- 当 背景颜色 与 主题颜色一致时 会使用 onPrimary设置的颜色
- 给 Text 设置color 属性时,使用color的颜色
效果如下:

- 当如下设置主题时
primary = Color(0xFFFF0000),secondary = PurpleGrey40,tertiary = Pink40,background = Color(0xFF00FF00), //背景颜色这只为绿色
效果

变更背景颜色 为 红色 background = Color(0xFFFF0000) 主题色一致, 字体会默认变换为白色

应该是不设置 onPrimary 颜色时 默认的颜色


- onPrimary 主色上清晰显示的颜色 可用于文本或图标 就是 区分和主色一样颜色时的颜色
2 字体大小
系统默认字体大小调用如下
- fontSize: TextUnit = TextUnit.Unspecified,
- val Unspecified = pack(UNIT_TYPE_UNSPECIFIED, Float.NaN)
- TextUnit(unitType or (v.toBits().toLong() and 0xFFFF_FFFFL))
设置字体大小
Text(text = "鹅鹅鹅", fontSize = 30.sp)
效果

3 通常情况下 我们需要定义整个项目的字体大小和颜色
于是乎我们可以复制一下Text 改造一下

或者 自己定义一个组件
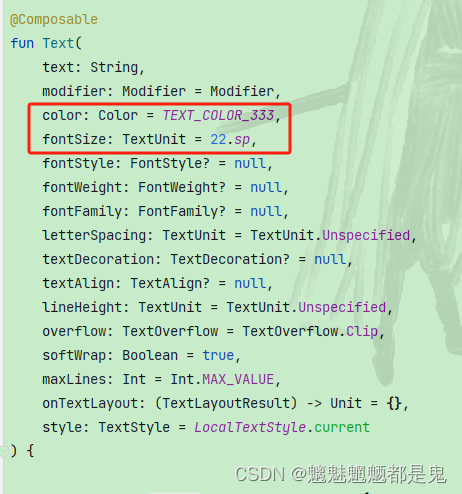
@Composable
fun MyText(text: String,modifier: Modifier = Modifier,color: Color = TEXT_COLOR_333,fontSize: TextUnit = 22.sp,fontStyle: FontStyle? = null,fontWeight: FontWeight? = null,fontFamily: FontFamily? = null,letterSpacing: TextUnit = TextUnit.Unspecified,textDecoration: TextDecoration? = null,textAlign: TextAlign? = null,lineHeight: TextUnit = TextUnit.Unspecified,overflow: TextOverflow = TextOverflow.Clip,softWrap: Boolean = true,maxLines: Int = Int.MAX_VALUE,onTextLayout: (TextLayoutResult) -> Unit = {},style: TextStyle = LocalTextStyle.current
){Text(text = text,modifier = modifier,color = color,fontSize = fontSize,fontStyle = fontStyle,fontWeight = fontWeight,fontFamily = fontFamily,letterSpacing = letterSpacing,textDecoration = textDecoration,textAlign = textAlign,lineHeight = lineHeight,overflow = overflow,softWrap = softWrap,maxLines = maxLines,onTextLayout = onTextLayout,style = style,)
}
效果

那么问题来了,屏幕适配怎么整,后边再整吧!
4 fontStyle fontStyle = FontStyle.Italic,
默认:FontStyle.Normal
斜体:FontStyle.Italic

- fontWeight fontWeight = FontWeight.Bold
粗体:FontWeight.Bold 第二行为对比的默认效果

其他效果不明显,可自行测试
5 fontFamily = FontFamily.Cursive
-
FontFamily.Cursive 草书 没啥变化感觉 第二行为对比的默认效果

