Telerik UI for WPF拥有超过100个控件来创建美观、高性能的桌面应用程序,同时还能快速构建企业级办公WPF应用程序。UI for WPF支持MVVM、触摸等,创建的应用程序可靠且结构良好,非常容易维护,其直观的API将无缝地集成Visual Studio工具箱中。
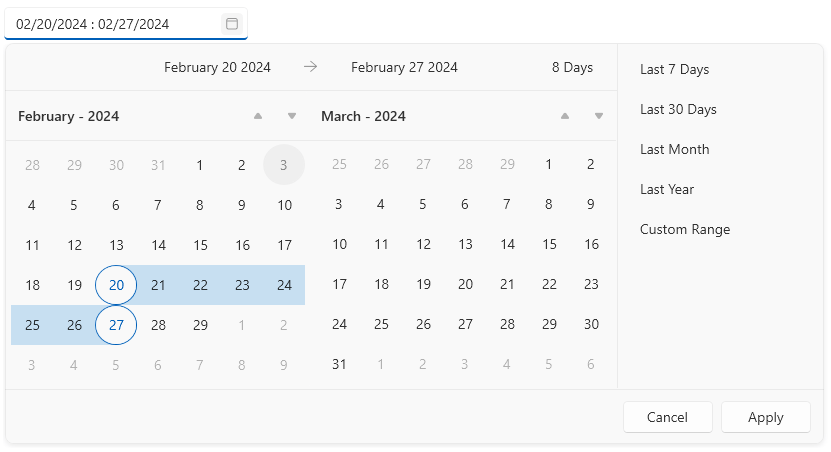
Telerik UI for WPF中的RadDateRangePicker组件彻底改变了WPF应用程序中的日期选择,它提供了一个时尚的界面,可以毫不费力地选择开始和结束日期,增强了个性化外观的定制,并且可以轻松地通过事件进行交流。
Telerik UI for WPF 2024 Q1新版下载(Q技术交流:726377843)
当您需要再WPF应用程序中实现日期选择时,Telerik UI for WPF经典的RadDatePicker组件是不可多得的好用工具,它将日期选择的实现提升到了一个新的水平高度 ,让我们一起来了解一下这个神奇的RadDateRangePicker组件吧!

设置阶段
首先准备项目并向这些程序集添加引用:
Telerik.Windows.Controls
Telerik.Windows.Controls.Input现在关注RadDateRangePicker,只需像这样将其集成到XAML中:
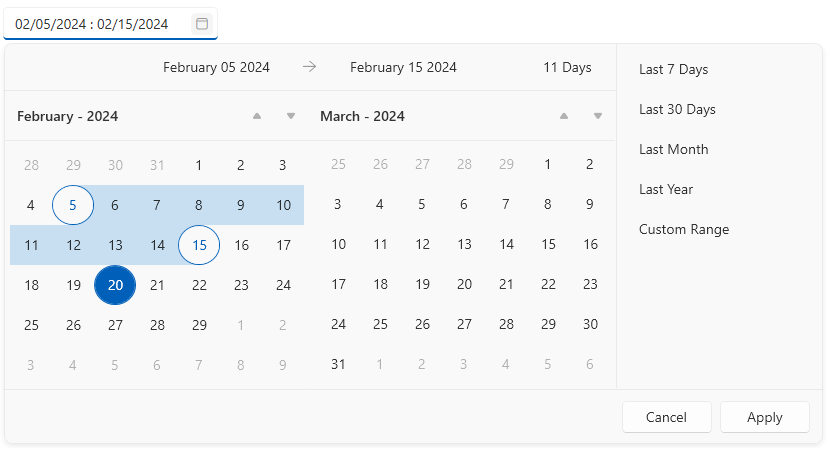
<telerik:RadDateRangePicker />需要设置特定的日期范围?没有问题:
<telerik:RadDateRangePicker StartDate="2024/2/05" EndDate="2024/2/15"/>
自定义范围
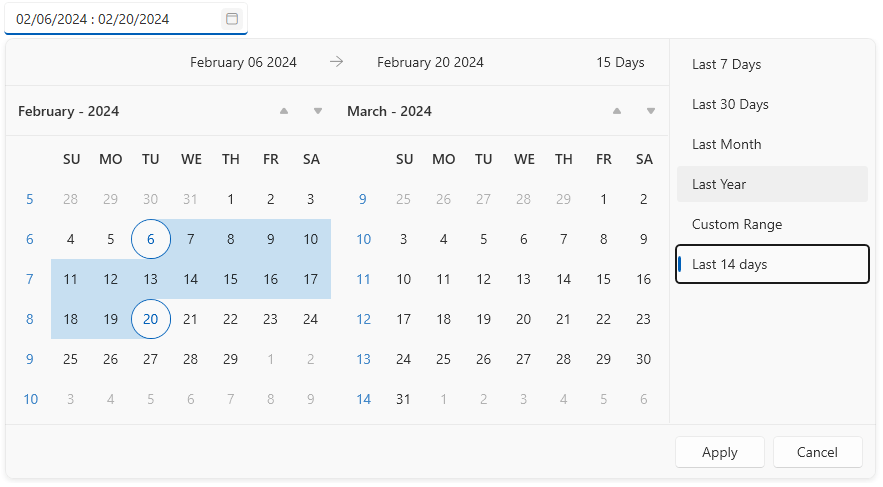
预定义的日期范围增加了样式,实用CustomRangesLoadingEventArgs自定义或丢弃它们,检查这个片段:
private void RadDateRangePicker_CustomRangesLoading(object sender, CustomRangesLoadingEventArgs e)
{
// Add a new custom range
var newRange = new CustomRange("Last 14 days")
{
StartDate = DateTime.Today.AddDays(-14),
