目录
前言:
1.HTML结构
1.1认识HTML标签
1.2HTML文件基本结构
1.3标签层次结构
1.4快速生成代码框架
2.HTML常见标签
2.1注释标签
2.2标题标签:h1-h6
2.3段落标签:p
2.4换行标签: br
2.5格式化标签
2.6图片标签:img
2.7超链接标签:a
2.7.1外部链接
2.7.2内部链接
2.7.3空链接
2.7.4下载链接
2.7.5网页元素链接
2.7.6锚点链接
2.8表格标签
2.9合并单元格
2.10列表标签
2.10.1无序标签
2.10.2有序列表
2.10.3自定义列表
2.11表单标签
2.11.1 from标签
2.11.2 input标签
2.11.3 label标签
2.11.4 select标签
2.11.5 textarea标
2.12无语义标签:div & span
2.13HTML特殊字符
3.综合案例展示
3.1展示简历信息
3.2填写简历
结束语:
前言:
在前几节中小编主要是与大家介绍了有关于网络方面的知识以及如何进行编程,那么想要做出来一个网站那么就离不开前端的知识,如HTML、CSS已经JavaScript。所以从这节开始小编将与大家分享一些前端的一些基础知识,这节我们就先从HTML开始吧!
1.HTML结构
1.1认识HTML标签
在HTML中代码是由“标签”来构成的。如下所示:
<body>hello</body>
- 标签名body是放到<>里面的。
- 大部分标签成对出现,<body>为开始标签,</body>为结束标签。
- 少数标签只有开始标签,称为“单标签”。
- 开始标签和结束标签之间,写的是标签的内容。
- 开始标签中可能带有“属性”,id属性相当于给这个标签设置了一个唯一的标识符(身份证号)。
如下所示:
<body id = "myId">hello</body>
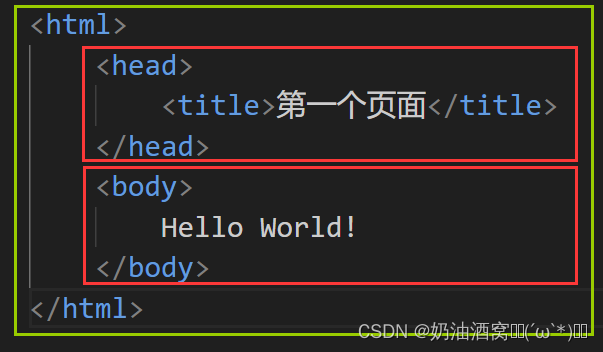
1.2HTML文件基本结构
如下代码所示:
<html><head><title>第一个页面</title></head><body>Hello World!</body>
</html>运行结果展示:
- html标签是整个html文件根标签(最顶层标签)。
- head标签中写页面的属性。
- body标签中写的是页面上显示的内容。
- title标签中写的是页面的标题。
1.3标签层次结构
一般是分为父子关系和兄弟关系。

对于上述的代码来说:
- head和body是HTML的子标签(HTML就是head和body的父标签)。
- title是head的子标签,head是title的父标签。
- head和body之间是兄弟关系。
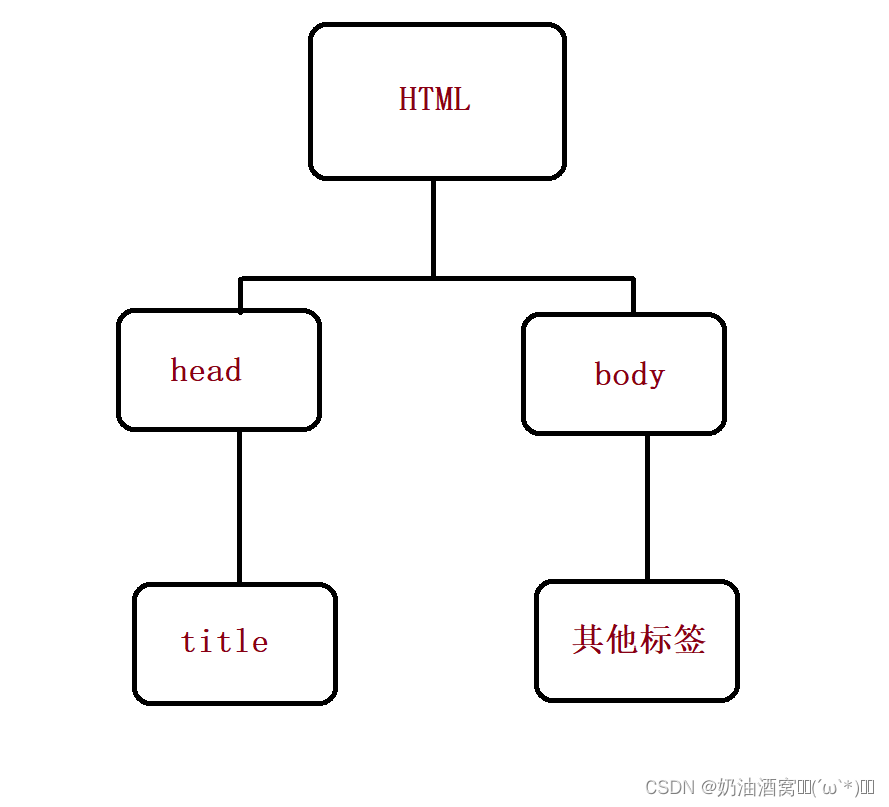
标签之间构成了一个DOM树,如下图所示:
DOM是Document Object Mode(文本对象模型)的缩写。
1.4快速生成代码框架
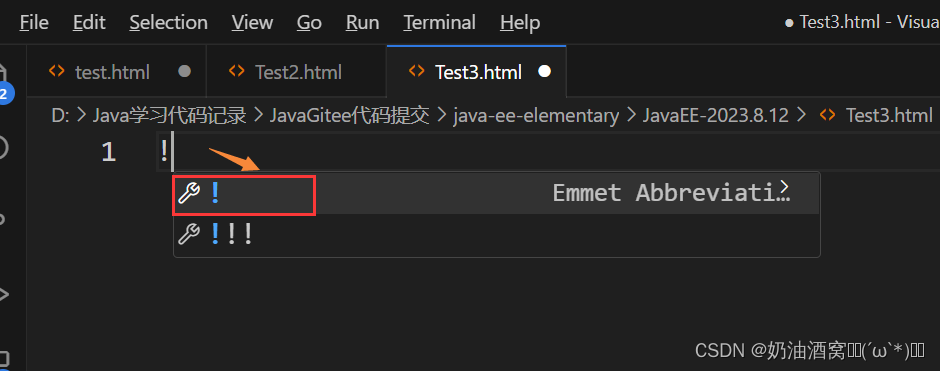
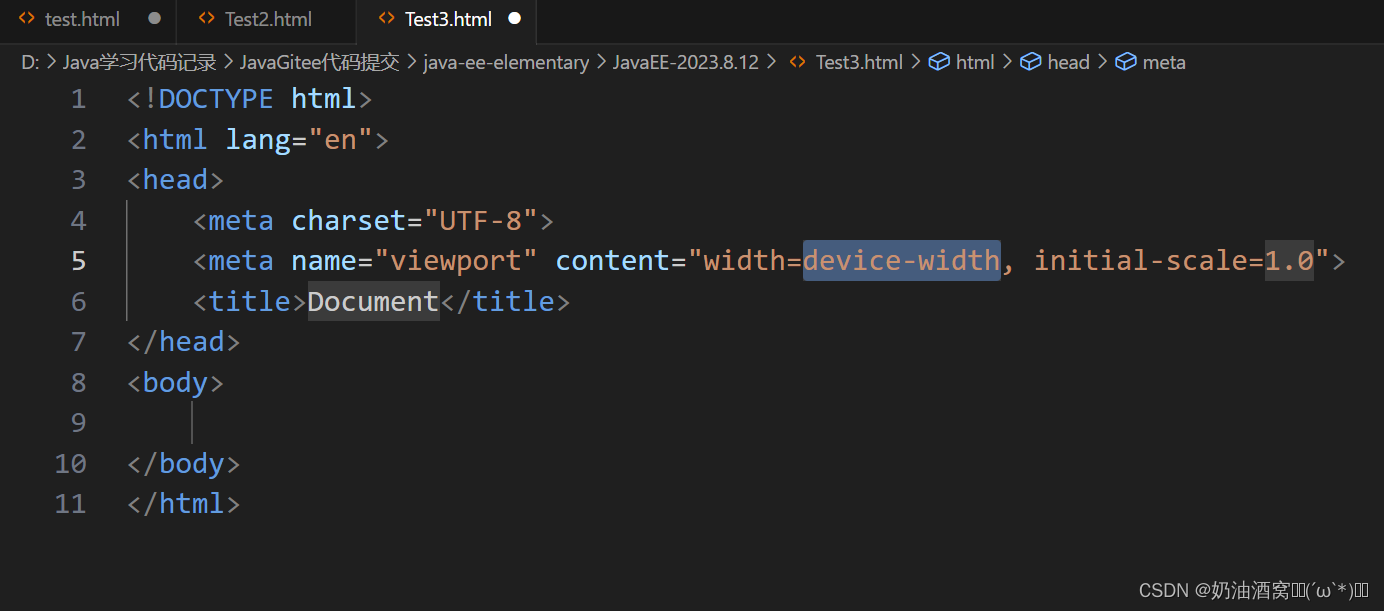
那么这里我们编写代码使用的是VScode编辑器。在其中可以使我们快速生成代码。如下实例所示:
按住shift+!然后点击回车,就可以自动生成了。

2.HTML常见标签
2.1注释标签
注释是不会显示在界面上的,目的是为了提高代码的可读性。
![]()
在VScode中我们只要按住Ctrl + / 即可生成。
注释的原则:
- 要和代码逻辑一致。
- 尽量使用中文。
- 不要传递负能量。
