CSS3动画
- 一、 设计2D变换
- 二、 设计3D变换
- 三、 设计过渡动画
- 四、设计帧动画
一、 设计2D变换
transform : none | <transform-function>
/*
<transform-function> 设置变换函数,可以是一个或多个变换函数列表。函数包括:
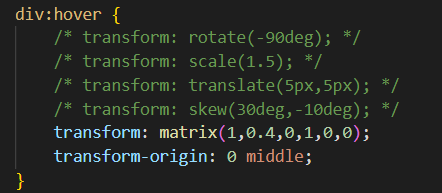
martrix(x缩放,x倾斜,y倾斜,y缩放,x移动,y移动): 定义矩阵变换,即基于X和Y坐标重新定位元素的位置
translate(): 移动元素对象,即基于X和Y坐标重新定位元素
scale(): 缩放元素对象,可以使任意元素对象尺寸发生变化,取值包括正数和负数,以及小数
rotate(): 旋转元素对象,取值为一个度数值
skew(): 倾斜元素对象,取值为一个度数值transform-origin : 两个参数,值为百分比、em、px等或者left/center/right/top/midden/bottom等
*/

二、 设计3D变换
/* 3D变换函数
3D位移:translateZ() | translate3d()
3D旋转:rotaleX() | rotateY() | rotateZ() | rotate3d()
3D缩放:scaleZ() | scale3d()
3D矩阵:matrix3d()
*/


三、 设计过渡动画
/* transition
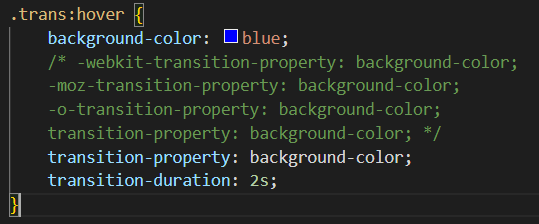
设置过渡属性transition-property : none | all
设置过渡时间transition-duration : <time>
设置延迟时间transition-delay : <time>
设置过渡动画类型transition-timing-function :
· ease : 平滑过渡
· linear : 线性过渡
· ease-in : 由慢到快
· ease-out : 由快到慢
· ease-in-out : 由慢到快再到慢
· cubic-bezier : 特殊的立方贝塞尔曲线效果设置触发方式:鼠标时间或状态定义动画,如CSS伪类和Javascript事件
- CSS动态伪类 :link | :visited | :hover | :active | :focus
- Javasctipt事件: click | focus | mousemove | mouseover | mouseout等
- CSS3媒体查询
*/

四、设计帧动画
/* animation 通过定义多个关键帧以及定义每个关键帧中元素的属性值来实现更为复杂的动画效果
设置关键帧 @keyframes
@keyframes animationname {keyframes-selector {css-styles;}
}设置动画属性
定义动画名称animation-name : none | IDENT
定义动画时间animation-duration : <time>
定义动画类型animation-timing-function : ease | linear | ease-in | ease-out | ease-in-out | cubicbezier
定义延迟时间animation-delay : <time>
定义播放次数animation-iteration-count : infinite | <number>
定义播放方向animation-direction : normal | alternate(偶数次向前播放,奇数次向反方向播放)
定义播放状态animation-play-state : paused | running (Javsscript脚本中用法:object.style.animationPlayState="paused")
定义播放外状态animation-fill-mode : none | forwards | backwards | both
*/
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="a.css"><title>Document</title>
</head>
<body><div id="wrap"><div id="box"></div></div>
</body>
</html>
#wrap { /* 定义运动轨迹包含框 */position: relative; /* 定义定位包含框,避免小盒子跑到外面运动 */border: solid 1px red;width: 250px;height: 250px;
}#box { /* 定义运动小盒的样式 */position: absolute;left: 0;top: 0;width: 50px;height: 50px;background: #9eb6e6;border-radius: 8px;box-shadow: 2px 2px 2px #999;/* 定义帧动画:动画名称为ball,动画时长5秒,动画类型为匀速渐变,动画无限播放 */animation: ball 5s linear infinite;
}/* 定义关键帧:共包含5帧,分别总时长0%,25%,50%,75%,100%的位置 */
/* 每帧中设置动画属性为left和top,让它们的值匀速渐变,产生运动动画 */
@keyframes ball {0% {left: 0; top: 0;}25% {left: 200px; top: 0;}50% {left: 200px; top: 200px;}75% {left: 0; top: 200px;}100% {left: 0; top: 0;}
}

<div class="ball"></div>
/* 启动运动的小球,并定义动画结束后返回 */
.ball {width: 50px;height: 50px;background: #9eb6e6;border-radius: 100%;box-shadow: 2px 2px 2px #999;animation: ball 1s ease backwards;
}/* 定义小球水平运动关键帧 */
@keyframes ball {0% {transform: translate(0,0);}100% {transform: translate(400px);}
}

- 翻转广告
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="a.css"><title>Document</title>
</head>
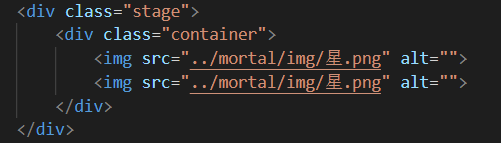
<body><div class="wrapper"><div class="item"><img src="../images/1.jpg" alt="" width="345px" height="186px"><span class="information"><img src="../images/2.jpg" alt="" width="345px" height="186px"></span></div></div></body>
</html>
/* 定义包含框样式 */
.wrapper {display: inline-block;width: 345px;height: 186px;margin: 1em auto;cursor: pointer;position: relative;/* 定义3D元素距视图的距离 */perspective: 4000px;
}/* 定义旋转元素样式:3D动画,动画时间0.6秒 */
.item {height: 186px;transform-style: preserve-3d;transition: transform .6s;
}/* 定义鼠标经过时触发动画,并定义旋转形式 */
.item:hover {transform: translateZ(-50px) rotateX(95deg);
}
.item:hover img {box-shadow: none;border-radius: 15px;
}
.item:hover .information {box-shadow: 0px 3px 8px rgba(0, 0, 0, 0.3);border-radius: 15px;
}/* 定义广告图的动画形式和样式 */
.item>img {display: block;position: absolute;top: 0;border-radius: 3px;box-shadow: 0px 3px 8px rgba(0, 0, 0, 0.3);transform: translateZ(50px);transition: all .6s;/* 隐藏不可见页面 */backface-visibility: hidden;
}/* 定义广告文字的动画形式和样式 */
.item .information {position: absolute;top: 0;height: 186px;width: 345px;border-radius: 15px;transform: rotateX(-90deg) translateZ(50px);transition: all .6s;/* 隐藏不可见页面 */backface-visibility: hidden;
}