-
FontFamily.Serif 第二行为对比的默认效果

-
FontFamily.Default 默认

-
FontFamily.Monospace 感觉没啥变化

-
FontFamily.SansSerif

-
没啥变化的可能测试手机不支持这种字体吧
5 letterSpacing
文字间隔
letterSpacing = 50.sp 第二行为对比的默认效果

6 textDecoration
划线
textDecoration = TextDecoration.LineThrough 第二行为对比的默认效果

textDecoration = TextDecoration.Underline

7 textAlign 文字对齐方向
modifier = Modifier.fillMaxWidth(),textAlign = TextAlign.Left
第二行为对比的默认效果

textAlign = TextAlign.Center

8 lineHeight行间距 应该是文字基线到下一行文字基线的间距吧
lineHeight = 30.sp 行间距设置30 不够文字高度
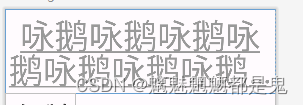
MyText(text = "咏鹅咏鹅咏鹅咏鹅咏鹅咏鹅咏鹅咏鹅咏鹅咏鹅", fontSize = 50.sp,fontFamily = FontFamily.SansSerif,letterSpacing = 50.sp,textDecoration = TextDecoration.Underline,modifier = Modifier.fillMaxWidth(),textAlign = TextAlign.Center,lineHeight = 30.sp)