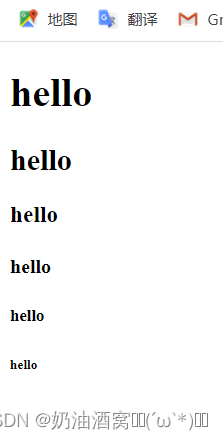
2.2标题标签:h1-h6
标题标签一共有六个,从h1-h6,数字越大,字体就越小。
代码演示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!-- 我是注释 --><h1>hello</h1><h2>hello</h2><h3>hello</h3><h4>hello</h4><h5>hello</h5><h6>hello</h6>
</body>
</html>结果展示:
2.3段落标签:p
如果我们在文本中显示一段比较长的文字在HTML中,会发现没有分段展示。如下所示:
代码展示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body>在css中我们一般使用px作为单位,在桌面浏览器中css的1个像素往往都是对应着电脑屏幕的1个物理像
素,这可能会造成我们的一个错觉,那就是css中的像素就是设备的物理像素。但实际情况却并非如此,css中的像素只是一个抽象的单位,在不同的设备或不同的环境中,css中的1px所代表的设备物理像素是不同
的。在为桌面浏览器设计的网页中,我们无需对这个津津计较,但在移动设备上,必须弄明白这点。在早先的移动设备中,屏幕像素密度都比较低,如iphone3,它的分辨率为320x480,在iphone3上,一个css像素确
实是等于一个屏幕物理像素的。
</body>
</html>
结果展示:

即使是在代码中进行手动换行在执行出来的结果还是一样的。这里我们是想要让段落之间进行分隔清楚。 所以这里我们只要使用<p>标签就可以进段落操作了。
代码展示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body>在css中我们一般使用px作为单位,在桌面浏览器中css的1个像素往往都是对应着电脑屏幕的1个物理像
素,这可能会造成我们的一个错觉,那就是css中的像素就是设备的物理像素。<p></p>但实际情况却并非如此,css中的像素只是一个抽象的单位,在不同的设备或不同的环境中,css中的1px所代表的设备物理像素是不同
的。在为桌面浏览器设计的网页中,我们无需对这个津津计较,但在移动设备上,必须弄明白这点。<p></p>在早先的移动设备中,屏幕像素密度都比较低,如iphone3,它的分辨率为320x480,在iphone3上,一个css像素确
实是等于一个屏幕物理像素的。
</body>
</html>
结果展示:
2.4换行标签: br
上述是段落标签,那么如果我们只是向要换行呢?此时我们就可以使用<br>标签来进行换行了。
代码展示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!-- 换行标签 -->在css中我们一般使用px作为单位,在桌面浏览器中css的1个像素往往都是对应着电脑屏幕的1个物理像
素,这可能会造成我们的一个错觉,那就是css中的像素就是设备的物理像素。<br>但实际情况却并非如此,css中的像素只是一个抽象的单位,在不同的设备或不同的环境中,css中的1px所代表的设备物理像素是不同
的。在为桌面浏览器设计的网页中,我们无需对这个津津计较,但在移动设备上,必须弄明白这点。<br>在早先的移动设备中,屏幕像素密度都比较低,如iphone3,它的分辨率为320x480,在iphone3上,一个css像素确
实是等于一个屏幕物理像素的。
</body>
</html>
结果展示:

