1.template
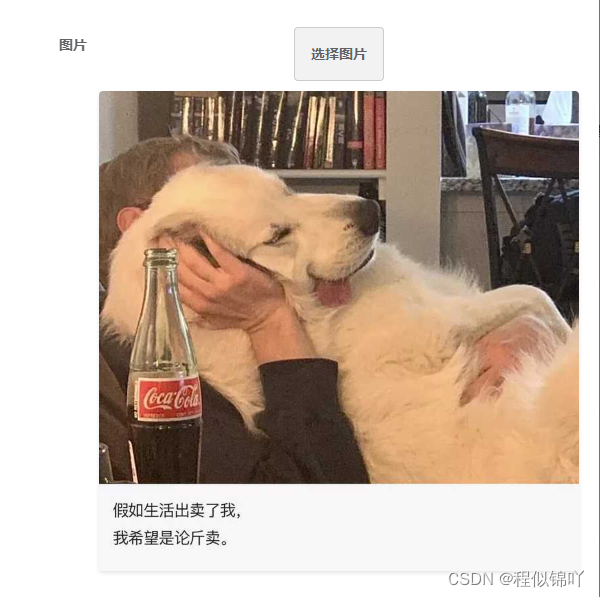
<el-form-item label="图片"><div class="image-upload-container"><input type="file" id="imageUpload" class="image-upload" @change="convertToBase64" /><label for="imageUpload" class="image-upload-label">选择图片</label><div class="image-preview"><img v-if="form.ilImgPath" :src="form.ilImgPath" alt="预览图片" class="preview-image" /></div></div>
</el-form-item>
2.methods
/*** 转base64* @param {*} event 图片文件选中信息*/convertToBase64(event) {const file = event.target.files[0];console.log(file);if (file && file.size / 1024 / 1024 <= 1.00) {const reader = new FileReader();reader.onload = (e) => {this.form.ilImgPath = e.target.result;};reader.readAsDataURL(file);} else {this.$message.error("请正确选择图片!或选择大小小于1MB的图片");}},
3.style
<style>
.image-upload-container { display: flex; flex-direction: column; align-items: center; margin-bottom: 20px; /* 根据需要调整 */
} .image-upload { display: none; /* 隐藏原生的文件选择框 */ cursor: pointer; /* 仍然保持可点击的视觉效果 */
} .image-upload-label { display: inline-block; padding: 8px 16px; background-color: #f2f2f2; border: 1px solid #ccc; border-radius: 4px; cursor: pointer; transition: background-color 0.3s ease;
} .image-upload-label:hover { background-color: #e6e6e6;
} .image-preview { margin-top: 10px; /* 根据需要调整 */ text-align: center; /* 图片居中显示 */
} .preview-image { max-width: 100%; /* 图片最大宽度为容器宽度 */ height: auto; /* 图片高度自动以适应宽度 */ border-radius: 4px; /* 圆角边框 */ box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1); /* 阴影效果 */
}
</style>
示例:
上传文件转base64.html【免费】