EndDate = DateTime.Today
};
e.CustomRanges.Add(newRange);
}
文化定制工具包
转换文化和语言是轻而易举的事:
this.dateRangePicker.Culture = new System.Globalization.CultureInfo("de-DE");
自定义一周
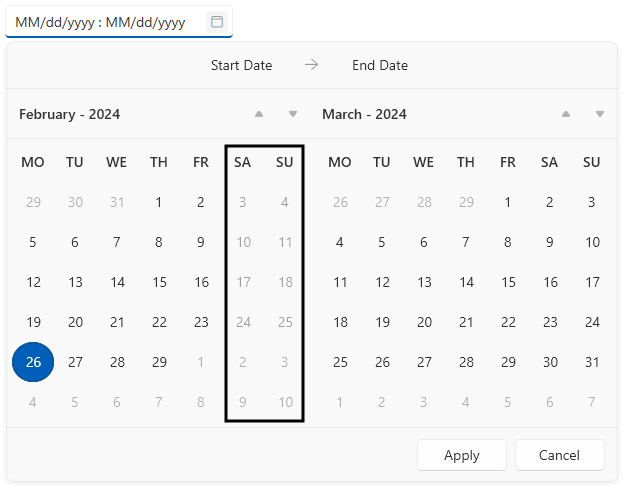
改变游戏规则,调整一周的第一天,制定一周的规则,甚至取消日期:
<telerik:RadDateRangePicker x:Name="dateRangePicker" FirstDayOfWeek="Monday" AreWeekNamesVisible="True" IsDefaultRangesPanelVisible="False"/>var weekends = new ObservableCollection<DateTime>();
var daysInMonth = DateTime.DaysInMonth(DateTime.Today.Year, DateTime.Today.Month);
var startDate = new DateTime(DateTime.Today.Year, DateTime.Today.Month, 1);
for (int i = 0; i < daysInMonth; i++)
{
var currentDate = startDate.AddDays(i);
if (currentDate.DayOfWeek == DayOfWeek.Saturday || currentDate.DayOfWeek == DayOfWeek.Sunday)
{
weekends.Add(currentDate);
}
}
this.dateRangePicker.BlackoutDates = weekends;
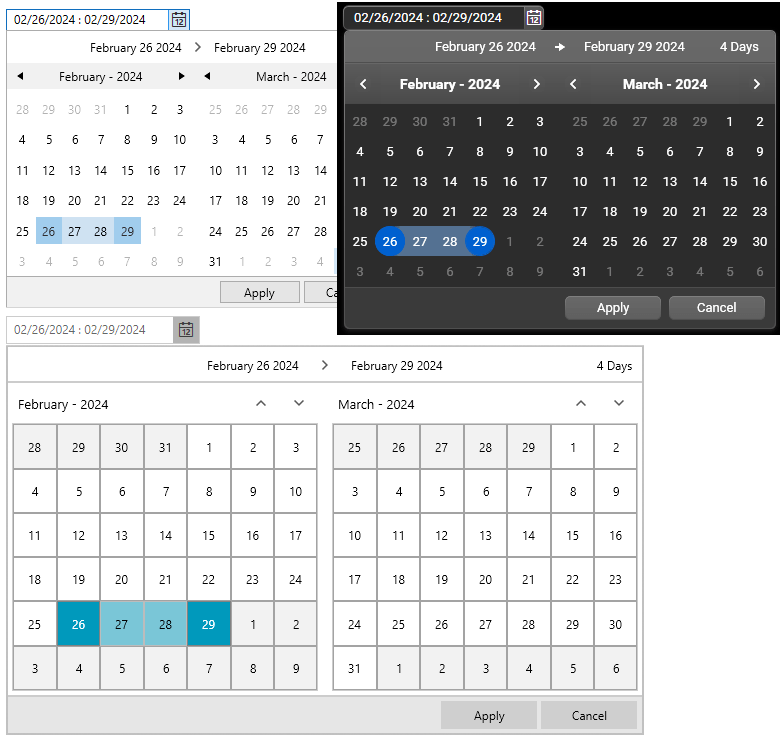
外观调整
尝试一下外观和感觉:
- 定义没有选择日期时显示的内容。
- 决定是否保留或删除清除按钮。
- 控制顶部栏和标题的可见性。
- 选择自定义范围面板是否可见。

此外,还可以从Telerik UI for WPF主题套件中选择一个主题来提升RadDateRangePicker的视觉吸引力。想尝试不同的造型吗?继续使用ColorThemeGenerator来设置颜色。