可能有人觉得好像没有太大的区别啊?
注意了!!!
在段落标签中是行与行之间还是有一定的缝隙的,但是换行是没有缝隙的。

2.5格式化标签
格式标签主要的功能有以下几点:
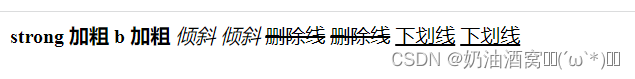
- 加粗:strong标签和b标签。
- 倾斜:em标签和i标签。
- 删除线:del标签和s标签。
- 下换线:ins标签和u标签。
代码展示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!-- 格式化标签 --><strong>strong 加粗</strong><b>b 加粗</b><em>倾斜</em><i>倾斜</i><del>删除线</del><s>删除线</s><ins>下划线</ins><u>下划线</u>
</body>
</html>结果展示:
2.6图片标签:img
img标签必须带有scr属性,表示图片路径。该图片路径需要我们放置到与html的同级目录中。
代码展示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!-- 图片标签 --><img src="dog.jpg" alt="萨摩耶" title="这是一只萨摩耶" width="500px" height="400px" border = "5px">
</body>
</html>结果展示: 在img标签中还要其他属性:
在img标签中还要其他属性:
- alt:替换文本。当文本不能正确显示的时候,会显示一个替换的文字。
- title:提示文本,鼠标放到图片上时就会有一个提示语。
- width/height:控制宽度高度,高度和宽度一般改一个就行,另外一个会等比例缩放,否则就会图片失衡。
- border:边框,参数是宽度的像素,但是一般使用CSS来设定。
注意:
- 属性可以有多个,不能写到标签之前。
- 属性之间用空格分隔,可以是多个空格,也可以是换行。
- 属性之间不分先后顺序。
- 属性使用“键值对”的格式来表示。
- 关于目录的表示可以使用绝对路径也可以使用相对路径的表示方式。
2.7超链接标签:a
2.7.1外部链接
外部链接是由href引用其他网站的地址。
- href:表示点击后会跳转到哪个页面。
- target:打开方式,默认是_self,如果是_blank则用新的标签打开。
<a href = "http://www.baidu.com"> 百度 </a>
代码展示:
结果展示:
鼠标点击之后就会跳转到百度的界面,并且没有打开新的标签。

2.7.2内部链接
内部链接是指网站内部页面之间的链接,写相对路径即可。
代码展示:
1.html代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><a href="2.html">点我跳转到2.html</a>
</body>
</html>
2.html代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><a href="1.html">点我跳转到1.html</a>
</body>
</html>
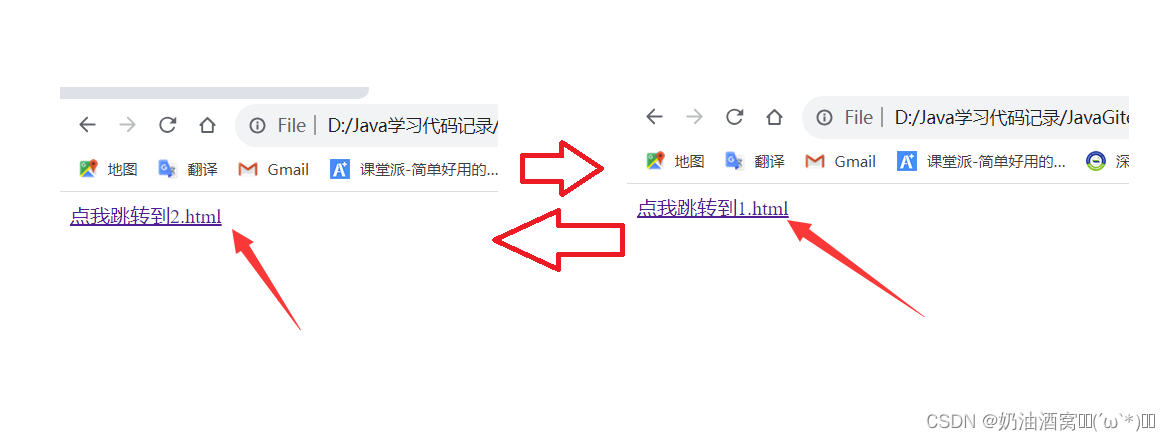
结果展示:
2.7.3空链接
空链接是指使用#在href中占位。
代码展示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
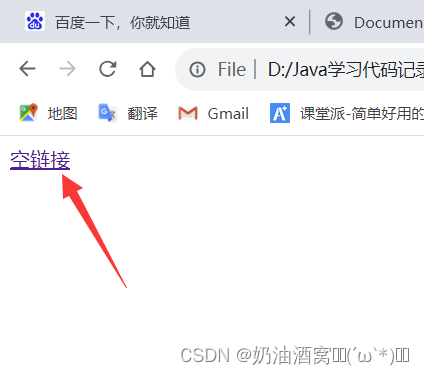