9 softWrap 是否换行
softWrap = false,

10 overflow 文字超出显示宽度时的显示效果
搭配softWrap 使用
默认 overflow = TextOverflow.Clip 截断

overflow = TextOverflow.Ellipsis

overflow = TextOverflow.Visible的效果 超出限制范围显示
modifier = Modifier.width(130.dp), 限制组件 130dp
无overflow的效果
```
MyText(text = “咏鹅咏鹅咏鹅咏鹅咏鹅咏鹅咏鹅咏鹅咏鹅咏鹅”, fontSize = 50.sp,
fontFamily = FontFamily.SansSerif,
textDecoration = TextDecoration.Underline,
modifier = Modifier.width(130.dp),textAlign = TextAlign.Center,lineHeight = 50.sp,softWrap = false,)```

添加 overflow = TextOverflow.Visible的效果

11 maxLines 最大行数
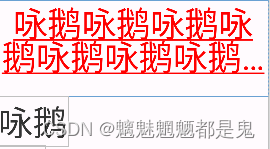
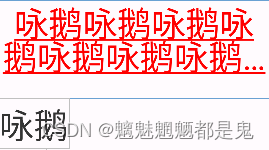
maxLines = 2
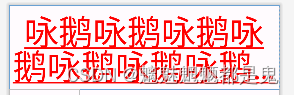
MyText(text = "咏鹅咏鹅咏鹅咏鹅咏鹅咏鹅咏鹅咏鹅咏鹅咏鹅", fontSize = 50.sp,fontFamily = FontFamily.SansSerif,textDecoration = TextDecoration.Underline,modifier = Modifier.fillMaxWidth(),textAlign = TextAlign.Center,lineHeight = 50.sp,overflow = TextOverflow.Ellipsis,maxLines = 2)

12 onTextLayout 字面意思应该是 text渲染到布局的时候的回调
官方注释: callback that is executed when a new text layout is calculated. A

也差不多一个意思吧
MyText(text = "咏鹅咏鹅咏鹅咏鹅咏鹅咏鹅咏鹅咏鹅咏鹅咏鹅", fontSize = 50.sp,fontFamily = FontFamily.SansSerif,textDecoration = TextDecoration.Underline,modifier = Modifier.fillMaxWidth(),textAlign = TextAlign.Center,lineHeight = 50.sp,overflow = TextOverflow.Ellipsis,maxLines = 2,onTextLayout = {Log.i("text_compose","${it.lineCount}")})

13 style 样式
13.1 style = TextStyle()
constructor(color: Color = Color.Unspecified, // 与Text的color效果一致 设置文字颜色 优先级低于 Text的colorfontSize: TextUnit = TextUnit.Unspecified, //设置字体大小 优先级低于 Text的fontWeight: FontWeight? = null, //设置字体权重 优先级低于 Text的fontStyle: FontStyle? = null, //设置字体斜体 优先级低于 Text的fontSynthesis: FontSynthesis? = null, fontFamily: FontFamily? = null, //设置字体 草书什么的fontFeatureSettings: String? = null,letterSpacing: TextUnit = TextUnit.Unspecified,baselineShift: BaselineShift? = null,textGeometricTransform: TextGeometricTransform? = null,localeList: LocaleList? = null,background: Color = Color.Unspecified,textDecoration: TextDecoration? = null,shadow: Shadow? = null,textAlign: TextAlign? = null, textDirection: TextDirection? = null,lineHeight: TextUnit = TextUnit.Unspecified,textIndent: TextIndent? = null)
color 与 Text的color效果一样,但是优先级低 同时存在时使用text的color
Text(text = "咏鹅咏鹅咏鹅咏鹅咏鹅咏鹅咏鹅咏鹅咏鹅咏鹅", fontSize = 50.sp,fontFamily = FontFamily.SansSerif,textDecoration = TextDecoration.Underline,modifier = Modifier.fillMaxWidth(),textAlign = TextAlign.Center,lineHeight = 50.sp,overflow = TextOverflow.Ellipsis,maxLines = 2,onTextLayout = {Log.i("text_compose","${it.lineCount}")},color = TEXT_COLOR_999,style = TextStyle(color = Color.Red))