<body><a href="#">空链接</a>
</body>
</html>
结果展示:

你会发现点击没有出现任何的效果,这就是空链接。
2.7.4下载链接
href对应的路径是一个文件(可以使用zip文件)。
我们先来在改目录下创建一个test.zip文件。

代码展示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
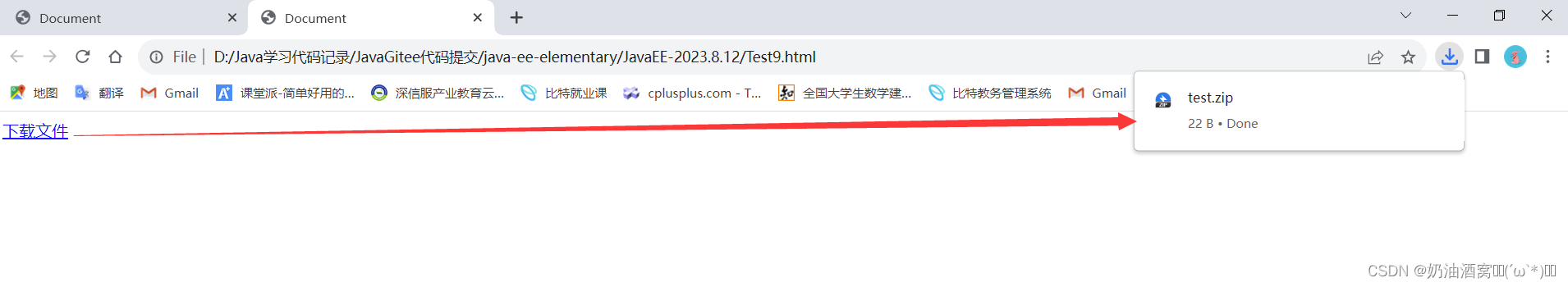
<body><a href="test.zip">下载文件</a>
</body>
</html>
结果展示:
2.7.5网页元素链接
可以给图片等任何元素添加链接(把元素放置到a 标签中)。
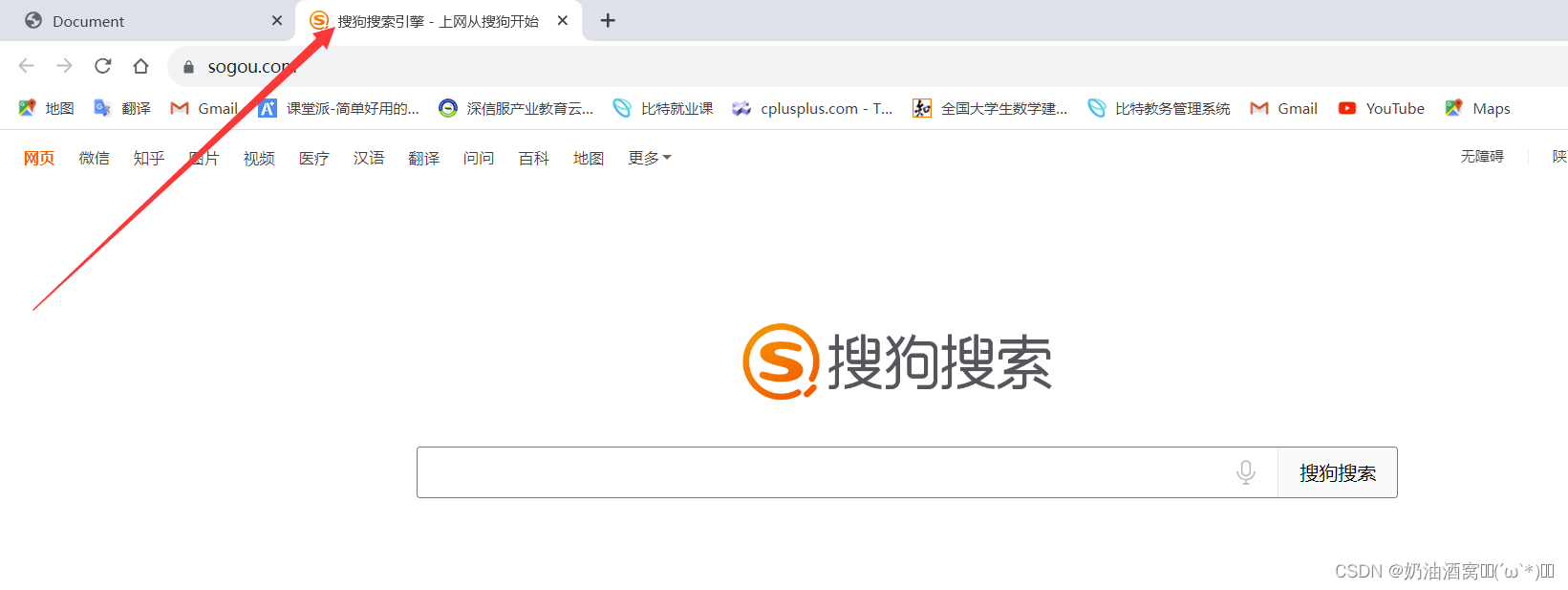
代码展示:
结果展示:
点击图片之后就会跳转:
2.7.6锚点链接
可以快速定位到页面中的某个位置。
代码展示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><a href="#dog">dog</a><img src="dog.jpg">
</body>
</html>结果展示:
这里的效果不明显,大概就是你点击文字之后就会定位了图片所在的位置。后面的案例里大家会体会到的。

2.8表格标签
- table标签:表示整个表格。
- tr:表示表格的一行。
- td:表示一个单元格。
- th:表示表头单元格,会居中加粗。
- thead:表格的头部区域(注意和th区分,范围是比th要大的)
- tbody:表格得到主体区域。
table包含tr,tr包含td或者是th。
在表格标签汇总有一些属性,可以用于设置大小边框等,但是一般使用CSS的方式俩设置这些属性都要放置在table标签中。
- align是表格相对于周围元素的对齐方式,align="center"(不是内部元素的对齐方式)。
- border表示边框,1表示有边框(数字越大,边框越粗),""表示没边框。
- cellpadding:内容距离边框的距离,默认1像素。
- cellspacing:单元格之间的距离,默认为2像素。
- width/height:设置尺寸。
注意,以上这些属性,在VScode中都没有提示。
代码展示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
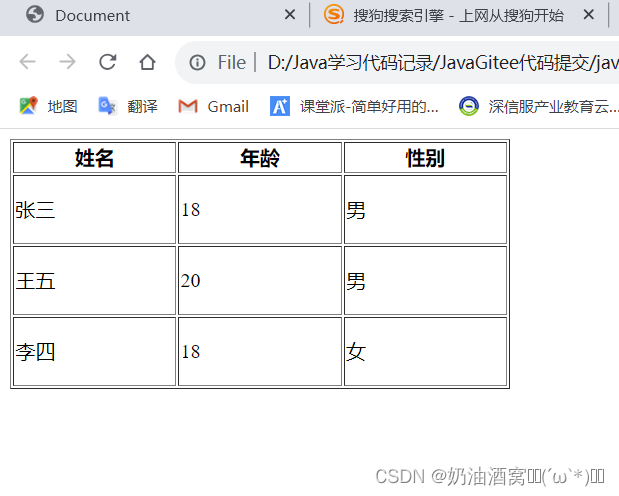
<body><!-- 表格标签 --><!-- 创建一个三行三列的表格 --><table border="1" width="400px" height="200px"><!-- 表头 --><thead><!-- 表头内容 --><th>姓名</th><th>年龄</th><th>性别</th></thead><!-- 表单 --><tbody><!-- 第一行信息 --><tr><td>张三</td><td>18</td><td>男</td></tr><!-- 第二行信息 --><tr><td>王五</td><td>20</td><td>男</td></tr><!-- 第三行信息 --><tr><td>李四</td><td>18</td><td>女</td></tr></tbody></table>
</body>
</html>
结果展示:
2.9合并单元格
如果现在我想合并单元格该怎么合并呢?有以下两种方式可以进行合并。
- 跨行合并:rowspan="n"。
- 跨列合并:colspan="n"。
合并步骤入下所示:
- 先确定到底是合并行(rowspan)还是列(colspan)。
- 找对单元格,如果是合并,那么先去找最上面的行信息,如果是列合并,那么先去找最左边的列。
- 删除后面合并的行或者是列。
代码展示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
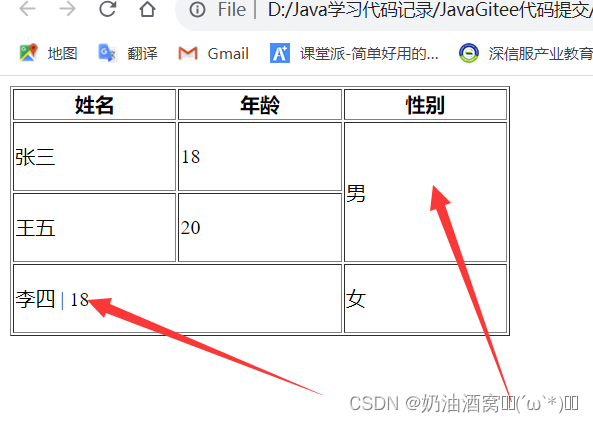
<body><!-- 表格标签 --><!-- 创建一个三行三列的表格 --><table border="1" width="400px" height="200px"><!-- 表头 --><thead><!-- 表头内容 --><th>姓名</th><th>年龄</th><th>性别</th></thead><!-- 表单 --><tbody><!-- 第一行信息 --><tr><td>张三</td><td>18</td><td rowspan="2">男</td></tr><!-- 第二行信息 --><tr><td>王五</td><td>20</td></tr><!-- 第三行信息 --><tr><td colspan="2">李四 | 18</td><td>女</td></tr></tbody></table>
</body>
</html>
结果展示:
2.10列表标签
2.10.1无序标签
他是通过<ul></ul>和<li></li>来组成,其中ul表示unorderedlist,li 表示list。
代码展示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
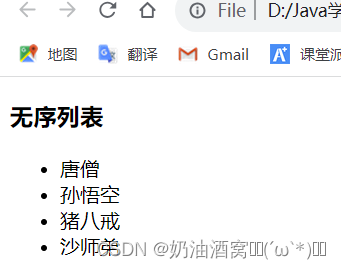
<body><h3>无序列表</h3><ul><li>唐僧</li><li>孙悟空</li><li>猪八戒</li><li>沙师弟</li></ul>
</body>
</html>
结果展示:
2.10.2有序列表
它是由<ol></ol>和<li></li>来组成,其中ol就和上面ul的意思相反,他是orderedlist的缩写。
代码展示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><h3>MYSQL中事务具备以下四大特性:</h3><ol><li>原子性</li><li>一致性</li><li>持久性</li><li>隔离性</li></ol>
</body>
</html>
结果展示:
2.10.3自定义列表
它是由<dl></dl>和<dt></dt>组成的。
代码展示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><h3>自定义列表</h3><dl><dt>标题</dt><dt>联表查询</dt><dt>索引</dt><dt>事务</dt></dl>
</body>
</html>结果展示:
2.11表单标签
表单就是让用户输入信息的重要途径。
分成两个部分:
- 表单域:包含表单元素的区域,重点是form标签。
- 表单控件:输入框,提交按钮等,重点是input标签。
接下来我们一一给大家讲解一下。
2.11.1 from标签
from标签是描述了要把数据按照什么方式,提交到哪个页面中。下面是一个综合展示,如果不清楚同学可以先看下面的内容。
代码展示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