同时存在

删除Text 的 color = TEXT_COLOR_999,

其余 参数名与Text一样的 都是此类似结果
下面说明一下其他参数
13.2 fontSynthesis 大概可能就是使用的fontFamily 没有粗体或者斜体的时候,系统给造一个

13.3 fontFeatureSettings

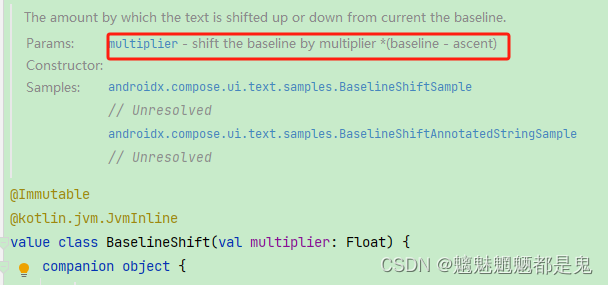
13.4 baselineShift 文字基线上下移动

baselineShift = BaselineShift.None

baselineShift = BaselineShift.Subscript
//顶部多了一块空白

baselineShift = BaselineShift.Superscript
//底部多了一块空白

BaselineShift 类


baselineShift = BaselineShift(0.6f) //正数 往上偏移 负数往下偏移么

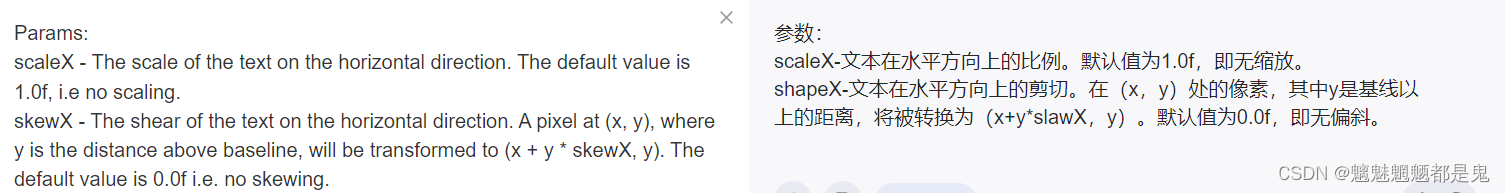
13.5 textGeometricTransform = TextGeometricTransform(0.5f,0f)

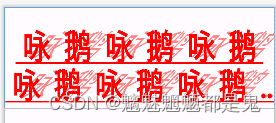
textGeometricTransform = TextGeometricTransform(0.5f,0f) 效果

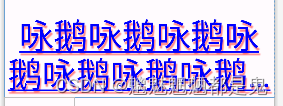
textGeometricTransform = TextGeometricTransform(0.5f,0.5f)效果

textGeometricTransform = TextGeometricTransform(0.5f,-0.5f)

Box() {Text(text = "咏鹅咏鹅咏鹅咏鹅咏鹅咏鹅咏鹅咏鹅咏鹅咏鹅", fontSize = 50.sp,fontFamily = FontFamily.SansSerif,letterSpacing = 20.sp,textDecoration = TextDecoration.Underline,modifier = Modifier.fillMaxWidth(),textAlign = TextAlign.Center,lineHeight = 50.sp,overflow = TextOverflow.Ellipsis,maxLines = 2,onTextLayout = {Log.i("text_compose","${it.lineCount}")},style = TextStyle(color = Color(0x77FF0000),baselineShift = BaselineShift(-0.4f),textGeometricTransform = TextGeometricTransform(0.8f,-1f)))Text(text = "咏鹅咏鹅咏鹅咏鹅咏鹅咏鹅咏鹅咏鹅咏鹅咏鹅",fontSize = 50.sp,letterSpacing = 20.sp,fontFamily = FontFamily.SansSerif,textDecoration = TextDecoration.Underline,modifier = Modifier.fillMaxWidth(),textAlign = TextAlign.Center,fontWeight = FontWeight.Bold,lineHeight = 50.sp,overflow = TextOverflow.Ellipsis,maxLines = 2,onTextLayout = {Log.i("text_compose","${it.lineCount}")},style = TextStyle(color = Color.Red,baselineShift = BaselineShift(-0.4f),textGeometricTransform = TextGeometricTransform(0.8f,0f)))}
效果

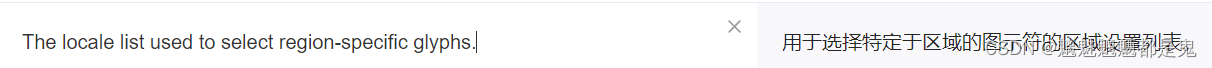
13.6 localeList 布吉岛咋玩

13.7 shadow 文字设置阴影
style = TextStyle(color = Color.Blue,baselineShift = BaselineShift(-0.4f),shadow = Shadow(color = Color(0x77FF0000),offset = Offset(5.0f,10f), blurRadius = 3f))

13.8 textIndent 缩进
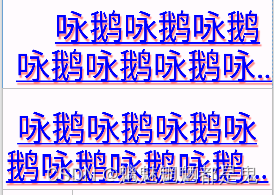
textIndent = TextIndent(60.sp,30.sp)

效果

13.9 platformStyle

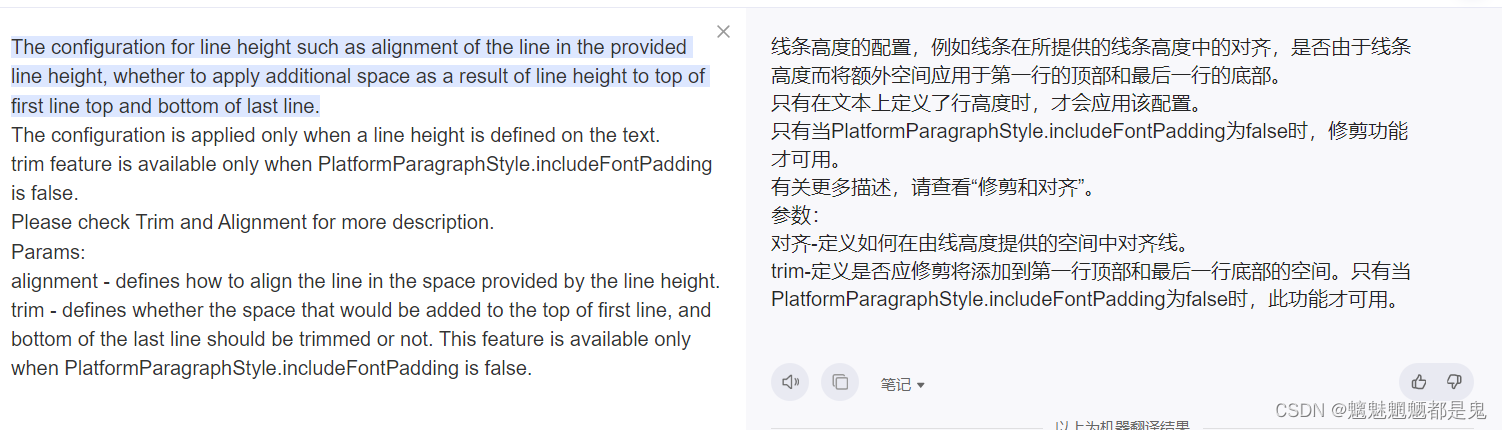
13.10 lineHeightStyle


lineHeightStyle = LineHeightStyle(
alignment = LineHeightStyle.Alignment.Center,
trim = LineHeightStyle.Trim.Both)
alignment = LineHeightStyle.Alignment.Top,
alignment = LineHeightStyle.Alignment.Bottom,
效果 好像没什么变化

trim = LineHeightStyle.Trim.FirstLineTop 改成此值时
底部多了空白空间