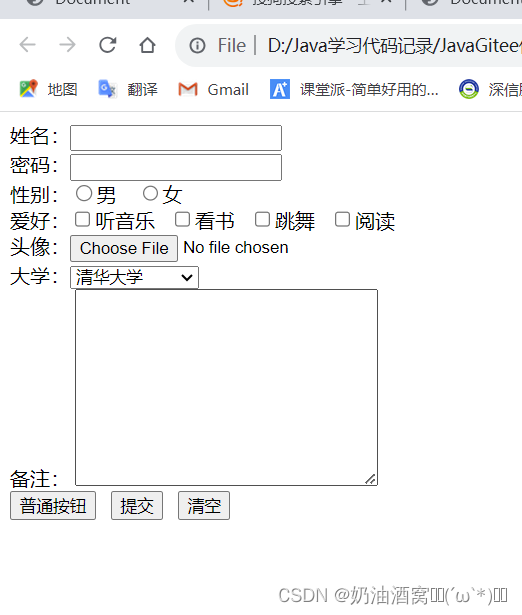
<body><form action="https://www.baidu.com" method="get">姓名:<input type="text" id="username" name="name"> <br>密码:<input type="password"><br>性别:<input type="radio" name="sex" value="男">男 <input type="radio" name="sex" value="女">女 <br>爱好:<input type="checkbox">听音乐 <input type="checkbox">看书 <input type="checkbox">跳舞 <input type="checkbox">阅读<br>头像:<input type="file"><br>大学:<select><option>北京大学</option><option selected="selected">清华大学</option><option>陕西师范大学</option></select><br>备注:<textarea cols="30" rows="10"></textarea><br><input type="button" value="普通按钮"> <input type="submit" value="提交"> <input type="reset" value="清空"></form>
</body>
</html>结果展示:

2.11.2 input标签
各种输入控件,单行文本框,按钮,单选框,复选框。
- type(必须有),取值种类很多,有button,checkbox,text,file,image,password, radio等。
- name:给input起了个名字,尤其是对于单选按钮,具有相同的name才能多选一。
- value:input中的默认值。
- checked:默认被选中。(用于单选按钮和多选按钮)。
- maxlength:设定最大长度。
代码展示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!-- 文本框 --><h3>文本框</h3><input type="text"><!-- 密码框 --><h3>密码框</h3><input type="password"><!-- 单选框 --><h3>单选框</h3><!-- 注意:单选框之间必须具备相同的name属性,才能实现 多选一 的效果 --><input type="radio" name="sex"> 男<input type="radio" name="sex"> 女<!-- 复选框 --><h3>复选框</h3>爱好:<input type="checkbox">跳舞 <input type="checkbox">画画 <input type="checkbox">运动 <input type="checkbox">唱歌 <!-- 普通按钮 --><h3>普通按钮</h3><!-- 此时点击是没有效果的,这个要配合后期学习的JS才会有效果,这个后面会给大家讲解 --><input type="button" value="我是一个普通按钮"><!-- 提交按钮 --><!-- 注意:提交按钮必须放置在form标签中,他是点击之后要尝试交给服务器的 --><h3>提交按钮</h3><form action="http://www.baidu.com"><input type="text" name="username"><input type="submit" value="提交"></form><!-- 清空按钮 --><!-- 注意:清空按钮必须放置在form标签中,点击后会将form内所有用户输入的内容重置--><h3>提交按钮</h3><form action="http://www.baidu.com"><input type="text" name="username"><input type="submit" value="提交"><input type="reset" value="清空"></form></body>
</html>
结果展示
2.11.3 label标签
label标签是搭配input使用,点击label也能选中对应的单选/复选框,能够提升用户体验。
for属性:指定当前label和哪个相同id的input标签对应。(此时的点击才是有用的)
代码展示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!-- label标签 --><label for="male">男</label><input type="radio" name="sex" id="male">
</body>
</html>
结果展示:

2.11.4 select标签
下拉菜单:
option中定义selected="selected"表示默认选中。
代码展示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!-- selected下拉菜单 --><select><option>北京</option><option selected="selected">上海</option><option>天津</option><option>上海</option><option>杭州</option></select>
</body>
</html>
结果展示:
2.11.5 textarea标
textarea就是一个文本域,就是默认内容。
代码展示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!-- textarea标签 --><textarea cols="30" rows="10"></textarea>
</body>
</html>
结果展示:
2.12无语义标签:div & span
div标签,他是divsion的缩写,含义是分隔的意思。
span标签,含义是跨度的意思。
它两就像是两个盒子,用于网页的布局。
- div是独占一行的,是一个大盒子。
- span不独占一行,是一个小盒子。
代码展示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
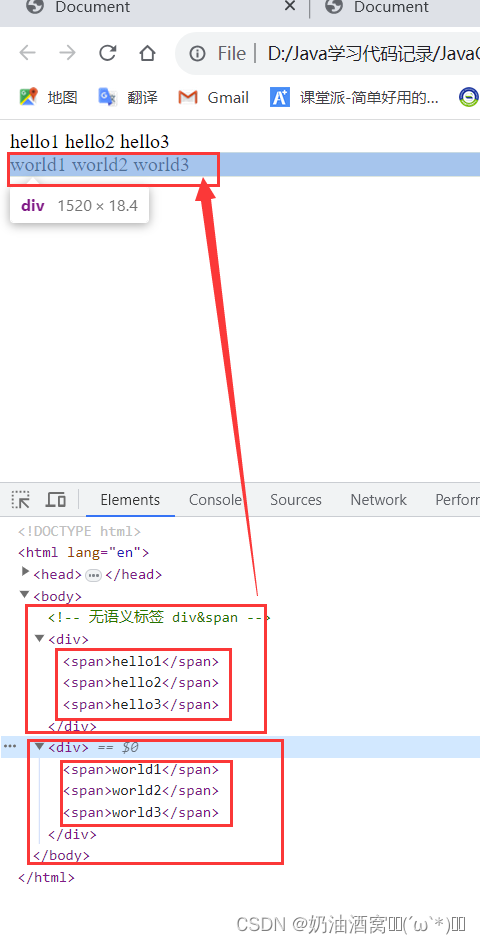
<body><!-- 无语义标签 div&span --><div><span>hello1</span><span>hello2</span><span>hello3</span></div><div><span>world1</span><span>world2</span><span>world3</span></div>
</body>
</html>
结果展示:
2.13HTML特殊字符
- 空格:
- 小于号:<
- 大于号:>
- 按位与:&
还有许多,这里小编就不给大家展示了,如果还有不会的可以直接点击这个链接(☞HTML 教程 | 菜鸟教程)进行学习哦!
3.综合案例展示
下面小编就带领着大家一起来运用上述的知识来进行简单的编写。
3.1展示简历信息
代码展示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>我的简历 HTML版本</title>
</head>
<body><div><div><h1>李四</h1></div><div><h2>基本信息</h2><img src="dog.jpg" width="200px" height="180px"><p></p>求职意向:Java工程师<p></p>联系电话:111-2222-3333<p></p>邮箱:xxxxxxx@163.com<p></p><a href="https://gitee.com/YAUGAOLELE" target="_blank">我的gitee账号</a><p></p><a href="https://blog.csdn.net/weixin_61599986?spm=1000.2115.3001.5343" target="_blank">我的个人博客</a></div><div><h2>教育背景</h2><ol><li>xxxx-xxxx 某某大学</li><li>xxxx-xxxx 某某高中</li></ol></div><div><h2>专业技能 </h2><ul><li>JavaSE...</li><li>数据结构</li><li>MySQL</li><li>网络</li><li>JavaEE...</li></ul></div><div><h2>所获奖项</h2><ul><li>xxxx一等奖</li><li>xxxx二等奖</li><li>xxxx三等奖</li></ul></div></div>
</body>
</html>
结果展示:

3.2填写简历
代码展示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>在线简历填写</title>
</head>
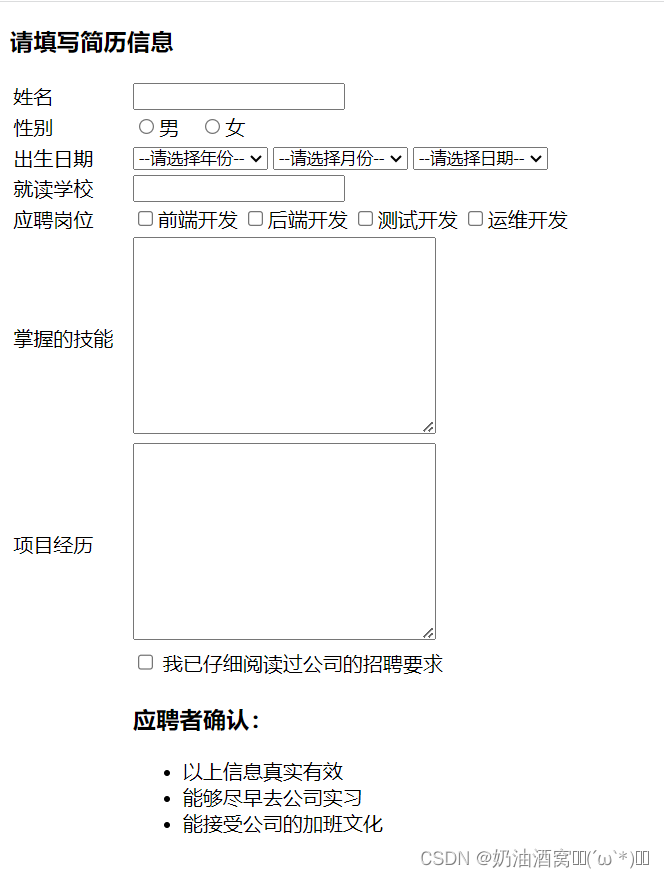
<body><table width="500px" cellapacing="0"><thead><h3>请填写简历信息</h3></thead><tbody><tr><td><label for="name"> 姓名 </label></td><td><input type="text" id="name"></td></tr><tr><td>性别</td><td><input type="radio" name="sex" value="男">男 <input type="radio" name="sex" value="女">女</td></tr><tr><td>出生日期</td><td><select><option>--请选择年份--</option><option>1998</option><option>1999</option><option>2000</option><option>2001</option><option>2002</option><option>2003</option><option>2004</option><option>2005</option><option>2006</option><option>2007</option><option>2008</option><option>2009</option><option>2010</option></select><select><option>--请选择月份--</option><option value="">1</option><option value="">2</option><option value="">3</option><option value="">4</option><option value="">5</option><option value="">6</option><option value="">7</option><option value="">8</option><option value="">9</option><option value="">10</option><option value="">11</option><option value="">12</option></select><select><option>--请选择日期--</option><option value="">1</option><option value="">2</option><option value="">3</option><option value="">4</option><option value="">5</option><option value="">6</option><option value="">7</option><option value="">8</option><option value="">9</option><option value="">10</option><option value="">11</option><option value="">12</option><option value="">13</option><option value="">14</option><option value="">15</option><option value="">16</option><option value="">17</option><option value="">18</option><option value="">19</option><option value="">20</option><option value="">21</option><option value="">22</option><option value="">23</option><option value="">24</option><option value="">25</option><option value="">26</option><option value="">27</option><option value="">28</option><option value="">29</option><option value="">30</option><option value="">31</option></select></td></tr><tr><td>就读学校</td><td><input type="text"></td></tr><tr><td>应聘岗位</td><td><input type="checkbox">前端开发<input type="checkbox">后端开发<input type="checkbox">测试开发<input type="checkbox">运维开发</td></tr><tr><td>掌握的技能</td><td><textarea cols="30" rows="10"></textarea></td></tr><tr><td>项目经历</td><td><textarea cols="30" rows="10"></textarea></td></tr><tr><td></td><td><input type="checkbox" id="lisence"><label for="lisence"> 我已仔细阅读过公司的招聘要求</label></td></tr><tr><td></td><td><h3>应聘者确认:</h3><ul><li>以上信息真实有效</li><li>能够尽早去公司实习</li><li>能接受公司的加班文化</li></ul></td></tr></tbody></table>
</body>
</html>
结果展示:

结束语:
好啦! 这节的HTML基础知识小编就与大家分享到这里啦,后期小编会继续带着大家一起学习JS和CSS有关的基础知识的,大家有啥不会的可以在评论区留言给小编,希望这节对大家了解网络有一定帮助,想要学习的同学记得关注小编和小编一起学习吧!如果文章中有任何错误也欢迎各位大佬及时为小编指点迷津(在此小编先谢过各位大佬啦!)